Урок "Картинки в HTML"
Презентація та завдання до уроку "Картинки в HTML" з ваказаним онлайн-ресурсом для виконання
- çáóñá¡¡∩ 6.docx docx
- èáαΓ¿¡¬á ó HTML.pptx pptx
Завдання
1. Зайти на https://codepen.io/pen/ (можна з мобільних пристроїв)
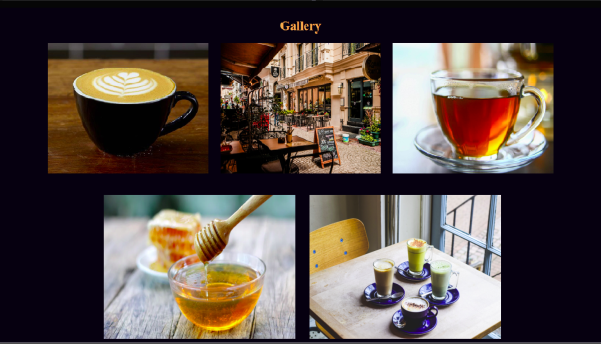
2. У розділі HTML та CSS створити розмітку «Галерею», щоб результат був як на картинці:

Зображення потрібно додати свої, інший ніж на зразку..
HTML
<div class="container">
<h1>Gallery</h1>
<div class="gallery">
<img
src="https://images.immediate.co.uk/production/volatile/sites/30/2020/08/flat-white-d8ada0f.jpg"
alt="gallery item"
/>
<img
src="https://images.unsplash.com/photo-1559925393-8be0ec4767c8?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8OHx8Y2FmZXxlbnwwfHwwfHw%3D&w=1000&q=80"
alt="gallery item"
/>
<img
src="https://www.foodandwine.com/thmb/6wTm7a0y87X97LK-ZMxe2787kI8=/1500x0/filters:no_upscale():max_bytes(150000):strip_icc()/different-types-of-tea-FT-BLOG0621-7c7fd231e66d4fea8ca9a47cad52ba79.jpg"
alt="gallery item"
/>
<img
src="https://i0.wp.com/post.healthline.com/wp-content/uploads/2021/04/honey-1296x728-header.jpg?w=1155&h=1528"
alt="gallery item"
/>
<img
src="https://images.squarespace-cdn.com/content/v1/5bcce3f2f4755a60903d4a8f/1540157735892-A11TW167H95VSOKSHDD8/chamomilecafef-45.jpg"
alt="gallery item"
/>
</div>
</div>
CSS
body {
background-color: #04010f;
}
h1 {
text-align: center;
color: #faa764;
}
.gallery {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 30px;
}
.gallery img {
width: 400px;
height: 300px;
}
Результат надіслати у вигляді скріншоту сайту codepen з виконаним завданням (код HTML, CSS і результат).
P.S. ЗВЕРНІТЬ УВАГУ!!! Скріншот можна зробити кнопкою prtsc на клавіатурі або кнопками блокування + звуку на телефоні.


про публікацію авторської розробки
Додати розробку


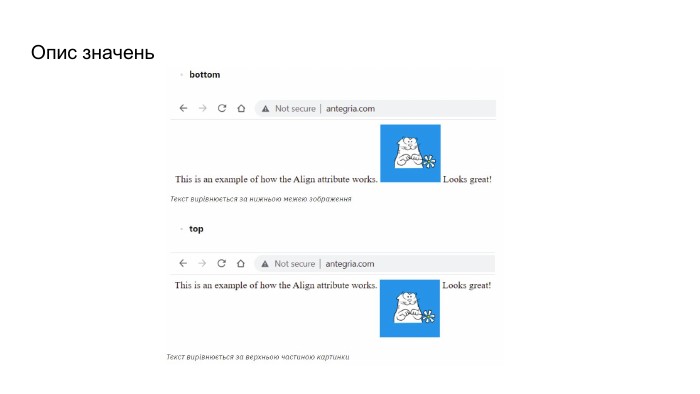
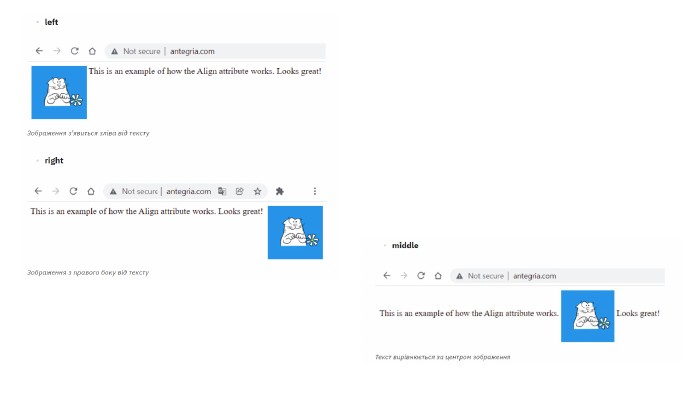
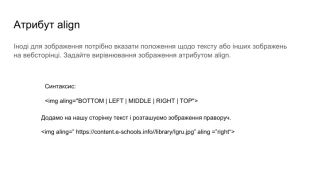
 шлях — повна URL-адреса файлу в Iнтернеті" title="Тег
шлях — повна URL-адреса файлу в Iнтернеті" title="Тег  шлях — повна URL-адреса файлу в Iнтернеті" title="Тег
шлях — повна URL-адреса файлу в Iнтернеті" title="Тег  Додамо на нашу сторінку текст і розташуємо зображення праворуч.
Додамо на нашу сторінку текст і розташуємо зображення праворуч.