Урок "WEB-дизайн. Мова HTML. Виготовлення навігаційної карти з використанням Adobe Photoshop"
Розробка практичного заняття комп’ютерного гуртка «Основи Web-дизайну»
Web-дизайн — це процес виробництва сайтів, який складається з технічної розробки, створення зручної структури веб-сторінки, графічного оформлення і передачі інформації в мережу.
До основних принципів цього напрямку можна віднести баланс основних елементів на картинці, їх органічність, ритм, фокусування уваги, загальний контраст і пропорційність.
Веб-дизайн (англ. Web design) — галузь веб-розробки і різновид дизайну, до завдання якого входить проектування призначених для користувача веб-інтерфейсів для сайтів або веб-застосунків.
Слово дизайн прийшло до нас з італійської мови і в перекладі має безліч значень. "Disegno" з італійської мови перекладається як задум, план, намір, мета, креслення, ескіз, начерк, малюнок, візерунок, модель, шаблон, що лежить в основі схема, композиція. У наш час досить поширеним поняттям є Web-дизайн, і це не дивно, адже розвиток продуктів Інтернет-бізнесу є досить зручним як для реалізації економічних інтересів різних компаній, так і для реалізації художніх задумів самого дизайнера. Крім того, це відносно новий напрямок у дизайні, яке все більше вимагає появи нових фахівців, тобто є "хлібом" для величезної кількості людей.
При розробці сучасного сайту не можна обійтись лише можливостями мови розмітки гіпертекстових документів HTML, яка визначає зовнішній вигляд у вікні браузера таких елементів як текст, таблиці, зображення та ін. та працює тільки із статичними елементами. Для опису способу відображення вмісту веб-документів із допомогою пристроїв виводу використовується потужна технологія каскадних таблиць стилів CSS. З метою надання веб-сторінкам привабливого вигляду, інтерактивності і створення у відвідувача відчуття взаємодії із сайтом, використовують додаткові можливості, доступні при використанні JavaScript-скриптів.
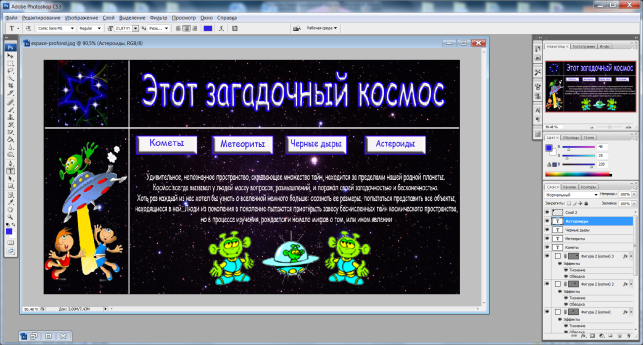
Сьогодні ми сторимо навігаційну карту для сайту засобами графічного редактору Adobe Photoshop.
Карта зображення в HTML (навігаційна карта)
Багато web-сторінок для організації посилань використовують одне зображення і до різних його областей прив'язують посилання, утворюючи таким чином "навігаційну карту".
Найрозповсюдженішим прикладом навігаційної карти є географічні (зокрема туристичні) карти світу: натиснувши по частині такої карти, що відповідає певній країні, - відкривається web-сторінка, присвячена цій країні.
Карта зображення (навігаційна карта) - це картинка, на якій розміщується одна або кілька зазначених областей для посилань.
Простіше сказати, є одна картинка, на якій може розміщуватися виділена область (коло, прямокутник, квадрат та ін.) і до цієї області підв'язуються адреси до інших сайтів або до ваших сторінок.
Спочатку розберемо трохи теорії.
Навігаційні карти задаються тегом <map>. Тег <map> включає себе тег(и) <area>, які визначають геометричні області всередині карти (в нашому прикладі це будуть прямокутники) і посилання, пов'язані з кожною областю (тобто куди ви потрапите при натисканні на будь-яку частину нашої карти).
РЕАЛІЗАЦІЯ:
1. Позначити рисунок не як звичайне графічне зображення, а як навігаційну карту, присвоївши йому за допомогою атрибуту usemap тегу <img> спеціальне ім'я. Назвемо наше зображення/карту ім'ям karta:
<img src="karta.jpg" usemap="#karta" >.
2. Задати за допомогою тегу <map> із атрибутом name навігаційну карту; для заданого випадку:
<map name="karta">
</map>
3. Визначити області зображення, які будуть посиланнями, та задати шляхи переходів за цими посиланнями. Це здійснюється за допомогою одинарного тегу <area>.
Атрибути тегу <area>:
href - задає до документу, що потрібно відкрити (так само, як у тезі <a>);
shape - визначає форму області зображення, яка буде посиланням; може приймати одне із трьох значень:
rect - прямокутна область;
poly - область у вигляді багатокутника;
circle - область задана колом;
coords - координати.
Малюнок Навігаційній карти
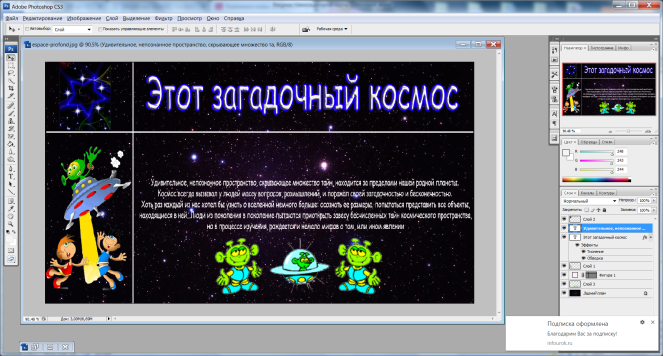
1. Вибрати малюнок для фону і відкрити його.
Файл Відкрити (Ctrl + O)
2. Поставити розмір малюнка (згідно розміру екрану)
Зображення Розмір зображення (Alt + Ctrl + I) 1366 х 768
3. Задаємо колір пера Білий і проводимо інструментом Лінія дві лінії - горизонтальну і вертикальну (інструмент знаходиться на панелі інструментів). Попередньо задаємо ширину лінії 4 пк.


Щоб лінія вийшла рівною, утримуємо клавішу Shift
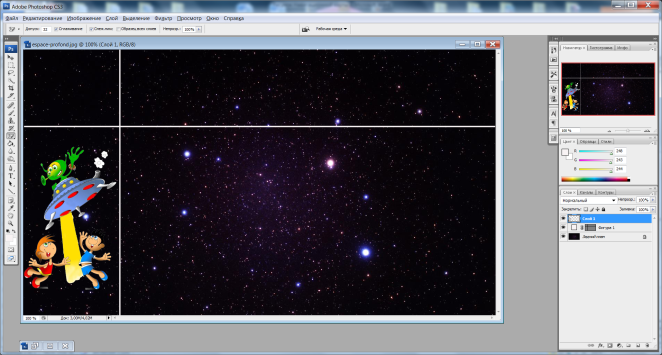
4. Для того щоб сторінка була яскравою, додаємо ще малюнки, при необхідності попередньо обробивши (прибрати фон, заштампувати і т.д.)
Файл Відкрити (Ctrl + O)
Ctrl + А -Виділити
Ctrl + С - Скопіювати
Перейти на основний малюнок (карту):
Ctrl + V- Вставити
Даний крок проробляємо стільки раз, скільки малюнків ми хочемо вставити.


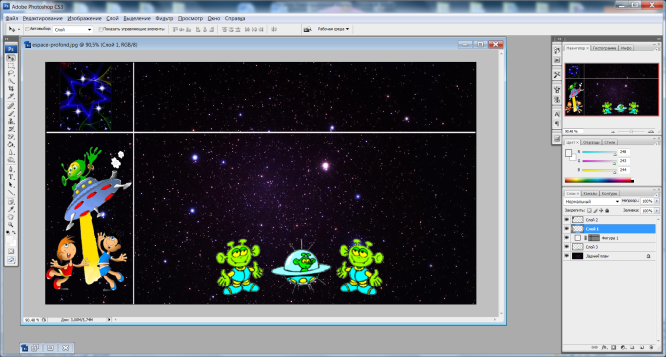
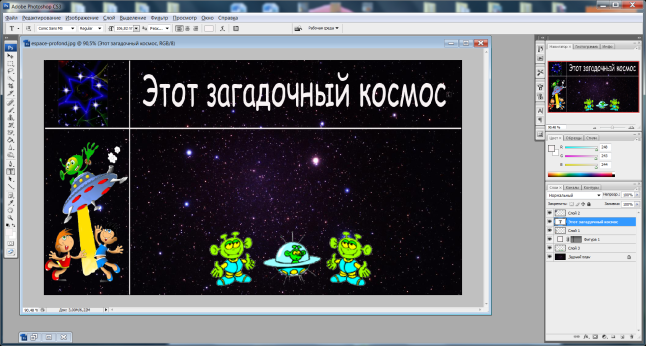
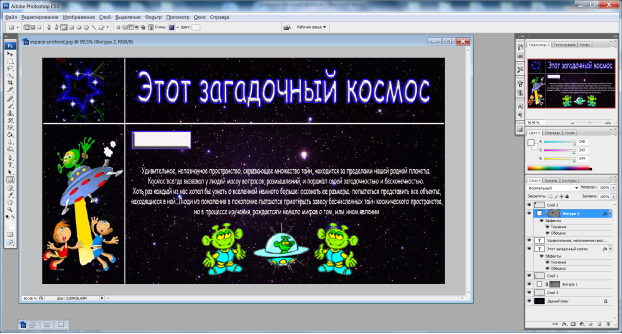
5. У верхній частині малюнку робимо напис «Цей загадковий космос». Використовуємо інструмент Горизонтальний текст

Шрифт Comic Sans MS.
При необхідності, виділивши текст (інструментом Горизонтальний текст), можемо поміняти його колір.

Застосуємо для цього шару ефекти. Натиснемо на кнопку fx (Додати стиль шару) в правій частині екрана. Вибираємо тінь, обведення, текстуру і т.д

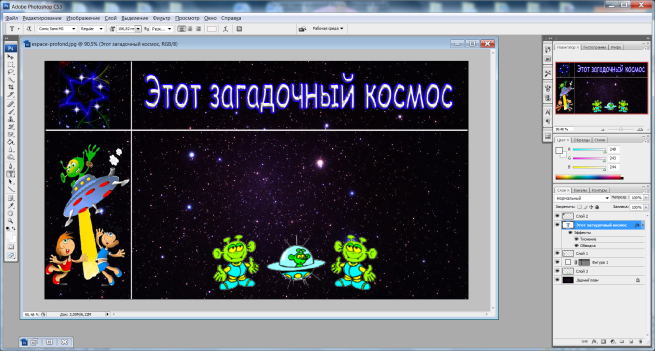
6. За допомогою інструменту Текст розміщуємо на малюнку текст (попередньо скопіювавши його з джерела)

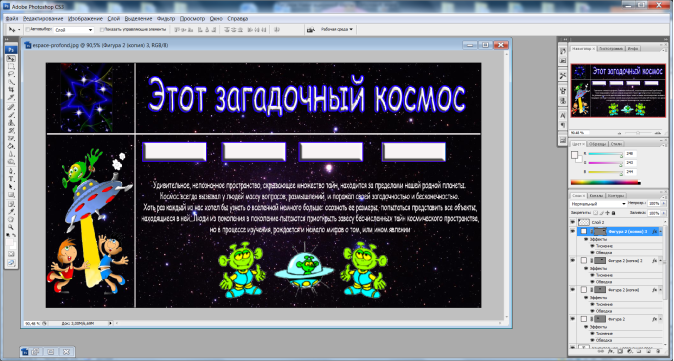
7. Створюємо на сторінці кнопку для посилань. Використовуємо інструмент прямокутник


Застосуємо для цього шару ефекти. Натиснемо на кнопку fx (Додати стиль шару) в правій частині екрана. Вибираємо тінь, обведення, текстуру і т.д
8. Створюємо 4 дубліката шару. Шар Создать дублікат шару


9. Підписуємо кнопки, які вийшли.

10. Зберігаємо малюнок під ім'ям karta.jpg
Але тепер нам треба написати програму (веб-сторінку), де в якості фонового малюнка ми будемо використовувати нашу карту.
<html>
<head>
<title>Навигационная карта</title>
</head>
<body>
<img src="karta.jpg" usemap="#karta">
<map name="karta">
<area href="http://light-science.ru/kosmos/solnechnaya-sistema/chto-takoe-kometa.html" shape="rect" coords="304,249,504,308">
<area href="http://www.krugosvet.ru/enc/nauka_i_tehnika/astronomiya/METEORIT.html" shape="rect" coords="553,250,752,308">
<area href="http://v-kosmose.com/chernyie-dyiryi-v-kosmose/" shape="rect" coords="796,251,994,307">
<area href="http://selena.sai.msu.ru/Home/SolarSystem/asteroids/asteroids.htm" shape="rect" coords="1054,249,1256,307">
</map>
</body>
</html>
Але як задати координати кнопок, при натисканні на які ми зможемо відкривати сторінки з інтернету за посиланнями, які ми зазначили?
Для цього нам треба відкрити наш малюнок у графічному редакторі Paint і підвести покажчик комп’ютерної миші до лівого верхнього кута кнопки. И записати координати точки, які можна побачити у нижньому куті редактора. Потім треба підвести мишку до нижнього правого кута, і також записати координати X та Y цієї точки. Вставити їх у програму:
<area href="http://light-science.ru/kosmos/solnechnaya-sistema/chto-takoe-kometa.html" shape="rect" coords="304,249,504,308">
Повторити ці дії для кожної кнопки.
![]()

Ми створили WEB-сторінку про космос!


про публікацію авторської розробки
Додати розробку
