Урок 20. Поняття мови розмітки гіпертексту. Етапи створення веб-сайтів
|
Урок . Поняття мови розмітки гіпертексту. Етапи створення веб-сайтів. |
Інформатика 8 |
Урок 20. Поняття мови розмітки гіпертексту. Етапи створення веб-сайтів.
Цілі:
- навчальна: сформувати уявлення про структуру сайтів, етапи і практичні дії зі створення й розміщення сайтів у мережі Інтернет;.
- розвивальна: розвивати світоглядні уявлення про пізнаваність явищ і процесів у навколишньому світі, дослідницькі навички, інформаційну культуру учнів;
- виховна: виховувати уважність та відповідальність, бажання мати глибокі та якісні знання.
Тип уроку: Комбінований.
Обладнання та наочність: дошка, комп’ютери з підключенням до мережі Інтернет, навчальна презентація, картки
Програмне забезпечення: браузер, пакет офісних програм.
Хід уроку
І. Організаційний етап
- привітання
- перевірка присутніх
- перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Учні виконують інтерактивну вправу за посиланням https://learningapps.org/watch?v=pnsb2js5t19, пригадують сучасні сервіси Інтернету, об’єкти мультимедіа та мультимедійні технології. В результаті правильного складання пазлів з’являється портрет Тіма Бернерса-Лі. З’ясовуємо, як ця людина пов’язана з темою уроку (Сер Тімоті Джон Бе́рнерс-Лі – британський спеціаліст з інформатики, творець HTTP, HTML, URI і автор інших розробок в галузі інформаційних технологій, засновник та голова консорціуму W3C, головний розробник Всесвітньої павутини (спільно з Робертом Кайо), автор концепції семантичної павутини. Лауреат премії Тюрінга 2016 року.)
ІІІ. Формулювання теми, мети й завдань уроку; мотивація навчальної діяльності
Слово вчителя. Багато хто з вас мають власні захоплення, якими би хотіли поділитись зі світом: хтось пише вірші, хтось малює, захоплюється сучасним мистецтвом тощо. А чи не виникало у вас бажання створити власний сайт для реалізації своїх ідей? Якщо так, то цей урок саме для вас, бо на ньому ви дізнаєтеся, як створити і розмістити в Інтернеті власний сайт, як його обслуговувати, наповнювати, підвищувати рівень відвідуваності.
Слово вчителя. Можна купити в магазині картину чи репродукцію, а можна спробувати створити власну, можна придбати красиву сукню, а можна пошити її чи перешити за власним смаком і уподобаннями, можна створити сайт із використанням готового шаблону, а можна власноруч розробити веб-сторінки так, щоб ваш сайт став оригінальним і неповторним. Яким же чином, із використанням яких засобів і методів можна розміщати і редагувати текстові об’єкти на вебсторінках, ви дізнаєтеся на уроці.
IV. Сприйняття та усвідомлення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації
(використовуються можливості локальної мережі кабінету або проектор)
Пояснення вчителя з демонструванням презентації
HTML (Hyper Text Markup Language – мова розмітки гіпертексту) – стандартна мова розмітки документів у всесвітній павутині, яка обробляється спеціальними програмами (браузерами) і відображається у вигляді документа, у зручній для людини формі
Гіпертекст – електронний документ, який містить зв’язки з іншими електронними документами. Такі зв’язки називаються гіперпосиланнями.
Контент – інформаційне наповнення сайту.
Раніше HTML поєднувала функції розмітки та форматування контенту, тобто зміст (семантичний) та зовнішній вигляд цього змісту (презентаційний).
В сучасних сайтах форматування виконується засобами каскадних таблиць стилів.
Каскадні таблиці стилів (CSS англ. Cascading Style Sheets) — спеціальна мова, що використовується для опису зовнішнього вигляду сторінок, написаних мовами розмітки даних.
JavaScript (JS) — динамічна мова програмування, яка використовується для організації взаємодії з користувачем, обміну даними з сервером, зміни структури та зовнішнього вигляду веб-сторінки.
Будь-який документ мовою HTML є набором елементів, причому початок і кінець кожного елемента зазначається спеціальними позначками — тегами.
Теги — команди мови HTML.
HTML-теги — це ключові слова або символи, які записуються в кутові дужки.
Теги бувають двох видів: парні й непарні (їх ще називають поодинокими). Парні теги складаються з відкриваючого і закриваючого тегів.
Теги нечутливі до регістра, тому можуть бути написані як великими, так і малими літерами.
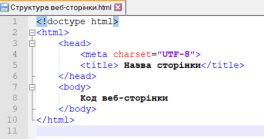
Структура коду веб-сторінки:
<html>
<head>
Cлужбова інформація та посилання на фавікон, таблицю стилів і скрипти, які використовуються на веб сторінці.
</head>
<body>
Увесь контент, який відображається на сторінці.
</body>
</html>
Теги розміщуються в дужках <>. Наприклад:
<hr> тег для розміщення на сторінці горизонтальної лінії.
Дія окремих тегів поширюється на певний фрагмент документа. Щоб задати такий фрагмент використовують відкриваючий та закриваючий теги, які розміщуються на початку фрагмента та в місці його завершення. Перед закриваючим тегом ставлять символ /, наприклад:
<b> Текст, оформлений напівжирним накресленням </b>
Атрибути тегів
Більшість тегів мають додаткові властивості або характеристики.
Такі властивості називаються атрибутами (латин. attribuo — надавати, наділяти) і складаються з пари «назва — значення», розділених між собою знаком рівності та записаних у відкриваючому тегу відразу після назви елементу.
<p align=“justify”></p> - параграф вирівнено за шириною (по лівому та правому краями)
Код сторінки та її відображення в браузері


Засоби розробки веб-сайтів
HTML-код веб-сторінок сайту можна написати в текстовому редакторі та зберегти у файлах з розширенням імені htm або html. Для написання коду можна використовувати будь-який текстовий редактор, наприклад:
- Блокнот – стандартну програму Windows
- Notepad++ (notepad-plus-plus.org)
- SublimeText (sublimetext.com)
Створення веб-сторінки мовою HTML
Розглянемо процес створення веб-сторінок з використанням текстового редактора Notepad++.
 За замовчуванням текст, що вводиться в редакторі, кодується з використанням кодової таблиці Юнікод.
За замовчуванням текст, що вводиться в редакторі, кодується з використанням кодової таблиці Юнікод.
Наведену на малюнку структуру коду рекомендується використовувати в усіх веб-сторінках, які ви створюватимете.
Щоб побачити, як відображається веб-сторінка в браузері, потрібно зберегти створений файл з розширенням html. Після цього у вікні браузера відобразиться створена веб-сторінка.
Для цього:
1. Виконайте Файл ⇒ Зберегти як.
2. Виберіть власну папку, у якій буде збережено файл .
3. Уведіть ім’я файла *.html в поле Ім’я файла.
4. Виберіть тип файла Hyper Text Markup Language file в списку Тип файла.
5. Виберіть кнопку Зберегти.
VI. Засвоєння нових знань, формування вмінь
Практичне завдання.
Робота за комп’ютером
VIІ. Підбиття підсумків уроку
Рефлексія
На листочках напишіть продовження речення «Сьогодні на уроці я дізнався …» та поставте смайлик на інтерактивній дошці, що відповідає вашому настрою!
1. Під час уроку я
- дізнався…
- зрозумів…
- навчився…
2. Найбільше мені сподобалося…
3. На уроках найкраще в мене виходило…
4. Я мав (-ла) труднощі з…
5. Я хотів би ще дізнатися про…
VІII. Домашнє завдання
Створити HTML-сторінку на тему «Зимові канікули моєї мрії», використовуючи форматування символів і абзаців.
IX. Оцінювання роботи учнів
Мета:
Навчальна: Ознайомити учнів з елементами HTML мови та прикладами сайтів. Створити та реалізувати сайт.
Розвиваюча: Формувати уявлення про сайт та команди (теги) мови HTML.
Виховна: Розвивати інтерес до вивчення основ програмування, розповідаючи про широке застосування сайтів.
Учні повинні знати:
• структуру сайту;
• поняття та особливості сайтів різних типів;
• дизайн та правила оформлення веб-сторінок;
Учні повинні вміти:
• засобами безкоштовного сервера створювати статичні веб-сторінки різних типів, добирати їх оформлення;
• розміщувати на веб-сторінках зображення й текст, налаштовувати параметри їхнього розташування, відображення та відтворення;
• створювати гіпепрпосилання на основі текстових фрагментів і зображень.
- Інформаційний зміст та структура Web-сайту
Web-сайт - це сукупність веб-сторінок, розташованих в мережі Інтернет, об'єднаних під одним доменним ім'ям або ІР-адресою, власником яких є приватна особа або організація. Для перегляду сторінок веб-сайтів використовують браузери, найпопулярнішими з яких є Internet Explorer, Mozilla Firefox, Opera, Google Chrome, Safari.
Кожна людина або організація можуть мати свою «сторіночку в Інтернеті», це може бути як окремий веб-сайт, так і сторінка у складі іншого сайту.
Веб-сайт може бути розміщений як на одному сервері, так і на декількох (наприклад, портали). Послуги з розміщення сайту на сервері називаються хостингом і надаються за певну плату за одиницю часу. За умовами надання хостинг часто розділяється на платний і безкоштовний. Недоліками безкоштовного хостингу є обмежений дисковий простір, невелика пропускна спроможність інтернет каналу (низька швидкість завантаження сайту), відсутність обмежена функціональність серверних технологій (Perl, PHP, Python, ASP, Ruby, JSP, MYSQL). Тому безкоштовний хостинг використовується в основному для любительських сайтів.
2. Поняття про мову HTML.
HTML (від англ. Hypertext Markup Language - мова розмітки гіпертексту) - це стандартна мова розмітки документів у Всесвітній павутині.
Всі веб-сторінки створюються за допомогою мови HTML (або XHTML). Мова HTML інтерпретується браузером і відображається у вигляді документа, зручному для людини. HTML є додатком SGML (стандартної узагальненої мови розмітки) і відповідає міжнародному стандарту.
HTML-документ є текстовим файлом розмічений за допомогою спеціальних (текстових) команд. Текстовий формат представлення веб-документів був вибраний виходячи з основних вимог до веб-документу: простота, можливість безпосередньої інтерпретації в будь-якій операційній системі, мінімальний розмір файлу, зручність редагування і інтерпретації.
Мова розмітки гіпертекстових документів HTML дозволяє визначити різні типи елементів ( у оригіналі element ), що забезпечують функціональність документа: текстові фрагменти із заданими параметрами форматування, списки, таблиці, зображення, гіперпосилання і т.д. Елементи HTML оголошуються за допомогою команд розмітки, званих тегами (від англійського tag - ярлик). Всі HTML-теги, що зустрічаються в тексті документа інтерпретуються браузером при відображенні документа.
• Тег – це фрагмент коду, що описує певні елементи документа HTML і вміщений у кутові дужки < >
HTML-теги можуть бути умовно розділені на дві категорії:
1. Теги, що визначають, як буде відображатися WEB-браузером тіло документа в цілому.
2. Теги, що описують загальні властивості документа, такі як заголовок чи автор документа.
- Створення HTML-файлів
HTML-документи можуть бути створені за допомогою текстового редактора, як правило це Блокнот.
Усі теги HTML починаються з "<" (лівої кутової дужки) і закінчуються символом ">" (правої кутової дужки). По-перше необхідно повідомити браузеру, що ви будете "говорити" з ним мовою HTML. Це робиться тегом <html>. Так що, перш ніж надрукувати що-небудь, потрібно поставити тег "<html>" в першому рядку документа
Як правило, існує стартовий тег і завершальний тег. Для прикладу наведемо теги заголовка, що визначають текст, що знаходиться всередині стартового і завершального тега і описує заголовок документа:
<TITLE> Заголовок документа </ TITLE>
Завершальний тег виглядає також, як стартовий, і відрізняється від нього прямим слешем « / »перед текстом всередині кутових дужок. У даному прикладі тег <TITLE> говорить WEB-броузеру про використання формату заголовка, а тег </ TITLE> - про завершення тексту заголовка.
Файл з набраним текстом слід зберегти на диску у текстовому форматі, але з розширенням.html. Наприклад: ''USA. html''
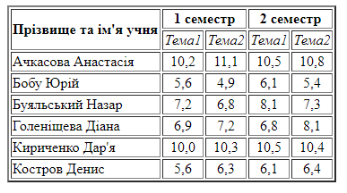
Завдання 3

<html>
<head>
<title>Завдання - Таблиці</title>
</head>
<body>
<table border="2">
<tr>
<td rowspan="2"> <b> Прізвище та ім'я учня </b> </td>
<td colspan="2" align = "center"> <b> 1 семестр </b> </td>
<td colspan="2" align = "center"> <b > 2 семестр </b> </td>
</tr>
<tr>
<td align = "center"> <i>Тема1 </i> </td>
<td align = "center"> <i> Тема2 </i> </td>
<td align = "center"> <i>Тема1 </i> </td>
<td align = "center"> <i>Тема2 </i> </td>
</tr>
<tr>
<td>Ачкасова Анастасія</td>
<td align = "center">10,2</td>
<td align = "center">11,1</td>
<td align = "center">10,5</td>
<td align = "center">10,8</td>
</tr>
<tr>
<td>Бобу Юрій</td>
<td align = "center">5,6</td>
<td align = "center">4,9</td>
<td align = "center">6,1</td>
<td align = "center">5,4</td>
</tr>
<tr>
<td>Буяльський Назар</td>
<td align = "center">7,2</td>
<td align = "center">6,8</td>
<td align = "center">8,1</td>
<td align = "center">7,3</td>
</tr>
<tr>
<td>Голеніщева Діана</td>
<td align = "center">6,9</td>
<td align = "center">7,2</td>
<td align = "center">6,8</td>
<td align = "center">8,1</td>
</tr>
<tr>
<td>Кириченко Дар'я</td>
<td align = "center">10,0</td>
<td align = "center">10,3</td>
<td align = "center">10,5</td>
<td align = "center">10,4</td>
</tr>
<tr>
<td>Костров Денис</td>
<td align = "center">5,6</td>
<td align = "center">6,3</td>
<td align = "center">6,1</td>
<td align = "center">6,4</td>
</tr>
</table>
</body>
</html>
Завдання 2
<HTML>
<HEAD>
<TITLE>Домашня сторінка Андрія Сергієнка</TITLE>
</HEAD>
<BODY BGCOLOR=0099ff>
<H1><FONT COLOR=007875><Center>Ласкаво просимо до Андрія</Center></FONT></H1>
<HR SIZE=7 NOSHADE WIDTH=50%>
<H2>Запрошуються всі бажаючі!</H2>
Я радий вас вітати на моїй Web-сторінці.
Я постійно працюю над цією сторінкою і вона постійно поновлюється. Я намагаюсь, щоб нова інформація з’являлась на ній приблизно кожні два місяці. Я люблю вивчати комп’ютери, читати книги та слухати сучасну музику. Я і моя родина живемо на Київщині.<P>
<ADDRESS>Андрій Cергієнко-Аndrey@academy.kiev.ua</ADDRESS>
</BODY>
</HTML>
Завдання 1
<HTML>
<HEAD>
<TITLE> Моя сторінка</TITLE>
</HEAD>
<BODY >
<h2 align=center>Привіт! Ви завітали на мою домашню сторінку! </h2>
<br>
<h3> Моя школа</h3>
<p> Я навчаюся в Диканській гімназії ім. М.В.Гоголя</p>
< р align=left>Я навчаюся в 11-А класі Диканській гімназії
ім. М.В.Гоголя </р>
<br>
<hr>
</BODY>
</HTML>
Додаток 1 для учнів
Основні теги, які використовуються при створенні сайту:
<html> </ html> - Тег HTML вказує початок і кінець HTML документа.
<head> </ head> -Тег HEAD (заголовок HTML-документа) містить інформацію, що відноситься до документа в цілому.
<body> </ body>- Тег BODY охоплює ту частину HTML-документа (текст, зображення та елементи формування), яка буде видно користувачеві.
<title> </ title> -Тег TITLE встановлює заголовок HTML-документа, що виводиться в рядку заголовка вікна броузера.
<body bgcolor=?>- Атрибут BGCOLOR встановлює колір фону HTML-документа. Колір може бути вказаний за допомогою назви або коду.
<body text=?> - Атрибут TEXT встановлює колір для всього тексту HTML-документа. Колір може бути вказаний за допомогою назви або коду.
<H1> Заголовок першого рівня
<P></P> — розриву абзацу;
<DIV></DIV> — виділення блоку;
<BR> — розриву рядка
<HR> — вставлення горизонтальної лінії;
<BLOCKQUOTE></BLOCKQUOTE> — відступу праворуч.
<LEFT> — для вирівнювання за лівим краєм;
<RIGHT >— для вирівнювання за правим краєм;
<CENTER> — для вирівнювання за центром.
<B> — напівжирний шрифт;
<BR> — розриву рядка
<HR> — вставлення горизонтальної лінії;
<I> — курсив;
<NOBR> — заборона переносу, в яку можна вставити м’який перенос тегом <WBR>;
<PRE> — попередньо форматований текст;
<SUB> — підрядковий текст (індекси знизу);
<SUP> — надрядковий текст (індекси згори);
<STRIKE> — перекреслений;
<TT> — моноширинний;
<U> — підкреслення;
Теги форматування символів
|
Тег |
Призначення |
|
<B>текст</B> |
Напівжирний |
|
<I>текст</I> |
Курсив |
|
<U>текст</U> |
Підкреслений |
Додаток 2 для учнів
Основні теги форматування тексту:
|
Тег |
Призначення |
|
strong |
Тег <strong> призначений для акцентування тексту. Браузери відображають такий текст жирним шрифтом. |
|
b |
встановлює жирне накреслення шрифту. Допустимо використовувати цей тег спільно з іншими тегами, які визначають накреслення тексту. |
|
em |
Тег <em> призначений для акцентування тексту. Браузери відображають такий текст курсивним шрифтом. |
|
i |
Встановлює курсивне накреслення шрифту. Допустимо використовувати цей тег спільно з іншими тегами, які визначають накреслення тексту. |
|
u |
Додає підкреслення до тексту. Цей тег засуджується специфікацією HTML, натомість рекомендується використовувати стилі. |
|
s |
Тег <s> відображає текст як перекреслений. Замість цього тега рекомендується використовувати стилі. |
|
big |
Тег <big> збільшує розмір шрифту на одиницю в порівнянні зі звичайним текстом. В HTML розмір шрифту вимірюється в умовних одиницях від 1 до 7, середній розмір тексту, що використовується за замовчуванням, прийнятий 3. Таким чином, додавання тега <big> збільшує текст на одну умовну одиницю. Допускається застосування вкладених тегів <big>, при цьому розмір шрифту буде більшим з кожним рівнем. |
|
small |
Тег <small> зменшує розмір шрифту на одиницю в порівнянні зі звичайним текстом. В HTML розмір шрифту вимірюється в умовних одиницях від 1 до 7, середній розмір тексту, що використовується за замовчуванням, прийнятий 3. Таким чином, додавання тега <small> зменшує текст на одну умовну одиницю. Допускається застосування вкладених тегів <small>, при цьому розмір шрифту буде менше з кожним вкладеним рівнем, але не може бути менше, ніж 1. |
|
sub |
Відображає шрифт у вигляді нижнього індексу. Текст при цьому розташовується нижче базової лінії інших символів рядка і зменшеного розміру. |
|
sup |
Відображає шрифт у вигляді верхнього індексу. Шрифт при цьому відображається вище базової лінії тексту і зменшеного розміру. |
|
code |
Тег <code> призначений для відображення одного або декількох рядків тексту, який являє собою програмний код. Сюди відносяться імена змінних, ключові слова, тексти функції і т.д. Браузери зазвичай відображають вміст контейнера <code> як моноширинний текст зменшеного розміру. |
|
pre |
Елемент <pre> визначає блок попередньо форматованого тексту. Такий текст відображається зазвичай моноширинним шрифтом із усіма пробілами між словами. За замовчуванням, будь-яку кількість пробілів, які йдуть в коді поспіль, на веб-сторінці показується як один. Тег <pre> дозволяє обійти цю особливість і відображати текст як потрібно розробнику. Всередині контейнера <pre> допустимо застосовувати будь-які теги крім наступних: <big>, <img>, <object>, <small>, <sub> і <sup>. |
|
ins |
Тег <ins> призначений для виділення тексту, який був доданий до нової версії документа. Подібне форматування дозволяє відстежити, які зміни в тексті документа були зроблені. |
|
del |
Тег <del> використовується для виділення тексту, який був вилучений у новій версії документа. Подібне форматування дозволяє відстежити, які зміни в тексті документа були зроблені. Браузери зазвичай позначають текст у контейнері <del> як перекреслений. |
|
q |
Тег <q> використовується для виділення в тексті цитат. Вміст контейнера автоматично відображається в браузері в лапках. |
|
blockquote |
Тег <blockquote> призначений для виділення довгих цитат всередині документа. Текст, позначений цим тегом, традиційно відображається як вирівняний блок з відступами зліва і справа (приблизно по 40 пікселів), а також з відбиття зверху і знизу. |
|
cite |
Тег <cite> позначає текст як цитату або виноску на інший матеріал. Таке виділення зручно для зміни стилю тексту через CSS, а також застосовується для поділу коду HTML на структурні елементи. Браузери зазвичай встановлюють текст всередині контейнера <cite> курсивом |
|
br |
Тег <br> встановлює новий рядок в тому місці, де цей тег знаходиться. На відміну від тега абзацу <p>, використання тега <br> Не додає порожній відступ перед рядком. Якщо текст, в якому використовується новий рядок, обтікає плаваючий елемент, то за допомогою атрибута clear тега <br> можна зробити так, щоб наступний рядок починалася нижче елемента. |
|
hr |
Малює горизонтальну лінію, яка за своїм виглядом залежить від використовуваних параметрів, а також браузера. Тег <hr> відноситься до блокових елементів, лінія завжди починається з нового рядка, а після неї всі елементи відображаються на наступному рядку. |
Додаток 3 для учнів
Тег <table></table>
Елемент <table> служить контейнером для елементів, що визначають вміст таблиці. Будь-яка таблиця складається з рядків і стовпців, які задаються за допомогою тегів <tr> і <td>.
Атрибути
align - визначає вирівнювання таблиці.
background - задає фоновий малюнок у таблиці.
bgcolor - колір фону таблиці.
border - товщина рамки в пікселях.
bordercolor- колір рамки.
cellpadding - відступ від рамки до вмісту осередку.
cellspacing - відстань між комірками.
cols - число колонок в таблиці.
frame - повідомляє браузеру, як відображати межі навколо таблиці.
height - висота таблиці.
rules - повідомляє браузеру, де відображати межі між комірками.
summary - короткий опис таблиці.
width - ширина таблиці.
Тег <tr></tr>
Тег <tr> служить контейнером для створення рядка таблиці. Кожна клітинка в межах такого рядка може задаватися за допомогою тега <th> або <td>.
Атрибути
align - визначає вирівнювання вмісту комірок по горизонталі.
bgcolor - колір фону комірок.
bordercolor - колір рамки.
char - вирівнювання вмісту комірок відносно заданого символу.
charoff - зсув вмісту осередків щодо зазначеного символу.
valign - вирівнювання вмісту комірок по вертикалі.
Тег <td></td>
Призначений для створення однієї комірки таблиці. Тег <td> повинен розміщуватися всередині контейнера <tr>, який в свою чергу розташовується всередині тега <table>.
Атрибути
abbr - короткий опис вмісту комірки.
align - визначає вирівнювання вмісту комірки по горизонталі.
axis - групує осередки пов'язані між собою схожою інформацією.
background - задає фоновий малюнок в комірці.
bgcolor - колір фону комірки.
bordercolor - колір рамки.
char - вирівнює вміст комірки по заданому символу.
charoff - зміщує вміст комірки відносно заданого символу.
colspan - об'єднує горизонтальні осередки.
headers - дозволяє зв'язати осередки з заголовком.
height - висота комірки.
nowrap - забороняє перенесення рядків.
rowspan - об'єднує вертикальні осередки.
scope - дозволяє зв'язати осередку простий таблиці з заголовками в мовних браузерах.
valign - вирівнювання вмісту осередку по вертикалі.
width - ширина комірки.
Тег <th></th>
Тег <th> призначений для створення однієї комірки таблиці, яка позначається як заголовна. Текст в такій клітинці відображається браузером зазвичай жирним шрифтом і вирівнюється по центру. Тег <th> повинен розміщуватися всередині контейнера <tr>, який в свою чергу розташовується всередині тега <table>.
Атрибути – такі ж як і для тега <tr>
Теги для роботи з графікою:
Тег <img> призначений для відображення на веб-сторінці зображень в графічному форматі GIF, JPEG або PNG. Адреса файлу з картинкою задається через атрибут src. Якщо необхідно, то малюнок можна зробити посиланням на інший файл, помістивши тег <img> в контейнер <a>. При цьому навколо зображення відображається рамка, яку можна прибрати, додавши атрибут border = "0" в тег <img>.
Синтаксис:
<img src="URL" alt="альтернативний текст">
Атрибути:
align - Визначає як малюнок буде вирівнюватися по краю і спосіб обтікання текстом.
alt - Альтернативний текст для зображення.
border - Товщина рамки навколо зображення.
height - Висота зображення.
hspace - Горизонтальний відступ від зображення до навколишнього контенту.
ismap - Каже браузеру, що картинка є серверної картою-зображенням.
longdesc - Вказує адресу документа, де міститься анотація до картинки.
lowsrc - Адреса зображення низької якості.
src - Шлях до графічного файлу.
vspace - Вертикальний відступ від зображення до навколишнього контенту.
width - Ширина зображення.
usemap - Посилання на тег <map>, що містить координати для клієнтської карти-зображення.
Приклад коду сторінки із зображенням:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG</title>
</head>
<body>
<p><a href="lorem.html"><img src="images/girl.png" width="189" height="255" alt="lorem"></a>Lorem ipsum dolor sit amet...</p>
</body>
</html>
Малюнки також можуть застосовуватися в якості карт-зображень, коли картинка містить активні області, які виступають в якості посилань. Така карта за зовнішнім виглядом нічим не відрізняється від звичайного зображення, але при цьому воно може бути розбите на невидимі зони різної форми, де кожна з областей служить посиланням.
Створення карти-зображень:
<map>
Тег <map> служить контейнером для елементів <area>, які визначають активні області для карт-зображень. Такі області встановлюють невидимі зони на зображенні, що є посиланнями на HTML-документи. Мета використання тега <map> - в зв'язуванні тега <img> з клієнтської картою-зображенням. Цей зв'язок визначається застосуванням єдиного ідентифікатора як в тезі <img>, що задається атрибутом usemap, так і в тезі <map>, що встановлюється атрибутом name.
Атрибути:
name – ім’я карти зображень.
<area>
Кожен елемент <area> визначає активні області зображення, які є посиланнями. Малюнок з прив'язаними до нього активними областями називається в сукупності картою-зображенням. Така карта за зовнішнім виглядом нічим не відрізняється від звичайного зображення, але при цьому воно може бути розбите на невидимі зони різної форми, де кожна з областей служить посиланням. Тег <area> задає форму області, її розміри, встановлює адреса документа, на який слід зробити посилання, а також ім'я вікна або фрейму, куди браузер буде завантажувати документ. Цей тег завжди розташовується в контейнері <map>, який пов'язує координати областей із зображенням.
Атрибути:
accesskey - перехід до області за допомогою комбінації клавіш.
alt - альтернативний текст для області зображення.
coords - координати активної області.
href - задає адресу документа, на який слід перейти.
hreflang - вказує мову документа, на який веде посилання.
nohref - область без посилання на інший документ.
shape - форма області.
tabindex - задає послідовність переходу між елементами за допомогою клавіші Tab.
target - ім'я вікна або фрейму, куди браузер буде завантажувати документ.
type - встановлює MIME-тип документа, на який веде посилання.
Кілька областей можуть перекривати один одного, зверху буде та, яка в коді HTML розташовується вище.
Приклад коду сторінки з використанням карти-зображень:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег AREA</title>
<style type="text/css">
#title {
line-height: 0;
}
#title img {
border: none;
}
</style>
</head>
<body>
<div id="title"><img src="images/ecctitle.png" width="640" height="158" alt="Детский образовательный центр"><br>
<img src="images/navigate.png" width="640" height="30" alt="Навигация по сайту" usemap="#Navigation"></div>
<p><map name="Navigation">
<area shape="poly" coords="113,24,211,24,233,0,137,0" href="inform.html" alt="Информация">
<area shape="poly" coords="210,24,233,0,329,0,307,24" href="activity.html" alt="Мероприятия">
<area shape="poly" coords="304,24,385,24,407,0,329,0" href="depart.html" alt="Отделения">
<area shape="poly" coords="384,24,449,24,473,0,406,0" href="techinfo.html" alt="Техническая информация">
<area shape="poly" coords="449,24,501,24,525,0,473,0" href="study.html" alt="Обучение">
<area shape="poly" coords="501,24,560,24,583,0,525,0" href="work.html" alt="Работа">
<area shape="poly" coords="560,24,615,24,639,0,585,0" href="misk.html" alt="Разное">
</map></p>
</body>
</html>
Структура HTML- документа:
<HTML>
<HEAD>
<TITLE> назва веб-сторінки</TITLE>
</HEAD>
<BODY >
«Тіло» - вміст веб-сторінки
</BODY>
</HTML>


про публікацію авторської розробки
Додати розробку