Растровий графічний редактор. Засоби графічного редактора. Створення та редагування растрових зображень
Конспект уроку з інформатики
у 6 класі на тему:
«Растровий графічний редактор. Засоби графічного редактора. Створення та редагування растрових зображень»
Підготувала:
Гасюк Світлана Степанівна,
вчитель математики та інформатики
ЗОШ І-ІІ ступенів с. Заруддя
Зборівського району
Тема. Растровий графічний редактор. Засоби графічного редактора. Створення та редагування растрових зображень.
Мета: ознайомити учнів із середовищем графічного редактора Online Photo Editor, формувати вміння створювати растрові зображення використовуючи засобами графічного редактора Online Photo Editor; розвивати логічне мислення, пам’ять, уяву.
Тип уроку: комбінований.
Обладнання та матеріали: комп’ютери з підключенням до мережі Інтернет, підручник, навчальна презентація, підручник «Інформатика 6. Н. В. Морзе та ін.)
Програмне забезпечення: браузер, пакет офісних програм.
Хід уроку
І. Організаційний етап
Привітання.
Перевірка присутніх.
Перевірка готовності учнів до уроку.
ІІ. Актуалізація опорних знань
Фронтальне обговорення понять: комп’ютерна графіка, растрова і векторна графіка, графічний редактор.
ІІІ. Формулювання теми, мети й завдань уроку; мотивація навчальної діяльності
Слово вчителя. Ми вже розглянули теоретичні основи комп’ютерної графіки. Навчилися працювати з векторними зображеннями в середовищі графічного редактора Inkscape. А сьогодні ви ознайомитесь із растровим графічним редактором Online Photo Editor та навчитесь створювати малюнки із використанням інструментів цього редактора.
IV. Сприйняття та усвідомлення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації та середовища графічного редактора Online Photo Editor.
Вам вже доводилося працювати з різними растровими графічними редакторами, зокрема: Paint , TuxPaint, онлайновими фоторедакторами та сервісами для створення колажів.
Професійні растрові графічні редактори, наприклад Adobe Photoshop, у порівнянні з векторними редакторами містять додаткові засоби для опрацювання готових зображень і фотографій.
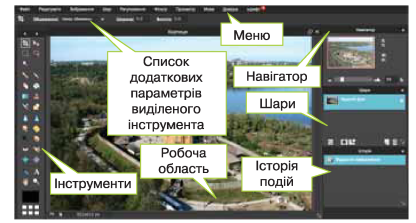
Одним з растрових графічних редакторів для створення та опрацювання зображень є Online Photo Editor. Для роботи з ним у браузері слід відкрити веб-сторінку pixlr.com/editor. Він має такі самі складові, як і інші графічні редактори — робочу область для роботи із зображенням, набір інструментів, меню.

Панель інструментів цього графічного редактора містить деякі інструменти, які вам вже доводилося використовувати в інших графічних редакторах, наприклад, Виділити для виділення прямокутної області, Лассо для виділення довільної області, інструменти для малювання фігур, заливки, додавання текстових написів масштабування тощо.


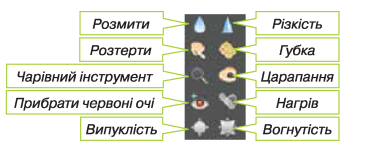
Окрема група інструментів призначена для зміни зображення.
За замовчуванням встановлено колір фону малюнка білий, а колір малювання — чорний. Колір можна змінити за допомогою інструмента ![]() та за потреби додати до палітри додаткові кольори.
та за потреби додати до палітри додаткові кольори.
У вікні вибору кольорів у верхній панелі обирають спосіб кодування кольору й потім в обраному способі вказують на потрібний колір, завершуючи вибір натисненням кнопки ОК.
Проте середовище Online Photo Editor має і додаткові інструменти, зокрема Обрізання, Перетягування та Чарівна паличка.
Інструмент Обрізання використовують для кадрування зображення, коли потрібно обрізати частину зображення. Для цього виділяють фрагмент зображення, який має залишитися, після цього в кутах навколо виділеного фрагмента з'являються блакитні маркери, за допомогою яких можна коригувати виділення. Після налаштування виділення слід натиснути клавішу Enter, і всі частини зображення, що перебувають за межами виділеного фрагмента, будуть обрізані.
За допомогою інструмента Перетягування виділений фрагмент можна перемістити в інше місце зображення.
Для виділення фрагментів зображення корисним є інструмент Чарівна паличка. За його допомогою можна виділяти фрагменти на основі схожості кольорів суміжних пікселів.
Якщо вибрати цей інструмент та клацнути мишею в деякому місці зображення, буде виділений фрагмент, всі пікселі якого мають однаковий колір або схожий відтінок з точкою, вказаною цим інструментом. Таким чином зручно виділяти однотонні фрагменти, які зафарбовані одним кольором.
Зображення на білому або іншому кольоровому фоні можна подати на прозорому фоні. Це може стати в пригоді, наприклад, якщо планує додати зображення до презентації, колір фону слайдів якої відрізняється від кольору фону зображення. Спочатку потрібно виділити фрагмент зображення без фону. Для цього слід використати інструмент Чарівна паличка для виділення фону, а далі і контекстному меню виділеного фрагмента вибрати вказівку Інвертувати вибір. При цьому виділеним стане потрібне зображення. Виділене зображення слід скопіювати в буфер обміну.
 Далі слід створити новий файл за допомогою вказівки Файл/Нове зображення і задати для нього прозорий фон за допомогою відповідного прапорця. Прозорий фон зображають за допомогою «шах матки» з білих і сірих квадратів. До створеного файла потрібно вставити зображення з буфера обміну.
Далі слід створити новий файл за допомогою вказівки Файл/Нове зображення і задати для нього прозорий фон за допомогою відповідного прапорця. Прозорий фон зображають за допомогою «шах матки» з білих і сірих квадратів. До створеного файла потрібно вставити зображення з буфера обміну.
Вам вже відомо, що не всі графічні формати підтримують прозорий фон. Тому для того, щоб після збереження у файлі отримати прозорий фон, зображення слід зберегти у форматі PNG.
V. Засвоєння нових знань, формування вмінь
Практичне завдання.
У власній папці створіть папку Растрова графіка. Відкрийте браузер, у рядку адреси введіть http://pixlr.com/editor/.
Виконайте вправи 1, 2 та 3 з підручника (с.53, с.55, с.56).
Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
- Практична робота за комп’ютерами.
- Вправи для очей.
VI. Підбиття підсумків уроку
Фронтальне опитування
- Які відомі вам графічні редактори можна використати для створення растрових графічних зображень?
- Для чого призначено графічний редактор Online Photo Editor?
- Які засоби та інструменти містить вікно графічного редактора Online Photo Editor?
VІІ. Домашнє завдання
Опрацювати конспект, §7.
VІІІ. Оцінювання роботи учнів
1


про публікацію авторської розробки
Додати розробку