Урок, Презентація, "Основні тренди у веб-дизайні", 10 клас, вибірковий модуль
Розробка уроку інформатики. Модуль "Веб-технології" 10 клас, нова програма, 2018-2019. Тема "Основні тренди у веб-дизайні"
Урок передбачає:
1. Ознайомлення з сучасними трендами у веб-дизані першого півріччя 2018 року.
2. Формування професійної компетентності.
3. Розвиток логічного мислення, через проведення таких операцій як аналіз, порівняння, систематизація.
Тема уроку : Основні тенденції у веб-дизайні
Кількість годин: 1
Мета уроку:
навчальна – ознайомити учнів з основними тенденціями у веб-дизайні;
розвиваюча – розвивати логічне мислення через проведення таких операцій як аналіз, порівняння, систематизація;
виховна – виховувати старанність, бажання отримувати якісні знання.
Тип уроку засвоєння нових знань.
Методи проведення.
Словесні: розповідь з елементам бесіди, пояснення.
Наочні: презентація, ілюстрації.
Практичні: робота за комп’ютером.
Обладнання уроку: комп’ютер, проектор, правила ТБ у комп’ютерному класі.
Методична мета: застосування технології критичного мислення на уроках професійної підготовки.
Хід уроку
І. Організаційний момент
ІІ. Оголошення теми, мети уроку, постановка задач
Тренди в веб-дизайні змінюються постійно. І незважаючи на те, що на початку року намічаються окремі моменти, які будуть активно розвиватися з плином часу, знаходиться можливість і для появи нових і незвичайних тенденцій та інновацій. Веб-дизайнери придумують цікаві поєднання, використання, застосування. Що ж з'явилося дійсно унікального за перше півріччя 2018 року розглянемо сьогодні на уроці.
ІІІ. Актуалізація опорних знань
1. Що таке дизайн?
2. Пригадайте, які основні вимоги до дизайну веб-сторінки?
3. Яку структуру має веб-сторінка?
ІV. Виклад нового матеріалу
(пропоную всі незнайомі терміни виписувати в конспект)
Випадаюче меню Tiny Nav
Деякий час дизайнери активно використовували мега-меню, потім стали популярні меню-«гамбургер», а потім знову повернулися до липкої навігації у верхній частині сторінки. Тепер же з'явився новий стиль навігації, що виглядає більш витонченим і меншим за розмірами, ніж навіть «гамбургер». Насправді всі ці непомітні крихітні стилі навігації тільки на перший погляд виглядають мінімалістичними, але дуже часто вони розкриваються при натисканні мишкою по ним і пропонують великий набір опцій.
Що чудового в цій тенденції веб-дизайну, так це те, що у користувачів з'являється можливість зосередитися на контенті і закликах до дії. Втім, для деяких користувачів таке нововведення може стати заплутаним і незручним. Тому, звичайно, краще використовувати такі крихітні випадаючі списки меню в тих проектах, де сторінок мало або це можуть бути просто структуровані LandingPage.
Прикладами такої тенденції можуть стати epicmoleskine, geex-arts, ic-creative, weekend, fasadlab. У випадку з weekend можна побачити простеньку бічну навігацію по днях тижня. Пункти дуже крихітні, але шрифт підібраний таким, що прочитати літери можна практично без труднощів. У нижній частині сторінки знаходиться ще одна додаткова навігація.
Якщо розглядати fasadlab, то варто звернути увагу на дві іконки в правому верхньому куті. Нижня відкриває список проектів, який являє собою готельний шар, що розташовується поверх основного сайту і володіє кнопкою закрити. А іконка меню відкриває також окрему спливаючу частина з пунктами і розділами. Якщо меню не використовувати, а прокручувати сторінку, то і на ній будуть з'являтися ті чи інші посилання, що стосуються діяльності компанії.
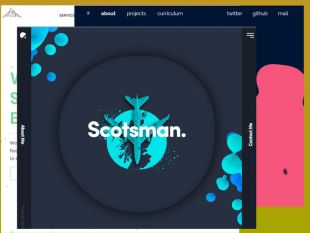
Бульбашки
Бульбашки або вільні форми, без чіткого визначення геометричних форм, з'являються все частіше і притягують погляд. І хоча такі «безформні форми» зазвичай мають округлий вигляд, буває, що й не мають. Назвемо такі об'єкти «краплями».
Краплі частенько сприяють розставлені акценти для залучення уваги до проекту і виділення важливого, наприклад, заголовка. І незважаючи на те, що використовують їх нерідко, кожне таке застосування не є плагіатом. Краплі такі універсальні, що використовуючи їх в різних блоках, секціях, можна створити цікаві графічні рішення.
Відрізняються за розміром, кольором, градієнтом, м'які і текучі, гладкі і строгі – вони бувають різними і поєднуються один з одним на відмінно. З їх допомогою виконують кадрування полотна, виділення елементів і створення глибини, роблять натяк на анімацію, надають значення точці входу за логіном-паролем.
Такі різні краплі є на andypatrickdesign, wedze, sretks. Краплі в останньому прикладі з'являються тільки під час прокрутки коліщатка мишки, десь вони служать частиною логотипу, а десь і статичним і динамічним фоновим оформленням. У випадку ж з francoisrisoud одна велика безформна маса здатна показати меню і посилання, а завданням користувача є через гру влучати за потрібною краплею і перейти, тим самим, за посиланням. Дуже красиво і цікаво. Проект lakewood використовував крапельки на тлі, розбавивши їх падаючими дуже рідко кружечками.
Шари і поділи
Шари - одна з найцікавіших речей в процесі вивчення і роботи в веб-дизайні, так як ви отримуєте можливість створювати приголомшливий візуальних ефект, який завжди здатний привернути увагу користувачів. Але найзабавнішим застосуванням шарів останнім часом стало створення своєрідних вирізів, де частини загальної композиції віддаляються і звільняють місце іншим елементам на передньому плані.
Такі вирізки відмінно виглядають на будь-якому типі веб-дизайну або сайті, мають різний розмір. Але хитрість криється в тому, щоб знайти той спосіб їх з'єднання, щоб виглядав ефект гармонійно і красиво.
Звернемося до практики на trigema, findyourquirk, dtofilms, logram, rj-investments, tiltedchair. У випадку з tiltedchair, напевно, найнезвичний спосіб використання шарів, але вони придумали вельми цікаво, помістивши поверх заголовка анімаційне мерехтливе око. При цьому схожий підхід є і у findyourquirk, де дизайнери кнопку меню оформили з невеликою тінню, а в вирізки помістили відео або зображення. При цьому всі настільки гармонує, що створюється відчуття, ніби всі елементи ширяють над самою сторінкою браузера. Якщо окремо розглядати проект logram, то тут теж є вирізки, існує нашарування, але є і приголомшлива анімація меню, яка з'являється при наведенні курсору.
В цілому ж, вирізки і шари повинні бути логічно і візуально пов'язані із загальною подачею матеріалу, супроводжувати цілям дизайну, наприклад, пошуку в певному місці, навігації, допомагати в освоєнні контенту і розумінні дизайну користувачем.
«Плаваючі» прямокутники
Ще одна тенденція веб-дизайну, яка не володіє справжнім ім'ям, але при цьому прямокутники досить часто використовуються майстрами. Тенденція дещо схожа на попередню, але має деякі відмінності, зрозуміло.
Дану техніку використовують всюди від портфоліо до корпоративних сайтів, і всюди вона виглядає на відмінно і органічно вписується в дизайн. Можливо це від того, що вона створює забавні шари, які чудово працюють з паралакс-ефектом. Але що дійсно приємно, кожен прямокутник може мати власний характер, являти собою окрему особистість.
Концепція аналогічна картковому стилю Google Material Design, але головна відмінність криється в тому, що дизайн має меншу структурованість і він є більш органічний. Саме цим дизайн привертає користувачів і здатний залучити до дії. Справа в тому, що користувачам стає цікаво, а що далі, якою анімація буде потім або які цікаві візуальні поєднання ще є на сайті.
Для прикладу подивимося на badsam, hugovann, copperheartcreative, shoeshine, pariscalling, hotelicon. Багато з цих проектів мають саме «плаваючі» прямокутники, які з'являються на полотні і зникають з нього, деякі (pariscalling) навіть встигають змінитися і знайти нові фарби і розміри. У деяких випадках з прямокутниками можна навіть пограти. Але, так чи інакше, цей метод додає дизайну деяку таємничість, спонукає користувачів дізнатися, що буде далі.
Така концепція зручна. Прямокутники можуть бути великими і малими, простими і складними, багаторівневими і одношаровими. Все залежить від змісту. Ключовий момент у тому, що використовувати тенденцію можна різними способами і кожен раз буде щось нове, щось змінене і оригінальне.
Швидка анімація
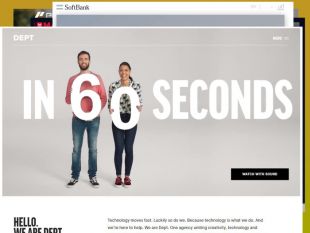
Дизайнери досить часто використовують відео для того, щоб розповісти деяку одну велику історію на протязі всього дизайну. Остання тенденція така, анімація, яка швидше рухається, швидше привертає увагу користувачів. Сумнівів немає в тому, що дизайн повинен мати цікавий контент і візуальні ефекти, щоб залучати відвідувачів.
Але що реально цікаво в швидкій анімації, так це швидкий розвиток всієї історії. Користувач майже миттєво отримує повідомлення і майже відчуває свій обов'язок дивитися повний цикл відеоролика без можливості його перервати або пропустити. Але за рахунок високої швидкості відеоряду дія не викликає стомлення, воно коротке, інформативне і швидке. Такий варіант дозволяє створити більший стимул для взаємодії з дизайном або навіть здатний спростити цю взаємодію.
Наприклад, deptagency, plae, tm.softbank, meskiegranie. Відео на кожному з них використовується в якості фону і вже поверх нього накладено меню, блоки, повідомлення та інше. Крім того, присутня і інтерактивність в кожному такому відео, як на meskiegranie, а саме відео представлено у вигляді невеликих сінемаграфів. Окремо варто приділити увагу проекту softbank, де відео використовується дуже цікаво. З одного боку, користувач може дивитися відеоролик, але якщо прокрутити коліщатко миші назад, то відео буде перебувати в маленькому віконці, а на сторінці з'явиться відповідна тематиці сторінка з меню. Якщо ж коліщатко мишки прокрутити вперед, то автоматично прогрузити повноцінне відео. Незвичайна знахідка і вельми зручна.
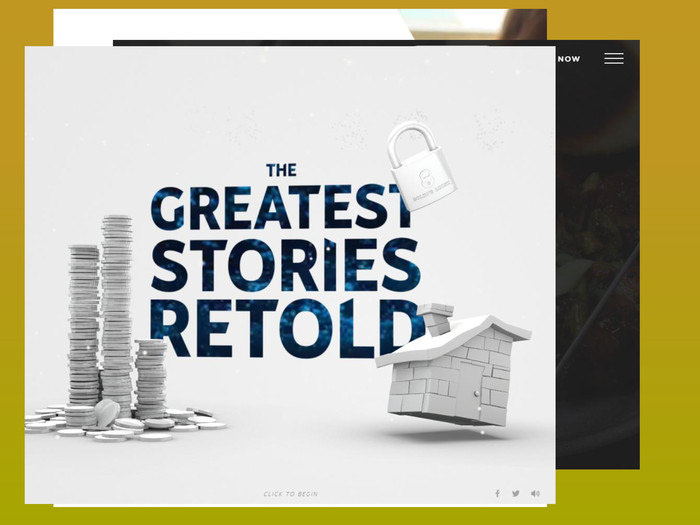
Фототипографіка
На завершення ми ще відзначимо набирає тенденцію і популярність використання типографіки, заповненої зображенням. Тобто, коли літери фарбуються не в колір, а в фонову фотографію. Про це тренді ми розповідали вже і не один раз, тому докладніше зупинятися не будемо. Але зауважимо, що якщо ще взимку ефект здавався не надто часто використовуваним, то вже до початку літа його можна побачити в багатьох проектах. Наприклад, retold, bellyqchicago, vivadesignstudio, c-m-d, nativeplanet.
V. Закріплення нового матеріалу
- Повторимо правила ТБ в кабінеті інформатики та при роботі за комп’ютером.
- Перегляньте всі приклади, які ми розглянули протягом уроку. Подумайте, яким чином дизайнер може створити подібні ефекти.
VI. Рефлексія.
Як Ви гадаєте звідки з’явилися такі тенденції в дизайні?
Всі ці нововведення, тенденції, інновації пов'язує тільки одне - вплив веб-дизайну на користувачів. Створюючи те, що відрізняється від маси або поводиться інакше, дизайнери дозволяють користувачам заглибитися в проект, вивчити і зацікавитися ним. І кожна така тенденція саме це і здійснює.
Що найголовніше у веб-дизайні?
Зрозуміло, зміст і саме контент визначає, що доречно застосувати в дизайні в конкретному випадку. Чи підійдуть прямокутники або краплі. Але кожне таке рішення може служити невеликим цілям, наприклад, тільки для оформлення домашньої сторінки або, навпаки, поширюватися на весь сайт і створювати великий візуальний план.
Одним словом, всі тенденції і знахідки дизайнерів – модні і не мають прив'язки до якоїсь конкретної ідеї або елементу. І що особливо приємно, такі ефекти популярні будуть ще довгий час, оскільки весь секрет їхньої краси в універсальності.
VII. Підсумок уроку
Оцінювання навчальних досягнень учнів.
VIIІ. Домашнє завдання.
Підготуйте тези на тему «Які програми використовують веб-дизайнери для створення своїх витворів?»


про публікацію авторської розробки
Додати розробку

































-

Олійник Світлана Станіславівна
27.03.2020 в 15:06
Дякую
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Ляш Тетяна Григорівна
27.01.2020 в 19:10
Дуже круто що НаУрок дає можливість ділитися власними розробками. Але дуже часто одні й ті ж самі презентації знаходяться на різних ресурсах. Академічна доброчесність? Хто був першим? Ось тут є всі три уроки і більше. http://chygyryn-nvk2.ck.sch.in.ua/uchnyam/sajti_vchiteliv_shkoli/
Загальна:
3.0
Структурованість
4.0
Оригінальність викладу
1.0
Відповідність темі
4.0
-

Ткаченко Валентина
19.02.2019 в 19:27
Загальна:
4.7
Структурованість
5.0
Оригінальність викладу
4.0
Відповідність темі
5.0
-

Іванова-Голан Світлана Олександрівна
05.02.2019 в 20:27
Дякую
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
Показати ще 1 відгук