Урок "Створення анімації за допомогою програми Easy Gif Animator"
Модуль – «Комп’ютерна графіка»
Тема: призначення та основні функції програми Easy Gif Animator.
Мета: розглянути програму Easy Gif Animator; навчитися створювати просту анімацію за допомогою програми Easy Gif Animator.
Тип уроку: урок засвоєння нових знань.
Обладнання: комп’ютер з програмою Easy Gif Animator, конспект уроку, заготовка готового зображення.
Хід уроку:
І. Організаційний етап.
Вітання з класом. Перевірка присутніх та готовність учнів до уроку.
ІІ. Повторення
Повторюємо ПТБ за ПК ІІІ. Повідомлення теми та мети уроку.
Сьогодні на уроці ми з вами розглянемо програму Easy Gif Animator та за допомогою її спробуємо створити невеличке анімаційне зображення.
ІV. Вивчення нового матеріалу.
Що можна зробити за допомогою програми Easy Gif Animator:
ü анімаційні банери;
ü анімаційні кнопки;
ü різні види простих і складних анімацій.
Для роботи можна використати зображення в форматах gif, jpg, jpeg, png, iso, bmp, а на виході отримати зображення в форматі gif, avi, flash. Програма дає можливість:
ü створювати «анімацію з нуля» або за допомогою Майстра;
ü редагувати кадри в процесі роботи;
ü редагувати створені раніше або готові гіфки;
ü використовувати різні ефекти для тексту та зображень;
ü передчасно переглядати результат своєї роботи в своєму браузері;
ü змінювати розмір анімації, експортувати із неї всі абр декілька кадрів, а також робити непрозорими необхідні її частини; домовляти музику при збереженні в форматі flash;
ü генерувати HTML код для публікації в мережі.
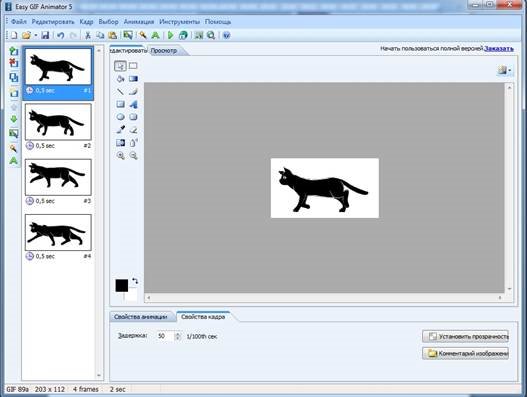
Інтерфейс програми Easy Gif Animator.
Усі операції та елементи показуються безпосередньо в самій програмі. Учні повторюють за вчителем на своїх комп’ютерах.
Примітка. На жаль, ця програма не безкоштовна. Але дається пробний період – або 15 днів, або до 20 запусків програми. Цього має вистачити для виконання практичних завдань.
Знаходимо її піктограму ![]() та запускаємо програму. Перед нами з’являється вікно
та запускаємо програму. Перед нами з’являється вікно
запуску:

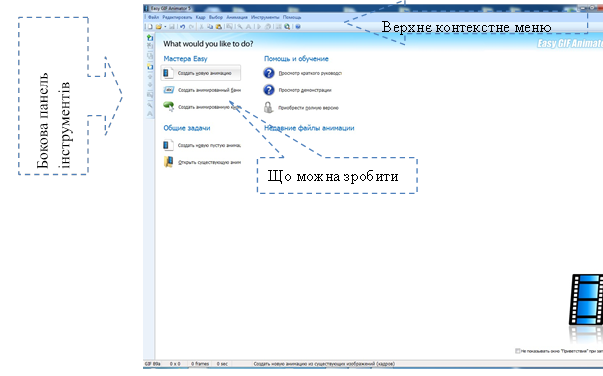
Розгляньте уважно, які можливості для вашої творчості є.
Уважно перегляньте верхнє контекстне меню і бокову панель інструментів, яка знаходиться зліва, щоб зрозуміти, якими функціями ви зможете користуватися втому чи іншому випадку.
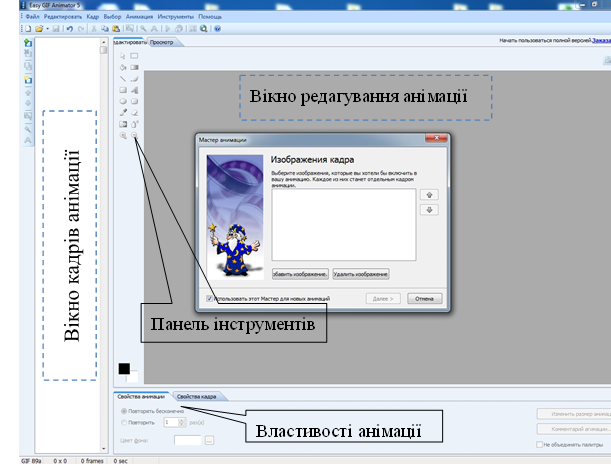
Після того, як ми запустили програму і вибору «Створити нову анімацію», у нас з’являється нове вікно:

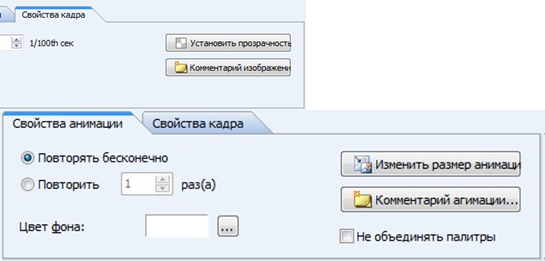
У вікні кадрів анімації розміщуються усі створенні кадри, а у вікні редагування можна побачити всі зміни. За допомогою вкладки «Властивості анімації» можна: üвстановити її тип: постійно або задати кількість повторень;
ü вибрати колір фону;
ü змінити розмір роботи і добавити коментарі до неї.
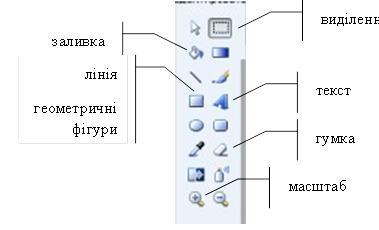
Панель інструментів майже така ж сама, як і в ГР Paint (розглянемо декілька):

На вкладці «Властивості кадру» можна вибрати час кожного кадру, і добавляти, при необхідності, коментарі до зображенню. Тут також можна виставити прозорість вибраних зображення.
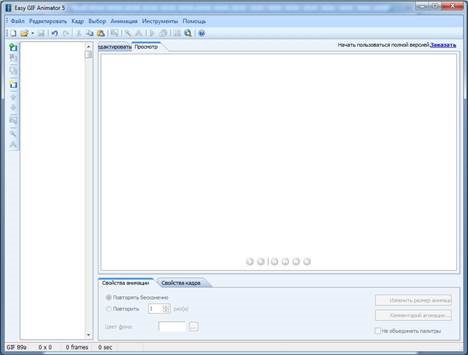
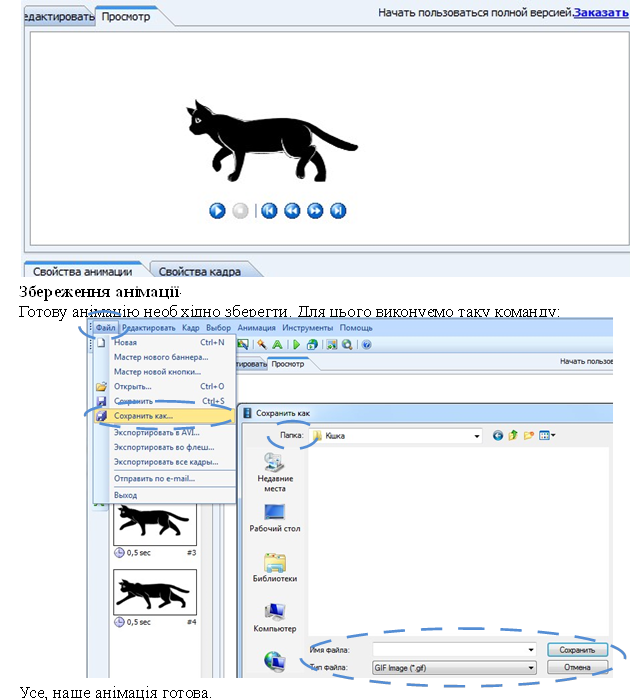
 Вікно перегляду анімації
Вікно перегляду анімації
Основний алгоритм роботи з програмою Easy Gif Animator.
Для того, щоб почати процес створення анімації, необхідно знати найпростіший алгоритм, вивчивши який в майбутньому дозволить вам легко і просто виготовляти анімаційні картинки, банери або кнопку будь-якого виду.
Все це ми вивчимо на прикладах.
Фізкультхвилинка.
Гімнастика для очей.
Створення найпростішої анімації.
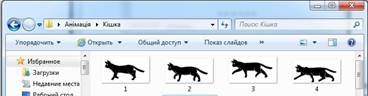
Створимо анімацію руху тварини – кішки. Для цього ми повинні заготовити відповідні зображення.
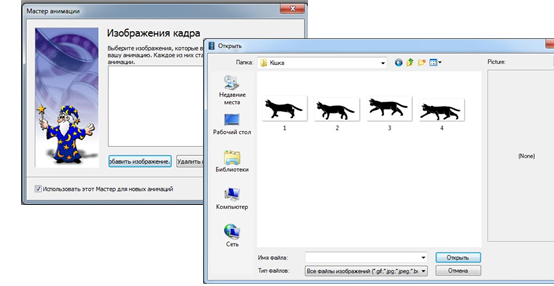
Як вже було сказано, зображення можна розмістити за допомогою «Майстра» - це коли усі відповідні зображення вже готові, наприклад:

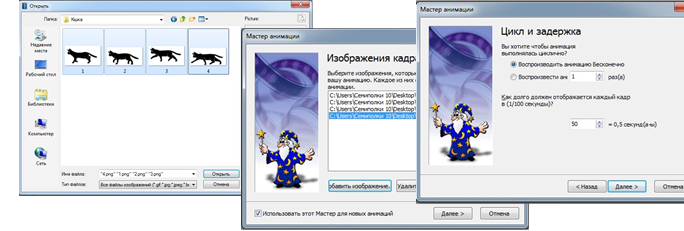
Тоді алгоритм буде такий: Добавити зображення/вибираємо відповідну папку з нашими заготовками/виділяємо необхідні зображення/натискаємо кнопку Відкрити/

Натискаємо кнопку Далі – виставляємо цикл відтворення анімації і його затримку/

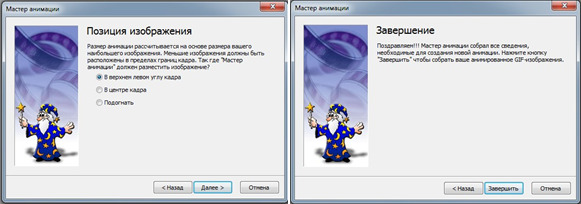
знову натискаємо кнопку Далі – виставляємо позицію зображення/кнопка Далі – завершення:


Працюємо з кадрами.
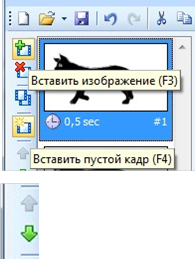
Щоб створити новий кадр натискаємо такі кнопки
В першому випадку можна вставити нове зображення, а в другому – відкривається пустий кадр, де ви можете потім намалювати все що завгодно, використовуючи функцію редагування. Цей варіант підходить для створення простих кнопок і банерів з нуля, так і для створення індивідуальних робіт.
 За допомогою стрілок можна змінювати порядок розташування кадрів.
За допомогою стрілок можна змінювати порядок розташування кадрів.
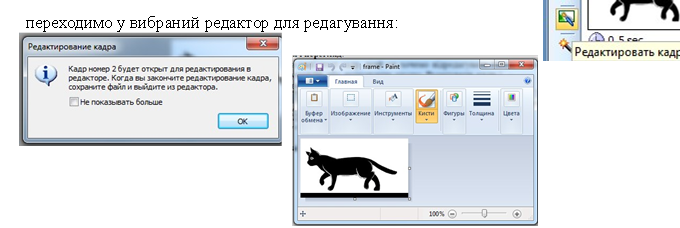
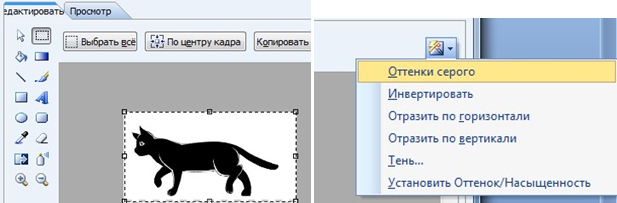
Редагування і перегляд.
Спочатку ми виділяємо кадр, який ми хочемо відредагувати. Потім можна використати Панель інструментів або натиснувши кнопку Редагувати кадр і

 Будь-який кадр можна видалити
Будь-який кадр можна видалити
Крім того, в процесі редагування, можна на вкладці «Властивості кадру» виставити час кадру, дописати коментар, і використати прозорість до вибраного зображення.
Для того, щоб змінити розміри кадру – вкладка «Властивості анімації»/кнопка «Змінити розмір»:

Поставивши галочку біля функції «Не об’єднувати палітру», можна покращити колір анімації.
Для редагування зображення/тексту використовують інструмент «Виділення». За його допомогою можна зробити кольорове зображення чорно-білим, відобразити по горизонталі/вертикалі…:

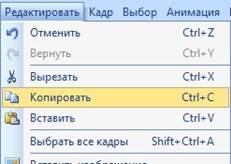
Крім того, як і в будь-якому редакторі, кадри можна копіювати, вирізати, вставляти, користуючись вкладкою верхнього меню Правка: ![]()

У вікні перегляду можна побачити відредагований кадр:

V. Підсумок уроку.
Ми і надалі будемо працювати з програмою і конкретно на прикладах розглянемо сам процес створення анімаційних зображень, банерів і кнопок.., в яких використаємо наші нові знання та вміння, які ми отримали на цьому уроці.
Бесіда з учнями.
Виставляння оцінок за урок. VІ. Домашнє завдання.
_____________________________________________________________________


про публікацію авторської розробки
Додати розробку
