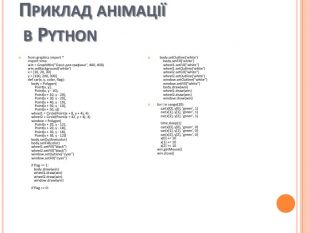
Презентація на тему "Відео як цілісний об'єкт та як масив зображень. Анімації"
Про матеріал
Презентація на тему "Відео як цілісний об'єкт та як масив зображень. Анімації" призначено для учнів 10-11 класів з модуля Креативне програмування. Можна використати під час уроку так і для дистанційного навчання з даної теми. Перегляд файлу
Зміст слайдів
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку