Конспект уроку з інформатики для 6 класу на тему:"Додавання тексту до графічних зображень та його форматування"
Конспект уроку з інформатики для 6 класу на тему "Додавання тексту до графічних зображень та його форматування".
Урок 7 6 клас
Тема. Додавання тексту до графічних зображень та його форматування.
Мета:
- навчальна: ознайомити учнів з додаванням тексту до графічного зображення та його форматуванням в графічному редакторі: удосконалити навички учнів створювати та редагувати векторні зображення в Inkscape;
- розвивальна: розвивати творчість, дослідницькі навички та інформаційну культуру учнів;
- виховна: виховувати уважність та відповідальність, бажання мати глибокі та якісні знання.
Обладнання: комп'ютери зі встановленими ОС і графічним редактором Inkscape.
Тип уроку: засвоєння нових знань; формування вмінь.
Хід уроку
І. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
ІІ. Актуалізація опорних знань
- Як згрупувати та розгрупувати об’єкти?
- Які можливості упорядкування об'єктів одного шару вам знайомі?
- Як вирівнювати об'єкти?
- Як викликати панель Шари?
- Як створити новий шар?
- Як зробити шар видимим/невидимим?
- Як закрити/відкрити шар? Що це означає?
- Які дії можна виконати з шаром?
ІІІ. Мотивація навчальної діяльності
Часто трапляються такі малюнки, у яких просто необхідно вставити текстовий напис, наприклад, під створення вітальних листівок або коли ви хочете підписати свій малюнок, чи окремі об’єкти на малюнку тощо. І сьогодні на уроці ми дізнаємося як додавати текст до зображення у графічному редакторі Inkscape, ознайомимося з основними атрибутами шрифту та навчимося їх змінювати, навчимося розміщувати текст по контуру фігури.
ІV. Вивчення нового матеріалу
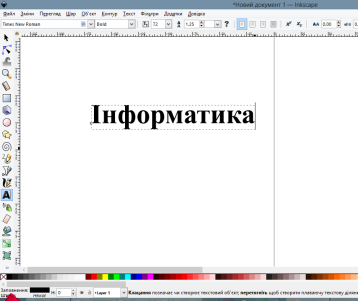
Створення текстового об’єкту здійснюють за допомогою інструменту ![]() Створення та зміна текстових об'єктів, який можна викликати за допомогою «гарячих» клавіш F8 або Т. Перед введенням тексту з клавіатури потрібно вказівником миші вказати місце прив'язки (якір), клацнувши клавішею миші. Для того, щоб перейти на інший рядок, потрібно натиснути на клавішу Enter.
Створення та зміна текстових об'єктів, який можна викликати за допомогою «гарячих» клавіш F8 або Т. Перед введенням тексту з клавіатури потрібно вказівником миші вказати місце прив'язки (якір), клацнувши клавішею миші. Для того, щоб перейти на інший рядок, потрібно натиснути на клавішу Enter.

На попередньому малюнку символи оточено пунктиром. Ліворуч внизу розташовано квадрат, який означає місце прив'язки — якір. Тобто, те місце, у якому текст прикріплено до полотна.
Інший спосіб введення такий: підвести вказівник на місце розташування лівого верхнього куту прямокутника з текстом, натиснути на ліву клавішу миші і, не відпускаючи її, перенести вказівник у правий нижній кут цього прямокутника. З'явиться прямокутник синього кольору, в який можна вводити текст з клавіатури. При досягненні правої межі поля буде здійснено перехід на наступний рядок.
При активному інструменті ![]() Створення та зміна текстових об'єктів контекстна панель керування набуде такого вигляду.
Створення та зміна текстових об'єктів контекстна панель керування набуде такого вигляду.
![]()
Опишемо подані на панелі засоби керування текстом (перелічено зліва направо, після зображення засобів подано підказки, які спливають):
![]() — Виберіть гарнітуру шрифту (Alt + X для доступу);
— Виберіть гарнітуру шрифту (Alt + X для доступу);![]() — Розмір шрифту тексту (у пікселях);
— Розмір шрифту тексту (у пікселях);![]() — Перемкнутися між звичайним та напівжирним нарисом;
— Перемкнутися між звичайним та напівжирним нарисом;![]() — Перемкнутися між курсивом та звичайним нарисом;
— Перемкнутися між курсивом та звичайним нарисом;![]() — Вирівнювання ліворуч;
— Вирівнювання ліворуч;![]() — Посередині;
— Посередині;![]() — Вирівнювання праворуч;
— Вирівнювання праворуч;![]() — Вирівняти за шириною (лише не контурний текст);
— Вирівняти за шириною (лише не контурний текст);![]() — Увімкнути/Вимкнути режим верхнього індексу;
— Увімкнути/Вимкнути режим верхнього індексу;![]() — Увімкнути/Вимкнути режим нижнього індексу;
— Увімкнути/Вимкнути режим нижнього індексу;![]() — Інтервал між рядками (у одиницях розміру шрифту);
— Інтервал між рядками (у одиницях розміру шрифту);![]() — Інтервал між літерами (у пікселях);
— Інтервал між літерами (у пікселях);![]() — Інтервал між словами (у пікселях);
— Інтервал між словами (у пікселях);![]() — Горизонтальний керінґ (у пікселях);
— Горизонтальний керінґ (у пікселях);![]() — Вертикальний зсув (у пікселях);
— Вертикальний зсув (у пікселях);![]() — Обертання символів (у ґрадусах);
— Обертання символів (у ґрадусах);![]() — Горизонтальний текст;
— Горизонтальний текст;![]() — Вертикальний текст.
— Вертикальний текст.
Вказівка меню Текст / Текст та шрифт… або натискання клавіш Shift + Ctrl + T викликає вікно діалогу Текст та шрифт… для зміни параметрів шрифту. Щоб застосувати цей режим, потрiбно попередньо виділити наявний текст.
Розташування по контуру фігури попередньо набраного тексту здійснюють таким чином.
-
Виділити (вибрати) за допомогою інструмента допомогою інструмента
 Позначення і трансформація текст і фігуру.
Позначення і трансформація текст і фігуру.

- Використати вказівку меню Текст / Розмістити по контуру.

Примітка. Текст, як і будь який графічний об'єкт, можна обертати і симетрично відображати. Форматування тексту, розміщенного по контуру, не відрізняється від форматування тексту не розміщенного по контуру.
V. Формування вмінь і навичок
Практичне завдання. Робота за комп’ютером
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки і санітарно-гігієнічних норм
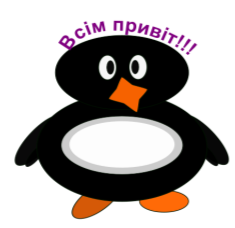
Завдання. Створити малюнок «Пінгвін», навколо якого розмістити текст «Всім привіт!!!»
1.Виконай малюнок за зразком:
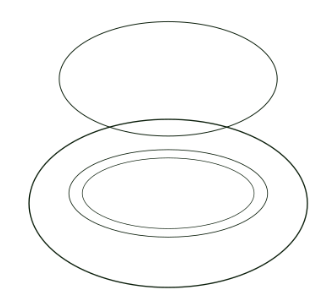
Крок 1.

Крок 2.

|
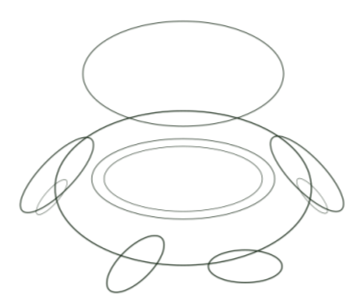
Крок 3.
|
Крок 4.
|
|
|
|
-
Виберіть інструмент
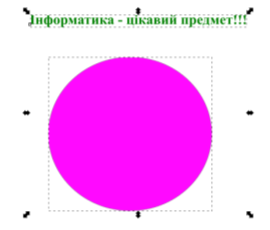
 та напишіть текст «Всім Привіт!!!» з такими значеннями властивостей тексту: шрифт – Arial, стиль шрифту – Bold, розмір шрифту – 72, колір шрифту – пурпуровий.
та напишіть текст «Всім Привіт!!!» з такими значеннями властивостей тексту: шрифт – Arial, стиль шрифту – Bold, розмір шрифту – 72, колір шрифту – пурпуровий.
-
Виділіть одночасно голову пінгвіна і текст та розмістіть текст по контуру (вказівка меню Текст / Розмістити по контуру).

- Результат збережіть у файлі з назвою Пінгвін у теку, вказану вчителем.
VIІ. Підбиття підсумків уроку
Фронтальне опитування
- Як додати до малюнка у векторному редакторі Inkscape фрагменти тексту?
- Як встановити значення властивостей тексту?
- За допомогою яких команд можна розмістити текст по контуру фігури?
Рефлексія
- Чи сподобався вам урок?
- Чи все було зрозуміло?
- Які завдання викликали у вас найбільші труднощі?
VIІI. Домашнє завдання
- Вивчити конспект.
- Опрацювати ст. 41-42 з підручника.


про публікацію авторської розробки
Додати розробку