Урок на тему: "Javascript. Графіка на веб-сторінках"
Тема. Мова програмування Javascript. Графіка на Web-сторінках.
Теоретичні відомості
Створення графіки з допомогою елемента <canvas>
Елемент <canvas> не має власного візуального представлення, але він створює поверхню для рисування всередині документа і представляє сценаріям Javascript потужні засоби рисування. Елемент <canvas> стандартизований специфікацією HTML5.
Велика частина прикладного інтерфейсу canvas визначена не в елементі <canvas>, а в об'єкті «контексту малювання», отримати котрий можна, методом getContext () елемента, відіграє роль «полотна». Виклик методу getContext () з аргументом «2d» повертає об'єкт CanvasRenderingContext2D, який можна використовувати для малювання двомірної графіки.
Важливо розуміти, що елемент <canvas> і об'єкт контексту малювання – це два абсолютно
різних об'єкта. Оскільки клас об'єкта контексту має таке довге ім'я, ми будемо рідко посилатися на об'єкт CanvasRenderingContext 2D по імені, а будемо просто називати його «об'єктом
контексту». Аналогічно, коли ми будемо вживати термін «прикладний інтерфейс Canvas»,
я буду мати на увазі «методи об'єкта CanvasRenderingContext 2D».
У прикладному інтерфейсі об'єкта Canvas теж використовується поняття контуру. Однак контур в данному випадку описується як послідовність викликів методів, таких як beginPath (), arc () та інших. Після того як контур буде визначено, до нього можна застосовувати різні операції, виконувані такими методами, як fill (). Особливості виконання операцій визначаються різними властивостями об'єкта контексту, такими як fillStyle.
Наведемо, як приклад, HTML-сторінку, яка може служити простим прикладом використання
прикладного інтерфейсу Canvas. Сценарій в ній малює червоний квадрат і блакитне коло в елементі <canvas>:
<body> Це червоний квадрат:
<canvas id = "square" width = 10 height = 10> </ canvas> <br> <br>
Це блакитне коло: <canvas id = "circle" width = 10 height = 10> </ canvas>.
<script>
var canvas = document.getElementById ( "square"); // Знайти перший елемент canvas
var context = canvas.getContext ( "2d"); // Отримати 2-мірний контекст
context.fillStyle = "#f00"; // Колір заливки - червоний
context.fillRect (0,0,40,40); // Залити квадрат
canvas = document.getElementById ( "circle"); // Другий елемент canvas
context = canvas.getContext ( "2d"); // Отримати його контекст
context.beginPath (); // Почати новий "Контур"
context.arc (20, 20, 20, 0, 8 * Math.PI, true); // Додати коло
context.fillStyle = "# 00f"; // Колір заливки - синій
context.fill (); // Залити коло
</script>
</body>
Web-сторінка буде мати такий вигляд:

Дану web-сторінку можна побачити на блозі «Вивчаємо Javascript» по адресу: https://pishachok2.blogspot.com/ на сторінці «Коло і квадрат».
Малювання ліній і заливання фігур
Щоб намалювати прямі лінії в елементі <Canvas> і залити внутрішню область замкнутої фі–гури, утвореною цими лініями, необхідно спочатку визначити контур (Path). Створюється
новий контур за допомогою методу beginPath (). А фрагмент контуру за допомогою методу
moveTo (). Після установки початкової точки фрагмента контуру викликом методу moveTo () можна з'єднати цю точку з новою точкою прямою лінією, викликавши метод lineTo (). Наступний фрагмен визначає контур, що складається з двох прямих ліній:
c.beginPath (); // Новий контур
c.moveTo (100, 100); // Новий фрагмент контуру з початковою точкою (100,100)
c.lineTo (200, 200); // Додати лінію, що сполучає точки (100,100) і (200,200)
c.lineTo (100, 200); // Додати лінію, сполучає точки (200,200) і (100,200)
Фрагмент вище просто визначає контур – він нічого не малює. Щоб фактично намалювати
дві лінії, слід викликати метод stroke (), а щоб залити область, обмежену цими лініями, слід
викликати метод fill ():
c.fill (); // Залити область трикутника
c.stroke (); // Намалювати дві сторони трикутника
Повний код буде таким:
<body> <canvas id = "triang" width = 250 height = 250> </canvas> <br>
<script>
var canvas = document.getElementById ("triang"); // Знайти перший елемент canvas
var c = canvas.getContext ("2d"); // Отримати 2-мірний контекст
c.beginPath(); // Новий контур
c.moveTo(50, 50); // Новий фрагмент контуру з початковою точкою (50,50)
c.lineTo(200, 200); // Добавити лінію, що з'єднує точки (50,50) и (200,200)
c.lineTo(50, 200); // Добавити лінію (200, 200) і (50,200)
c.lineWidth = 5; // Ширина ліній 5 пікселів
c.fillStyle = "#0f0"; // колір заливки зелений
c.fill();
c.stroke(); // Нарисувати сторони трикутника
c.closePath();
</script>
</body>
Web-сторінка матиме такий вигляд:

Дану web-сторінку можна побачити на блозі «Вивчаємо Javascript» по адресу: https://pishachok2.blogspot.com/ на сторінці «Відкритий квадрат».
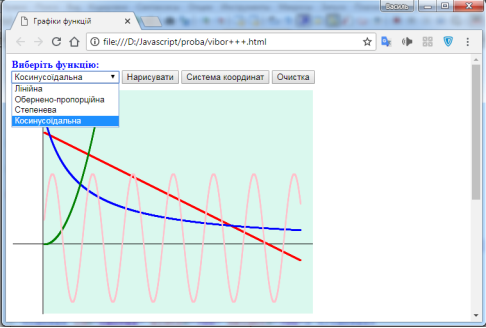
Завдання 2. Написати програму, з допомогою якої можна виводити на екран схематичні графіки таких математичних функцій: 1.Лінійна, 2.Обернено-пропорційна, 3.Степенева, 4.Косиносоїдальна.
Код програми матиме такий вигляд:
<!DOCTYPE html>
<html>
<head>
<title> Графіки функцій </title>
<meta http-equiv="content-type"
content="text/html; charset=utf-8" />
</head>
<body>
<form name="f1">
<font color="blue"> <b> Виберіть функцію: </b> </font> <br>
<select name="town" id="s1">
<option value="1" > Лінійна </option>
<option value="2"> Обернено-пропорційна </option>
<option value="3"> Степенева </option>
<option value="4"> Косинусїдальна </option>
</select>
<input type="button" onclick="f()" value="Нарисувати">
<input type="button" onclick="fk()" value="Система координат">
<input type="button" onclick="fсlear()" value="Очистка">
</form>
<canvas id="canvas" width="700" height="700"> </canvas>
<script>
function fk() {
var cx = document.querySelector("canvas").getContext("2d");
cx.fillStyle="#daf8ee";
cx.fillRect(50,10,420,349);
cx.fillStyle = "black";
cx.moveTo(2,250);
cx.lineTo(470,250); // OX
cx.moveTo(49,360);
cx.lineTo(49,10); // OY
cx.stroke();
}
function f0() {
var cx = document.querySelector("canvas").getContext("2d");
cx.fillStyle = "red";
a=y1;
b=(y0-y1)/(x1-x0);
for (var x=x0; x<=x1; x=x+dx) {
y=(a+b*x);
cx.fillRect(x,y,2,2); }
}
function f1() {
var cx = document.querySelector("canvas").getContext("2d");
cx.fillStyle = "blue";
a=y0;
b=y0-y1;
for (var x=x0; x<=x1; x=x+dx) {
y=(a-y1*b/x);
cx.fillRect(x,y,2,2); }
}
function f2() {
var cx = document.querySelector("canvas").getContext("2d");
cx.fillStyle = "green";
a=(y0-y1)/(15*x1);
b=1+((y0-y1)/(x1-x0));
for (var x=x0; x<=x1; x=x+dx) {
y=y0-a*(x-x0)*(x-x0);
cx.fillRect(x,y,2,2); }
}
function f3() {
var cx = document.querySelector("canvas").getContext("2d");
cx.fillStyle = "pink";
ay=100; y0i=100;
for (var x=x0; x<=x1; x=x+dx) {
y=y0i-ay*Math.cos(x*dx)+140;
cx.fillRect(x,y,2,2);
}
}
function fсlear()
{
var cx = document.querySelector("canvas").getContext("2d");
cx.clearRect(0, 0, canvas.width, canvas.height);
}
function f() {
var a=document.getElementById('s1').value;
x0=50; y0=250; x1=450; y1=50; dx=0.1;
a=parseInt(a);
if (a==1)
{ f0();}
else if (a==2)
{ f1();}
else if (a==3)
{ f2();}
else if (a==4)
{ f3();}
}
</script>
</body>
</html>
На екрані Web-сторінка матиме вигляд:

Дану web-сторінку можна побачити на блозі «Вивчаємо Javascript» по адресу: https://pishachok2.blogspot.com/ на сторінці «Схематичні графіки функцій».


про публікацію авторської розробки
Додати розробку