Урок "Інформаційна структура сайту. Системи керування вмістом. Адміністрування сайту"
Тема уроку: Інформаційна структура сайту. Системи керування вмістом. Адміністрування сайту
Мета уроку:
Навчальна. Сформувати знання учнів про види сайтів та їх особливості; сформувати в учнів поняття про цільову аудиторію сайту та її визначення за допомогою спеціального сервісу; формувати науковий світогляд та діалектичне мислення.
Розвивальна. Розвивати творчий підхід до навчання як засіб виховання стійкого інтересу до предмета.
Виховна. Виховувати уважність, зібраність, спостережливість.
Тип уроку: урок засвоєння нових знань.
Хід уроку
І. ОРГАНІЗАЦІЙНИЙ ЕТАП
II. АКТУАЛІЗАЦІЯ ОПОРНИХ ЗНАНЬ ТА ВМІНЬ
Дайте відповідь на запитання:
1) Дайте визначення поняттю Веб-сторінка?
2) Що таке веб-сайт?
3) Що собою являє веб-сервер?
4) На які види поділяють сайти за доступністю їх сервісів?
5) За фізичним розташуванням на які види діляться сайти?
6) На які види поділяють сайти за їх призначенням?
7) Що таке цільова аудиторія сайту?
8) Які основні групи цільової аудиторії сайту?
9) Назвіть найперспективніші способи збирання інформації про цільову аудиторію сайту.
IІІ. ВИВЧЕННЯ НОВОГО МАТЕРІАЛУ
Зовнішній вигляд кожного сайту є унікальним, проте в усіх сайтів можна знайти спільні за функціональністю частини. На будь-якому сайті першою відкривається головна сторінка. Її розробці приділяють особливу увагу, яка слугує «візитною карткою» сайту. Якщо головна сторінка містить те, що шукає відвідувач, він читає її далі, а якщо ні - переходить до інших сайтів. У верхній частині головної сторінки зазвичай розташована так звана шапка, яку дублюють на інших сторінках сайту. Це роблять спеціально, адже ця частина відображається у вікні браузера першою і відвідувач насамперед звертає увагу на неї.
Щоб забезпечити швидкий перехід до основних тематичних розділів сайту, створюють меню сайту - список гіперпосилань на його розділи. Горизонтальне меню зазвичай розташовують у шапці (інколи створюється ще одне горизонтальне меню, що розташовується вище шапки сайту), іноді дублюючи його в нижній частині сторінки, а вертикальне - у лівій чи правій частині сторінки, у місці, звідки відвідувач починає її переглядати. Меню є одним із найважливіших компонентів сайту, користувач постійно звертає на нього увагу, і тому вимоги до нього високі. Меню має бути зручним, помітним і зрозумілим, інакше користувач не знатиме, як перейти до потрібного розділу, і залишить сайт. Пункти меню мають бути чітко відділені один від одного.
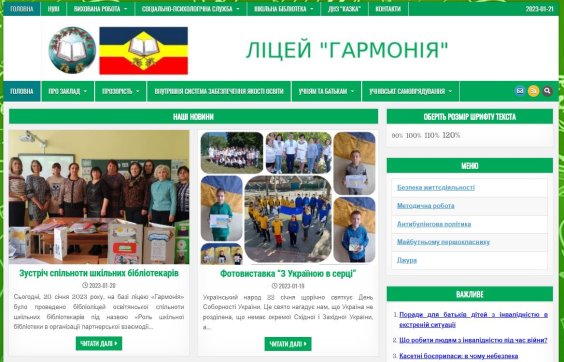
На сайті є наявні колонки - може бути одна, дві чи три. Деякі з них можуть бути лише на головній сторінці сайту, а можуть дублюватися і на інших сторінках. Для прикладу нижче розглянемо першу прокрутку головної сторінки сайту ліцею «Гармонія» Знам’янської міської ради (рис. 1).
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()

Рис. 1. Головна сторінка сайту ліцею «Гармонія»: 1- горизонтальне меню, 2- шапка сайту, 3- основне горизонтальне меню, 4 - бокова колонка
Як бачимо на рис. 1 зверху розміщене горизонтальне меню, далі шапка сайту, ще одне, основне, горизонтальне меню і зліва основний зміст головної сторінки, а справа - бокова колонка, у верхній частині якого вертикальне меню сайту.
Гіперпосилання, розміщені в тексті чи у вигляді графічних об'єктів, дозволяють переходити на різні сторінки сайту або навіть на інші сайти.
На сайтах із дуже великим обсягом інформації є сторінки третього рівня, а якщо необхідно - то й четвертого, п'ятого тощо. Загалом виділяють три типи структур веб-сайтів - лінійну, деревоподібну та довільну. Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї - на третю тощо. На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти - на одну зі сторінок третього рівня тощо. Сайт із довільною структурою видається зовсім неорганізованим, але саме в цьому й полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї його сторінки на інші в різні способи, і ваш шлях назад не обов'язково має бути таким самим. Вибір структури визначається особливостями завдань, що розв'язуються за допомогою вебсайту.
Наведемо додатково чотири приклади структур сайту стандартна, каскад, хмарочос і павутина.
Стандартна. Основна веб-сторінка містить посилання на інші документи веб-сайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
Каскад. У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб-сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків - вперед або назад.
Хмарочос. У цій моделі відвідувачі можуть опинитися на деяких сторінках, тільки якщо вони йдуть правильним шляхом. Це нагадує підйом до потрібної кімнати у великому хмарочосі.
Павутина. У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
Двигуном сайту є система управління сайтом (CMS). Вона використовується для здійснення наступних операцій: редагування, видалення й внесення нової інформації на сайт, в тому числі фотографій, документів, відео, аудіозаписів, характеристик товару; розробку контенту для якнайкращого візуального сприймання, навігації і пошуку; керування структурами, зовнішнім виглядом сайту; публікації змісту сайту в мережі Інтернет.
Сайти, які створюються на основі CMS, включають в себе систему збереження даних, веб-сервер, панель управління, візуальний редактор сторінок, менеджер для роботи з файлами. Завдяки сучасним CMS є змога забезпечити повноцінну роботу сайту у мережі Інтернет. Іншими словами, Content Managment System – інструмент керування веб-ресурсом без допомоги програмістів. Її ще називають системою адміністрування сайту.
Ознайомимося з основними CMS.
WordPress є дуже популярною системою, що дозволяє створювати сайти різного типу, інформаційні, новинні тощо, але в першу чергу, це найкраща система для блогів. Якщо створювати власний блог, або нескладний сайт інформаційного типу, на який періодично додаються нові статті, які можна коментувати, то саме WordPress - непоганий вибір.
WordPress добре українізований, для нього написано багато додаткових модулів і зроблено багато шаблонів. Звичайно, що користувач може сам внести зміни в дизайн. Для збільшення функціональності WordPress вимагається знання мови програмування PHP та MySQL. Завантажити версію WordPress, різні шаблони до нього, отримати консультацію з різних питань та отримати безкоштовний хостинг можна на офіційному сайті системи.
Joomla - популярна CMS, яка є складніше в освоєнні, ніж WordPress, але має більшу сферу застосування. Для Joomla розроблено величезну кількість модулів, таких як веб-форуми, чати, блоги, Інтернет-магазини тощо. На ній можна сміливо робити складний багатофункціональний сайт. Завантажити різні версії системи, шаблони і задати питання можна на офіційному сайті системи.
Drupal - ця CMS підійде для створення веб-форумів, блогів (в т. ч. багатокористувацьких), онлайн-енциклопедій, сайтів спільнот. Однак навряд чи дану систему можна назвати універсальною. У порівнянні з Joomla чи WordPress система Drupal вимагає ретельного вивчення та налаштування, вона не призначена для початківців без наявності спеціальних знань.
Для Drupal також надаються шаблони і модулі, але їх дещо менше, ніж для Joomla, крім того, по Drupal менше документації українською мовою. Завантажити Drupal і задати питання можна на офіційному сайті системи.
Інші менш популярні безкоштовні CMS:
- TYPO3 (typo3.org) - система з відкритим вихідним кодом і вільною ліцензією. Є гнучкою розширюваною системою з великою кількістю модулів і функцій. Написана на PHP, для зберігання даних використовує реляційну базу даних: MySQL, Oracle Database, PostgreSQL та інші. Працює на серверах Apache та IIS, на більшості операційних систем: Linux, Microsoft Windows, FreeBSD, Mac OS X і OS / 2.
- MODX (modx.com) - професійний інструмент розробки сайтів, що дозволяє керувати сайтом на всі 100%. На відміну від більшості безкоштовних CMS, можна побудувати сайт будь-якої складності, практично з будь-яким набором функцій, при цьому система не буде жодним чином впливати на html-код.
- Opencart (www.opencart.com) - система керування вмістом з відкритим кодом, призначена для створення Інтернет-магазинів. OpenCart може бути встановлено на веб-сервер Apache з підтримкою PHP5 і MySQL.
- Moodle (moodle.org) - система управління навчанням (LMS), система управління курсами (CMS), віртуальним навчальним середовищем (VLE) або платформа для навчання, яка надає розвинутий набір інструментів для комп'ютеризованого навчання, в тому числі дистанційного.
Комерційні CMS створюються приватними організаціями з метою продажу, що передбачає їх відчуження від компанії-розробника і самостійну розробку сайту на їх основі. Більшість студій воліють працювати саме з цим типом CMS. Найбільш популярними комерційними CMS є «1С-Бітрікс: Управління сайтом» (www.bitrix.ua), CS Cart (www.cs-cart.com), DataLife Engine (dle-news.com).
Недостатньо просто створити сайт. Необхідно робити постійні оновлення сайта, поновлювати його контент.
Адміністрування сайту - це комплекс заходів щодо підтримки чіткого функціонування сайту, його працездатності, швидкої роботи, зручності для користувача, регулярного розміщення матеріалів на його сторінках.
Тобто адміністрування веб-сайту - це безперервна підтримка його працездатності, що додатково полягає у виконанні на сайті супровідних робіт: публікації матеріалів, додаванні форм, віджетів, банерів, редагуванні зображень.
Панель адміністрування - це панель, яка містить посилання на екран адміністрування, такі як додавання нової публікації, перегляд коментарів, редагування профілю тощо. Функції адміністративної панелі такі: створювати і редагувати сторінки, змінювати меню та інші елементи сайта.
Елементи інформаційного адміністрування:
1) робота над створенням зрозумілої та зручної структури сайту (без застосування мов програмування), формування швидкої навігації;
2) наповнення сайту (для цього використовується статейний і новинний матеріал, прайс-листи, різноманітні медіаматеріали, карти та контактні дані);
3) робота з опрацювання надісланих клієнтом текстів, які повинні стати точними й грамотними.
Технічна підтримка необхідна будь-якому сайту, вона передбачає низку заходів, спрямованих на підтримку безперебійної роботи сайту. Основні функції технічного адміністрування:
- забезпечення безперебійної та швидкої роботи сайту;
- відстеження й усунення різних збоїв і вірусів;
- функціональна підтримка сайту: встановлення й оновлення модулів (інтеграція з платіжними системами, форм тощо), налаштування корпоративної пошти.
Технічне адміністрування передбачає вибір хостингу, його налаштування, підготовку сайту до переносу, резервне копіювання всієї важливої інформації, роботу з базами даних. Така робота може передбачати повноцінне наповнення товарами інтернет-магазинів, включення в діяльність seo-інструментів для його просування.
ІV. ЗАКРІПЛЕННЯ НОВИХ ЗНАНЬ І ВМІНЬ
У 9 класі створювали сайт за допомогою Google Sites. Чи можна вважати цей інструмент CMS? Обгрунтуйте свою відповідь.
Знайдіть в мережі Інтернет відомості про компанії, які надають послуги адміністрування. Створіть інфографіку їх послуг. Якби вам запропонували бути адміністратором сайту вашого навчального закладу, щоб ви запланували зробити в першу чергу?
V. ПІДБИТТЯ ПІДСУМКІВ УРОКУ
Бесіда за питаннями:
1) Що таке інформаційна структура сайту?
2) Назвіть параметри складності структури. Як вони розрізняються?
3) Яка структура характерна для будь-якого сайту?
4) Що таке посадкова сторінка? Яка мета її створення?
5) Чим відрізняється front-end від back-end?
6) Що таке CMS? Назвіть функції систем керування вмістом.
7) Що таке шаблон сторінки?
8) Що таке WYSIWYG? Наведіть приклади безкоштовних візуальних редакторів.
9) Що таке адміністрування сайту?
10) На які види поділяється робота з адміністрування сайту?
11) Що входить в інформаційне адміністрування?
12) Які послуги надаються у плані технічного адміністрування?
VI. Домашнє завдання
Опрацювати § 11.3, § 11.4, § 11.5 (сторінки 145-153) підручника Інформатика для 11 класу (автори Руденко В. Д, Речич Н. В., Потієнко В. О.)
Список використаної літератури для складання уроку:
1. Ісак Л.М. Інформаційні технології. Лабораторний практикум: [навч. пос. для студ., які здобувають ОКР «бакалавр» спец. 014 Середня освіта (Українська мова)] / Л.М. Ісак. - Переяслав-Хмельницький: Домбровська Я. М., 2018. - 91 с.
2. Пасічник О.Г. Основи веб-дизайну: [пос.] / О.Г. Пасічник, О.В. Пасічник, І.В. Стеценко. - К.: BHV, 2009. - 333 с.
3. Руденко В. Д. Інформатика (профільний рівень): підруч. для 11 кл. закл. загал. серед. освіти / В. Д. Руденко, Н. В. Речич, В. О. Потієнко. - Харків: Вид-во «Ранок», 2019. - 256 c. : іл.
4. Слюсаренко В. В. Інтернет-технології та веб-дизайн: Навчально-методичний посібник. - Кропивницький: Видавництво ТОВ «КОД», 2018. - 104 с.
5. Томашевський О.М. Інформаційні технології та моделювання бізнеспроцесів: [навч. посіб.] / О.М. Томашевський, Г.Г. Цегелик, М.Б. Вітер, В.І. Дубук. - К.: Центр учб. л-ри, 2012. - 296 с.


про публікацію авторської розробки
Додати розробку
