Система координат в Scratch.
Урок 2. Система координат в Scratch.
Мета: навчитися створювати алгоритми. Навчитися працювати з рухами, додавати кілька об'єктів.
План:
1. Організаційна частина. (2 хв)
2. Актуалізація знань. (8 хв)
3. Повідомлення теми і плану заняття (5 хв)
4. Формування нових знань і практика (50 хв)
• Переміщення на вказану відстань.
• Додавання декількох об'єктів.
• Робота зі слоями.
5. Підведення підсумків. Рефлексія. (5 хв)
6. Домашнє завдання. (10 хв)
Хід заняття
II. Актуалізація знань. Давайте повернемося до додаткових завдань минулого уроку
Додаткове завдання 1. Змініть програму так, щоб Кіт після того, як дійде до правого кута, йшов вгору до самого кінця.

Додаткове завдання 2. Складіть наступну анімацію для спрайту Кіт: Кіт знаходиться в правому нижньому кутку, потім він доходить до середини екрану, після чого повертається і повертається назад.

III. Повідомлення теми і плану заняття
Розгадавши ребус ви дізнаєтеся тему сьогоднішнього уроку. (слайд 2)

Сьогодні ми розберемося з Системою координат в Scratch. А для того, щоб більш детально розібратися з усім:
• Переміщення на вказану відстань;
• Додавання декількох об'єктів;
• Робота з шарами.
IV. Формування нових знань та практичні завдання.
Важко уявити комп'ютерний проект без елементів анімації. Анімація (від латинського «anima» - душа) - це пожвавлення зображень швидкою зміною нерухомих картинок. (Слайд 3)
Завдання 1 (слайд 4)
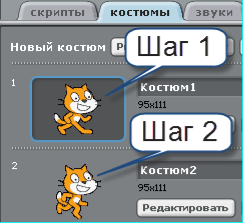
Спробуйте підібрати синонім до слова анімація. У спрайта 1 є 2 костюми. Швидкою зміною костюмів можна анімувати рух спрайту. Чим більше костюмів, що зображують моменти руху, тим реалістичніше буде анімація.
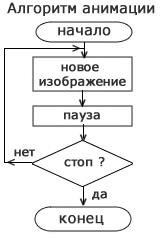
Основа алгоритму анімації - це повтор (цикл) кількох дій. Можна зробити різні варіанти алгоритму анімації в залежності від завдання автора.
Для посилення видовищності можна додати графічний ефект з категорії зовнішність, наприклад, "завихрення", що створить ефект вдиху і видиху спрайту. У житті розмір об'єкта, який від нас віддаляється здається все менше і менше. У Scrath з кожним кроком ми теж можемо зменшувати розмір спрайту аж до 0%.
Задання 2(слайд 5)
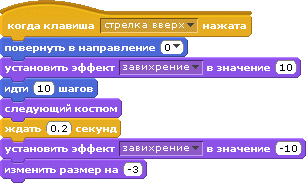
Зберіть сценарій поведінки спрайта1.
Поведінка об'єкта складається з дій 3-х типів:
контролю за своїми діями (пуск після натискання на стрілку вгору, пауза):![]()
• змін зовнішності (графічний ефект, наступний костюм, змінити розмір): ![]()
|
1. Коли гравець стосується клавіші стрілка вгору, 2. спрайт повертається вгору, 3. робить легкий вдих на 10 одиниць, 4. крокує на 10 точок, 5. завмирає на 0,2 частки секунди 6. робить видих на 10 одиниць і 7. на 3% зменшується в розмірі |
Посилити виразність анімації можна за допомогою звуку. У складі спрайта1 вже є звук "мяу".
Завдання 3(слайд 6)
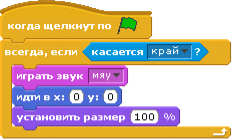
Додайте сценарій програвання звуку в той момент, коли спрайт дотикається до краю сцени, а заодно поверніть спрайт в центр сцени і відновите його розмір. Поведінка об'єкта складається з дій 5-й типів:
-
контролю за своїми діями (пуск після натискання на зелений прапор, повтор виконання набору дій по заданій умові):

• сенсорного сприйняття подій (виявлення краю сцени):![]()
-
створення звуків (гра звуку):

-
рухів (переміщення в точку сцени):

-
змін зовнішності (установка розміру спрайту):

|
Сценарій на мові Scratch |
|
|
1. Коли клацнуть по Зеленому прапорця, 2. завжди, якщо спрайт стосується краю сцени, 3. він грає звук: мяу, 4. переноситься в центр сцени, де х = 0, у = 0, і 5. набуває натуральний розмір 100% |
Спробуйте додати в проект скрипти руху спрайту вниз, наліво і направо при натисканні на стрілки клавіатури. Можливо, вам вдасться додати в проект скрипт зміни фону, ще одного або кілька спрайтів?
Координати
Коли вікно Scratch тільки відкрилося, ми бачимо, що кіт стоїть в центрі полотна. Подивимося тепер на його координати x і у в комірку властивостей об'єкта. Там написано, що x: 0 і y: 0. Чому так? Якщо згадати додаток KTurtle, за допомогою якого ми вивчали мову Logo, то точка з координатами (0,0) повинна бути в верхньому лівому кутку полотна. Тепер доведеться забути про це. У Scratch початок системи координат - це центр полотна. Від центру вправо значення х збільшується, вліво - зменшується (стає відємним). Аналогічно з віссю y. У напрямку вгору йдуть додатні значення, вниз - відємні. Чим далі від центру, тим більше абсолютне значення числа. Перемістіть кілька разів Кота по полотну і відзначте, як змінюються значення x і y в комірці властивостей об'єкта.
Сцена
Щоб було легше орієнтуватися в координатах, виконаємо деякі маніпуляції з полотном - накладемо на нього картинку з системою координат. Але спочатку розглянемо комірку, яку ми пропустили на минулому занятті.

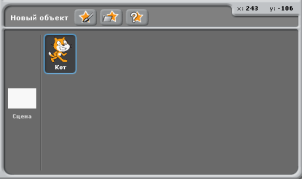
 Ця нижня права комірка вікна Scratch призначена для роботи з об'єктами поточного проекту. Тут можна додавати нові об'єкти і перемикатися між тими, які у нас вже є. У нас поки існують тільки Кіт і сцена. Перемикатися між ними можна, клацаючи по ним лівою кнопкою миші. При цьому змінюється осередок властивостей об'єкта. Наприклад, якщо клацнути по картинці Сцена, то комірка властивостей буде виглядати так:
Ця нижня права комірка вікна Scratch призначена для роботи з об'єктами поточного проекту. Тут можна додавати нові об'єкти і перемикатися між тими, які у нас вже є. У нас поки існують тільки Кіт і сцена. Перемикатися між ними можна, клацаючи по ним лівою кнопкою миші. При цьому змінюється осередок властивостей об'єкта. Наприклад, якщо клацнути по картинці Сцена, то комірка властивостей буде виглядати так:
Тепер найцікавіше. Ми хочемо поміняти фон полотна. На вкладці фони є кнопка Імпорт. Якщо її натиснути, з'являється можливість додати картинку, яка буде служити фоном полотна. Нам потрібна картинка xy-grid, на якій зображені осі координат. Після цього слід знову переключитися на Кота, клацнувши по його зображенню у нижній осередку третього стовпця вікна Scratch і переключитися на вкладку скрипти. Додайте фон для сцени, потім знову поверніться на вкладку скрипти Кота.
Повторення програми (слайд 7)
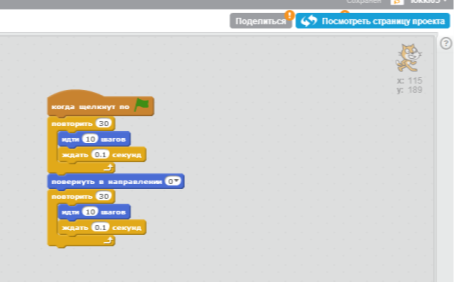
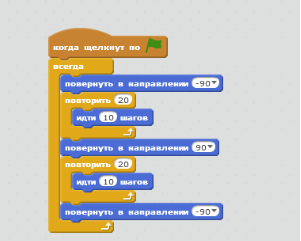
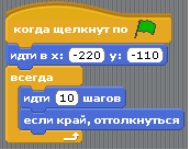
Згадаймо програму, яку ми склали на минулому занятті. Знову складемо її, додавши лише точні координати початкового положення Кота за допомогою команди йти в x: ... y: .... Ця команда встановить об'єкт в зазначену точку. Нехай це буде точка з координатами (-220, -110), тобто Кіт виявиться внизу. Зберіть такий скрипт:

Не забудьте вказати правильний напрямок повороту для Кота за допомогою відповідної кнопки в комірку властивостей об'єкта.
Нові об'єкти
Тепер припустимо, що на сцені у нас буде бігати крім Кота ще якась живність. Як в Scratch додати нові об'єкти? Слід натиснути на другу кнопку в ряді кнопок під полотном:
![]()
Після чого перед нами відкривається діалогове вікно, де з папок Animals (тварини), Fantasy (фантазія), Letters (літери), People (люди), Things (речі) і Transportation (транспорт) можна вибрати будь-який об'єкт. Давайте поки обмежимося тільки папкою Animals і додамо на полотно якусь тварину, птицю або комаху. Зробіть це.
Об'єкт додається в центрі полотна. Тепер дайте йому відповідне ім'я в комірці властивостей об'єкта. (Слайд 8)

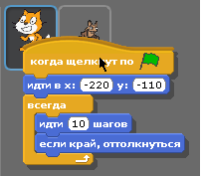
Добре б, щоб другий об'єкт теж рухався. Оскільки ми вже запрограмували Кота, для створення нового скрипта, а скопіювати програму Кота і перенести копію на новий об'єкт. Робиться це так. Перемикаємо на Кота → клацаємо правою кнопкою по скрипту і в контекстному меню вибираємо команду дублювати → переміщаємо курсор миші з приклеяному до нього копією на іконку другого об'єкта в нижній правій комірці (будьте уважні: при цьому навколо іконки повинна з'явитися сіра рамка!) І клацаємо мишею .

(Слайд 9) Тепер якщо переключитися на другий об'єкт, то ми тут побачимо новий скрипт. Його слід трохи підправити, щоб Кіт і миша (наприклад) рухалися по-різному:
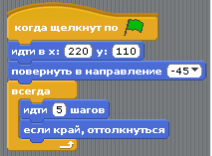
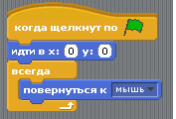
Зробіть це. (Слайд 10) Додаємо третій об'єкт, але програму для нього не будемо копіювати. Нехай третій об'єкт стоїть на місці в центрі полотна і завжди повертається до другого об'єкту. Оскільки другий об'єкт постійно бігає по полотну, то і третій об'єкт постійно буде крутитися. Додайте третій об'єкт і зберіть для нього такий скрипт:

Команда повернутися до ... змушує об'єкт, до якого вона застосовується повертатися в напрямку того об'єкта, яка була обрана в списку цієї команди. Цикл тут також необхідний. Інакше об'єкт повернеться тільки один раз на самому початку. Оскільки другий об'єкт у нас постійно рухається, то і стежити за ним треба завжди.
Натисніть кнопку запуску і подивіться яку ми отримали анімацію. Всі три об'єкти починають свій рух одночасно, але рухаються по-різному, тому що кожен з них управляється власним скриптом.
Слої
Зверніть увагу, який із об'єктів при русі знаходиться зверху, як би перекриває інші. Швидше за все, це буде третій об'єкт. Другий об'єкт при переміщенні як би проходить під ним і в той же час, якщо ви помітили, знаходиться вище першого. Виходить, що на полотні є як би три шари, і кожен об'єкт рухається тільки по своєму. Що ж робити, якщо треба, щоб третій об'єкт знаходився нижче другого? Для цього достатньо взяти другий об'єкт (затиснувши ліву кнопку миші, коли курсор знаходиться над ним) та покласти його зверху третього. Проробіть це і подивіться анімацію. Відзначте, який з об'єктів знаходиться нижче. Зупиніть виконання, тепер покладіть третій об'єкт на другий. Знову запустіть програму і відзначте різницю.
Слід знати, що переміщати об'єкти на інші верстви на полотні можна не тільки вручну за допомогою миші,але і програмно, коли в сценарій об'єкта вбудовуються команди перейти в верхній шар і перейти назад на ... шар.
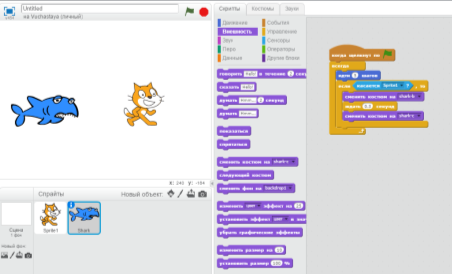
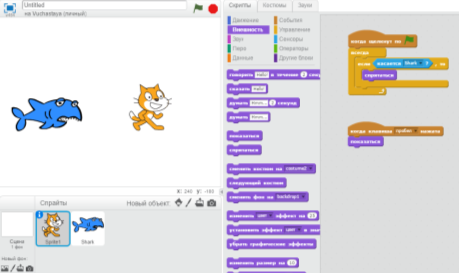
Створіть анімацію з шарами і рухом «Кіт тікає від акули» (слайд 11)
Скрипт для акули
Скрипт для Кота (слайд 12)

IV.Підведення підсумків. Рефлексія
Фронтальне опитування:
Які блоки відповідають за рух?
Що таке програма?
Що таке алгоритм?
Для чого потрібні алгоритми?
VI. Домашнє завдання.
Створити програму для застосування системи координат.
Додатковий матеріал:
Відео: https://www.youtube.com/watch?v=HCBUpUXfbxU
https://www.youtube.com/watch?v=SBTQG02ssXQ
https://www.youtube.com/watch?v=xX-28dSpvvo –анімація в Скретч
http://younglinux.info/book/export/html/266

про публікацію авторської розробки
Додати розробку