Урок " Поняття комп’ютерної графіки"
Урок № 1. Поняття комп’ютерної графіки
Тема. Поняття комп’ютерної графіки. Растрові й векторні зображенім та їх властивості. Колірні системи. Призначення та класифікація засобів обробки графічних даних. Формати графічних файлів.
Мета:
- навчальна: формування знань про основні типи графічних файлів; формулювання понять векторного й растрового зображення, колірної системи; формування знань про властивості векторних і растрових зображень, можливості редакторів векторної і растрової графіки, властивості поширених форматів графічних файлів, таких, як BMP, GIF, JPEG, PNG, принцип кодування кольору в системах RGB, CMYK, призначення та різновиди засобів обробки графічних даних, базові поняття й терміни: векторні і растрові зображення, колірні системи, формати графічних файлів;
- розвивальна: формування вміння працювати в групах, аналізувати, порівнювати, робити висновки;
- виховна: виховання комп’ютерної і художньої грамотності, уваги, зосередженості, відповідальності, уміння працювати самостійно, інформаційної компетентності, естетичного смаку; розвиток гармонійного сприйняття світу, інтерес до комп’ютерної графіки та до професій, пов’язаних із графікою (дизайнера, редактора, конструктора тощо).
Матеріали та обладнання: комп’ютер, відповідне ПЗ, комп’ютерні презентації.
Тип уроку: формування нових знань.
ХІД УРОКУ
І. ОРГАНІЗАЦІЙНИЙ ЕТАП (2 ХВ)
* Привітання вчителя.
* Перевірка присутності учнів та їх готовності до уроку (шкільне приладдя і зовнішній вигляд).
Вступне слово (3 хв)
— Що ми розуміємо під словом «мистецтво?»
— Які види мистецтв зображені на ілюстраціях?
Учитель демонструє учням презентацію «Мистецтво».
II. МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ (З ХВ)
— Як ви вже помітили, тема сьогоднішнього уроку «Комп’ютерна графіка».
Під терміном «графіка» звичайно розуміють візуальне (те, що сприймається зором) зображення будь яких реальних або уявних об’єктів. Чи малює художник пейзаж, чи виконує конструктор креслення, чи малює дитина на асфальті – усе це процеси створення графіки. Особливе місце в роботі із зображеннями посідає комп’ютерна графіка» [6].
— А що ви розумієте під словосполученням «Комп’ютерна графіка»?
(Комп’ютерна графіка це створення і обробка зображень за допомогою комп’ютера.)
Робота з комп’ютерною графікою – одна з найпопулярніших у використанні комп’ютерної техніки. Цю роботу виконують не лише професійні художники та дизайнери. На будь-якому підприємстві час від часу виникає необхідність подати рекламні оголошення до газети або журналу чи просто випустити рекламний буклет.
Без комп’ютерної графіки не обходиться жодна сучасна мультимедійна програма. Робота над графікою займає до 90 % робочого часу колективів програмістів, які випускають програми масового використання. Основні витрати праці в роботі редакції та видавництв теж складають художні та оформлювальні роботи з графічними програмами.
Необхідність широкого використання графічних програмних засобів стала особливо відчутною з розвитком Інтернету. Зрозуміло, що сторінка, оформлена без комп’ютерної графіки, не має шансів виділитися на тлі широкого кола конкурсантів та привернути до себе увагу.
III. ВИВЧЕННЯ НОВОГО МАТЕРІАЛУ
Учитель пропонує самостійно опрацювати за комп’ютером інформацію про види комп’ютерної графіки за допомогою комп’ютерної презентації «Комп’ютерна графіка». (10 хв)
ТЕОРЕТИЧНИЙ МАТЕРІАЛ
Види комп’ютерної графіки
* Растрова.
* Векторна.
* Фрактальна.
* Тривимірна (3D).
- Растрова графіка
* Застосовують під час розробки електронних і поліграфічних видань.
* Більшість редакторів орієнтовані не стільки на створення зображень, скільки на їх обробку.
* В Інтернеті використовують лише растрові ілюстрації.
Основним елементом растрового зображення є точка.
* Розділена здатність зображення позначає кількість точок в одиниці довжини (dpi кількість точок на дюйм).
* Якщо зображення екранне, то ця точка називається пікселем.
- Піксел (піксель) (від англ. picture element – елемент картинки) – найменша одиниця растрового зображення.
- Растр (від латинського rastrum граблі) прямокутне поле, що складається з точок (пікселів) різного кольору та (або яскравості).
Зображення може мати різний розмір, який визначається кількістю точок по горизонталі і вертикалі.
У сучасних ПК зазвичай використовують чотири основних розміри зображення або роздільних здатностей екрану: 640 х 480, 1024 х 768, 1280 х 1024 пікселя.
Графічний режим виводу зображення на екран визначають роздільною здатністю екрана і глибиною (інтенсивністю) кольору.
Повна інформація про всі точки зображення, що зберігається у відеопам’яті, називається бітовою картою зображення.
Основні проблеми під час роботи з растровою графікою:
Великі об’єми даних. Для обробки растрових зображень потрібні потужні комп’ютери.
Збільшення зображення призводить до ефекту пікселізації та спотворює ілюстрацію.
Формати файлів растрової графіки
|
.bmp |
Bitmap. Стандартний формат Windows. Великий розмір файлів через відсутність стискання зображення |
|
ipg .jpeg |
Joint Photographic Experts Group. Призначений для збереження багатокольорових зображень (фотографій). Відрізняються великим ступенем стискання за рахунок втрати інформації. Ступінь стискання можна регулювати. |
|
.gif |
Найбільш «стислий» формат. Фіксована кількість кольорів (256). Дозволяє створювати прозорість фону і анімацію зображення. |
|
.tif |
Tagged Image File Format. Формат призначений для збереження растрових зображень високої, якості. Непоганий ступінь стискання. Можливість накладання анотацій і приміток. |
|
.psd |
Photo Shop Decummt. Дозволяє запам’ятовувати параметри шарів, каналів, ступенів прозорості, великої кількості масок. Великий об’єм файлів. |
Векторна графіка
* Призначена для «творення ілюстрацій із застосуванням шрифтів і простих геометричних об’єктів.
* Основним елементом векторного зображення є контур (лінія).
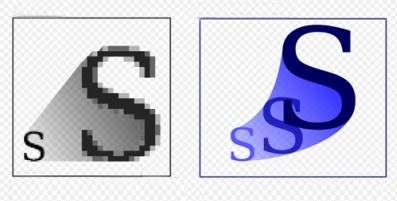
Складні об’єкти векторної графіки за збільшення можна розглядати більш детально.

А. Растровий символ Б. Векторний символ
Фрактальна графіка
* Фрактальна графіка, як і векторна, заснована на математичних обчисленнях.
* Базовим елементом фрактальної графіки є сама математична формула, зображення будується виключно за рівняннями.

Тривимірна графіка(3D графіка)
* Тривимірна графіка створення об’ємної моделі, яку можна обертати й розглядати з усіх боків
* Для створення зображень використовують різні графічні примітиви (паралелепіпед, куб, кулю, конус та інші) і гладкі (сплайнові поверхні); задають освітлення, гравітацію, властивості атмосфери та інші параметри простору, у якому знаходиться об’єкт; указують траєкторію руху, швидкість тощо.

Області застосування
|
Растрова графіка |
Векторна графіка |
Висновок. Більшість графічних редакторів, призначених для роботи з растровими ілюстраціями, орієнтовані не стільки на створення зображення, скільки на їх обробку. |
Висновок. Більшість векторних редакторів призначені, у першу чергу, для створення ілюстрацій і менше для їх обробки; для оформлення робіт, в основі яких застосування шрифтів і простих геометричних елементів |
|
Фрактальна графіка |
Тривимірна графіка |
|
|
Види комп’ютерної графіки відрізняються принципами формування зображень.
Учні знову сідають запарти, які умовно об’єднали клас у дві групи, і підсумовують вивчене (5 хв):
- перша група теоретичні відомості про растрову графіку;
- друга група теоретичні відомості про векторну графіку.
Учні заповнюють таблицю в групах(комп’ютерна презентація «Таблиця (заповнити)»).
Порівняльна характеристика растрової і векторної графіки.
|
Характристики |
Растрова графіка |
Векторна графіка |
|
Елементарний об’єкт |
|
|
|
Зображення |
|
|
|
Фотографічна якість |
|
|
|
Друк на принтері |
|
|
|
Об’єм пам’яті |
|
|
|
Масштабування і обертання |
|
|
|
Групування і розгрупування |
|
|
|
Формати |
|
|
Кожна група заповнює поля з тим видом графіки, яку щойно опрацювала. Учні зачитують відповіді. Правильні відповіді одразу ж з’являються на дошці.
* Далі учні відповідають на запитання презентації. (5 хв)
* Що лежить в основі растрової графіки?
* Що означає поняття «піксель»?
* Чому растрова графіка ефективно передає зображення фотографічної якості?
* Чому для збереження растрових зображень потрібно великий об’єм пам’яті?
* Чому растрове зображення спотворюється в результаті масштабування?
* У якому вигляді зберігається опис векторних зображень?
* Чому векторні зображення можуть легко масштабуватися без втрати якості?
* Чому векторна графіка не дозволяє отримувати зображення фотографічної якості?
* Під час розв’язання яких задач використовують редактори векторної графіки, і для яких задач – растрової графіки?
За допомогою комп’ютерної презентації «Кольори в графіці» вчитель пояснює кольорові схеми, що використовуються в графічних редакторах. (5 хв.)
Колір у комп’ютерній графіці.
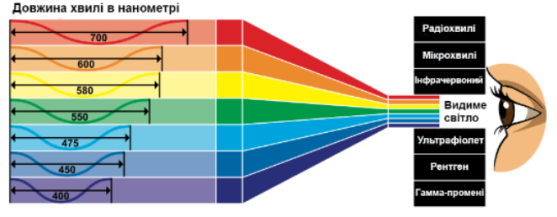
Світло – електромагнітне випромінювання.
Колір – дія випромінювання на око людини.

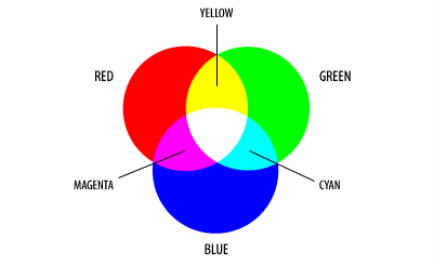
Адитивна модель (від англ. add – приєднувати) використовується під час відображення зображення на екрані комп’ютера чи телевізора: демонстрація презентації, відеофрагментів, графіки [7, c. 104].
Колір, що отримують в результаті додавання трьох кольорів:
* червоного (Red)
* зеленого (Green) RGB
* синього (Blue)
– Подавіться на білий екран монітора через лупу? Що ви бачите?
Адитивна модель (RGB)

У палітрі RGB кожний із кольорів може змінювати свою інтенсивність від 0 до 255.
* 0 інтенсивність кольору мінімальна.
* 255 інтенсивність кольору максимальна.
- Скільки кольорових відтінків можна закодувати.
256 * 256 * 256 = 16 777 216
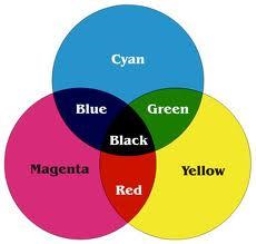
Субтративна модель або CMYK (скорочено від англ. Cyan, Magenta, Yellow, BlacK color) субтрактивна колірна модель, використовується у поліграфії, перш за все при багатофарбовому (повноколірному) друці. Вона застосовується у друкарських машинах і кольорових принтерах.

Українською перші три кольори називають так: блакитний, пурпуровий, жовтий; але професіонали мають на увазі ціан, маджента та жовтий (про значення K див. далі). Ці кольори візуально не ідентичні із загальноприйнятими назвами кольорів. Так, маджента це лише один з пурпурових відтінків; жовтий і блакитний абсолютно певні відтінки, а не цілі діапазони, як у веселці.
— За допомогою яких видів комп’ютерної графіки було б доцільніше відтворити шедевре, із якими ви ознайомились на початку уроку?
Додаткове завдання.
— Сьогодні ми переглядали ілюстрації світових шедеврів художнього мистецтва. Пригадайте будь-яку відому картину, яка вам подобається. Ваше завдання створити шарж на цей твір.
Учні малюють в графічному редакторі шаржі на світові шедеври.
IV. ДОМАШНЄ ЗАВДАННЯ (2 ХВ)
1. Опрацювати відповідний параграф підручника.
2. Скласти тест за матеріалом уроку.
V. ПІДСУМКИ УРОКУ (2 ХВ.)
Учитель оголошує оцінки, виставлені за урок.
Рефлексія.
Учні заповнюють таблицю.
|
Елементи уроку |
Задоволений |
Розчарований |
Примітка |
|
Простота і доступність матеріалу |
|
|
|
|
Чи зрозумілими були завдання? |
|
|
|
|
Чи комфортно Ви себе почували під час заняття? |
|
|
|
|
Чи цікавим був цей урок? |
|
|
|
|
Як Ви оцінюєте свою роботу на уроці? |
|
|
|


про публікацію авторської розробки
Додати розробку
