Створення програм із графічним відображенням даних
Конспект уроку та презентація до теми "Створення програм із графічним відображенням даних". Підійде для 8 класу при вивченні Lazarus
Тема. Створення програм із графічним відображенням даних.
Мета: навчальна: сформувати уявлення про необхідність відновлення та масштабування зображення при зміні розмірів форми, розуміння алгоритму масштабування зображення, вміння створювати обробник події OnPaint для форми, створювати зображення в циклі;
розвивальна: розвивати логічне мислення та креативність;
виховна: виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки;
компетентнісна:
Тип уроку: Комбінований.
Обладнання та наочність: дошка, комп’ютери, мережа Інтернет, підручник, навчальна презентація.
Програмне забезпечення: Середовище програмування Lazarus, браузер.
Хід уроку
І. Організаційний етап
Привітання, перевірка присутніх, перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Тестування у програмі MyTestX
ІІІ. Мотивацій навчальної діяльності
Під час зміни розмірів форми в процесі виконання програми поверхня малювання стає недійсною і частина малюнка може бути втрачена.
На цьому уроці ви дізнаєтесь, як відновлювати малюнок при активації форми і як підлаштовувати розміри малюнка під поточні розміри форми. Ви дізнаєтесь, як за допомогою генератора випадкових чисел створювати в циклі цікаві абстрактні малюнки.
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації (використовуються можливості локальної мережі кабінету або проектор)
 У попередньому параграфі ви малювали графічні примітиви на формі в результаті виконання процедури обробника події OnClick для кнопки. При перекритті вікна форми іншими вікнами або зміні розмірів форми частина зображення може бути втрачена. Існують способи для відновлення зображення під час активізації форми та налаштування розмірів зображення під поточні розміри форми.
У попередньому параграфі ви малювали графічні примітиви на формі в результаті виконання процедури обробника події OnClick для кнопки. При перекритті вікна форми іншими вікнами або зміні розмірів форми частина зображення може бути втрачена. Існують способи для відновлення зображення під час активізації форми та налаштування розмірів зображення під поточні розміри форми.
Перемальовування форми
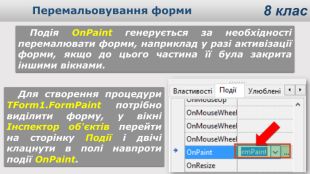
Подія OnPaint відбувається за необхід ності перемалювати форму, наприклад, у разі її активізації, якщо до цього ча стина форми була закрита іншими вікнами.
Для створення процедури обробки події OnPaint потрібно:
1) клацнути мишею на формі;
2) у вікні Інспектор об’єктів перейти на вкладку Події;
3) д вічі клацнути в полі події OnPaint (рис. 45.1).
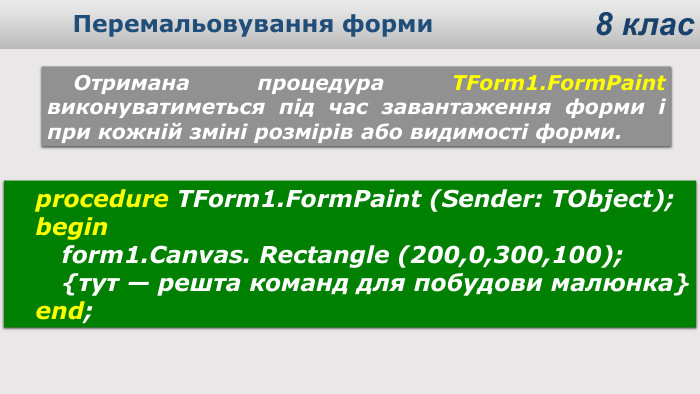
Створена процедура TForm1.FormPaint виконуватиметься під час завантаження форми і при кожному її перемальовуванні під час зміни розмірів або відображення форми на екрані.
procedure TForm1.FormPaint (Sender: TObject);
begin
Form1.Canvas. Rectangle (200,0,300,100);
{ далі слідують команди для побудови малюнка }
end;
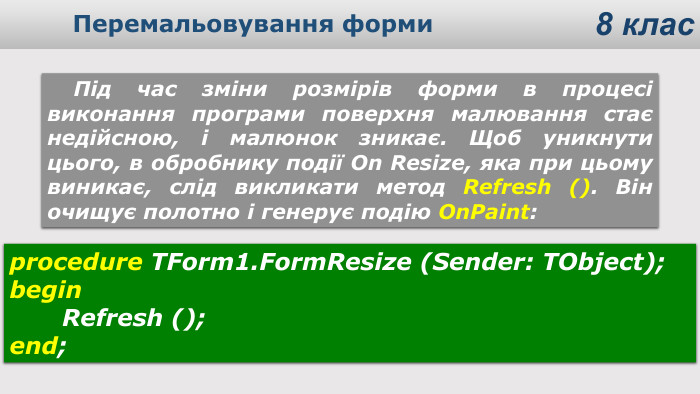
 Для візуалізації процесу зміни розміру форми потрібно очистити полотно перед перемальовуванням форми нового розміру. Для цього в процедурі обробки події OnResize слід викликати метод Refresh (). Він очищує полотно і генерує подію OnPaint:
Для візуалізації процесу зміни розміру форми потрібно очистити полотно перед перемальовуванням форми нового розміру. Для цього в процедурі обробки події OnResize слід викликати метод Refresh (). Він очищує полотно і генерує подію OnPaint:
procedure TForm1.FormResize (Sender: TObject);
begin
Refresh ();
end;
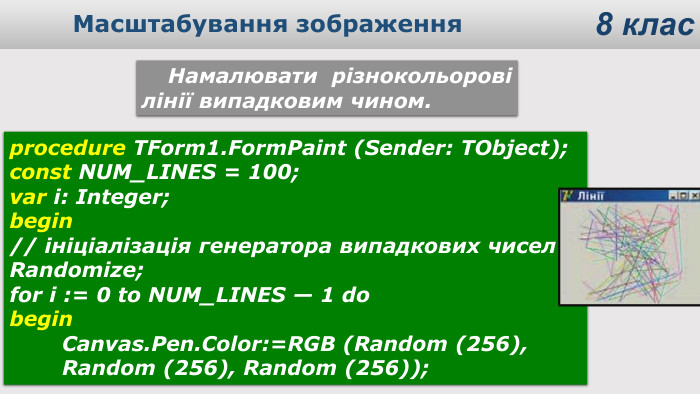
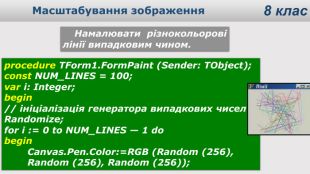
Намалювати різнокольорові лінії (відрізки) випадковим чином (рис. 45.2).
procedure TForm1.FormPaint (Sender: TObject);
const Num_Lines = 100; // кількість ліній
var i: Integer;
begin
{ ініціалізація генератора випадкових чисел }
Randomize;
For i := 0 to Num_Lines do
begin
Canvas.Pen.Color := RGBToColor(Random (256), Random (256), Random (256)); // випадковий вибір кольору
Canvas.LineTo (Random (ClientWidth), Random (ClientHeight));
{ малювання відрізка з випадковими координатами кінців }
end;
end;
procedure TForm1.FormResize (Sender: TObject);
begin
Refresh ();
end;
Масштабування зображення
 Під час зміни розмірів форми в режимі виконання бажано, щоб розміри нашого малюнка підлаштовувалися під ці зміни. Властивості форми ClientWidth, ClientHeight визначають ширину і висоту області, на якій можна малювати.
Під час зміни розмірів форми в режимі виконання бажано, щоб розміри нашого малюнка підлаштовувалися під ці зміни. Властивості форми ClientWidth, ClientHeight визначають ширину і висоту області, на якій можна малювати.
Щоб малюнок масштабувався разом із формою, необхідно при виклику графічних методів указувати не абсолютні значення координат, а залежності їх координат від властивостей ClientWidth, ClientHeight.
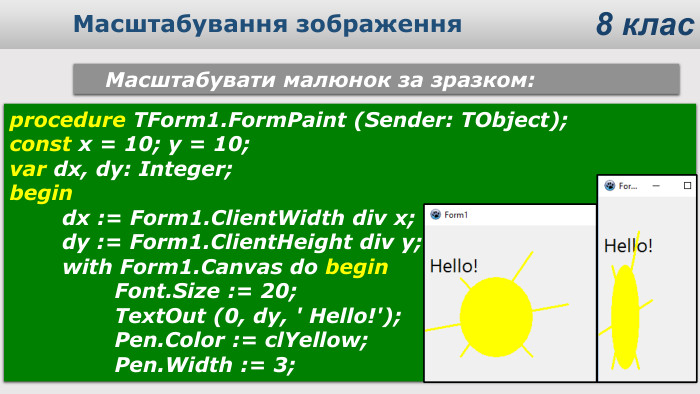
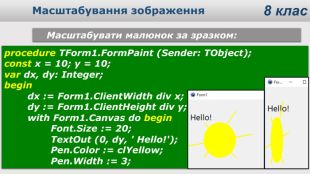
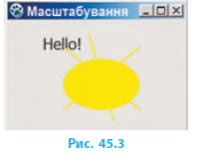
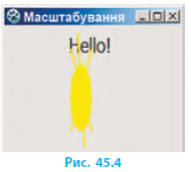
Масштабувати малюнок за зразком (рис. 45.3, 45.4):
procedure TForm1.FormPaint (Sender: TObject);
const x = 10; y = 10; var dx, dy: Integer;
begin
dx := Form1.ClientWidth div x;
dy := Form1.ClientHeight div y;
with Form1.Canvas do begin
 Font.Size := 20;
Font.Size := 20;
TextOut (0, dy, ‘ Hello!’);
Pen.Color := clYellow;
Pen.Width := 3;
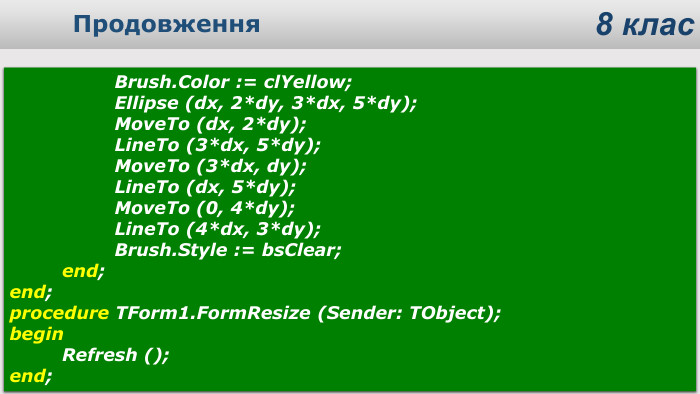
Brush.Color := clYellow;
Ellipse (dx, 2*dy, 3*dx, 5*dy);
MoveTo (dx, 2*dy);
LineTo (3*dx, 5*dy);
MoveTo (3*dx, dy);
LineTo (dx, 5*dy);
MoveTo (0, 4*dy);
LineTo (4*dx, 3*dy);
Brush.Style := bsClear;
end;
end;
procedure TForm1.FormResize (Sender: TObject);
begin
Refresh ();
end;
V. Фізкультхвилинка
 VI. Засвоєння нових знань, формування вмінь
VI. Засвоєння нових знань, формування вмінь
Практичне завдання. Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
- Практична робота за комп’ютерами.
Вправа 45
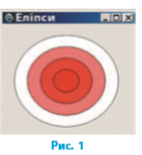
Скласти програму для малювання в центрі форми чотирьох концентричних еліпсів, що зафарбовано різними кольорами (рис. 1).
1) Створіть новий проект. Змініть заголовок форми на «Еліпси».
2) Створіть процедуру обробки події OnPaint для форми.
3) У програмному коді процедури запишіть оператори для малювання чотирьох еліпсів (рис. 2).
procedure TForm1.FormPaint (Sender: TObject);
const x = 10; y = 10; // умовне розбиття форми на комірки
var dx, dy, i: Integer;
begin
dx := Form1.ClientWidth div x;
dy := Form1.ClientHeight div y;
For i := 1 to 4 do begin
Canvas. Brush.Color := RGBToColor (255, 255 div i, 255 div i);
Canvas. Ellipse (i*dx, i*dy, (10-i) *dx, (10-i) *dy);
end;
 end;
end;
procedure TForm1.FormResize (Sender: TObject);
begin
Refresh ();
end;
4) Змініть кольори заливки еліпсів на відтінки зеленого.
5) Запустіть проект на виконання. Перевірте роботу програми. Збережіть проект у папці Вправа 45.
6) Змініть програмний код таким чином, щоб виконувалось малювання п’яти вкладених прямокутників.
- Вправи для очей.
VIІ. Підсумки уроку
Питання для самоперевірки
1. Як створити процедуру обробки події OnPaint для форми?
2. Яку дію виконує метод Refresh ()?
3. Якими властивостями визначаються розміри форми?
4. Як запрограмувати масштабування зображення?
5. Як запрограмувати задавання кольору малювання випадковим чином?
6. Напишіть фрагмент програми для заповнення форми різнокольоровими точками з випадковими координатами.
VІІI. Домашнє завдання
Підручник § 45 ст. 220-223
ІХ Оцінювання роботи учнів


про публікацію авторської розробки
Додати розробку