Урок "Створення веб-сайтів з використанням HTML. CSS"
Про матеріал
Презентація та завдання з теми "Створення веб-сайтів з використанням HTML. CSS" Зміст архіву
Перегляд файлу
Зміст слайдів
Перегляд файлу
Завдання
1. Зайти на https://codepen.io/pen/ (можна з мобільних пристроїв)
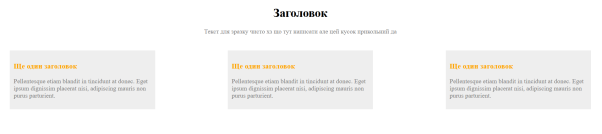
2. У розділі HTML та CSS створити розмітку, щоб результат був як на картинці:

Текст потрібно додати свій, інший ніж на зразку. Кольори на вибір, можна робити границі та інші елементи які ви знаєте. Головне, щоб 3 блоки були розміщені в рядок та на всю ширину.
Результат надіслати у вигляді скріншоту сайту codepen з виконаним завданням (код HTML, CSS і результат).
P.S. ЗВЕРНІТЬ УВАГУ!!! Скріншот можна зробити кнопкою prtsc на клавіатурі або кнопками блокування + звуку на телефоні.
zip
До підручника
Інформатика (рівень стандарту) 10 клас (Морзе Н.В., Вембер В.П., Кузьмінська О.Г.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку