Презентація."Поняття мови розмітки гіпертексту.Етапи створення веб-сайтів."


















Елементи структури веб-сторінок. Веб-сторінка — це інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Веб-сторінки можуть об'єднуватися в сайти за допомогою гіпертексту з навігаційними гіперпосиланнями на інші сторінки. Процес розміщення на веб-сторінці різних об’єктів під час її створення називається версткою. Веб-сайт — це сукупність логічно зв'язаної гіпертекстової інформації, оформленої у вигляді окремих сторінок і доступної в мережі Інтернет. Сайти можуть розміщуватись на кількох серверах.
Етапи створення веб-сайту. Веб-хостинг надає місце на своїх веб-серверах, де ви зберігаєте файли для свого веб-сайту, щоб його міг переглядати будь-який користувач, підключений до Інтернету, у веб-браузері. Веб-хостинг також надає веб-технології та інструменти, необхідні для створення вашого сайту. Хостинг провайдер - це компанія, постачальник послуг хостингу, яка забезпечує надання послуг, їх технічний супровід і підтримку.
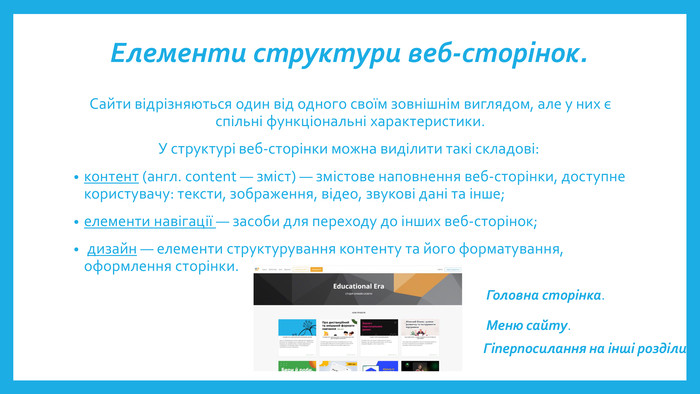
Елементи структури веб-сторінок. Сайти відрізняються один від одного своїм зовнішнім виглядом, але у них є спільні функціональні характеристики. У структурі веб-сторінки можна виділити такі складові: контент (англ. content — зміст) — змістове наповнення веб-сторінки, доступне користувачу: тексти, зображення, відео, звукові дані та інше;елементи навігації — засоби для переходу до інших веб-сторінок; дизайн — елементи структурування контенту та його форматування, оформлення сторінки. Головна сторінка. Меню сайту. Гіперпосилання на інші розділи
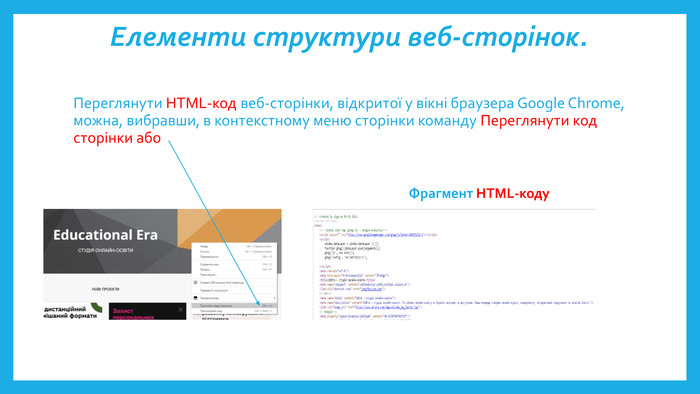
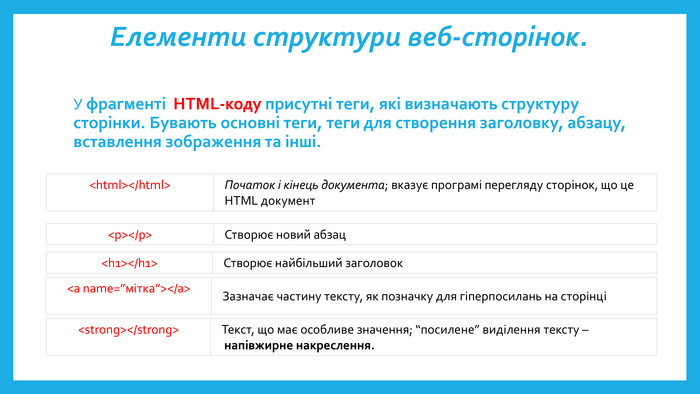
Елементи структури веб-сторінок. У фрагменті HTML-коду присутні теги, які визначають структуру сторінки. Бувають основні теги, теги для створення заголовку, абзацу, вставлення зображення та інші.Початок і кінець документа; вказує програмі перегляду сторінок, що це HTML документ
Створює новий абзацСтворює найбільший заголовокЗазначає частину тексту, як позначку для гіперпосилань на сторінціТекст, що має особливе значення; “посилене” виділення тексту – напівжирне накреслення.Етапи створення веб-сайту. Розробка веб-сайту складається з кількох етапів:1. Постановка завдання. На цьому етапі визначається мета створення сайту, його основна тематика, здійснюється аналіз існуючих сайтів такої самої або схожої тематики. У результаті розробник повинен знати:• мету, з якою створюється сайт;• тематику сайту, відмінності сайту від інших сайтів такої самої тематики;• аудиторію потенційних відвідувачів сайту: вік, стать, коло інтересів тощо;• перелік сервісів для розміщення на сайті: форум, чат, пошукова система, веб-каталог, електронна пошта та інше;• перспективи розвитку сайту.
Етапи створення веб-сайту.2. Визначення структури сайту. На цьому етапі важливо скласти перелік розділів сайту для формування системи навігації, список сторінок, визначити зв’язки між ними. Кількість сторінок буде залежати від того інформаційного наповнення, яке планується на ньому розмістити. Результатом повинна стати мапа (карта) сайту — схема, що візуально відображає ієрархію сторінок сайту, зв’язки та переходи між ними, тобто внутрішню структуру сайту. Зразок мапи сайту
Етапи створення веб-сайту.3. Розробка структури веб-сторінок сайту. Наступним завданням є визначення структури зовнішнього вигляду веб-сторінок. Оскільки для більшості сторінок сайту рекомендується застосовувати єдиний стиль оформлення, то потрібно визначити схему розташування на сторінках основних блоків: як буде розташовано основний матеріал, додаткові інформаційні та рекламні блоки, анонси, меню, лічильник відвідувачів тощо.
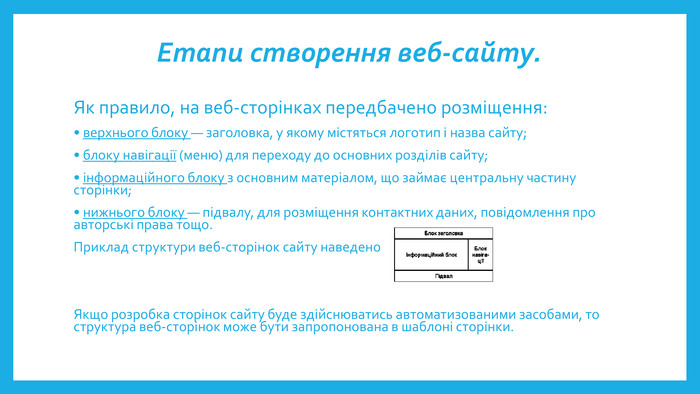
Етапи створення веб-сайту. Як правило, на веб-сторінках передбачено розміщення:• верхнього блоку — заголовка, у якому містяться логотип і назва сайту;• блоку навігації (меню) для переходу до основних розділів сайту;• інформаційного блоку з основним матеріалом, що займає центральну частину сторінки;• нижнього блоку — підвалу, для розміщення контактних даних, повідомлення про авторські права тощо. Приклад структури веб-сторінок сайту наведено Якщо розробка сторінок сайту буде здійснюватись автоматизованими засобами, то структура веб-сторінок може бути запропонована в шаблоні сторінки.
Етапи створення веб-сайту.4. Розробка дизайн-макета сторінок сайту. Дизайн-макет сторінок включає набір значень властивостей текстових і графічних об’єктів сторінки: кольорової гами сторінок, елементів графічного оздоблення, набору шрифтів та іншого, тобто визначає стиль сайту. Дизайн-макет спирається на попередньо розроблену зовнішню структуру сторінок сайту. Важливо, щоб стиль відповідав призначенню сайту, особливостям основної аудиторії, на яку розраховано сайт, був орієнтований на надання найбільших зручностей для сприйняття основного матеріалу. Дизайн-макет може бути розроблено дизайнером у графічному редакторі, намальовано на папері тощо. Якщо розробка сайту буде здійснюватись автоматизованими засобами, то варіанти дизайн-макета можуть бути запропоновані у темах сайту.
Етапи створення веб-сайту.5. Створення та верстка сторінок сайту. Створюються сторінки, як правило, з використанням тегів мови HTML. У процесі створення відбувається верстка сторінок. Здійснюється інформаційне наповнення сторінок.6. Розміщення (публікація) сайту в Інтернеті. Сайт стає доступним для перегляду користувачами Інтернету, якщо він або його частина не мають обмежень на доступ.
Етапи створення веб-сайту. Для того, щоб ваш сайт почали відвідувати користувачі Інтернету, бажано зареєструвати його в пошукових системах і каталогах, розмістити посилання на нього на інших сайтах. Цей процес називають популяризацією, або просуванням сайту. Для популяризації використовують й інші засоби, але важливо, щоб матеріали вашого сайту були варті того, щоб ними зацікавилися відвідувачі.
А тепер давайте спробуємо підсумувати вивчений на уроці матеріал: Які складові можна виділити на веб-сторінці? Схарактеризуйте кожну групу. Що таке HTML-код сторінки? Дані яких видів він містить? Як можна його переглянути? Які етапи розробки веб-сайту? У чому полягає кожен з етапів? Що таке внутрішня структура веб-сайту?Які складові структури веб-сторінки? Що таке верстка? Що таке хостинг? Кого називають хостинг-провайдерами?Створіть у текстовому процесорі схему внутрішньої структури сайту з теми Колекція старовинної вишиванки Галичини. Збережіть у вашій папці. Ця презентація була створена посилаючись на матеріали, які подані у підручнику Інформатика 9 клас Й. Я. Ривкінд.


про публікацію авторської розробки
Додати розробку