Урок на тему: "Javascript. Форми на веб-сторінках"
Тема. Мова програмування Javascript. Форми на Web-сторінках.
Теоретичні відомості
Форма – документ, що об’єднує в собі логічно пов’язані елементи управління. В мові HTML форма є основним засобом введення і обробки інформації.
Введена інформація може бути відправлена як на сайт, так і на електронний адрес. Передана на сервер інформація обробляється програмою – CGI-сценарієм. CGI(Common Gateway Interface) – загальний шлюзовий інтерфейс – програми, що відповідає протоколам взаємодії зовнішніх програм з Web-сервером. З допомогою таких програм-сценаріїв Ви можете з сервера отримати перетворену Web-сторінку, можете відправити електронного листа або отримати результат пошуку по ключових словам і таке інше. Все залежить від алгоритму CGI-сценарію.
Одна Web-сторінка допускає використання декількох форм, кожна з яких має свою область дії і функціонує незалежно від інших.
Форми вкладеними не можуть бути.
Для задання форми використовують парний тег <FORM>. Даний тег має ряд атрибутів, що дозволяє створювати код форми.
|
Назва атрибута |
Характеристика |
Значення |
|
name |
задає ім’я форми |
«ім’я форми» |
|
action |
задає URL-адрес, по якому будуть представлені дані форми |
1.«http://ім’я сервера/ім’я папки/ім’я програми обробки даних» 2.«mailto: електронна адреса» |
|
method |
задає метод передачі інформації |
“get” – значення по замовчуванню, метод передачі форм з короткими полями “post” – метод використовується для передачі великих об’ємів інформації |
|
Enctype |
задає тип кодування інформації |
Application/x-www-form-urlencoded – по замовчуванню, співпадає з правилами кодування URL-адреси |
Елементами управління форми можуть бути:
|
Вид |
Характеристика |
Назва |
|
1 |
2 |
3 |
|
Текстове поле |
Призначено для введення буквенно-цифрових даних |
Text |
|
Багаторядкове текстове поле |
Призначено для введення тексту, що складається з декількох абзаців. Може мати вертикальну полосу прокрутки |
Textarea |
|
Прапорець |
Означає деякий вибір. Декілька прапорців складають групу, що відповідає набору параметрів вибору |
checkbox |
|
Перемикач |
Кнопка вибору або радіокнопка. Перемикачі мають два положення і дозволяють вибрати одне і тільки одне положення. |
Radio |
|
Список |
Дозволяють користувачеві вибрати елемент із випадаючого списку з полосою прокрутки |
Select |
|
Поле введення паролю |
Текстове поле, в яке вводиться схований вміст у вигляді «*» |
password |
|
Поле введення файлів |
Поле введення, що оснащене додатковими кнопками, що дозволяють вибрати на диску файл і включити його в форму для пересилки |
file |
|
Кнопка |
Використовується для: |
|
|
представлення даних форми |
Submit |
|
|
скидання даних форми |
Reset |
|
|
створення ефектів для кнопки |
button |
|
|
1 |
2 |
3 |
|
Надпис |
|
label |
|
Група елементів |
Використовується для об’єднання елементів зв’язаного змісту в групу |
fieldset |
|
Сховане поле |
Використовуються для передачі не відкоригованих даних, не видимі на Web-сторінці |
hidden |
Створення елементів управління форми
Для створення деякого елемента управління форми використовується тег <INPUT>, всередині якого розміщуються необхідні атрибути.
Основні атрибути тега <INPUT>
|
Назва атрибута |
Характеристика |
|
1 |
2 |
|
Type |
вказує тип елемента |
|
Name |
назначає ім’я елементу |
|
Align |
вирівнювання елемента по вертикалі |
|
checked |
визначає установку прапорця або перемикача |
|
Size |
розмір текстового поля |
|
maxlength |
задає максимальну довжину текстового поля |
|
Value |
визначає значення для елемента, що заданий атрибутом type |
|
tabindex |
визначає порядок переміщення по елементам форми клавішею Tab |
|
Src |
|
Формування груп елементів управління
При створення форми можна логічно зв’язані елементи формувати в групи шляхом відображення їх в прямокутних областях. Для створення таких груп використовують теги <fieldset> (задає прямокутну область групи) і <legend>(визначає назву легенди групи).
Створення списків
В мові HTML існують такі види списків:
– випадаючий список – поле, що візуально відображає один рядок з трикутною стрілкою. Дозволяє вибрати один елемент;
– поле-список – поле, що складається з декількох рядків, має полосу прокрутки;
– список з множинним вибором – поле, що складається з декількох рядків, має полосу прокрутки і дозволяє вибирати декілька позицій списку.
Для створення списків на Web-сторінці в HTML коді використовують тег <select>, що задає список як об’єкт і тег <option>, що визначає кожен елемент списку.
Наприклад:
<html>
<head> <title> Назва документа </title>
</head>
<body>
<form>
… … … … … …
<select атрибут1 = значення атрибут2 = значення … атрибутN = значення>
<options> елемент1 списку
<options> елемент2 списку
… … … … … …
<options> елементL списку
</select>
</form>
</body>
</html>
Тег <select> може включати в себе наступні атрибути:
–name – задає ім’я списку;
–size – вказує кількість рядків, які будуть відображатися; по замовчуванню size=1, що відповідає однорядковому полю і задає випадаючий список, якщо size>1, то задається список-поле;
–multiple – включає режим вибору декілька позицій списку, тобто визначає список з множинним вибором.
Одиночний тег <options> може містити атрибут <selected> – його присутність встановлює початкове виділення конкретної позиції списку.
Завдання 1. Дано довжину основи і довжину висоти прямокутного трикутника. Створити програму обчислення площі використовуючи вказівки мови розмітки HTML та мови програмування Lavascript .
Код веб-сторінки матиме вигляд:
<!DOCTYPE html>
<html>
<head>
<title> Обчислення площі прямокутного трикутника </title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script language="Javascript">
function area1 (a,h) {
form1.output1.value=(a.value*h.value)/2; }
</script>
</head>
<body>
<p> Обчислення площі прямокутного трикутника </p>
<form name="form1">
<fieldset style="width: 40%">
<legend> Введення даних </legend>
Основа: <input type="text" size=7 name="st1">
Висота: <input type="text" size=7 name="st2"> <br>
</fieldset>
<fieldset style="width: 40%">
<legend> Обробка та виведення даних </legend>
Площа: <input type="text" size=7 name="output1" readonly > <br>
<input type="button" value="Обчислити" style="margin:10px" onClick="area1(form1.st1, form1.st2)">
</fieldset>
</form>
</body>
</html>
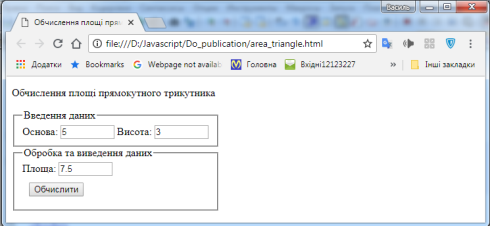
Веб-сторінка матиме такий вигляд:

Завдання 2. В анкеті потрібно вказати ті мови, якими володіє перекладач. Нехай, за знання кожної мови призначається певна сума. Розмір винагороди визначається після заповнення анкети в залежності від тих мов, якими володіє перекладач. По результатах заповненої перекладачем анкети напишемо сценарій визначення розміру винагороди.
Код сценарію матиме вигляд:
<html>
<head>
<title> Обробка даних представлених прапорцем. Анкета </title>
<script language="JavaScript">
function grant()
{
var d=document;
var k=0;
if ((d.form1.elements[0]).checked)
k=k+Number(d.form1.elements[0].value)
if ((d.form1.elements[1]).checked)
k=k+Number(d.form1.elements[1].value)
if ((d.form1.elements[2]).checked)
k=k+Number(d.form1.elements[2].value)
if ((d.form1.elements[3]).checked)
k=k+Number(d.form1.elements[3].value)
if ((d.form1.elements[4]).checked)
k=k+Number(d.form1.elements[4].value)
if ((d.form1.elements[5]).checked)
k=k+Number(d.form1.elements[5].value)
d.form1.output1.value=k;
}
</script>
</head>
</body>
<h3> Анкета для перекладачів </h3>
Вкажіть ті мови, якими ви володієте досконало: <br>
<form name="form1">
<input type="checkbox" name="lan" value=100> російська <br>
<input type="checkbox" name="lan" value=200> англійська <br>
<input type="checkbox" name="lan" value=300> французька <br>
<input type="checkbox" name="lan" value=400> німецька <br>
<input type="checkbox" name="lan" value=500> китайська <br>
<input type="checkbox" name="lan" value=600> японська <br> <hr>
<input type="text" name="output1" size=10>
<input type="button" value = Винагорода onClick="grant()"> <hr>
<input type="reset" value="Відмінити">
</form> <hr>
</body>
</html>
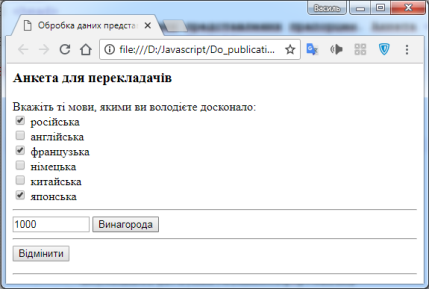
Веб-сторінка матиме вигляд:

Завдання 3. Потрібно написати сценарій, в якому в залежності від довжини сторони або радіуса і форми вибраного вітражу обчислюється його площа. Для простоти будемо вважати, що вітраж може мати форму квадрата(задається його сторона), або форму круга(задається радіус), або форма рівностороннього трикутника(задається його сторона).
Площу фігури будемо розраховувати по формулі k*a2, де k – коефіцієнт, що залежить від форми вибраної фігури; а – значення, що задається користувачем. Обчислення будуть простішими, якщо коефіцієнт k вказати як значення параметра value відповідного перемикача. Клацання на елементі «перемикач» відповідає події Click, обробка якої відбувається при визові функції test. Функція має єдиний параметр, значення параметра – value перемикача, яке служить для обчислення площі фігури.
Код веб-сторінки матиме вигляд:
<html>
<head>
<title> Обробка даних із форми типу "перемикач" </title>
<script language="JavaScript">
function test(k)
{ var a=form1.data.value
if (a!="")
form1.res.value=k*Math.pow(a,2)
else alert("Введіть значення")
}
</script>
</head>
<body>
<form name="form1">
Введіть значення: <input type="text" name="data" size=10>
<hr>
Вкажіть форму: <br>
<input type="radio" name="fv" value=1
onClick="test(form1.elements[1].value)"> квадрат <br>
<input type="radio" name="fv" value=3.14
onClick="test(form1.elements[2].value)"> круг <br>
<input type="radio" name="fv" value=0.42
onClick="test(form1.elements[3].value)"> трикутник <br>
<input type="reset" value="Відмінити"> <hr>
Площа: <input type="text" name="res" size=10>
</form>
</body>
</html>
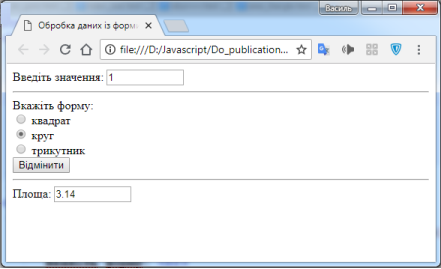
Веб-сторінка матиме вигляд:

Контрольні запитання
1.Що таке форма в HTML-документі ?
2.В яких випадках використовуються форми ?
3.Скільки форм можна розмістити на одній сторінці ?
4.Чи можуть форми бути вкладеними ?
5.Який тег використовують для задання форми ?
6.Назвіть відомі вам атрибути тега форми.
7.Перерахуйте відомі вам елементи управління, які можуть створювати форму.
8.Який тег використовується для створення на сторінці будь-якого елемента ?
9.Для чого елементу присвоюється ім’я ? Чи можливий опис і використання елемента без нього ?
10.Які елементи управління відносяться до текстових полів ? Перерахуйте їх назви.
11.Якими атрибутами можна керувати параметрами текстового поля ?
12.В яких випадках використовуються елементи-перемикачі ?
13.Вкажіть синтаксис опису перемикачів в веб-документах ?
14.Які типи кнопок використовують в формах ? Які при цьому значення приймає атрибут type ?
15.Для чого в формі потрібні прапорці ? Які параметри має прапорець ? Вкажіть синтаксис опису даного елемента.
16.Чим відрізняються такі елементи як прапорець і перемикач ?
17.Для чого в формі використовують об’єднання елементів у групи ? Які теги при цьому застосовують ?
18.Поясніть структуру веб-документа, що описує створення групи елементів управління.
Дані web-сторінки можна побачити на блозі «Вивчаємо Javascript» по адресу: https://pishachok2.blogspot.com/ .


про публікацію авторської розробки
Додати розробку
