Презентація Повторення Комп'ютерна графіка 6 клас



















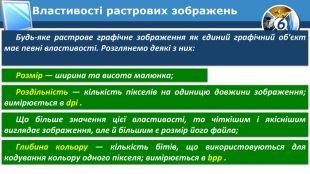
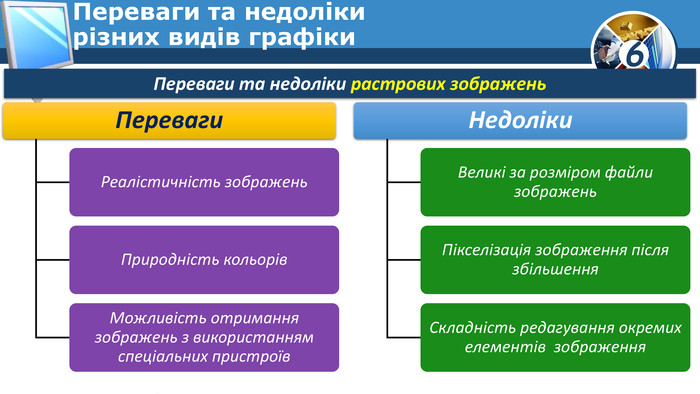
Властивості растрових зображень. Будь-яке растрове графічне зображення як єдиний графічний об'єкт має певні властивості. Розглянемо деякі з них: Розмір — ширина та висота малюнка;Роздільність — кількість пікселів на одиницю довжини зображення; вимірюється в dpi . Що більше значення цієї властивості, то чіткішим і якіснішим виглядає зображення, але й більшим є розмір його файла;Глибина кольору — кількість бітів, що використовуються для кодування кольору одного пікселя; вимірюється в bpp .
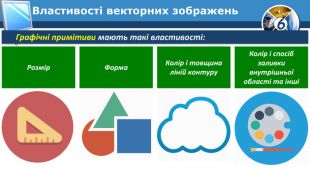
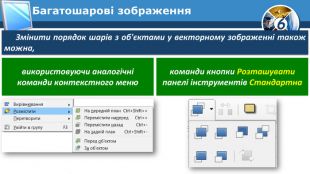
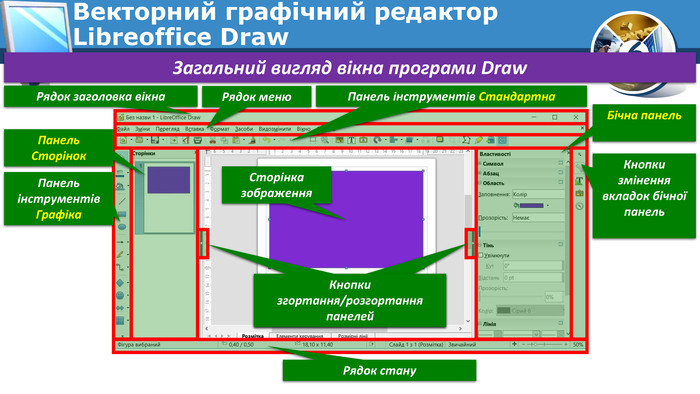
Векторний графічний редактор Libreoffice Draw. Загальний вигляд вікна програми Draw. Панель інструментів Графіка. Панель Сторінок. Рядок заголовка вікна. Рядок меню. Панель інструментів Стандартна. Бічна панель. Кнопки змінення вкладок бічної панель. Кнопки згортання/розгортання панелей. Сторінка зображення. Рядок стану
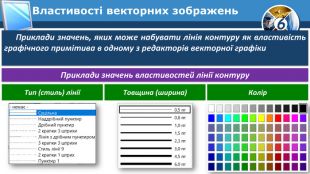
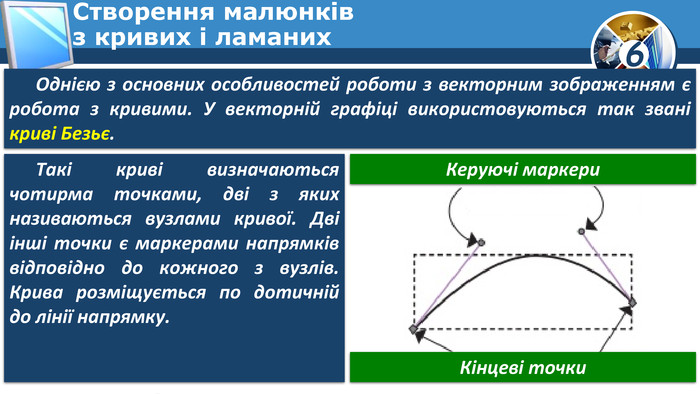
Створення малюнківз кривих і ламаних. Однією з основних особливостей роботи з векторним зображенням є робота з кривими. У векторній графіці використовуються так звані криві Безьє. Такі криві визначаються чотирма точками, дві з яких називаються вузлами кривої. Дві інші точки є маркерами напрямків відповідно до кожного з вузлів. Крива розміщується по дотичній до лінії напрямку. Керуючі маркери. Кінцеві точки
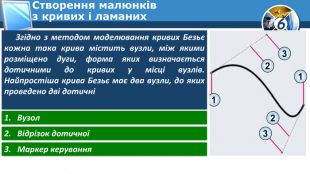
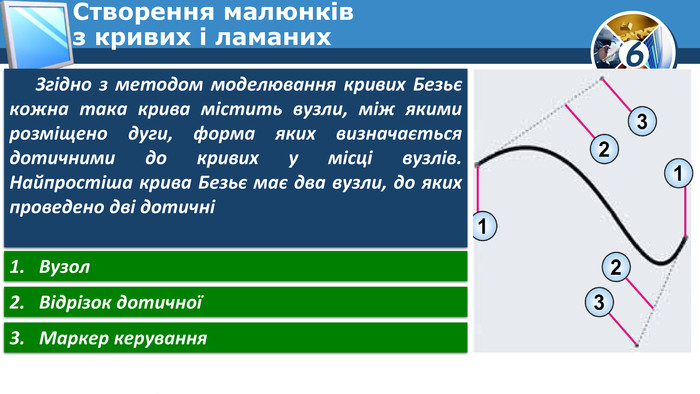
Створення малюнківз кривих і ламаних. Згідно з методом моделювання кривих Безьє кожна така крива містить вузли, між якими розміщено дуги, форма яких визначається дотичними до кривих у місці вузлів. Найпростіша крива Безьє має два вузли, до яких проведено дві дотичніВузол. Відрізок дотичноїМаркер керування
Створення малюнківз кривих і ламаних. Кутовий вузол: у вузлі дві дуги з'єднуються без плавного переходу. Ці криві редагуються незалежно одна від одної. Симетричний перехід: у вузлі з'єднуються дві однакові дуги. Зміна довжини та положення однієї дотичної приводить до такої самої зміни іншої дотичної. Плавний перехід: у вузлі дві дуги плавно переходять одна в одну, але редагуються вони окремо одна від одної.


про публікацію авторської розробки
Додати розробку