Урок "Кнопка в середовищі Lazaruse"
- 25 конспект.docx docx
- для очей.mp4 mp4
- презентація.pptx pptx
- .docx docx
- Показати всі файли
Урок 25. Тема уроку: Елемент керування «кнопка». Основні компоненти програми для ОС з графічним інтерфейсом
Цілі:
- навчальна: ознайомити учнів елементом "кнопка" та з методами зміни властивостей цього елемента в середовищі Lazarus; навчитись складати програми , що обробляють натискання кнопок
- розвивальна: сприяти розвитку логічного мислення, пам’яті, уваги, спостережливості;
- виховна: виховувати інформаційну культуру;
Тип уроку: урок засвоєння нових знань.
Обладнання: комп'ютери, інтерактивна дошка, презентація, середовища Lasarus, Delphi7, підручник "Інформатика 8 клас" Й.Я. Ривкінд та ін.
Хід уроку
І. Організаційний етап
Епіграф
Крапля довбає камінь не силою,
а частим падінням,
так людина стає вченою не силою,
а частим читанням.
Овідій
ІІ. Повідомлення теми уроку та очікуваних результатів


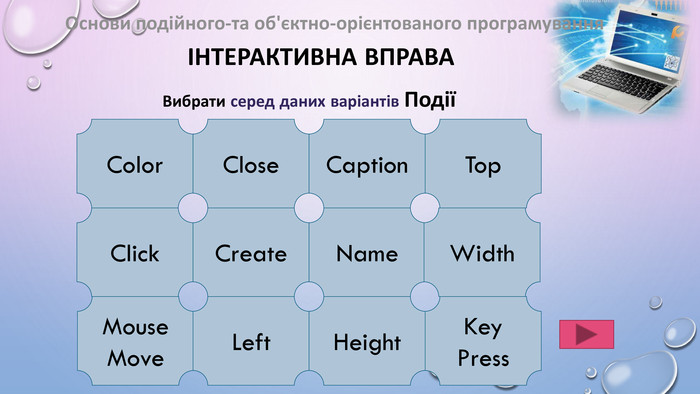
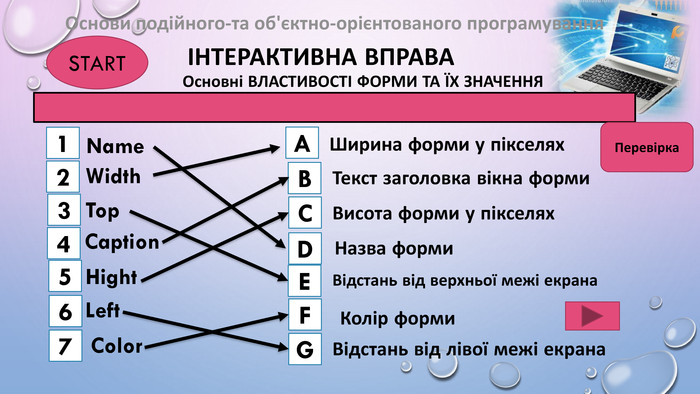
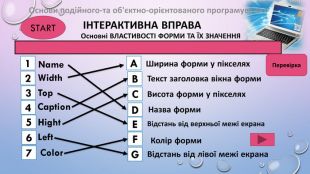
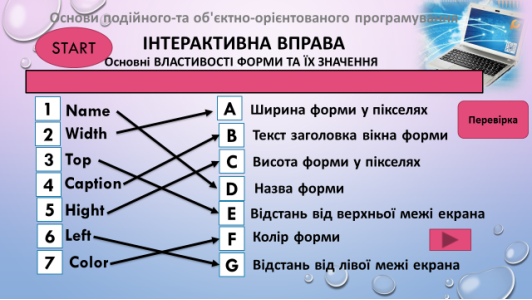
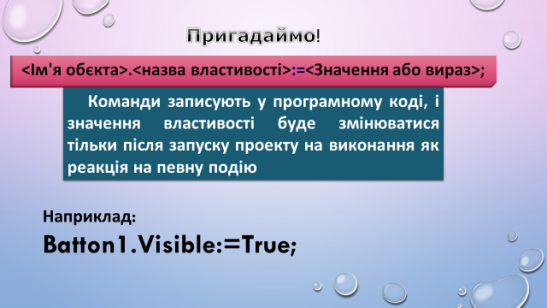
ІІI. Актуалізація опорних знань


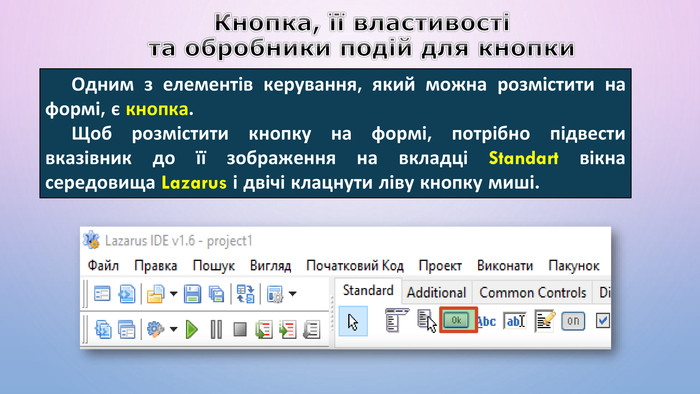
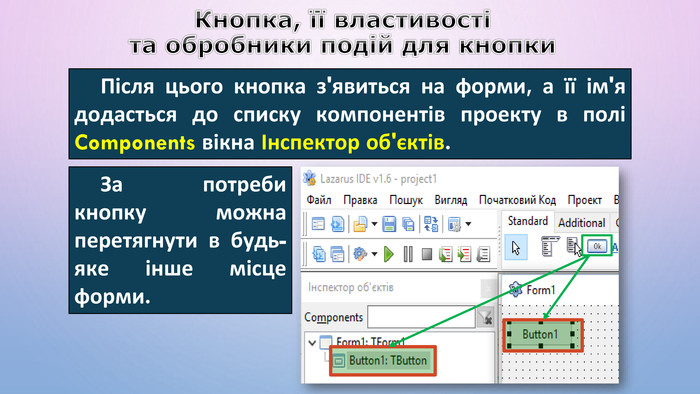
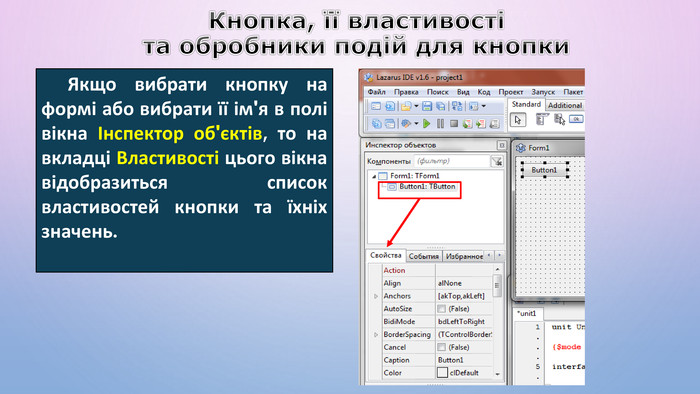
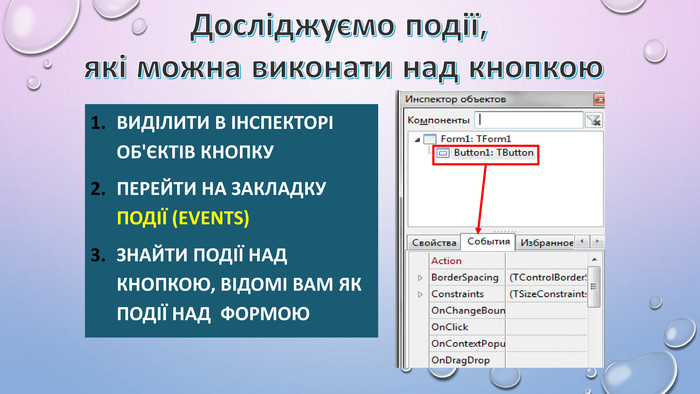
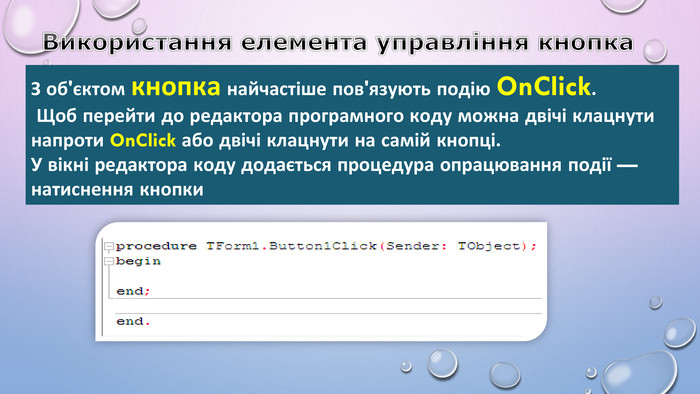
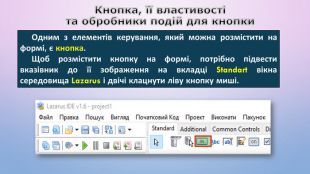
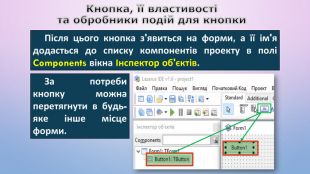
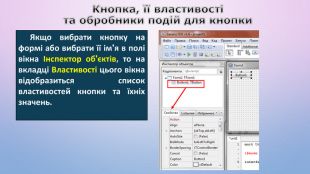
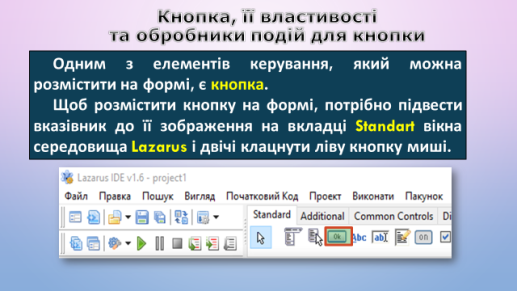
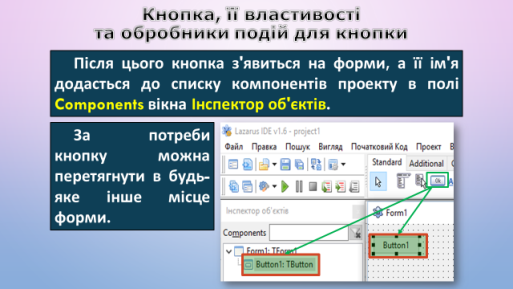
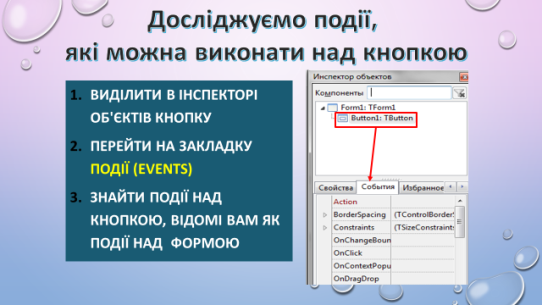
IV. Вивчення нового матеріалу



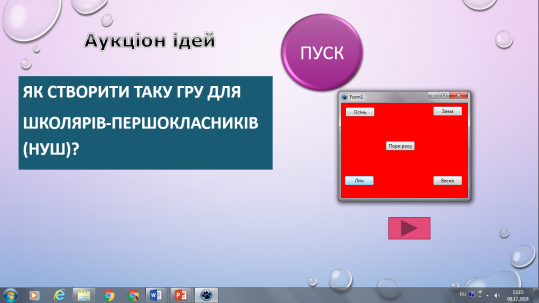
V. Засвоєння нових знань, формування вмінь



VI. Фізкультхвилинка. Вправи для очей
VII. Продовження засвоєння знань, формування вмінь



VIІ. Підсумки уроку






VІІI. Домашнє завдання
Підручник § 5.3 ст. 170
ІХ. Оцінювання роботи учнів
















































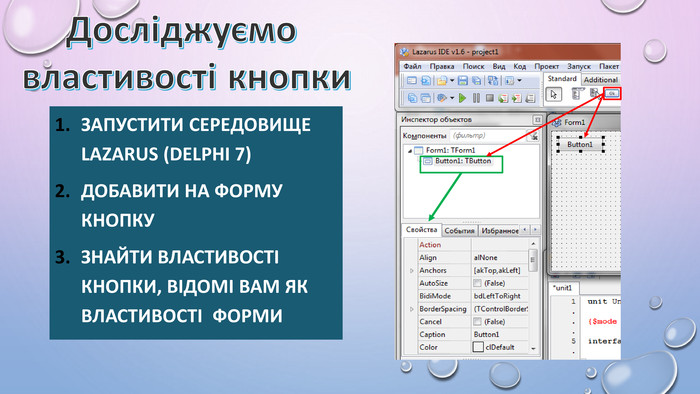
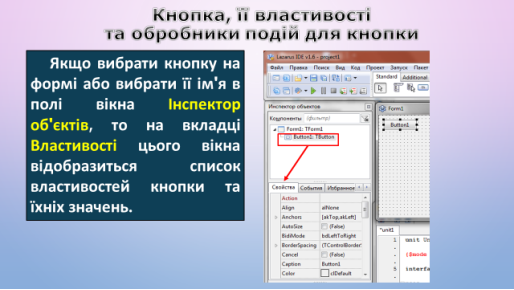
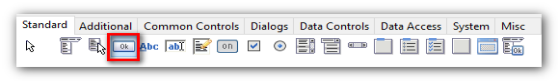
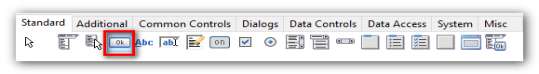
Button Компонент являє собою командну кнопку

|
Властивість |
Опис |
|
Name |
Ім’я компонента. Використовується для доступу до компонента і його властивостей |
|
Caption |
Текст на кнопці |
|
Top |
Відстань від верхньої межі кнопки до верхньої межі форми |
|
Left |
Відстань від лівої межі кнопки до лівої межі форми |
|
Width |
Ширина кнопки |
|
Height |
Висота кнопки |
|
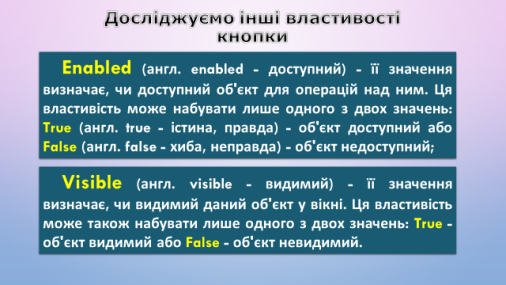
Enabled |
Ознака доступності кнопки. Якщо значення властивості дорівнює True, то кнопка доступна. Якщо значення властивості дорівнює False, то кнопка не доступна, наприклад, внаслідок кліку на кнопці, подія Click не настає |
|
Visible |
Дозволяє приховати кнопку (False) або зробити її видимою (True) |
|
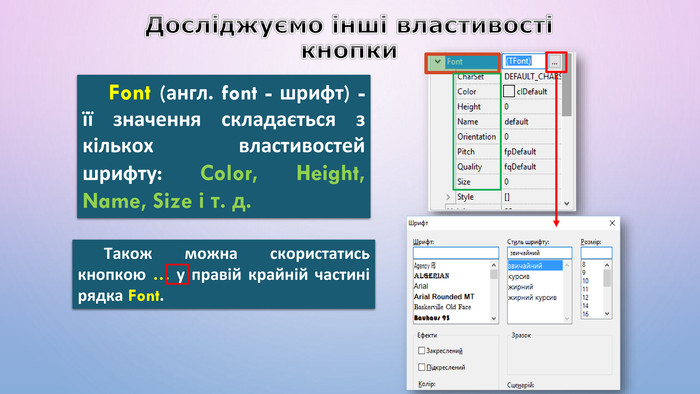
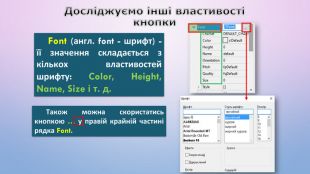
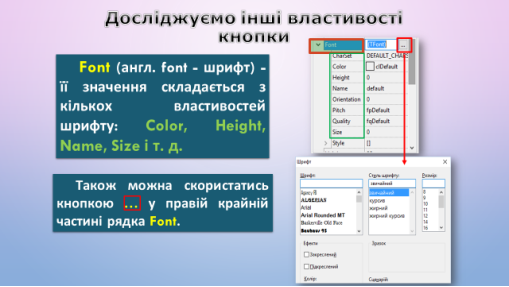
Font |
Шрифт, що використовується для відтворення тексту. |
Button Компонент являє собою командну кнопку

|
Властивість |
Опис |
|
Name |
Ім’я компонента. Використовується для доступу до компонента і його властивостей |
|
Caption |
Текст на кнопці |
|
Top |
Відстань від верхньої межі кнопки до верхньої межі форми |
|
Left |
Відстань від лівої межі кнопки до лівої межі форми |
|
Width |
Ширина кнопки |
|
Height |
Висота кнопки |
|
Enabled |
Ознака доступності кнопки. Якщо значення властивості дорівнює True, то кнопка доступна. Якщо значення властивості дорівнює False, то кнопка не доступна, наприклад, внаслідок кліку на кнопці, подія Click не настає |
|
Visible |
Дозволяє приховати кнопку (False) або зробити її видимою (True) |
|
Font |
Шрифт, що використовується для відтворення тексту. |


про публікацію авторської розробки
Додати розробку