Урок "Використання тегів мови HTML для форматування тексту."
Урок "Використання тегів мови HTML для форматування тексту" можна використовувати при проведенні уроків, факультативів і гуртків. Дана розробка використовується для підготовки дітей до олімпіади з Веб-програмування.
Тема: Використання тегів мови HTML для форматування тексту.
Мета: Навчитись створювати веб-сторінки за допомогою мови HTML використовуючи теги для форматування тексту та завдання параметрів шрифту.
Теги для форматування тексту
<Р> — початок нового абзаца; його прийнято записувати в кінці попереднього. Наступне речення починатиметься з нового, вирівняного до лівого краю абзаца без відступу у першому рядку.
<BR> — наступний за цим тегом текст буде наведено у новому рядку без пропуску порожнього рядка.
<HR> — буде проведена горизонтальна лінія.
Атрибути <HR>
align Визначає вирівнювання лінії.
color Колір лінії.
noshade Малює лінію без тривимірних ефектів.
size Товщина лінії.
width Ширина лінії.
|
Теги |
Ефект |
Приклад |
|
<B>Текст</B> |
Напівжирне накреслення |
Bold |
|
<I> Текст </I> |
Курсивне накреслення |
Italic |
|
<U> Текст </U> |
Підкреслене |
Underlined |
|
<S> Текст </S> |
Перекреслене |
Striken |
|
<SUP> Текст </SUP> |
Верхній індекс |
superscript Н2О |
|
<SUB> Текст </SUB> |
Нижній індекс |
subscript a2 |
<BIG> текст </BIG> –– великий шрифт. Збільшується на 1 відносно поточного.
<SMALL> текст </SMALL> — малий шрифт. Зменшується на 1 відносно поточного.
<В> <І> текст </І></В> — жирний курсив. По принципу вкладення тегів.
Тег задання параметрів шрифту FONT
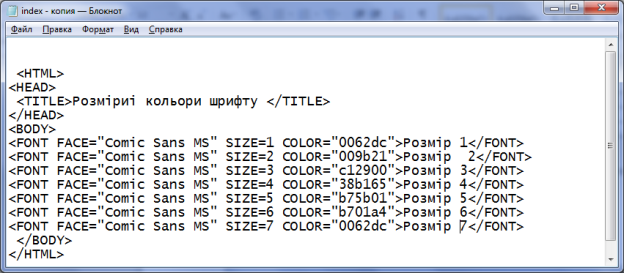
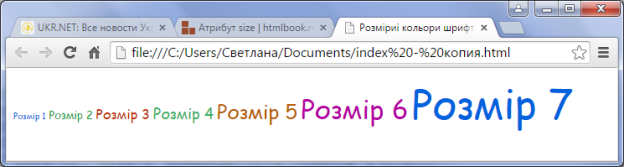
Щоб задати назву конкретного шрифту, його розмір і колір використовують парний тег FONT з параметрами FACE, SІZE та COLOR.
Наприклад:
<FONT FACE = "Decor, Arbat, Kudriashov" SIZE = + 2 СОLOR = "red"> текст </FONT>
Якщо на комп'ютері клієнта встановлено шрифт Decor, то він буде застосований до даного тексту, інакше браузер застосує шрифт Arbat чи Kudriashov, інакше – деякий свій стандартний шрифт, наприклад, Times New Roman. Розміри символів шрифту можуть бути від 1 до 7. Розмір 3 вважається стандартним, він орієнтовно відповідає 10 пікселям. Розмір 7 є найбільшим. Число 2 як значення параметра SIZE означає другий розмір шрифту, число +2 означає, що розмір шрифту має бути на дві одиниці більший, ніж стандартний, тобто п'ятий, число –2 означатиме перший розмір шрифту — на дві одиниці менший, ніж стандартний. Колір тексту буде червоний.
<MARQUEE> Текст</MARQUEE> - додає до веб-сторінки “рухомий рядок”.
- нерозривний пробіл.
Практичні роботи.
Вправа 2.1. Створити HTML-документ за допомогою найпростішого текстового редактора.
- Відкрийте текстовий редактор Блокнот.
- Для створення HTML-документа наберіть такий текст.


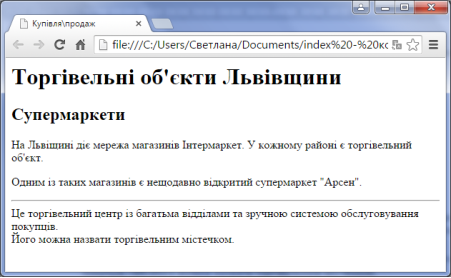
Вправа 2.2. Створити HTML-документ за допомогою найпростішого текстового редактора.
- Відкрийте текстовий редактор Блокнот.
- Для створення HTML-документа наберіть такий текст.
<HTML>
<HEAD>
<TITLE>Купівля\продаж </TITLE>
</HEAD>
<BODY>
<H1>Торгівельні об'єкти Львівщини</H1>
<H2>Супермаркети</H2>
<P>На Львіщині діє мережа магазинів Інтермаркет. У кожному районі є торгівельний об'єкт.<P>Одним із таких магазинів є нещодавно відкритий супермаркет "Арсен".
<HR>
Це торгівельний центр із багатьма відділами та зручною системою обслуговування покупців.<BR>Його можна назвати торгівельним містечком.
</BODY>
</HTML>

Вправа 2.3. Створити HTML-документ за допомогою найпростішого текстового редактора.
- Відкрийте текстовий редактор Блокнот.
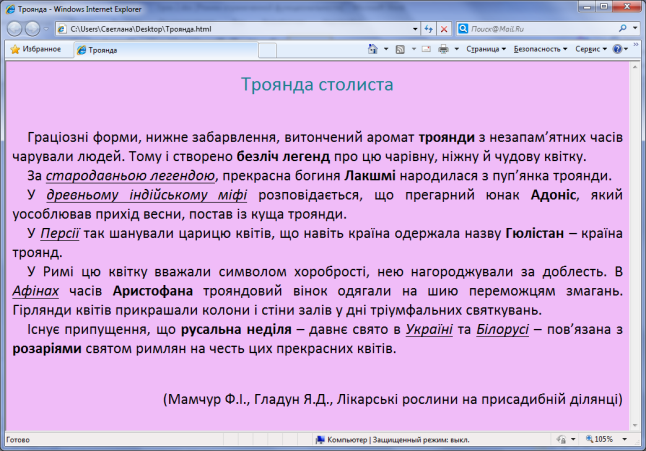
- Помістити на веб-сторінку наведений нижче текст, відформатувавши його за допомогою відповідних тегів. Задати колір фону і символів.
Троянда столиста
Троя́нда (лат.Rosa L.), або шипши́на — рід і культурна форма рослин родини розових (дикорослі — див. Шипшина), кущі до 2 метрів заввишки.
Дикі рослини зростають, в основному, у помірному кліматі. Всього налічується близько 300—400 видів дикої троянди. Рослини зазвичай мають форму куща або ліани.
У класичному зображенні троянда має 32 пелюстки, звідси назва роза (троянда) вітрів.
Відомо близько 6 000 сортів, що їх отримано шляхом гібридизації й відбору (за іншими даними тепер налічують понад 14 тисяч сортів троянд). У Японії виведена троянда «хамелеон», яка змінює своє забарвлення від освітлення. Вдень вона яскраво-червона, ввечері — біла.
Виведені сорти троянд зберігають і розмножують протягом багатьох років за допомогою щеплення бруньок і живців на шипшині.
В Україні велику колекцію троянд зібрано в Нікітському (Ялта) й Одеському ботанічних садах та в Ботанічному саду АН УРСР (Київ).
(uk.wikipedia.org/wiki/Троянда)


про публікацію авторської розробки
Додати розробку