Урок "Поняття графічного редактора"
Конспект уроку + презентація на тему "Поняття графічного редактора" для учнів 5 класу. Конспект виконаний згідно вимог.
Тема. ПОНЯТТЯ ГРАФІЧНОГО РЕДАКТОРА
Мета: навчальна: ознайомити учнів з поняттям графічного редактора та його призначенням; розглянути складові середовища растрового графічного редактора, інструменти роботи із зображеннями; ознайомити зі способами відкривання зображення для опрацювання в графічному редакторі;
розвивальна: розвивати логічне мислення, пам'ять та уважність; формувати навички самостійної роботи на комп'ютері;
виховна: виховувати самостійність та відповідальність, працелюбність, акуратність у роботі;
Тип уроку: засвоєння нових знань, формування навичок і вмінь.
Обладнання та наочність: дошка, комп'ютер, інструкції з ТБ у кабінеті інформатики, презентація до уроку, файли-заготовки для практичних завдань
Програмне забезпечення: Графічний редактор Paint.
|
1. Організаційний етап |
2хв |
|
2. Мотивація навчальної діяльності |
5хв |
|
3. Вивчення нового матеріалу |
5хв |
|
4.Фізкультхвилинка |
2хв |
|
5. Засвоєння нових знань, формування вмінь |
20хв |
|
6. Вправи для очей |
2хв |
|
7. Підбиття підсумків уроку |
5хв |
|
8. Домашнє завдання |
4хв |
-
ОРГАНІЗАЦІЙНИЙ ЕТАП
- Перевірити наявність учнів.
- Організувати учнів до роботи
- МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ УЧНІВ
Відомо, що людина отримує більше відомостей, не просто чуючи чиюсь розповідь, а спостерігаючи все на власні очі. Тому найінформативнішим способом подання відомостей є зображення об'єкта (малюнок, світлина (фотографія), схема, картина, тощо).
Світ яскравих фарб оточує нас з раннього дитинства. Спочатку ми зацікавлено розглядаємо навколишні предмети, потім ілюстрації до казок, які нам читають. Пізніше малюємо в альбомі самі. Але час не стоїть на місці. І на зміну олівцям, фломастерам та фарбам приходять сучасні пристрої. Отже, настав час навчитися малювати за допомогою комп'ютера.
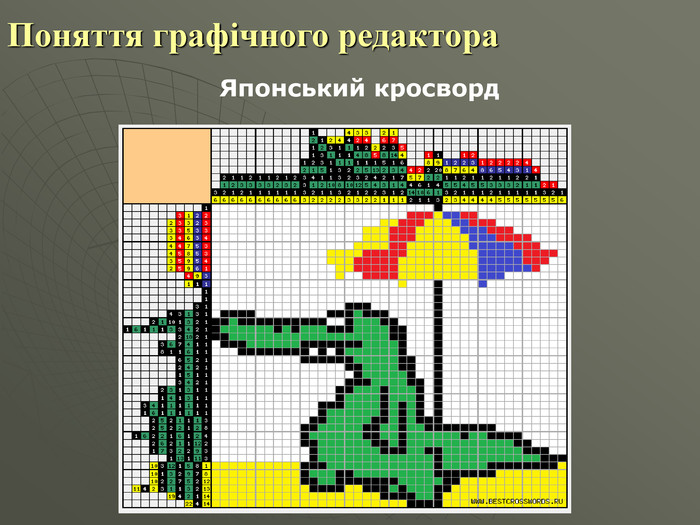
У комп'ютері зображення може зберігатись по-різному, але відтворюється воно, як і в телебаченні, шляхом відтворення на екрані кожної його точки (пікселя). Отже, кожну точку зображення потрібно спочатку описати як деякий об'єкт, який має властивості: яскравість, колір. Зображення для цього потрібно поділити на окремі частини, наче покрити сіткою, кожна клітинка якої є об'єктом, що не має інших властивостей ніж яскравість і колір (Японський кросворд).
(міні-лекція з демонструванням презентації)
План вивчення теми
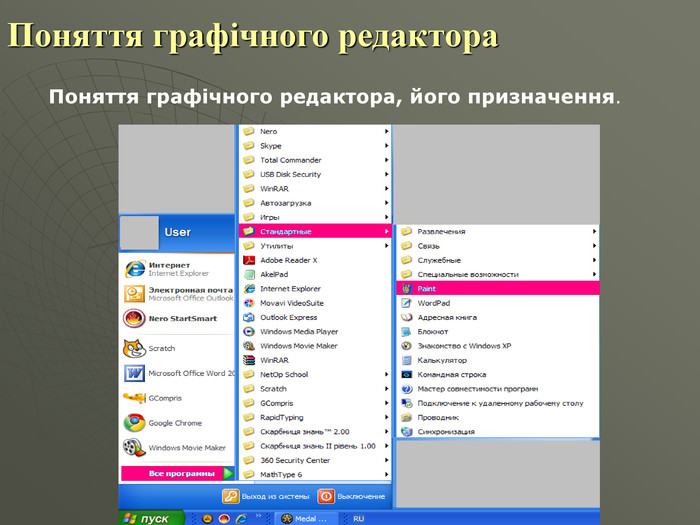
- Поняття графічного редактора, його призначення.
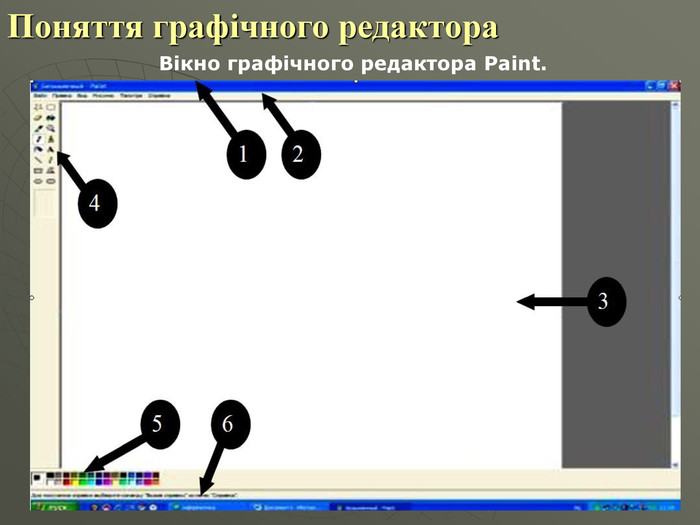
- Вікно графічного редактора Paint.
- Інструменти для роботи із зображеннями.
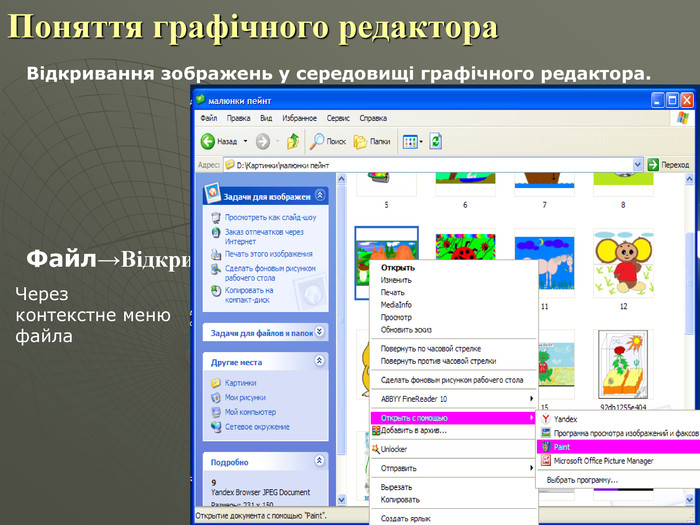
- Відкривання зображень у середовищі графічного редактора.
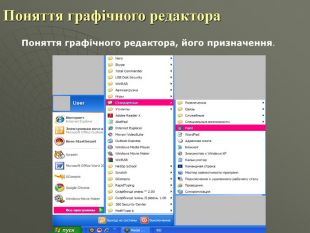
1. Для опрацювання зображень використовують програмний засіб, який називають «графічний редактор». Запуск на виконання програми здійснюється через меню Програми.
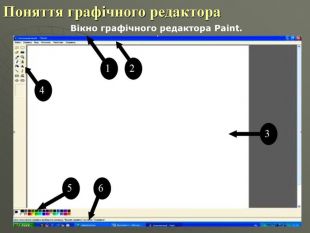
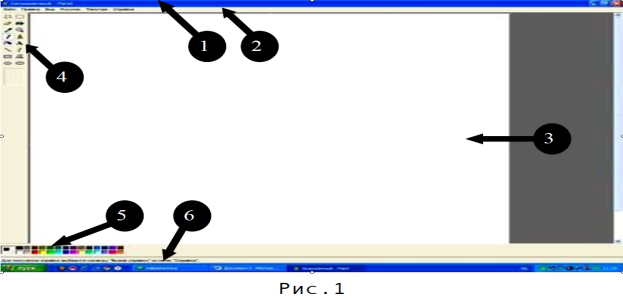
2. Робоче вікно програмного засобу Paint (рис. 1) у верхній частині містить рядок заголовка (1), кнопки виклику інструментів (2. Рядок меню), вибору кольору рисування (5. Палітра кольорів), які використовують при побудові рисунка. У робочому полі (3) розташовується рисунок, який опрацьовується. На панелі інструментів (4) розташовано кнопки інструментів графічного редактора. У нижній частині вікна розміщений рядок стану (6).
У правій частині вікна розміщно смугу прокручування, а посередині сторін робочого поля – маркери, для зменшення та збільшення поля.
 3. Інструменти для роботи із зображенням
3. Інструменти для роботи із зображенням
|
Інструменти довільного малюнка |
Інструменти геометричного малюнка |
||
|
|
Вилілення довільної області |
|
Лінія |
|
|
Виділення |
|
Крива |
|
|
Гумка |
|
Прямокутник |
|
|
Заливка |
|
Багатокутник |
|
|
Вибір кольорів |
|
Овал |
|
|
Масштаб |
|
Скруглений прямокутник |
|
|
Олівець |
||
|
|
Пензлик |
||
|
|
Розпилювач |
||
|
|
Текст |
||
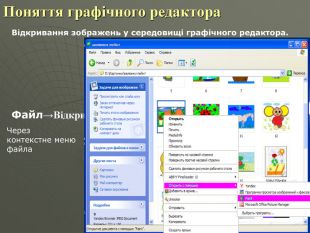
- виконати Файл – Відкрити.
- Правою кнопкою миші викликаємо контекстне меню, обираєм Відкрити з допомогою, обираємо програму Paint
(Перегляд відеоролика)
- ФІЗКУЛЬТХВИЛИНКА
- ЗАСВОЄННЯ НОВИХ ЗНАНЬ, ФОРМУВАННЯ ВМІНЬ
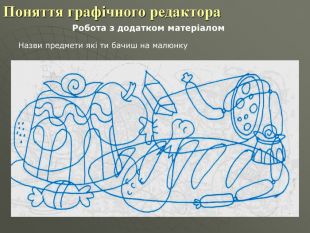
Робота з додатковим матеріалом
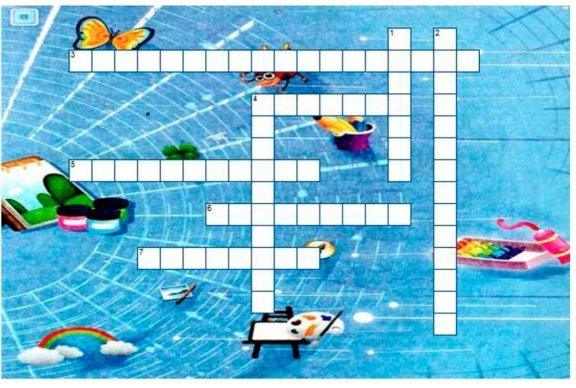
- Завдання 1. Розгадати кросворд

по горизонталі
- Програма, яка допомагає створювати та змінювати зображення на комп'ютері.
- Місце розташування інструментів графічного редактора.
- Те що розташовано на стрічці, яка знаходиться у верхній частині вікна.
- Позначка яку можна встановити, або зняти клацанням мишею по об'єкті у вигляді квадрата.
- Комп'ютерна програма, за допомогою якої можна вносити зміни до даних різного типу.
- Елементи вікна, за допомогою яких інструменти групуються за призначенням.
- Полотно, на якому створюють малюнки, або вносять зміни до нього.
- Склад програм до яких входить графічний редактор Paint.
(Відповіді: г.3.графічний редактор, 4.стрічка, 5.інструменти, 6.прапорець, 7.редактор, В.1.вкладки, 2.робоча область, 4.стандартні)
- Завдання 2. Назви предмети, які ти бачиш у плутанині

____________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
- Завдання 3. Обвести рисунок по пунктирах

10 правил роботи школяра за комп'ютером
1/ Коліна мають бути по горизонтальній лінії на рівні стегон; гомілки повинні бути під прямим кутом до ступнів ніг;
2/ Не треба сідати на краєчок стільця, щоби вага тіла розподілилась на сідниці й стегна, а не на хрестець.
3/ Ступні повинні стояти на підлозі на ширині стегон ( і а не бовтатися в повітрі). Небажано сидіти, схрестивши ноги. Ніколи не треба сидіти, надовго закинувши ногу за ногу, тому що це призводить до викривлення хребта.
4/ Спину слід намагатися тримати прямо.
5/ Плечі краще опустити й злегка відводити назад, не напружуватися.
6/ Голову потрібно тримати прямо й рівно, не витягувати шию вперед .
7/ Сидіти краще так, щоб не доводилося тягтися вперед до клавіатури. Живіт повинен майже торкатися краю стола.
8/ Монітор на столі потрібно встановити на відстані витягнутої руки від дитини. Центр екрана має перебувати на рівні очей, аби не доводилося нахиляти голову, напружуючи шию. Якщо неможливо підняти екран, потрібно змінити кут його нахилу, підклавши під монітор підставку.
9/ Робочі матеріали краще класти прямо перед собою.
10/ Відповідно до вимог техніки безпеки при роботі за комп'ютером, через кожні 15 хвилин дитині потрібно вставати й робити розминку.
Сумарний час перебування за комп’ютером має відповідати вікові й стану здоров’я – згідно з рекомендаціями лікарів: педіатра та окуліста.
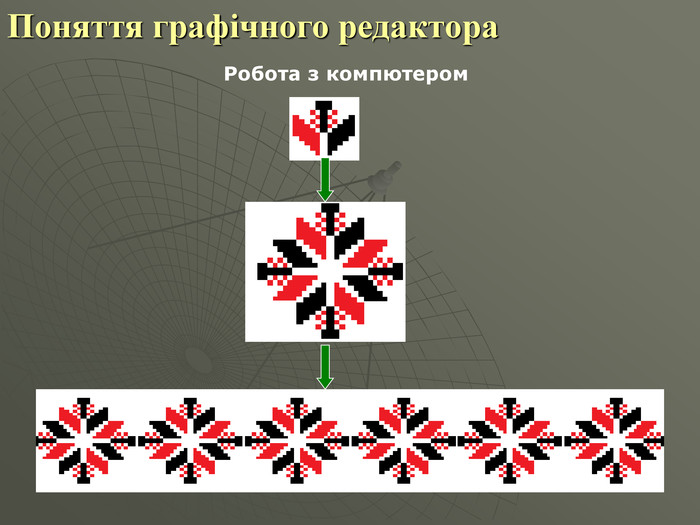
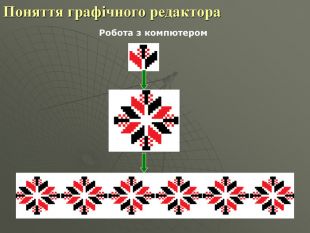
Робота з комп'ютером
Під час роботи дотримуватись правил безпеки за комп'ютером.
1.Зайняти своє робоче місце. Підготувати комп'ютер до роботи.
2.Завантажити растровий графічний редактор Paint.
3.Використавши інструмент Масштаб збільшити робоче поле до максимального.
4.Побудувати зображення (рис. 2.)

5.Використавши інструмент Виділення виділити даний об'єкт, скопіювати його та виконати вставку на робочому полі.
6.Використавши функцію Атрибути розвернути об'єкт на 90 ͦ праворуч та розмістити його біля зображення так як показано на рис.3.

7.Повторити пункт 5, 6 повертаючи перше зображення на 90 ͦ ліворуч та на 180 ͦ.
8.Зменшити масштаб до 100%.
9.Виділити зображення та використовуючи маркери збільшити його на робочому полі. Скопіювати даний орнамент та створити малюнок рис. 4.

10.Зберегти зображення на диску під іменем Зображення 1.
11.Закрити всі вікна. Завершити роботу на комп'ютері.
Міцно стиснути повіки.
Розімкніть повільно віки.
Декілька разів моргніть,
Вправу ще раз повторіть.
Поморгайте дві хвилини
Швидко-швидко, час бо лине.
Притуліться до долонь,
Проведіть ними до скронь.
Всі заплющіть міцно очі,
Вверх та вниз ними ведіть.
Зосередьтеся на точці
І спокійно вже сидіть.
Тест
Тема "Поняття графічного редактора"
Вибери одну правильну відповідь
Запустити графічний редактор Paint на виконання можна за допомогою вказівки![]() Пуск/Усі програми/Стандартні/Paint
Пуск/Усі програми/Стандартні/Paint![]() Пуск/Графічні редактори/Paint
Пуск/Графічні редактори/Paint ![]() Paint
Paint![]() Paint/Стандартні/Пуск
Paint/Стандартні/Пуск
2. Інструменти графічного редактора розташовані![]() на стрічці, що знаходиться у верхній частині вікна
на стрічці, що знаходиться у верхній частині вікна![]() у робочій області
у робочій області ![]() у рядку стану
у рядку стану
3. Вкладки - це елементи вікна, за допомогою яких![]() інструменти групуються за призначенням
інструменти групуються за призначенням![]() відкривається спливаюче меню
відкривається спливаюче меню![]() швидко виконуються найбільш уживані вказівки меню
швидко виконуються найбільш уживані вказівки меню
4. Прапорцями називають об'єкти![]() А
А ![]()
![]() Б
Б 
![]() В
В 
5. Paint - це редактор, основною функцією якого є![]() здійснення набору тексту
здійснення набору тексту![]() здійснення набору тексту та його форматування
здійснення набору тексту та його форматування![]() створення і редагування зображень
створення і редагування зображень![]() створення графіків
створення графіків
6. Однією з основних функцій графічного редактора є![]() введення тексту
введення тексту![]() зберігання коду зображення
зберігання коду зображення![]() створення зображень
створення зображень![]() перегляд і виведення графіків
перегляд і виведення графіків
7. Кнопки панелі інструментів, палітра, робоче поле, меню утворюють![]() повний набір графічних примітивів графічного редактора
повний набір графічних примітивів графічного редактора![]() середовище графічного редактора
середовище графічного редактора![]() перелік режимів роботи графічного редактора
перелік режимів роботи графічного редактора![]() набір команд, якими можна скористатися при роботі з графічним редактором
набір команд, якими можна скористатися при роботі з графічним редактором
8. Вікно графічного редактора не містить:![]() стандартні елементи інформаційного вікна
стандартні елементи інформаційного вікна![]() інструменти для опрацювання графічних зображень
інструменти для опрацювання графічних зображень![]() інструменти для малювання
інструменти для малювання![]() робочу область
робочу область
9. У графічному редакторі основне вікно не містить:![]() рядок заголовка
рядок заголовка![]() панель швидкого запуску
панель швидкого запуску![]() стрічку з інструментами та палітрою кольорів
стрічку з інструментами та палітрою кольорів![]() кнопку Пуск
кнопку Пуск
1. Опрацювати: ______________
2. Навести приклади комп'ютерних графічних зображень. Назвати професії, представники яких використовують комп'ютерні графічні зображення.

про публікацію авторської розробки
Додати розробку