Урок "Вкладені списки в HTML"
Урок "Вкладені списки в HTML" можна використовувати при проведенні уроків, факультативів і гуртків з інформатики. Дана розробка використовується для підготовки дітей до олімпіади з Веб-програмування.
Тема: Вкладені списки.
Мета: Закріпити знання по використанню тегів для створення нумерованих й маркірованих списків.
Практичні роботи.
Вправа 4.1. Створити HTML-документ за допомогою найпростішого текстового редактора, який містить маркіровані і нумеровані списки, використовуючи атрибут start для продовження нумерації списку, розірваного текстом, який не є елементом цього списку.

Приклад HTML кода веб-сторінки:
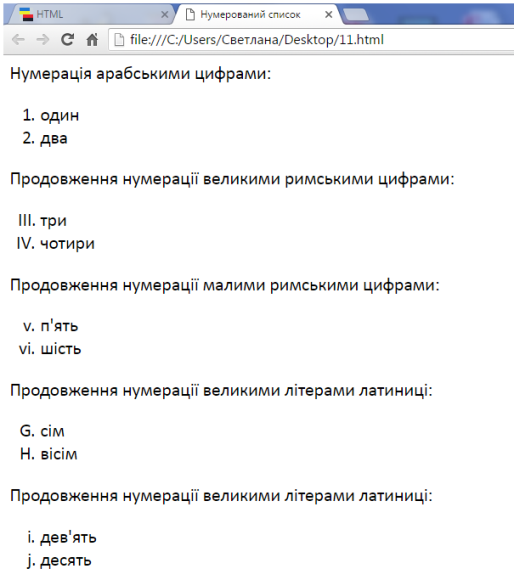
Нумерація арабськими цифрами:<OL>
<li>один</li>
<li>два</li>
</ol>
Продовження нумерації великими римськими цифрами:<ol type="I" start=3>
<li>три</li>
<li>чотири</li>
</ol>
Продовження нумерації малими римськими цифрами:<ol type="i" start=5>
<li>п'ять</li>
<li>шість</li>
</ol>
Продовження нумерації великими літерами латиниці:<ol type="A" start=7>
<li>сім</li>
<li>вісім</li>
</ol>
Продовження нумерації великими літерами латиниці:<ol type="a" start=9>
<li>дев'ять</li>
<li>десять</li>
</ol>
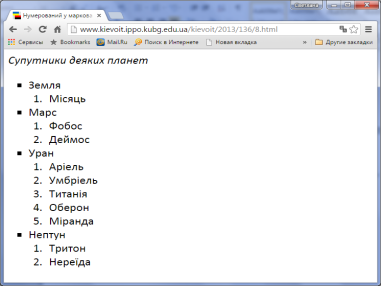
 Вправа 4.2. Створити HTML-документ за допомогою найпростішого текстового редактора, який містить нумерований список у маркованому.
Вправа 4.2. Створити HTML-документ за допомогою найпростішого текстового редактора, який містить нумерований список у маркованому.
|
<ul type="square"> |
|
<li>Земля |
|
<OL> |
|
<li>Місяць |
|
</OL></li> |
|
<LI>Mapc |
|
<OL> |
|
<LI>Фобос</li> |
|
<LI>Деймос</li> |
|
</OL></li> |
|
<LI>Уран |
|
<OL> |
|
<LI>Аріель</li> |
|
<LI>Умбріель</li> |
|
<LI>Титанія</li> |
|
<LI>Оберон</li> |
|
<LI>Міранда</li> |
|
</OL></li> |
|
<LI>Нептун |
|
<OL> |
|
<LI>Тритон</li> |
|
<LI>Нереїда</li> |
|
</OL></li> |
|
</UL> |

про публікацію авторської розробки
Додати розробку