Створення jQuery слайдера для сайту. Курс WEB-програмування.
JQuery слайдер
![]()
![]()

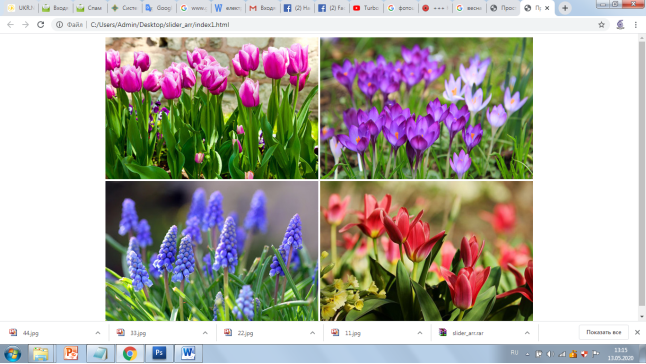
Cьогодні ми навчимося робити на своєму сайті простий JQuery слайдер. Слайдер простенький, що не адаптивний, але іноді дуже корисний.
Слайдер горизонтально прокручує зображення розташовані в ряд. Зображення повинні мати однакові розміри. Прокрутка зображень відбувається автоматично або за допомогою кнопок вперед - назад.




Встановлюється такий слайдер дуже просто. як зазвичай потрібно зробити кілька кроків по впровадженню скриптів і кодів, щоб домогтися потрібного результату.
HTML код
У тому місці, де хочете вивести сам слайдер, потрібно додати HTML код нашого майбутнього слайдера.
<div class="sl_ctr">
<div class="sldr">
<img src="/uploads/files/103510/183953/199449_html/images/1.jpg" alt="">
<img src="/uploads/files/103510/183953/199449_html/images/2.jpg" alt="">
<img src="/uploads/files/103510/183953/199449_html/images/3.jpg" alt="">
<img src="/uploads/files/103510/183953/199449_html/images/4.jpg" alt="">
</div>
<div class="prv_b"></div>
<div class="nxt_b"></div>
</div>
- sl_ctr - основний контейнер слайдера, що містить в собі всі елементи слайдера.
- sldr - контейнер з зображеннями. всередині якого розташовуються 4 зображення. Можете розміщувати скільки вам завгодно зображень.
- prv_b - кнопка переміщення слайдів назад.
- nxt_b - кнопка переміщення слайдів вперед.

CSS стилі
Далі в свій файл стилів, додаються стилі майбутнього слайдера.
.sl_ctr{
position:relative;
width:450px;
height:300px;
overflow:hidden;
 }
}
.sldr{
position:relative;
width:10000px;
height:300px;
}
.sldr img{
float:left;
}
.prv_b, .nxt_b{
position:absolute;
top:135px;
display:block;
width:35px;
height:35px;
cursor:pointer;
}
.prv_b:hover, .nxt_b:hover{opacity:.6;}
.prv_b{
left:10px;
background:url(images/prv.png) no-repeat;
}
.nxt_b{
right:10px;
background:url(images/nxt.png) no-repeat;
}
- sl_ctr - ми задаємо нашому контейнеру розміри слайдера, в даному випадки 450 пікселів ширини і 300 висоти. Так само заданий параметр overflow: hidden, для обрізки всього що виходить за межі цього контейнера. У нашому випадки це зображення що розташовані в один рядок.
- sldr - контейнеру з картинками задаємо велику ширину в 10000 пікселів, щоб у нас вмістилися всі картинки, скільки б їх не було. також задається висота, як і основного контейнеру в 300 пікселів.
- sldr img - все картинки притискаємо вліво, для того щоб вони стали в ряд.
- .prv_b, .nxt_b - задаємо загальні стилі для кнопок управління, потім для кожної окремо.
Підключення скриптів
Наш слайдер використовує для роботи - jQuery. Тому потрібно підключити бібліотеку, якщо це не зроблено раніше і після неї наш скрипт.
<Script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js">
</ script>
Ну і сам скрипт, що буде здійснювати анімацію і управління слайдером. Використовуючи інструкцію, теж підключаєте його зручним способом.
<script>
$(function() {
 var sldr = $('.sldr'),
var sldr = $('.sldr'),
sldrContent = sldr.html(),
slideWidth = $('.sl_ctr').outerWidth(),
slideCount = $('.sldr img').length,
prv_b = $('.prv_b'),
nxt_b = $('.nxt_b'),
sldrInterval = 3300,
animateTime = 1000,
course = 1,
margin = - slideWidth;
$('.sldr img:last').clone().prependTo('.sldr');$('.sldr img').eq(1).clone().appendTo('.sldr');$('.sldr').css('margin-left',-slideWidth);function nxt_bSlide(){interval=window.setInterval(animate,sldrInterval)}function animate(){if(margin==-slideCount*slideWidth-slideWidth){sldr.css({'marginLeft':-slideWidth});margin=-slideWidth*2}else if(margin==0&&course==-1){sldr.css({'marginLeft':-slideWidth*slideCount});margin=-slideWidth*slideCount+slideWidth}else{margin=margin-slideWidth*(course)}sldr.animate({'marginLeft':margin},animateTime)}function sldrStop(){window.clearInterval(interval)}prv_b.click(function(){if(sldr.is(':animated')){return false}var course2=course;course=-1;animate();course=course2});nxt_b.click(function(){if(sldr.is(':animated')){return false}var course2=course;course=1;animate();course=course2});sldr.add(nxt_b).add(prv_b).hover(function(){sldrStop()},nxt_bSlide);nxt_bSlide()});
</script>
Ну і розберемо основні настройки в скрипті.
- var sldr = $ ( '. sldr') - задаємо змінну з нашого контейнера для зображень. Якщо будете міняти назву класу, то робіть це дуже уважно, щоб вони співпадали як в HTML, так і в CSS і в скрипті.
- slideWidth = $ ( '. sl_ctr'). outerWidth () - визначаємо ширину нашого слайдера.
- slideCount = $ ( '. sldr img'). length - визначаємо кількість слайдів, чи то пак скільки ви можете розмістити фотографії код картинок.
- prv_b = $ ( '. prv_b') - визначаємо блок з кнопкою назад, управління слайдами.
- prv_b = $ ( '. nxt_b') - визначаємо блок з кнопкою вперед, управління слайдами.
- sldrInterval = 3300 - час, скільки показується одне зображення. 3,3 секунди
- animateTime = 1000 - час анімації, зміни слайда. 1 секунда.
- course = 1 - напрямок руху слайдів. В даному випадки зображення зсуваються вліво, показуючи нам ті що розташовані правіше. Якщо встановити значення -1, то напрямок зміниться.
- margin = - slideWidth; - початкове зміщення слайдів.
Так само слайдер зупиняє свою анімацію, якщо на нього навести курсор.
Якщо все зробили і налаштували правильно, то слайдер вже повинен працювати на вашому сайті.
Повний код програми:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>Простой слайдер с кнопками управления Вперед и Назад</title>
<style>
html {
min-height: 100%
}
 body {
body {
min-height: 100%;
margin:0;
padding:0;
font: 15px Tahoma;
color:#555;
}
.sl_ctr{
position:relative;
width:450px;
height:300px;
overflow:hidden;
}
.sldr{
position:relative;
 width:10000px;
width:10000px;
height:300px;
}
.sldr img{
float:left;
}
.prv_b, .nxt_b{
position:absolute;
top:135px;
display:block;
width:35px;
height:35px;
cursor:pointer;
}
.prv_b:hover, .nxt_b:hover{opacity:.6;}
.prv_b{
left:10px;
background:url(images/prv.png) no-repeat;
}
.nxt_b{
right:10px;
background:url(images/nxt.png) no-repeat;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
 <script>
<script>
$(function() {
var sldr = $('.sldr'),
sldrContent = sldr.html(),
slideWidth = $('.sl_ctr').outerWidth(),
slideCount = $('.sldr img').length,
prv_b = $('.prv_b'),
nxt_b = $('.nxt_b'),
sldrInterval = 3300,
animateTime = 1000,
course = 1,
margin = - slideWidth;
$('.sldr img:last').clone().prependTo('.sldr');$('.sldr img').eq(1).clone().appendTo('.sldr');$('.sldr').css('margin-left',-slideWidth);function nxt_bSlide(){interval=window.setInterval(animate,sldrInterval)}function animate(){if(margin==-slideCount*slideWidth-slideWidth){sldr.css({'marginLeft':-slideWidth});margin=-slideWidth*2}else if(margin==0&&course==-1){sldr.css({'marginLeft':-slideWidth*slideCount});margin=-slideWidth*slideCount+slideWidth}else{margin=margin-slideWidth*(course)}sldr.animate({'marginLeft':margin},animateTime)}function sldrStop(){window.clearInterval(interval)}prv_b.click(function(){if(sldr.is(':animated')){return false}var course2=course;course=-1;animate();course=course2});nxt_b.click(function(){if(sldr.is(':animated')){return false}var course2=course;course=1;animate();course=course2});sldr.add(nxt_b).add(prv_b).hover(function(){sldrStop()},nxt_bSlide);nxt_bSlide()});
</script>
</head>
<body>
<center>
<h1>Cлайдер с кнопками управления Вперед и Назад.</h1>
<div class="sl_ctr">
<div class="sldr">
<img src="/uploads/files/103510/183953/199449_html/images/1.jpg" alt="">
<img src="/uploads/files/103510/183953/199449_html/images/2.jpg" alt="">
<img src="/uploads/files/103510/183953/199449_html/images/3.jpg" alt="">
<img src="/uploads/files/103510/183953/199449_html/images/4.jpg" alt="">
</div>
<div class="prv_b"></div>
<div class="nxt_b"></div>
</div>
</center>
</body>
</html>




про публікацію авторської розробки
Додати розробку
