Урок "Поняття події. Види подій"
Тема. Поняття події. Види подій. Програмне опрацювання події.
Сьогодні на уроці ми познайомимось з подіями та їх видами, навчимось програмно опрацьовувати події.
Посилання на матеріал уроку у вигляді презентації sway

Тепер ми прийшли до етапу розумної взаємодії програми з користувачем. Сьогодні ми навчимось створювати програми котрі схожі за логікою роботи на справжніх ігор.
Пригадаймо:
1. Яким чином видалити існуючого стандартно спрайта?
2. Як можна завантажити власну сцену?
3. Яким чином здійснюється створення власних спрайтів та написання текстів?
Опрацюй та випиши основні поняття
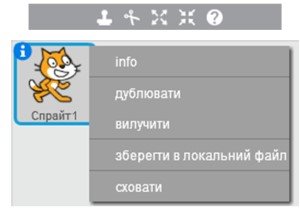
Над кожним із спрайтів можна виконати ряд дій: дублювати, вирізати, збільшити або зменшити. Викликавши контекстне меню біля спрайта можна дізнатись додаткову інформацію, дублювати, вилучити, зберегти та сховати.

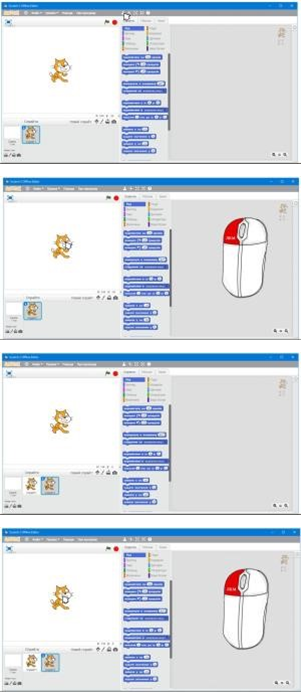
Спробуємо продублювати виконавця. Тиснемо на піктограму дублювання та клацнемо 1 раз лівою клавішею миші по спрайту. В момент клацання здійсниться дублювання де спрайт накладеться на іншого. Для розділення їх достатньо верхнього перемістити в іншу частину сцени. Повторюючи цей алгоритм можна зробити необхідну кількість копій.


Подія — зміна властивостей об'єкта, взаємодія між об'єктами, утворення нового об'єкта або знищення існуючого об'єкта.
Розглянемо простеньку подію котра відбудеться при натисненні клавіши. Наприклад попередньо склавши алгоритм ми сказали, що коли буде натиснуто клавішу ліворуч виконавець повинен розвернутись. Тепер в потрібний для нас момент тиснемо ЛКМ, комп’ютер отримує команду і перевіряє. А чи не наша це подія? Так. Тоді повернути спрайт ліворуч.

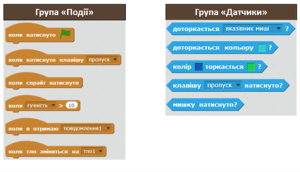
Існує декілька команд котрі відповідають за відстеження настання події:

Розглянемо приклад фрагменту алгоритму та його опису:

Опрацюємо алгоритм з використанням настання подій. Як ми бачимо по зображенню можна створювати декілька алгоритмів для одного і того ж спрайту. Перший алгоритм буде «Коли натиснуто зелений прапорець, тоді показати спрайт». Чим важлива дана команда? (Якщо в подальшому ми перемістимо виконавця за межі сцени, то при натисненні зеленого прапорця його можна буде повернути). Другий алгоритм «Коли натиснуто стрілку праворуч, тоді переміститись на 10 кроків, змінити образ, та перевірити чи доторкається кіт до собаки. При істинності висловлювання повідомити собачці «Привіт! Мене звати Мурчик!»».

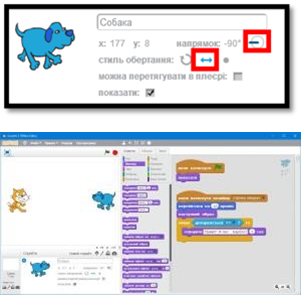
Схожий алгоритм буде розроблений для песика, але змінимо функціональну клавішу та надпис привітання. Також собачку потрібно розвернути. Здійснити це ми можемо перейшовши в область відображення інформації про спрайт та встановимо напрямок -90 і поворот лише праворуч та ліворуч.

Практичне завдання
![]()
Завдання
![]()
1. Відкрийте середовище Scratch
2. Додайте до проекту продемонстрованих спрайтів та для котика складіть відповідний алгоритм:

3. Налаштуйте положення собачки та складіть продемонстрований нижче алгоритм:

4. Збережіть опрацьований алгоритм з назвою «Кіт та собачка» та відправте вчителю в особисті повідомлення в Teams.
Релаксація
Будиночок з долоньок
Складіть долоні навхрест так, щоб перехрещувалися тільки пальці. Одержаний «будиночок» з долонь «надіньте» на перенісся. Таким чином, очі повинні опинитися під виїмками в долонях, а схрещені пальці - на лобі. Руки повинні щільно прилягати до обличчя, не пропускаючи світла.
Тепер, коли очі перебувають в абсолютній темряві, починайте «малювати» очними яблуками цифри і букви. Для різноманітності можна зробити базові рухи: часте моргання, рухи ліворучправоруч, вгору-вниз.
Час цієї розминки становить від однієї до двох хвилин.
Дайте відповідь на запитання
1. Які програмні події існують в середовищі Scratch?
2. Які команди можна використовувати для опрацювання подій? Де вони знаходяться?
3. Чи можна в середовищі Scratch скласти декілька скриптів для одного об’єкта.
Домашнє завдання
Опрацювати матеріал параграфа 3.1. Підготуватись до практичної роботи.


про публікацію авторської розробки
Додати розробку