Створення таблиць мовою розмітки гіпертексту html





 1 2 3 4 5 6 7 8 9" title="Колір. Вчитель: Діана Воробель. Атрибут bgcolor може задавати колір як тла усієї таблиці, так і окремих рядків та клітинок.
1 2 3 4 5 6 7 8 9" title="Колір. Вчитель: Діана Воробель. Атрибут bgcolor може задавати колір як тла усієї таблиці, так і окремих рядків та клітинок.| 1 | 2 | 3 | |
| 4 | 5 | 6 | |
| 7 | 8 | 9 |
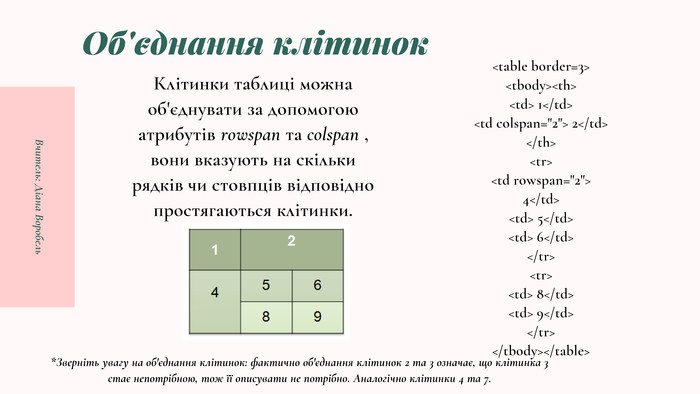
 2 4 5 6 8 9*Зверніть увагу на об'єднання клітинок: фактично об'єднання клітинок 2 та 3 означає, що клітинка 3 стає непотрібною, тож її описувати не потрібно. Аналогічно клітинки 4 та 7." title="Об'єднання клітинок. Клітинки таблиці можна об'єднувати за допомогою атрибутів rowspan та colspan , вони вказують на скільки рядків чи стовпців відповідно простягаються клітинки. Вчитель: Діана Воробель
2 4 5 6 8 9*Зверніть увагу на об'єднання клітинок: фактично об'єднання клітинок 2 та 3 означає, що клітинка 3 стає непотрібною, тож її описувати не потрібно. Аналогічно клітинки 4 та 7." title="Об'єднання клітинок. Клітинки таблиці можна об'єднувати за допомогою атрибутів rowspan та colspan , вони вказують на скільки рядків чи стовпців відповідно простягаються клітинки. Вчитель: Діана Воробель| 1 | 2 | ||
| 4 | 5 | 6 | |
| 8 | 9 | ||
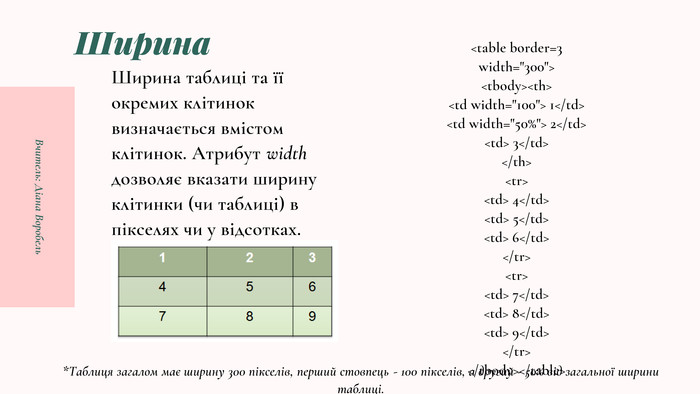
 1 2 3 4 5 6 7 8 9*Таблиця загалом має ширину 300 пікселів, перший стовпець - 100 пікселів, а другий - 50% від загальної ширини таблиці." title="Ширина. Вчитель: Діана Воробель. Ширина таблиці та її окремих клітинок визначається вмістом клітинок. Атрибут width дозволяє вказати ширину клітинки (чи таблиці) в пікселях чи у відсотках.
1 2 3 4 5 6 7 8 9*Таблиця загалом має ширину 300 пікселів, перший стовпець - 100 пікселів, а другий - 50% від загальної ширини таблиці." title="Ширина. Вчитель: Діана Воробель. Ширина таблиці та її окремих клітинок визначається вмістом клітинок. Атрибут width дозволяє вказати ширину клітинки (чи таблиці) в пікселях чи у відсотках.| 1 | 2 | 3 | |
| 4 | 5 | 6 | |
| 7 | 8 | 9 |
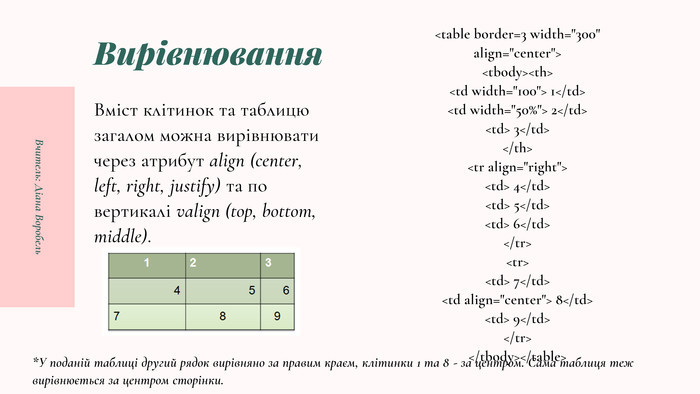
 1 2 3 4 5 6 7 8 9*У поданій таблиці другий рядок вирівняно за правим краєм, клітинки 1 та 8 - за центром. Сама таблиця теж вирівнюється за центром сторінки." title="Вирівнювання. Вчитель: Діана Воробель. Вміст клітинок та таблицю загалом можна вирівнювати через атрибут align (center, left, right, justify) та по вертикалі valign (top, bottom, middle).
1 2 3 4 5 6 7 8 9*У поданій таблиці другий рядок вирівняно за правим краєм, клітинки 1 та 8 - за центром. Сама таблиця теж вирівнюється за центром сторінки." title="Вирівнювання. Вчитель: Діана Воробель. Вміст клітинок та таблицю загалом можна вирівнювати через атрибут align (center, left, right, justify) та по вертикалі valign (top, bottom, middle).| 1 | 2 | 3 | |
| 4 | 5 | 6 | |
| 7 | 8 | 9 |
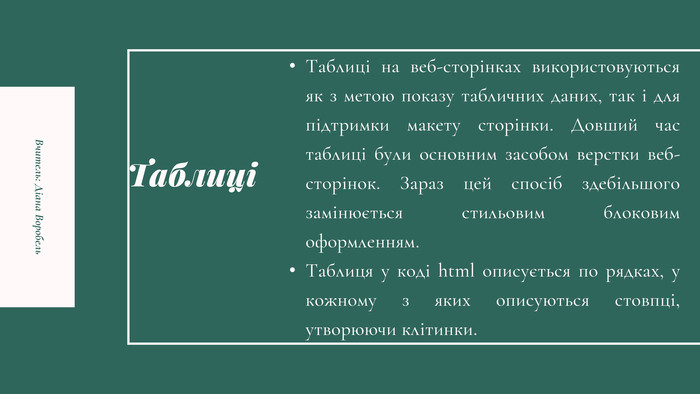
Таблиці на веб-сторінках використовуються як з метою показу табличних даних, так і для підтримки макету сторінки. Довший час таблиці були основним засобом верстки веб-сторінок. Зараз цей спосіб здебільшого замінюється стильовим блоковим оформленням. Таблиця у коді html описується по рядках, у кожному з яких описуються стовпці, утворюючи клітинки. ТаблиціВчитель: Діана Воробель
Таблицю охоплює тег
, рядки описує тег , а клітинки - тег| . Перший рядок таблиці може містити заголовки стовпців - це тег | . ТаблиціВчитель: Діана Воробель
Номер слайду 7
Об'єднання клітинок. Клітинки таблиці можна об'єднувати за допомогою атрибутів rowspan та colspan , вони вказують на скільки рядків чи стовпців відповідно простягаються клітинки. Вчитель: Діана Воробель
Номер слайду 8
Ширина. Вчитель: Діана Воробель. Ширина таблиці та її окремих клітинок визначається вмістом клітинок. Атрибут width дозволяє вказати ширину клітинки (чи таблиці) в пікселях чи у відсотках.
Номер слайду 9
Вирівнювання. Вчитель: Діана Воробель. Вміст клітинок та таблицю загалом можна вирівнювати через атрибут align (center, left, right, justify) та по вертикалі valign (top, bottom, middle).
pptx
Додано
10 травня 2021
Переглядів
460
Оцінка розробки
Відгуки відсутні

Безкоштовний сертифікат
про публікацію авторської розробки Щоб отримати, додайте розробку
Додати розробку Рекомендовані матеріали
pdf
923
0
Схожі матеріали
docx
23721
4
Реєстрація на сайті «На Урок»
або
Вже зареєстровані? Спробуйте увійти
Розсилка «На Урок»
Ми надсилатимемо наші цікаві та дуже корисні статті щоп’ятниці
Дякуємо! Ми будемо тримати Вас в курсі!
| |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|