Урок "Поняття комп’ютерної графіки. Кодування графічних даних. Поняття колірної моделі."
Конспект уроку з “Інформатики”
Тема: Поняття комп’ютерної графіки. Кодування графічних даних. Поняття колірної моделі.
Мета: навчальна: познайомити учнів з основними типами комп’ютерної графіки; з поняттями роздільної здатності зображення і глибини кольору; дати відомості про основні колірні моделі;
виховна: виховати в учнів наполегливість та уважність щодо виконання поставленої мети та бережне ставлення до обладнання;
розвивальна: розвити навики швидкого запам’ятовування та сприйняття нового матеріалу шляхом доступного і зрозумілого пояснення.
Апаратне забезпечення: навчальний клас персональних ЕОМ типу Pentium.
Програмне забезпечення: ОС Microsoft Windows, растровий графічний редактор GIMP.
Тип уроку: урок практичного застосування нових знань.
Хід уроку.
І. Організація класу.
Організований впуск учнів в комп’ютерний клас за дзвінком. Учні займають свої робочі місця, готуються до роботи. Перевірка присутності учнів за списком.
ІІ. Повідомлення теми і мети уроку.
ІІІ. Актуалізація опорних знань.
ІV.Теоретичні відомості.
Основні відомості про комп'ютерну графіку
Комп'ютерна графіка - це галузь інформатики, що займається проблемами отримання різних зображень (малюнків, креслень, мультиплікації) на комп'ютері.
Робота з комп'ютерною графікою - один з найпопулярніших напрямів використання персонального комп'ютера, причому займаються цією роботою не тільки професійні художники і дизайнери. На будь-якому підприємстві час від часу виникає необхідність в подачі рекламних оголошень в газети і журнали, у випуску рекламної листівки або буклета. Робота над графікою займає до 90% робочого часу программістких колективів, що випускають програми масового застосування. Основні трудовитрати в роботі редакцій і видавництв теж складають художні і оформлювальні роботи з графічними прорамами. Необхідність широкого використання графічних програмних засобів стала особливо відчутною у зв'язку з розвитком Інтернету. У сторінки, оформленої без комп'ютерної графіки мало шансів привернути до себе масову увагу.
Галузь застосування комп'ютерної графіки не обмежується одними художніми ефектами. У всіх галузях науки, техніки, медицини, в комерційній і управлінській діяльності використовуються побудовані за допомогою комп'ютера схеми, графіки, діаграми, призначені для наочного відображення різноманітної інформації. Конструктори, розробляючи нові моделі автомобілів і літаків, використовують тривимірні графічні об'єкти, щоб представити остаточний вид виробу. Архітектори створюють на екрані монітора об'ємне зображення будівлі, і це дозволяє їм побачити, як воно впишеться в ландшафт.
Двовимірна (2D — від англ. two dimensions — «два виміри») комп'ютерна графіка класифікується за типом представлення графічної інформації, і алгоритмами обробки зображень, що випливають з нього.
Галузі застосування. 2D графіка, є невід'ємною частиною реклами і першорядною в створенні фірмового стилю компанії, логотипу, візиток, буклетів, подарункових листівок, календарів, ілюстрацій для поліграфічної продукції і т.д.
Тривимірнаа (3D — від англ. three dimensions — «три виміри») оперує об'єктами в тривимірному просторі. Всі об'єкти зазвичай представляються як набір поверхонь або частинок.
Галузі застосування. 3D графіка широко використовується в кіно, комп'ютерних іграх, а також в таких областях як: архітектурна візуалізація, дизайн рекламних матеріалів, практично у всіх областях проектування ...
Зараз ми будемо розглядати кожен вид графіки окремо. У своїх зошитах складіть таблицю, в яку будете заносити теоретичний матеріал.
|
Вид графіки |
Подання |
Переваги |
Недоліки |
Формати |
Графичні редактори |
|
|
|
|
|
|
|
Растрова графіка і піксель
Растрові зображення нагадують аркуш паперу в клітинку, на якому будь-яка клітинка зафарбована або чорним, або білим кольором, утворюючи в сукупності малюнок. Піксель - основний елемент растрових зображень. Саме з таких елементів складається растрове зображення. У цифровому світі комп'ютерних зображень терміном піксель позначають декілька різних понять. Це може бути окрема точка екрану комп'ютера, окрема точка надрукована на лазерному принтері або окремий елемент растрового зображення. Ці поняття не одне і теж, тому щоб уникнути плутанини слід називати їх таким чином: відео піксель при посиланні на зображення екрану комп'ютера; точка при посиланні на окрему точку, що створюється лазерним принтером в матриці малюнка по горизонталі і по вертикалі.
Отже піксель ми можемо порівняти з однією клітинкою паперу. З безлічі пікселів (клітинок) і складаэться растрове комп'ютерне зображення. А ось растр - це сітка або матриця, яка складається з точок (пікселів). Растр має дуже багато різних характеристик, які фіксуються комп'ютером. Запам'ятайте дві важливі характеристики: розмір і розташування пікселів - характеристики, які фіксуються комп'ютером. Файл растрових зображень повинен їх зберегти, щоб створити картинку.
Колір в растровій графіці
Ще одна характеристика - це колір. Колір - теж важлива характеристика для растрових зображень. Так, наприклад, зображення описується конкретним розташуванням і кольором кожної точки сітки. Ви бачили мозаїчне панно? Так от, в растровій графіці ці дії схожі на створення зображення в техніці мозаїки.
Повертаючись до аналогії з аркушем паперу можна відмітити, що будь-який растровий малюнок має певну кількість пікселів в горизонтальних і вертикальних рядах. Існують наступні коефіцієнти прямокутності для екранів: 320х200, 320х240, 600х400, 640х480, 800х600 і ін. Цей коефіцієнт часто називають розміром зображення. Добуток цих двох чисел дає загальну кількість пікселів зображення. Колір будь-якого пікселя растрового зображення запам'ятовується в комп'ютері за допомогою комбінації бітів. Чим більше бітів для цього використовується, тим більше відтінків кольорів можна одержати. Число бітів, що використовуються комп'ютером для будь-якого піксела, називається бітовою глибиною піксела. Найбільш просте растрове зображення складається з пікселів, що мають тільки два можливі кольори чорний і білий, і тому зображення, що складаються з пікселів цього вигляду, називаються однобітовими зображеннями. Число доступних кольорів або градацій сірого кольору рівне 2 в ступені рівної кількості бітів в пікселі.
Кольори, що описуються 24 бітами, забезпечують більше 16 мільйонів доступних кольорів і їх часто називають природними кольорами. Навіть якщо зіпсована інформація про колір будь-якого пікселя і будь-які інші характеристики комп'ютер все одно зможе відтворити версію малюнка, якщо знатиме, як розташовані всі його пікселі. Піксель сам по собі не володіє ніяким розміром, він всього лише область пам'яті комп'ютера, що зберігає інформацію про колір, тому коефіцієнт прямокутності зображення не відповідає ніякій реальній розмірності. Знаючи тільки коефіцієнт прямокутності зображення з деякою роздільною здатністю можна визначити справжні розміри малюнка. Оскільки розміри зображення зберігаються окремо, пікселі запам'ятовуються один за одним, як звичайний блок даних. Комп'ютеру не доводиться зберігати окремі позиції, він всього лише створює сітку за розмірами заданим коефіцієнтом прямокутності зображення, а потім заповнює її піксель за пікселем. Це найпростіший спосіб зберігання даного растрового зображення, але не найефективніший з погляду використання комп'ютерного часу і пам'яті. Ефективніший спосіб полягає в тому, щоб зберегти тільки кількість чорних і білих пікселів в будь-якому рядку. Цей метод стискає дані, які використовують растрові зображення. В цьому випадку вони займають менше пам'яті комп'ютера.
Роздільна здатність растру
Оскільки пікселі не мають своїх власних розмірів, вони набувають їх тільки при виведенні на деякі види пристроїв, такі як монітор або принтер. Для того, щоб пам'ятати дійсні розміри растрового малюнка, файли растрової графіки іноді зберігають роздільну здатність растру. Що вирішує здатність це просто число елементів заданої області. Коли ми говоримо про растрову графіку, то мінімальним елементом звичайно є піксел, а заданою областю дюйм. Тому роздільну здатність файлів растрової графіки прийнято задавати в пікселях на дюйм. Файли растрової графіки займають велику кількість пам'яті комп'ютера. Деякі картинки займають великий об'єм пам'яті через велику кількість пікселів, будь-який з яких займає деяку частину пам'яті. Найбільший вплив на кількість пам'яті займаної растровим зображенням надають три факти: розмір зображення, бітова глибина кольору, формат файлу, що використовується для зберігання зображення. Існує пряма залежність розміру файлу растрового зображення. Чим більше в зображенні пікселів, тим більше розмір файлу. Роздільна здатність зображення на величину файлу ніяк не впливає. Роздільна здатність надає ефект на розмір файлу тільки при скануванні або редагуванні зображень. Зв'язок між бітовою глибиною і розміром файлу безпосередній. Чим більше бітів використовується в пікселі, тим більшим буде файл. Розмір файлу растрової графіки сильно залежить від формату вибраного для зберігання зображення. За інших рівних умов, таких як розміри зображення і бітова глибина істотне значення має схема стиснення зображення. Наприклад, BMP файл має, як правило, великі розміри, в порівнянні з файлами PCX і GIF, які в свою чергу більші JPEG файлу.
Достоїнства растрової графіки
Растрова графіка ефективно представляє реальні образи. Реальний світ складається з мільярдів найдрібніших об'єктів і людське око якраз пристосоване для сприйняття величезного набору дискретних елементів, створюючих предмети. На своєму вищому рівні якості - зображення виглядають цілком реально подібно до того, як виглядають фотографії порівняно з малюнками. Це вірно тільки для дуже деталізованих зображень, звичайно одержуваних скануванням фотографій. Крім природного вигляду растрові зображення мають інші переваги. Пристрої виведення, такі як лазерні принтери, для створення зображень використовують набори точок. Растрові зображення можуть бути дуже легко роздруковані на таких принтерах, тому що комп'ютерам легко управляти пристроєм виведення для представлення окремих пікселів за допомогою точок.
Недоліки растрової графіки
Як вже говорилося, растрові зображення займають велику кількість пам'яті. Існує так само проблема редагування растрових зображень, оскільки великі растрові зображення займають значні масиви пам'яті, то для забезпечення роботи функцій редагування таких зображень споживаються так само значні масиви пам'яті і інші ресурси комп'ютера.
Векторна графіка
На відміну від растрової графіки у векторній графіці зображення будується за допомогою математичних описів об'єктів, кіл і ліній. Хоча на перший погляд це може здатися складніше, ніж використання растрових масивів, але для деяких видів зображень використання математичних описів є простішим способом. Ключовим моментом векторної графіки є те, що вона використовує комбінацію комп'ютерних команд і математичних формул для об'єкту. Це дозволяє комп'ютерним пристроям обчислювати і поміщати в потрібному місці реальні точки при малюванні цих об'єктів. Така особливість векторної графіки дає їй ряд переваг перед растровою графікою, але в теж час є причиною її недоліків. Векторну графіку часто називають об'єктно-орієнтованою графікою або креслярською графікою. Прості об'єкти, такі як кола, лінії, сфери, куби і тому подібне називається примітивами, і використовуються при створенні складніших об'єктів. У векторній графіці об'єкти створюються шляхом комбінації різних об'єктів. Для створення об'єктів примітивів використовуються прості описи.
Векторний графічний об'єкт включає два елементи: контур і його внутрішню область, яка може бути порожньою або мати заливку у вигляді кольору, колірного переходу (градієнта), або мозаїчного малюнка. Контур може бути як замкнутим, так і розімкненим. Контур у векторному об'єкті виконує подвійну функцію. За допомогою контура можна міняти форму об'єкту. Контур векторного об'єкту можна оформляти (тоді він гратиме роль обведення), заздалегідь задавши його колір, товщину і стиль лінії. Саме цей вид зображень в комп'ютерній графіці називають об'єктно-орієнтованим. Чому? А тому, що кожен елемент зображення є окремим об'єктом, у якого можна змінити контур, заливку кольором, пропорції.
Можливість редагування (зміни) контура може застосовуватися при роботі над дизайном виробу з скла, кераміки, і, взагалі, пластичних матеріалів. Дуже добре застосовувати векторне зображення при розробці орнаменту (у крузі, квадраті, смузі, овалі) для прикраси декоративного виробу (слайд-шоу з орнаментів). Розробивши всього один елемент орнаменту, його можна багато раз повторити (розмножити) без додаткового промальовування, заощадивши багато часу для іншої роботи Особливо важливо, що векторне зображення спочатку дозволяє виконувати точні геометричні побудови, отже, креслення і іншу конструкторську документацію.
Колір у векторній графіці
Яку б колірну модель не застосовував би векторний формат, на розмір файлу він не впливає, окрім тих випадків, коли файл містить растрові образи.
Достоїнства векторної графіки
Зміна розмірів векторного малюнка здійснюється без втрати його якості. Векторні команди просто повідомляють пристрій виведення, що необхідно намалювати об'єкт заданого розміру, використовуючи стільки точок скільки можливо. Іншими словами, чим більше точок зможе використовувати пристрій виведення для створення об'єкту, тим краще він виглядатиме. Растровий формат файлу точно визначає, скільки необхідно створити пікселів і ця кількість змінюється разом з роздільною здатністю пристрою виведення. Натомість відбувається одне з двох або при збільшенні роздільної здатності, розмір растрового кола зменшується, оскільки зменшується розмір точки складових пікселя; або розмір кола залишається однаковим, але принтери з високою роздільною здатністю використовують більше точок для будь-якого пікселя. Векторна графіка володіє ще однією важливою перевагою, тут можна редагувати окремі частини малюнка не роблячи впливу на інші, наприклад, якщо потрібно зробити більшим або меншим тільки один об'єкт на деякому зображенні, необхідно просто вибрати його і здійснити задумане. Об'єкти на малюнку можуть перекриватися без жодної дії один на одного. Векторне зображення, що не містить растрових об'єктів, займає відносно невелике місце в пам'яті комп'ютера. Навіть дуже деталізовані векторні малюнки, що складаються з 1000 об'єктів, рідко перевищують декілька сотень кілобайт.
Недоліки векторної графіки
Природа уникає прямих ліній. На жаль, вони є основними компонентами векторних малюнків. До недавнього часу це означало, що долею векторної графіки були зображення, які ніколи не прагнули виглядати природно, наприклад, двомірні креслення і кругові діаграми, створені спеціальними програмами САПР, двох і трьох мірні технічні ілюстрації, стилізовані малюнки і значки, що складаються з прямих ліній і областей, зафарбованих однотонним кольором. Векторні малюнки складаються з різних команд що посилаються від комп'ютера до пристроїв виведення (принтера). Принтери містять свої власні мікропроцесори, які інтерпретують ці команди і намагаються їх перевести в точки на листі паперу. Іноді із-за проблем зв'язку між двома процесорами принтер не може роздрукувати окремі деталі малюнків. Залежно від типів принтера трапляються проблеми, і у вас може опинитися чистий лист паперу, частково надрукований малюнок або повідомлення про помилку.
Порівняння растрової і векторної графіки
Спосіб представлення зображення
Растрове зображення будується з безлічі пікселів.
Векторне зображення описується у вигляді послідовності команд.
Представлення об'єктів реального світу
Растрові малюнки ефективно використовуються для представлення реальних образів.
Векторна графіка не дозволяє одержувати зображення фотографічної якості.
Якість редагування зображення
При масштабуванні і обертанні растрових картинок виникають спотворення.
Векторні зображення можуть бути легко перетворені без втрати якості.
Особливості друку зображення
Растрові малюнки можуть бути легко надруковані на принтерах.
Векторні малюнки іноді не друкуються або виглядають на папері не так, як хотілося б.
Фрактальна графіка, як і векторна - обчислювана, але відрізняється від неї тим, що ніякі об'єкти в пам'яті комп'ютера не зберігаються. Зображення будується по рівнянню (або за системою рівнянь), тому нічого, окрім формули, зберігати не треба. Змінивши коефіцієнти в рівнянні, можна одержати абсолютно іншу картину. Здатність фрактальної графіки моделювати образи живої природи обчислювальним шляхом часто використовують для автоматичної генерації незвичайних ілюстрацій.
Створення фрактальної художньої композиції полягає не в малюванні або оформленні, а в програмуванні.
Фрактальна графіка є на сьогодні одним з найперспективних видів комп'ютерної графіки, що швидко розвиваються. Математичною основою фрактальної графіки є фрактальна геометрія. У основу методу побудови зображень у фрактальній графіці покладений принцип спадкоємства від, так званих, «батьків» геометричних властивостей об'єктів-спадкоємців.
Розглянемо поняття колірної моделі.
Кількість кольорів безмежна. Одні пристрої сприймають колір - це око людини і деяких тварин, фотоплівка, сканер. Інші відтворюють кольори - офсетна машина, монітор, фотопапір.
Існують обмеження при роботі з кольором:
- Людське око не сприймає ультрафіолетове випромінювання.
- Фотоапарат не сприймає дуже темні відтінки
- Офсетний друк не передає дуже світлі і яскраві тони.
Колірна модель — це модель гами світлових кольорів, що сприймаються людиною, котра дає можливість класифікувати конкретний колір для подальшої можливості його відтворення.
Колірна модель - це спосіб опису кольору за допомогою кількісних характеристик.
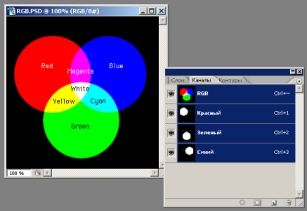
У комп'ютерній графіці застосовуються дві системі змішування основніх кольорів: адитивна - червоний, зелений, синій (RGB) і субтрактивна - блакитний, пурпурний, жовтий (CMYK). Кольори однієї системи є додатковими до кольорів іншої: блакитний - до червоного, пурпурний - до зеленого, а жовтий - до синього. Додатковий колір - це різниця білого і даного кольорів. Субтрактивна система кольорів CMYK застосовується для відзеркалювальних поверхонь, наприклад, друкарських фарб, плівок і екранів, що не світяться. Адитивна колірна система RGB зручна для поверхонь, що світяться, напріклад екранів ЄПТ або колірних ламп.
Кольорова модель RGB— це адитивна модель, що описує спосіб утворення кольору в результаті накладання червоного, зеленого та синього світла. Назва моделі й абревіатура «RGB» походить від трьох основних кольорів: червоного (Red), зеленого (Green) та синього (Blue), з яких утворюються всі інші кольори кольорової гами.
Колірна модель RGB призначена сприймати, представляти та відображати зображення в електронних системах, таких як телебачення та комп'ютери, хоча її також застосовували у традиційній фотографії. Вже до електронного віку, модель RGB мала за собою серйозну теорію, засновану на сприйнятті кольорів людиною.
Одним з важливих факторів визначення якості відтворення кольорів є їх градація. Градація кольорів – це процес постійного та поступового переходу одного кольору в інший.
Зазвичай використовують 24-х бітну модель, у котрій кількість градацій дорівнює 255, що дозволяє закодувати 2553=16.5 млн. кольорів. 24-бітовий колір є найбільш глибоким із тих, що звичайно використовуються і є доступними на більшості сучасних систем відображення і у програмному забезпеченні. Кольори у RGB визначаються за допомогою цілих чисел від 0 до 255 для червоного, зеленого та синього, де 0 означає повну відсутність кольору, а 255 означає найбільшу інтенсивність кольору. Таким чином, (0, 0, 0) дасть чорний колір, а (255, 255, 255) дасть білий. Червоний - це (255, 0, 0), зелений - (0, 255, 0), тощо.
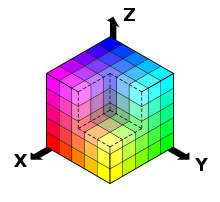
Колірна модель RGB представляється у вигляді тривимірного графіка: куба, у якого нульова крапка - чорний колір (випромінювання відсутнє) - (0, 0, 0). Кожна координата відображає внесок кожної складової в результуючий колір в діапазоні від 0 до 255 (рівень сірого в кожному колірному каналі). Точка з максимальними значеннями (255, 255, 255) представляє білий колір. По діагоналі, що сполучає ці точки, розташовуються сірі відтінки, оскільки значення трьох складових однакові (23, 23, 23), (130, 130, 130) і т. д.). Цей діапазон називають сірою шкалою (grayscale). Три вершини куба дають чисті початкові кольори (255, 0, 0), (0, 255, 0), (0, 0, 255), інші три відображають подвійні змішення початкових кольорів: з червоного і зеленого виходить жовтий (255, 255, 0), із зеленого і синього - блакитний (0, 255, 255), а з червоного і синього - пурпурний (255, 0, 255).


RGB — апаратно-залежний простір кольорів. Широко застосовується в техніці для відображення зображення за допомогою випромінювання світла. Типовими приладами із RGB-входом є кольоровий телевізор і відеокамера, сканер і цифровий фотоапарат.
Переваги моделі RGB: Апаратна близкість із монітором, сканером, проектором, іншими пристроями; Велика кольорова гамма, близька до можливостей людського зору; Доступність багатьох функцій обробки зображення (фільтрів) у програмах растрової графіки; Невеликий (порівняно до моделі CMYK) об'єм, проте ширший спектр кольорів.
Недоліки моделі RGB: Збереження імовірності помилки відображення кольорів на екрані монітора — невідповідно до кольорів, отриманих у результаті кольоропроби.
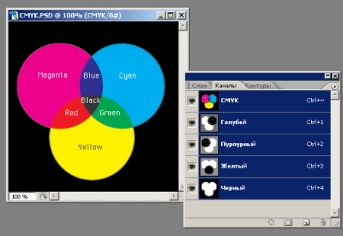
Колірна модель CMYK (Сyan (блакитний), Magenta (пурпурний), Yelloy (жовтий), Key ("ключовий"))
Абревіатуру CMYK на українській мові вимовляють, як «цмик». Також вживається термін «тріадні фарби».
Дана модель описує реальні поліграфічні фарби. Основних фарб три: Сyan (блакитний), Magenta (пурпурний), Yelloy (жовтий). Вони складають поліграфічну тріаду (process colors). Кожному пікселу в CMYK-зображенні привласнюються значення, що визначають процентний вміст тріадних фарб. Нульові значення складових дають білий колір (папір), максимальні значення повинні давати чорний, їх рівні значення - відтінки сірого.
Модель CMYK використовують для підготовки не екранних, а друкованих зображень. CMYK (Cyan, Magenta, Yellow, BlacK) — субтрактивна кольорова модель, використовується у поліграфії, перш за все при багатофарбовому (повноколірному) друці. Вона застосовується у друкарських машинах і кольорових принтерах.
Українською перші три кольори називають наступним чином: блакитний, рожевий, жовтий; але професіонали мають на увазі ціан, маджента і жовтий. Ці кольори візуально не ідентичні із загальноприйнятими назвами кольорів. Так, маджента — це лише один з рожевих відтінків; жовтий і блакитний — абсолютно певні відтінки, а не цілі діапазони, як у веселці.
Згідно теорії кольору, практично будь-який відтінок можна отримати за допомогою лише трьох кольорів — наприклад Cyan, Magenta і Yellow. Зокрема чорний колір — змішуванням згаданих кольорів в рівній пропорції і з максимальною інтенсивністю. На практиці через недосконалості пігментації фарб стовідсоткове змішування цих трьох кольорів дає скоріше брудно-коричневий або брудно-сірий колір; тріадні фарби не дають тієї глибини і насиченості, яка досягається використанням чорної фарби. Оскільки чистота і насиченість чорного кольору є надзвичайно важливою в друкарському процесі, його було введено в цю колірну модель.
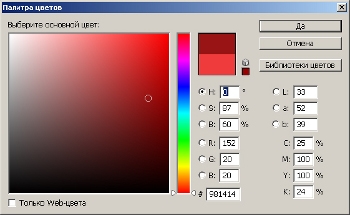
Кожен колір в CMYK описується сукупністю чотирьох чисел, які називають кольоровими координатами. Кожне з цих чисел є відсотком фарби даного кольору у складовій колірної комбінації. Наприклад: для отримання темно-помаранчевого кольору слід змішати 30 % фарби cyan, 45 % фарби magenta, 80 % фарби yellow і 5 % кольору black. Цей колір можна записати таким чином: (30,45,80,5). Іноді користуються іншим позначенням: C30M45Y80K5.
Оскільки модель CMYK застосовують в основному в поліграфії при кольоровому друці, а папір і інші друкарські матеріали є поверхнями, що відбивають світло, зручніше рахувати яку кількість світла (і кольорів) відбилося від тієї або іншої поверхні, ніж скільки поглинається. Таким чином, якщо відняти з білого три первинні кольори, RGB, ми отримаємо трійку доповнюючих кольорів CMYС. "Субтрактивний" означає той, що "віднімається" — ми віднімаємо первинні кольори з білого. Модель CMYK забезпечує менше колірне охоплення, ніж адитивна модель RGB.
У типографіях кольорове зображення друкують у декілька прийомів. Накладаючи на папір по черзі блакитний, рожевий, жовтий і чорний відбитки, одержують повноколірну ілюстрацію. Тому готове зображення, одержане на комп’ютері, перед друком розділяють на 4 складових одноколірних зображення. Цей процес називається кольороподілом. Сучасні графічні редактори мають засоби для виконання цієї операції.
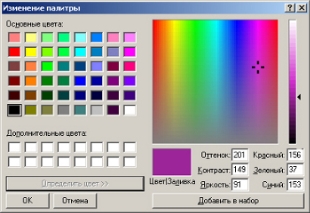
Колірна модель HSB (Колірний відтінок (Hue), Насиченість (Saturation), Яскравість (Brightness))
Кольорова модель HSB—це модель, що використовується тільки для оформлення векторних і текстових об’єктів документа. Описує кольоровий простір, заснований на трьох характеристиках кольору: кольоровому тоні (Hue), насиченості (Saturation) і яскравості (Brightness). Ця модель найбільше відповідає людському сприйняттю кольорів.
Модель HSB узгоджується із сприйняттям кольору людиною: колірний тон - еквівалент довжини хвилі, насиченість - інтенсивність хвилі, а яскравість - кількість світла. Ця модель вважається найзручнішою в підборі кольору для користувача (при виборі ми в будь-якій програмі фактично користуємося цією моделлю, а не вводимо цифрові характеристики кольору - (мал. 1.8.).
Проте ця модель є абстрактною, оскільки не існує технічних засобів для безпосереднього вимірювання колірного тону і насиченості. Вона не утворює колірних каналів в документі (зберегти документ в цій колірній моделі не можна).
|
|
|
|
Рис. 1.8. |
|
Колір може бути представлений в природі, на екрані монітора, на папері. У всіх випадках можливий діапазон кольорів, або колірний обхват (gamut), буде різним. Найширший обхват - в природі, він обмежується тільки можливостями людського зору. Частину з того, що існує в природі, може передати монітор. Частину з того, що передає монітор, можна надрукувати (наприклад, при поліграфічному виконанні погано передаються кольори з дуже низькою щільністю).
На кольоровому колі можуть відображатись до 360 відтінків. Положення кольору на радіусі кольорового круга визначає його насиченість. Чим далі розміщений колір від центру, тим насиченіший відтінок. При виводі на друк ця модель буде автоматично перетворена програмою в модель CMYK.
Перетворення між моделями
Графічні редактори мають засоби для перетворення зображення із однієї кольорової моделі в іншу. Створювати й обробляти кольорові зображення прийнято в моделі RGB. При друці рисунка RGB на кольоровому чотириколірному принтері драйвер принтера перетворює рисунок в кольорову модель CMYK.
V. Робота за комп’ютером (практична робота).
Первинний інструктаж з техніки безпеки (згідно затвердженої інструкції)
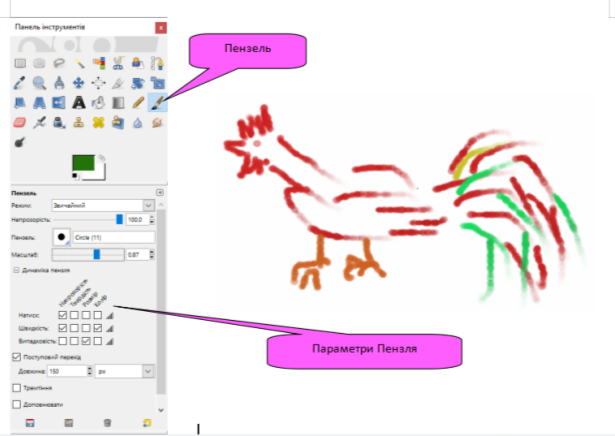
Вправа 1. Малювання Пензлем примітивних малюнків. Запустити GIMP, вибрати інструмент Пензель і встановити наступні параметри інструмента:

Підібрати та встановити колір такий, щоб підходив для виконання завдання. Нарисуйте Намалювати примітивний малюнок використовуючи техніку штриха. Якщо необхідно змінити довжину штриха і вид пензля.
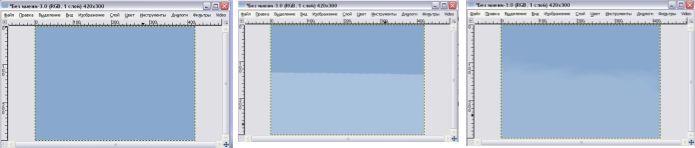
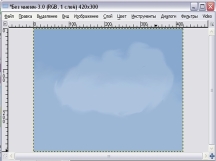
Вправа 2. Малюємо хмаринку.
- Створіть нове зображення розміром не менше 420 на 300.
- Залийте лист блакитним кольором 88a8ce, або будь-яким подібним.
- Візьміть інструмент Освітлення/Затемнення. Поставте максимальний масштаб пензля і виберіть тип - освітлення, режим (діапазон) - тіні. Цим інструментом зафарбуйте нижню частину нашого неба.
- Тепер акуратно розмийте край інструментом Палець максимального масштабу.

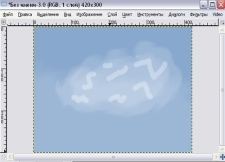
5. Інструментом Освітлення, діапазон Світлі частини, більш м'яким пензликом малюємо контури майбутньої хмари.
6. Розмиємо контури "Пальцем".



- Усередині хмари намалюємо ще одну все тим же висвітленням.
- Знову розмиємо краю пальцем.
- Тепер ми додамо на хмару кілька штрихів, для створення об'єму. Для цього Освітленням, режимом Світлі частини, нанесіть пару штрихів. Розмийте їх пальцем.



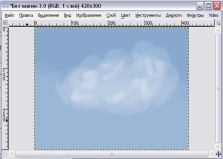
- Знову намалюйте всередині хмари ще одну, розмивайте краї, наносьте штрихи, до тих пір, поки вас не задовольнить результат.
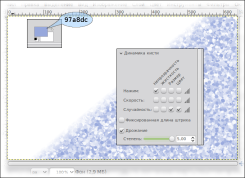
Вправа 3. Створення фону для веб-сторінки у растровому графічному редакторі GIMP
Крок перший. Створіть нове зображення з білим фоном, розміром з ваш робочий стіл.
Крок другий. Виберіть інструмент «Пензель» і задайте наступні параметри:

Після чого зафарбуйте все цим пензлем.
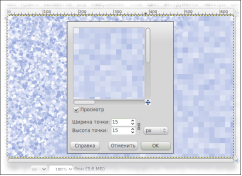
Крок третій. Зайдіть в Фільтри -> Розмивання -> Пікселізація і задайте розмір близько 15px: 
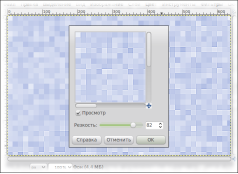
Крок четвертий. Фільтри -> Покращення -> Підвищення різкості і ставте там значення від вісімдесяти і більше:

Зберегти малюнок у власній папці з іменем fon1.jpg.
VІ. Закріплення вивченого матеріалу.
Питання для контролю
1. Які основні типи комп'ютерних зображень?
2. З чого складаються векторні зображення?
3. Де застосовуються векторні зображення?
4. Де застосовуються растрові зображення?
5. Який основний найменший елемент растрового зображення?
6. Які колірні моделі ви знаєте?
7. Де застосовується модель кольору CMYK?
Побудова колірних моделей в інтерактивному режимі
Варіант №1
1. Використовуючи колірну модель RGB, визначте колір
- 200, 190, 110 –
- 200, 185, 255 –
- 245, 120, 20 –
- 128, 255, 145 –
- 128, 55, 25 –
2. Використовуючи колірну модель CMYK, визначте колір
- 200, 190, 110 –
- 200, 185, 255 –
- 245, 120, 20 –
- 128, 255, 145 –
- 128, 55, 25 –
Варіант №2
1. Використовуючи колірну модель RGB, визначте колір
- 20, 150, 90 –
- 215, 35, 125 –
- 120, 35, 255 –
- 225, 160, 45 –
- 150, 215, 255 –
2. Використовуючи колірну модель CMYK, визначте колір
- 20, 150, 90 –
- 215, 35, 125 –
- 120, 35, 255 –
- 225, 160, 45 –
- 150, 215, 255 –
Відповіді
Варіант №1
1. модель RGB: тютюновий, бузковий, оранжевий, салатовий, коричневий
2. модель CMYK: бузковий, болотний, блакитний, фіолетовий, блакитний
Варіант №2
1. модель RGB: зелений, малиновий, бузковий, оранжевий, блакитний
2. модель CMYK: рожевий, зелений, салатовий, синій, коричневий
VІІ. Домашнє завдання.
Вивчити конспект уроку.

про публікацію авторської розробки
Додати розробку