Урок на тему: "Зображення основних графічних об’єктів у Python"
Продовжуємо вивчати мову програмування Python. Вчимо як зображувати основні графічні примітиви. Знайомимся із поняттям полотно. Повторюємо графічний інтерфейс користувача. Використовуємо практичні завдання із навчального посібника Є.В.Козолуп програмування для 8-го класу. Є картка із завданнями для учнів.
Тема: Зображення основних графічних об’єктів у Python
Метою є формування таких компетентностей:
Спілкування державною мовою. Це вміння усно і письмово висловлювати й тлумачити поняття, думки.
Спілкування іноземними мовами. Уміння належно розуміти висловлене іноземною мовою, усно і письмово висловлювати і тлумачити поняття.
Інформаційно-цифрова компетентність передбачає впевнене, а водночас критичне застосування інформаційнокомунікаційних технологій (ІКТ) для створення, пошуку, обробки, обміну інформацією. Інформаційна й медіа-грамотність, основи програмування, алгоритмічне мислення, навички безпеки в інтернеті та кібербезпеці. Розуміння етики роботи з інформацією (авторське право, інтелектуальна власність тощо).
Уміння навчатися впродовж життя. Здатність до пошуку та засвоєння нових знань, набуття нових вмінь і навичок, організації навчального процесу, оцінювати власні результати навчання, навчатися впродовж життя.
Загальнокультурна грамотність. Формувати власні мистецькі смаки, самостійно виражати ідеї, досвід та почуття за допомогою мистецтва. Ця компетентність передбачає глибоке розуміння
Тип уроку: урок застосування (закріплення) знань, умінь та навичок.
Обладнання: комп’ютер, зошит, проектор, дидактичні картки.
ПЗ: Python.
Структура уроку
1. Організаційний момент.
2. Актуалізація опорних знань та їх коригування. Повідомлення теми й мети.
Згадаємо модуль tkinter призначений для графічних побудов та створення графічного інтерфейсу користувача.
from tkinter import *
tk = Tk()
3. Мотивація навчальної діяльності.
Малювання у Python – це, мабуть, найцікавіша частина у всьому курсі програмування. Отже, і ми попрактикуємося над створенням графічних примітивів, які є складовою частиною векторної графіки.
4. Вступні вправи (можуть поєднуватись із поглибленням або вивченням невеликих порцій нового матеріалу та ознайомленням з правилами, алгоритмами виконання певних дій).
Полотно
Але почнемо ми із розміщення полотна. Полотно для малювання – частина вікна (або все вікно) у якій може бути здійснене малювання об’єктів.
Для створення полотна існує функція Canvas() і застосовується вона таким чином:
назва_полотна= Canvas(назва_вікна, атрибут 1,…)
для полотна можна застосувати наступні атрибути:
width=число_у_пікселях – ширина полотна;
height= число_у_пікселях – висота полотна;
bg= «колір» - колір фону
Також нам потрібно обов’язково розмістити наше полотно у вікні за допомогою методу place().
Графічні примітиви
До графічних примітивів у Python відносяться лінія, прямокутник, еліпс та многокутник.
Завдання 1:
Для їх побудови створимо вікно розмірами 500х500 та полотно світло-блакитного кольору з такими ж розмірами.
При побудові кожного об’єкту ми повинні перед собою малювати уявні координатні промені. Від верхнього лівого краю буде починатися відлік по координатним променям х та у. Значення х та у вимірюється у пікселях.
 from tkinter import*
from tkinter import*
Window=Tk()
Window.geometry("500x500")
canv=Canvas(Window, width=500, height=500, bg="light blue")
canv.place(x=0, y=0)
Window.mainloop()
Осі координат розміщені не так, як ви звикли їх бачити.
Отже, існують наступні 4 функції для зображення основних графічних примітивів:
create_line() – для побудови лінії;
create_rectangle() - для побудови прямокутника;
create_oval() - для побудови еліпса;
create__polygon() - для побудови довільного многокутника;
Лінія
Функція create_line() застосовується наступним чином:
х1 та у1 – координати початкової точки;
х2 та у2 – координати кінцевої точки.
Координати точок записуються у квадратних дужках через кому.
Координати початку та кінця лінії повинні знаходитися у межах полотна, щоб вона відображалася.
Лінії притаманні такі атрибути:
- fill= «колір» - колір лінії;
- width=число_у_пікселях – товщина лінії;
Завдання 2:
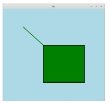
 До прикладу побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселя, початок буде в точці [100,100], а кінець в точці [200,200]:
До прикладу побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселя, початок буде в точці [100,100], а кінець в точці [200,200]:
from tkinter import*
window=Tk()
window.geometry(“500x500”)
canv=Canvas(window, width=500, height=500, bg= “light blue”)
canv.create_line([100,100],[200,200], width=3, fill= “green”)
window.mainloop()
Прямокутник
Побудова прямокутника, як і лінії буде відбуватися лише за двома точками, а саме за координатами точки верхнього лівого кута та точки нижнього правого кута за допомогою функції create_rectangle():
назва_полотна. create_rectangle([x1,y1],[x2,y2], аргумент1…)
х1 та у1 – координати точки верхнього лівого кута;
х2 та у2 – координати точки правого нижнього кута.
Прямокутник має такі атрибути:
- fill= «колір» - колір фону об’єкта;
- outline= «колір» - колір контуру;
- width=число_у_пікселях – товщина контуру;
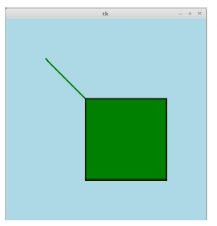
Отже, добудуємо до нашого малюнка прямокутник, а саме квадрат із координатами [200,200], [400,400] зеленого кольору із товщиною контуру 3 пікселі:
 Завдання 3:
Завдання 3:
from tkinter import*
window=Tk()
window.geometry(“500x500”)
canv=Canvas(window, width=500, height=500, bg= “light blue”)
canv.place(x=0, y=0)
canv.create_line([100,100],[200,200], width=3, fill= “green”)
canv.create_rectangle([200,200], [400,400], width=3, fill= “green”))
window.mainloop()
Еліпс
З еліпсом складніше, адже при створенні еліпсу потрібно вказувати координати уявного прямокутника описаного навколо нього:
назва_полотна. create_oval([х1,у1], [х2,у2], аргумент1….)
х1 та у1 – координати точки верхнього лівого кута уявного прямокутника;
х2 та у2 – координати точки правого нижнього кута уявного прямокутника.
Для еліпса притаманні такі ж атрибути, як і до прямокутника: колір фону, товщина та колір контуру.
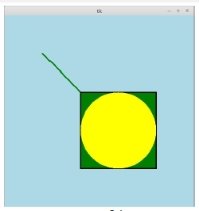
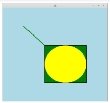
 Завдання 4: Побудуємо еліпс із такими ж координатами як і квадрат. Встановимо жовтий колір фону та приберемо контур:
Завдання 4: Побудуємо еліпс із такими ж координатами як і квадрат. Встановимо жовтий колір фону та приберемо контур:
from tkinter import*
window=Tk()
window.geometry(“500x500”)
canv=Canvas(window, width=500, height=500, bg= “light blue”)
canv.place(x=0, y=0)
canv.create_line([100,100],[200,200], width=3, fill= “green”)
canv.create_rectangle([200,200], [400,400], width=3, fill= “green”))
canv.create_oval([200,200], [400,400], width=0, fill= “yellow”))
window.mainloop()
Довільний многокутник
Можна будувати довільну фігуру, яка складається із 3-х та більше вершин:
Назва_полотна.create_polygon([x1,y1]… [xn,yn], аргумент1…)
х1 та y1– координати першої вершини многокутника;
x2 та у2 – координати другої вершини многокутника;
…
xn та уn – координати n-ї вершини многокутника;
Для довільного многокутника притаманні такі атрибути:
- fill= «колір» - колір фону об’єкта;
- outline= «колір» - колір контуру;
- width=число_у_пікселях – товщина контуру;
- smooth=True/False – згладжування контурів.
Завдання 5:

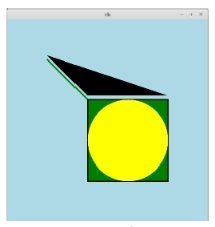
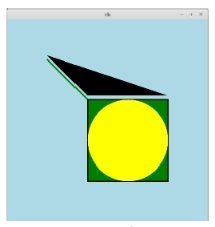
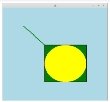
 Побудуємо трикутник по контуру вже сформованої фігури:
Побудуємо трикутник по контуру вже сформованої фігури:
from tkinter import*
window=Tk()
window.geometry(“500x500”)
canv=Canvas(window, width=500, height=500, bg= “light blue”)
canv.place(x=0, y=0)
canv.create_line([100,100],[200,200], width=3, fill= “green”)
canv.create_rectangle([200,200], [400,400], width=3, fill= “green”))
canv.create_oval([200,200], [400,400], width=0, fill= “yellow”))
canv.create_polygon([100,90], [200,190], [400,190], smooth=False)
window.mainloop()

! Цікавою можливістю є обирання кольору із палітри:
c=colorchooser.askcolor()
canvas.create_rectangle(10, 10, 350, 50, fill=c[1])
- Творчі вправи.
Спробуйте самостійно побудувати довільний малюнок із основних графічних примітивів.
- Підсумки уроку.
Дописати пропущенні символи
from tkin___ import___
window=__k()
_____________.______________(“500x500”)
canv=__anvas(_________, width=500, _______=500, bg= “light blue”)
canv.________(x=0, y=0)
canv.create________([100,100],[200,200], width=3, fill= “green”)
____.create_rectangle([200,200], [400,400], width=3, fill= “green”))
canv.________oval([200,200], [400,400], width=0, fill= “yellow”))
canv.create__________([100,90], [200,190], [400,190], smooth=False)
_____________.mainloop()
- Домашнє завдання.
Опрацювати конспект, вивчити основні поняття, приготуватись до самостійної роботи.
Завдання до теми: «Зображення основних графічних об’єктів у Python»
Завдання 1: Для побудови основних графічних об’єктів створимо вікно розмірами 500х500 та полотно світло-блакитного кольору з такими ж розмірами.
from tkinter import*
Window=Tk()
Window.geometry("500x500")
canv=Canvas(Window, width=500, height=500, bg="light blue")
canv.place(x=0, y=0)
Window.mainloop()
 Завдання 2: Побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселя, початок буде в точці [100,100], а кінець в точці [200,200].
Завдання 2: Побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселя, початок буде в точці [100,100], а кінець в точці [200,200].
canv.create_line([100,100],[200,200], width=3, fill= “green”)

Завдання 3: Добудуємо до нашого малюнка прямокутник, а саме квадрат із координатами [200,200], [400,400] зеленого кольору із товщиною контуру 3 пікселі.
canv.create_rectangle([200,200], [400,400], width=3, fill= “green”))

Завдання 4: Побудуємо еліпс із такими ж координатами як і квадрат. Встановимо жовтий колір фону та приберемо контур.
canv.create_oval([200,200], [400,400], width=0, fill= “yellow”))
 Завдання 5: Побудуємо трикутник по контуру вже сформованої фігури.
Завдання 5: Побудуємо трикутник по контуру вже сформованої фігури.
canv.create_polygon([100,90], [200,190], [400,190], smooth=False)
Підсумки уроку
from tkin___ import___
window=__k()
_____________.______________(“500x500”)
canv=__anvas(_________, width=500, _______=500, bg= “light blue”)
canv.________(x=0, y=0)
canv.create________([100,100],[200,200], width=3, fill= “green”)
____.create_rectangle([200,200], [400,400], width=3, fill= “green”))
canv.________oval([200,200], [400,400], width=0, fill= “yellow”))
canv.create__________([100,90], [200,190], [400,190], smooth=False)
_____________.mainloop()


про публікацію авторської розробки
Додати розробку