Реалізація алгоритмів з графічним відображенням даних засобами мови програмування
Реалізація алгоритмів з графічним відображенням даних засобами мови програмування.
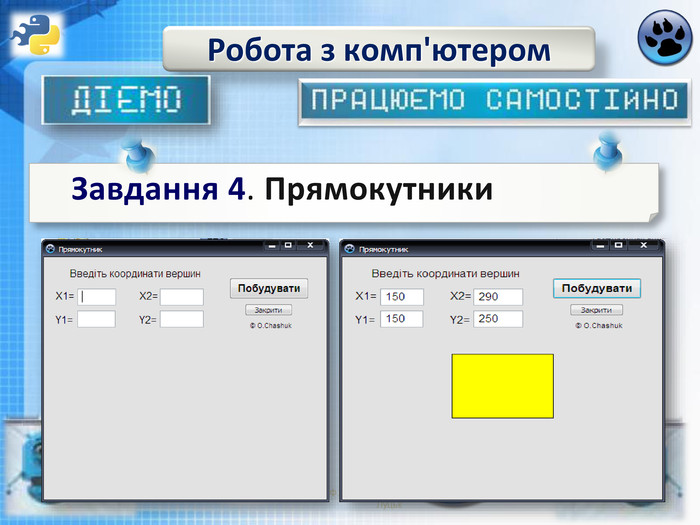
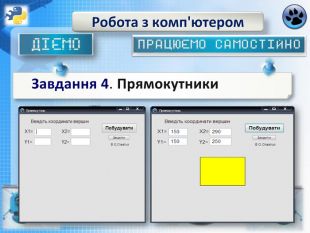
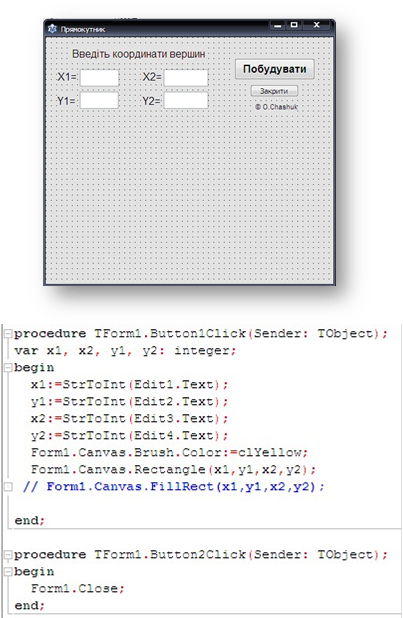
Завдання 4. Розробіть проект Прямокутник, у якому в текстові поля чи у список даних вводять пари координат чисел, натискають кнопку Побудувати й отримують прямокутник, побудований за вказаними значеннями координат.
Орієнтовний зразок інтерфейсу і програмний код, який можна використати у проекті:

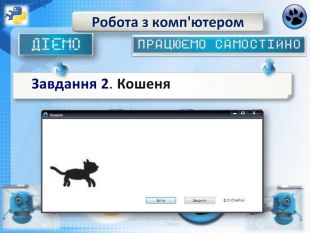
Завдання 2. Кошеня
У середовищі програмування Lazarus розробіть проект, у якому кошеня після натискання кнопки Бігти змінює своє положення.

1. Завантажте середовище Lazarus і створіть новий проект.
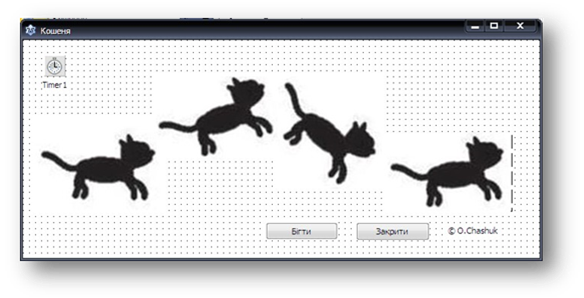
2. Додайте на форму 4 зображення кошеняти, використовуючи компонент Image

3. Додайте на форму кнопку з написом "Бігти".
4. Додайте на форму компонент Timer (встановлює затримки часу при виконанні тих чи інших дій).

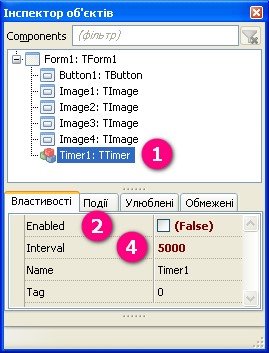
5. Для компонента Timer (1) в Інспекторів об'єктів встановіть такі значення властивостей, як на скріншоті: (2) - включення/виключення таймера, (3) - інтервал часу в мілісекундах, через який будуть змінюватися зображення кошеняти

6. Результуюча форма матиме такий вигляд:

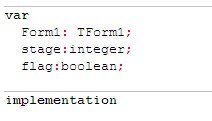
7. Запишіть програмний код у вікні редактора коду перед словом implementation, в якому описані дві змінні: stage - може набувати значень цілих значень 0, 1, 2, 3 - це положення кошеняти (або номер зображення кошеняти), flag - логічна змінна, набуває значення істини (True) або хибності (False)

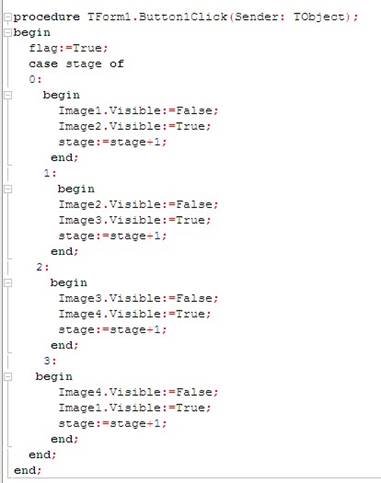
8. Створіть процедуру опрацювання події натиснули кнопку Бігти. Для цього двічі натисніть на кнопку з написом Бігти і у вікні редактора коду введіть команди:

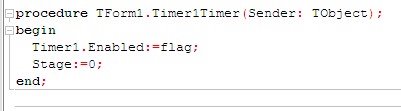
9. Двічі натисніть на формі на зображенні годинника (компонент Timer). У вікні редактора коду запишіть програмний код для обробника подій:

10. Запустіть проект на виконання. Перевірте, чи змінює своє положення і вигляд кошеня після натискання кнопки Бігти.
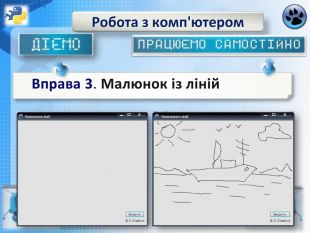
Вправа 3. Малюнок із ліній.
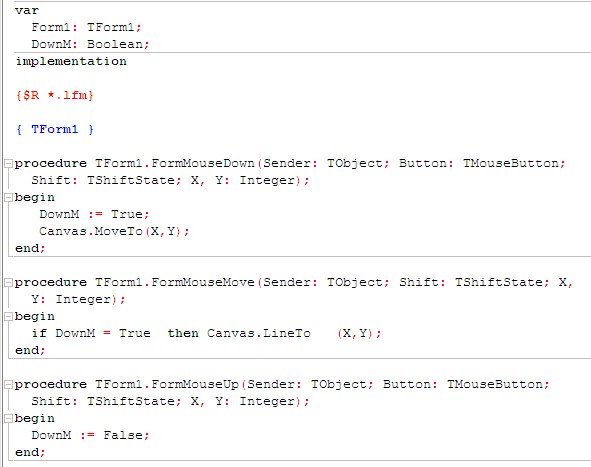
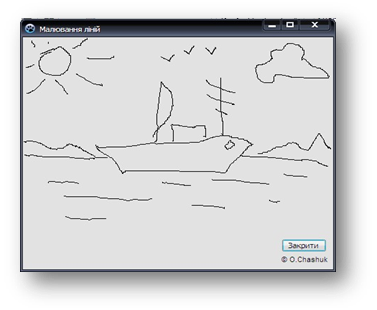
Завдання. В середовищі програмування Lazarus розробіть проект Лінії, у якому на формі будуть малюватись лінії за допомогою протягування мишею: початок лінії буде розташований в позиції, в якій натиснули кнопку миші, а кінець лінії – де відпустили кнопку миші. Програмний код проекту:

Зверніть увагу, що оголошення змінної DownM здійснено в розділі оголошення глобальних змінних. Саме тут є можливість додатково ввести поняття глобальних та локальних змінних у процедурах, що не передбачено програмою. Вікно проекту "після малювання":

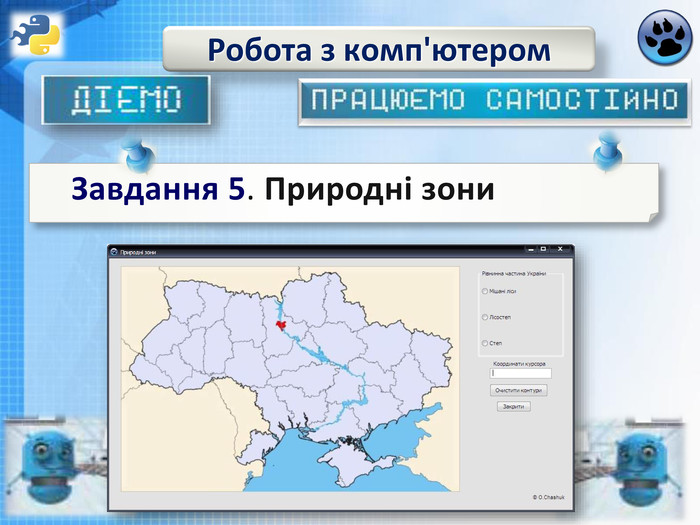
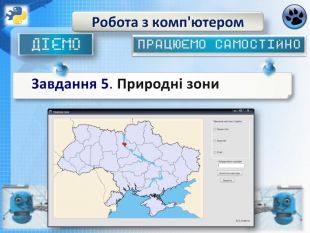
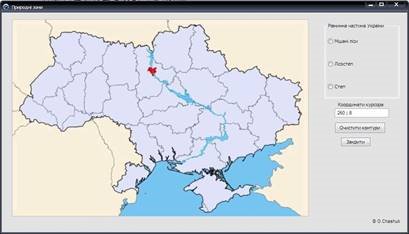
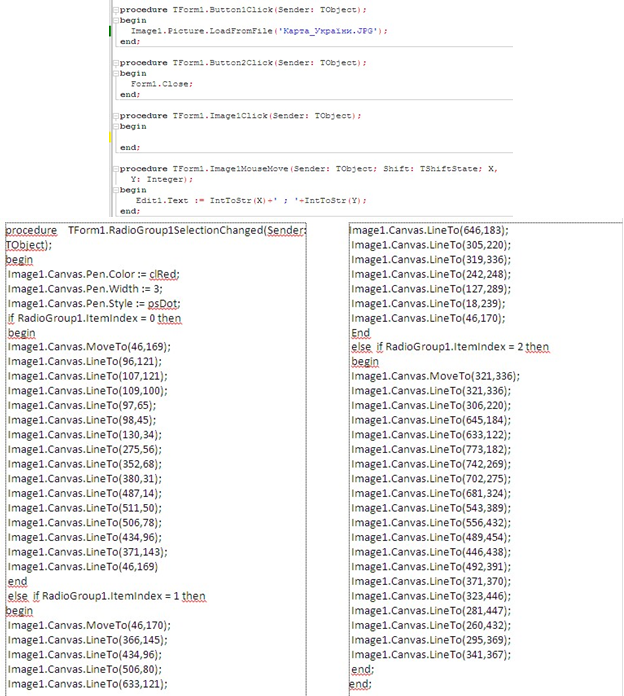
Завдання 5. Розробіть проект Природні зони України, у якому на формі розміщене зображення карти України, збережене у файлі. Після вибору у списку однієї з природних зон рівнинної частини України: зона мішаних лісів і широколистяних лісів, зона лісостепу, зона степу – межі відповідної зони виділяються ламаною червоного кольору.


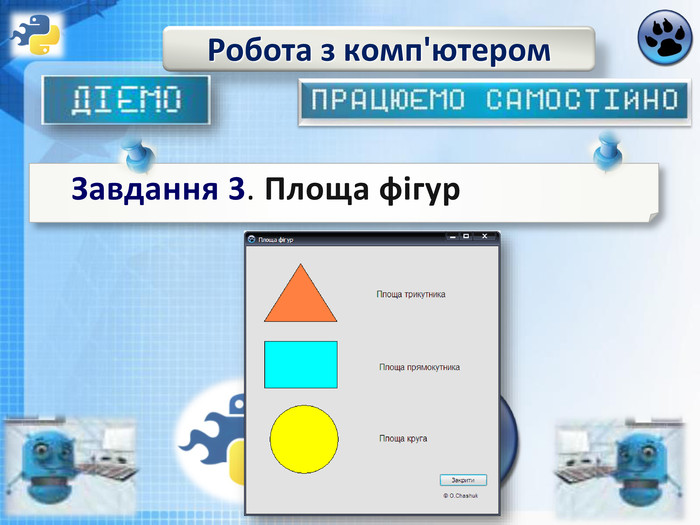
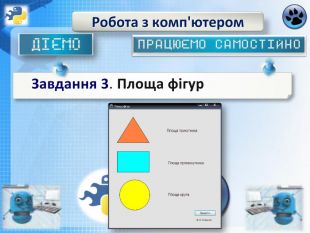
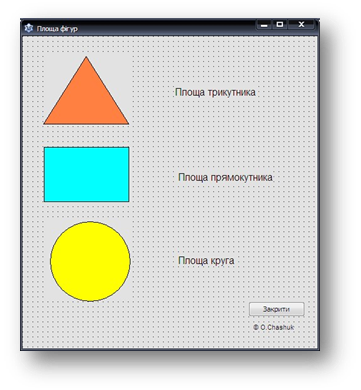
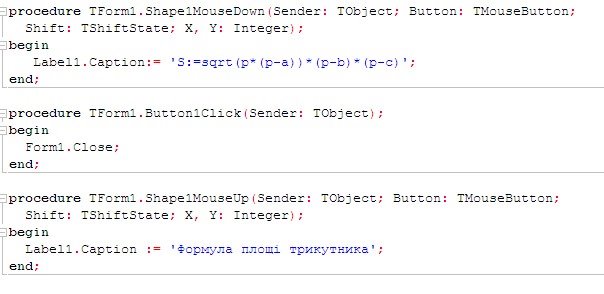
Завдання 3. Створіть проект Площа фігур, вікно якого містить зображення трикутника, прямокутника й круга (створити в графічному редакторі), та опрацьовуються такі події: при наведенні вказівника миші на кожну фігуру та утримання натиснутою її лівої кнопки миші на екранній формі в написі виводиться формула площі відповідної фігури; якщо кнопку відпустити, формула зникне. Зразок виконаного проекту

і проаналізуйте програмний код для опрацювання подій першого зображення (трикутника):

Напишіть програмний код для обробки подій для інших зображень (прямокутника і круга).

про публікацію авторської розробки
Додати розробку