Презентація "Мова розмітки гіпертексту (HTML)"
Про матеріал
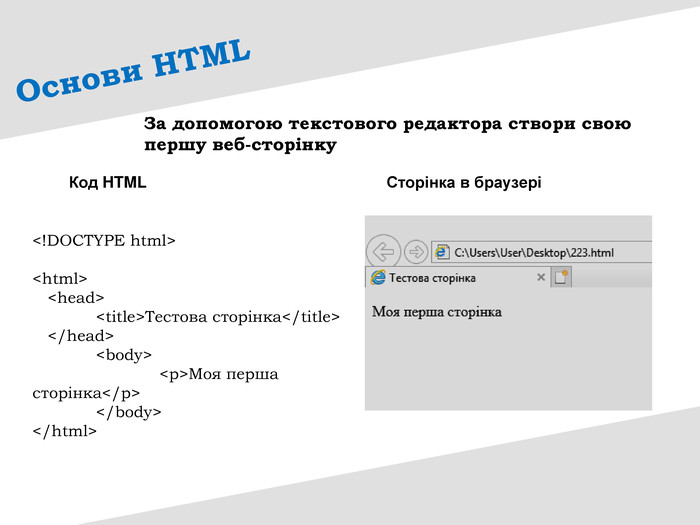
Мета уроку: навчити учнів створювати за допомогою текстового редактора HTML-файл; виконувати форматування символів і тексту; використовувати браузер для перегляду створеного HTML-документа; виконувати редагування та створення нескладної веб-сторінки.
Перегляд файлу
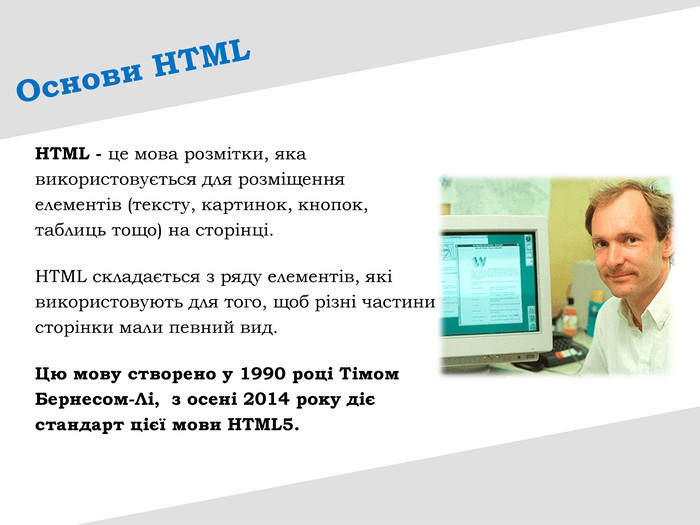
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки
pptx
Оцінка розробки

Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку