Урок "Застосування гіпертекстових, графічних та мультимедійних елементів на веб-сторінках"
Комунальна організація (установа, заклад)
«Шосткинська загальноосвітня школа І-ІІІ ступенів №8
Шосткинської міської ради Сумської області»
Розробка уроку інформатики
Застосування гіпертекстових, графічних та
мультимедійних елементів на веб-сторінках
у 10 класі
Інноваційна ідея: педагогіка партнерства
Підготувала
Бандуріна
Тетяна Михайлівна,
вчитель інформатики
І категорії
м. Шостка-2020
Тема. Застосування гіпертекстових, графічних та мультимедійних елементів на веб-сторінках
Мета: формувати вміння практичного застосування знань, умінь і навичок створення веб-сторінки з використанням текстових та графічних гіперпосилань, мультимедійних та графічних елементів; повторити правила та особливості використання фреймів для розбиття веб-сторінки на блоки; розвивати критичне мислення, навички незалежного висловлювання, вміння вчитися; формувати здатність спільно вирішувати проблеми, переносити знання і способи діяльності, життєвого досвіду в нову ситуацію; виховувати повагу до освіти та оточуючих.
Очікувані результати
Після цього уроку учні зможуть:
- вільно писати теги та атрибути форматування тексту та сторінки, коди для розбиття сторінки на блоки;
- розробляти вебсайти за допомогою фреймів;
- додавати гіпертекстові, графічні та мультимедійні елементи на вебсторінки;
- об’єднуватись з іншими однокласниками в групу для спільної діяльності;
- працювати в команді для розв’язування поставленої задачі;
- усвідомити цінність взаємодопомоги.
Обладнання
Проектор, екран, персональні комп’ютери, об’єднані локальною мережею та підключені до Інтернету, парти, зіставлені для роботи 4-х груп, місце всередині кабінету для проведення «Каруселі» повторення, картки для повторення, картки-заготовки для написання сторінок вебсайту, кольорові картки для поділу на групи, робочі зошити.
Тип уроку:
Урок застосування знань, умінь, навичок
Форма проведення:
колективна творча діяльність
І. Підготовчий етап
- Привітання
Доброго дня, шановні учні. Ви бачите в нашому класі сьогодні перестановка, це означає, що нас чекає багато цікавого та корисного. Впевнена, ми із задоволенням будемо разом проводити наш час.
- Вашим практичним домашнім завданням була підготовка навчальних матеріалів (посилання на відео або коротке відео, графіка, завдання у вигляді тексту та відповіді), ви мали надіслати мені архіви або посилання на Google-диск. Я отримала ваші листи та сформувала папки зі знайденою вами інформацією на Computer1/D:/Матеріали. Ми скористаємось ними на уроці.
- Сьогодні я пропоную вам зробити навчальний сайт з якогось предмету, щоб допомогти учням готуватися до контрольної роботи чи до ЗНО (будемо висвітлювати якусь одну тему). Для цього нам слід пригадати те, чому ми навчилися раніше.
Вправа «Мозковий штурм»
Що ви дуже добре пам’ятаєте з вивченого?
(Очікувані відповіді
- Структуру HTML-документа
- Теги форматування тексту
- Створення нумерованих та маркерованих списків
- Текстові та графічні гіперпосилання
- Додавання зображень, відео
- Побудову таблиць
- Використання фреймів)
Добре, мені приємно чути, що ви перелічили все, що ми вивчали. Кожен з вас називав якусь одну тему, тобто в саме в цьому питанні ви відчуваєте себе найбільш компетентними. Давайте поділимось своїми знаннями і допоможемо іншим.
Вправа «Карусель»(можна заздалегідь дати завдання парам учнів добре повторити певну тему, в каруселі посадити учнів так, щоб учні, які добре знають одну і ту ж тему сумістилися вперед на одного, коли внутрішнє коло дійде до учня-знавця тієї ж теми, кола поміняти)
По колу в класі розставити 5 стільців. На них сідають ті учні, які хочуть навчити інших (допомогти пригадати вивчене). Напроти стоять стільці, на які сідають решта учнів, їм «вчителі» розповідають матеріал або відповідають на питання в межах своєї теми. Потім учні внутрішнього кола пересідають далі. Вчитель засікає час 1 хвилину для кожної зупинки. Потім учні кіл міняються: тепер зовнішнє коло стає внутрішнім.
Учні сідають за парти.
ІІ. Планування
Отже, ми у всеозброєнні. На місцях ви знайдете опорні конспекти з вивчених тем. На столах ви бачите різнокольорові трикутники. Оберіть собі один. Подивіться, хто ще в класі обрав такий самий? Тепер ви – одна команда, поміняйтеся місцями так, щоб кожна група була за одним столом.
- Постановка завдання
Шановні старшокласники, для вас є достатньо актуальним завдання підготовки до ЗНО. Ви вже напевно обрали предмети і зрозуміли, що для успішної здачі іспиту треба володіти і теоретичними знаннями, і практичними навичками. Тож давайте створимо веб-сайт з будь-якої теми обраного вами предмету, матеріали якого допомогли б підготуватися до ЗНО.
Вимоги до вмісту сайта:
- Естетичне оформлення (1 бал)
- Сайт містить блоки та панель навігації.(3 бали)
- Принаймні на одній сторінці є відео.( 2-3 бали)
- Використовуються текстові та графічні гіперпосилання. (2 бали)
- Графічні файли використані для фону та фотогалереї.(3 бали)
Оберіть тему, накресліть схему сайту, вкажіть перелік необхідних сторінок.
(Вислухати рішення учнів через 2 хвилини)
Я продемонструю вам свій приклад сайту. (Показ сайту «Побудова графіків функцій методом геометричних перетворень»)
Діти, я думаю, що буде краще розподілити обов’язки в команді:
- Нехай один з вас створить папку для вашого сайту на диску D: , назвіть іі «Сайт1», в ній заготуйте ще дві папки Іmage та Video.
- Один нехай напише сторінку розбиття на блоки та сторінку меню.
- Другий напише сторінку із картинною галереєю
- Третій розробляє сторінку з відео та посиланнями
- Четвертий – сторінку зворотного зв’язку та якусь нескладну сторінку.
- Потім зберіть усі сторінки у папку «Сайт1» і продемонструйте свою роботу.
( Дати 2 хвилини на розподіл обов’язків у групах)
ІІІ Реалізація завдання
Учні сідають за комп’ютери та працюють над сайтом, вчитель спостерігає за роботою та допомагає в разі необхідності, консультує.
ІV Контроль
Пропоную оцінити сайт своєї команди та команди-сусідки, згідно вимог нашого уроку.
Зайдіть на диск D: того комп’ютера, де зберігається папка «Сайт» ваша, потім сусідньої команди, скопіюйте на свій комп’ютер дві папки, скористайтеся табличкою оцінювання.
(Візьміть картки оцінювання на столах)
|
Вимоги до вмісту сайта |
Максимальний бал |
Наш сайт |
Сайт іншоі команди |
|
|
|
|
«Сайт__» |
|
Естетичне оформлення |
1 |
|
|
|
Сайт містить блоки та панель навігації |
3 |
|
|
|
Принаймні на одній сторінці є відео |
2-3 |
|
|
|
Використовуються текстові та графічні гіперпосилання. |
2 |
|
|
|
Графічні файли використані для фону та фотогалереї |
3 |
|
|
|
Оцінка: |
|
|
|
Учні сідають за парти, оголошують оцінки, аргументуючи їх.
V Рефлексія
Чи досягли ми мети, яку поставили на початку уроку?
Чому нам це вдалося (не вдалося) ?
Що було легким, а що складним?
VІ Домашнє завдання
Після практичної роботи буде правильними ще раз переглянути правила написання, призначення, атрибути вивчених тегів. Наступний урок – комп’ютерне тестування. Підготуйтеся, будь ласка. Тож записуємо в щоденники:
Повторити головне розділу 3, тест стор. 132-133 (електронний підручник на блозі учителя.
Якщо учні не встигнуть виконати завдання, то можна запропонувати зберегти папки з проектами на свій Google-диск та доробити вдома.
Додатки
Додаток 1. Опорні конспекти
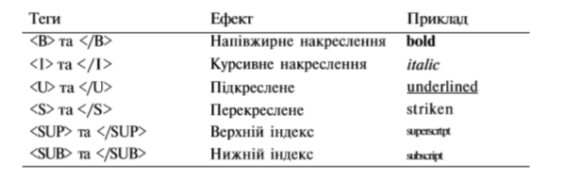
Теги форматування тексту
Для того щоб розбити текст на логічні частини, використовують заголовки. Мова HTML підтримує шість рівнів заголовків документів. Вони позначені тегами від <Н1>...</Н1> до <Н6>...</Н6>.
Текст заголовка може бути вирівняний по центру, за правим або лівим краєм — для цього використовують атрибут ALIGN. Наприклад: <Н2 ALIGN=center \ right \ left>Teкст заголовка </Н2> (тут символ \ означає можливість вибору між значеннями center, right або left).
Для визначення звичайних абзаців у мові HTML використовують теги <Р> і </Р>.
У разі переходу на новий рядок без створення абзацу використовується одинарний тег <BR>. Розділювачами в тексті можуть також бути горизонтальні лінії їх створюють за допомогою одинарного тегу <HR>.
Кольори та зображення для всього документа і його тла задають за допомогою тегу <BODY>. Він може мати такі атрибути:
• BACKGROUND="URL" — замість URL вказують адресу малюнка, який має бути тлом для сторінки; • BGC0L0R=значення — задає колір, який має бути фоновим для документа;
• ТЕХТ=значення — задає колір тексту

Гарнітуру, розмір та колір шрифту для фрагмента тексту задають за допомогою тегу <FONT АТРИБУТИ>Текст</FONT>.
<BIG>Teкст</BIG> — збільшення розміру шрифту. Розмір символів тексту збільшується на одиницю відносно поточного рівня.
• <SMALL>Teкст</SMALL> — зменшення розміру шрифту. Розмір символів зменшується на одиницю відносно поточного рівня.
<MARQUEE> та </MARQUEE> — вони додають до веб-сторінки «рухомий рядок» із тексту, розташованого між ними.
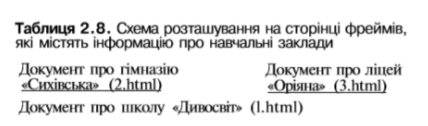
HTML-документи, які містять фрейми

<HTML>
<TITLE>Навчальні заклади</TITLE>
<FRAMESET ROWS="60%, 40%">
<FRAMESET COLS="50%,50%">
<FRAME SRC="2.html">
<FRAME SRC="3.html">
</FRAMESET> <FRAME SRC="l.html">
</FRAMESET>
</HTML>

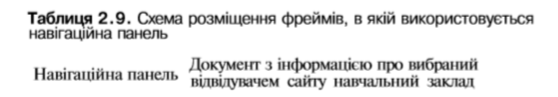
Якщо заплановано використовувати певний фрейм для відображення інформації, яка змінюватиметься після вибору відвідувачами іншого посилання, то йому надають ім'я. Наприклад, <FRAME NAME="frame1". Веб-сторінка з гіперпосиланнями, що виконуватиме роль навігаційної панелі, складається із сукупності тегів <А>...</А>. У них крім адреси файлу, пов'язаного з гіперпосиланням, слід зазначити ім'я фрейму, в якому цей файл відображатиметься. Для цього використовують атрибут TARGET, значенням якого є ім'я відповідного фрейму. Наприклад:
<А HREF="2.html" TARGET="frame1">Гімназія «Сихівська»</А>
HTML-документ, який збережіть у файлі index.html
<HTML> <TITLE>Навчальні заклади</TITLE>
<FRAMESET COLS="20%,*">
<FRAME SRC="np.html">
<FRAME NAME="framel"> </FRAMESET>
</HTML>
Створіть HTML-документ, який міститиме навігаційну панель, і збережіть його у файлі np.html.
<HTML>
<TITLE>Школи, ліцеї, гімназії</TITLE>
<BODY>
<Н2><А HREF="1.html" TARGET="frame1">Школа «Дивосвіт» </А></Н2>
<Н2><А HREF="2.html" TARGET="frame1">Гімназія «Сихівська»</А></Н2>
<Н2><А HREF="3.html" TARGET="frame1">Ліцей «Оріяна»</А> </Н2>
</BODY>
</HTML>
Використання зображень у веб-документах
<BODY BACKGROUND="mone.jpg">
Зміна розміру малюнка для фона за допомогою
Fhotoshop-online (посилання на сайт https://photoshop-online.biz/edit_photo/)
Скористайтеся меню Зображення – команда Розмір зображення
Розглянемо HTML-документ, в якому використаємо малюнок flamingo.jpg, де зображено фламінго. У тегу <IMG> задамо атрибути WIDTH,HEIGHT та ALT.
<HTML>
<TITLE>Малюнок</TITLE>
<ВООУ BACKGROUND="flamingo.jpg">
<IMG SRC="2.jpg" WIDTH=300 HEIGHT=200 ALT="Фламінго">
</BODY>
</HTML>
Розміщення зображень у тексті Зображення можна розмістити у тексті, але при цьому слід визначити, в який спосіб текст обтікатиме його. Для взаємного розміщення тексту і зображень призначений атрибут ALIGN у тегу <IMG>, який може набувати, зокрема, таких значень:
• left — зображення розміщене в лівій частині сторінки, текст обтікає його з правого боку;
• right — зображення розміщене у правій частині сторінки, текст обтікає його з лівого боку.
Для того щоб картинка не була розташована впритул до тексту, можна задати відступи. Це роблять за допомогою атрибута HSPASE для бокових полів та атрибута VSPASE для верхнього і нижнього полів. Значення аргументів задають у вигляді чисел, що визначають розміри відступів у пікселах.
<IMG SRC="flamingo.jpg" ALIGN=left HSPACE=10 VSPASE=10>
Графічні гіперпосилання
Зображення, як і текст, можна використовувати як посилання. Для цього тег <IMG> необхідно помістити між тегами <А> і </А>. Зображення-посилання має синю рамку, а після наведення на нього вказівника миші той набуває такої самої форми, що й у випадку текстового посилання.
<А HREF="gorobci.html"><IMG SRC="gorobci.jpg"></A>
Під час створення сайтів зображення часто вставляють у комірки таблиці. У цьому випадку малюнки будуть розташовані на екрані так, як задумав дизайнер веб-сайту. У такий спосіб створюють, наприклад, фотогалереї: зображення невеликих розмірів вміщують у комірки таблиці та роблять їх гіперпосиланнями, кожне з яких пов'язане з тим самим фото, але більшого розміру.
Приклад 3.3. Створення фотогалереї Створимо у HTML-документі таблицю, в комірки якої вставимо ілюстрації до веб-сайту навчального закладу.
<HTML>
<BODY>
<TABLE>
<TR>
<TD><A HREF="foto/l.html" TARGET="_blank"><IMG SRC="foto/l.jpg" WIDTH=180 HEIGHT=150 ALT="Тренажерний зал"> </TD>
<TD><A HREF="foto/2.html" TARGET="_blank"><IMG SRC="foto/2.jpg" WIDTH=180 HEIGHT=150 ALT="Гімнастика в нашій школі"></TD>
<TD><A HREF="foto/3.html" TARGET="_blank"><IMG SRC="foto/3.jpg" WIDTH=180 HEIGHT=150 ALT="HapiBHi з чемпіонами"></TD>
<TD><A HREF="foto/4.html" TARGET="_blank"><IMG SRC="foto/4. .jpg" WIDTH=180 HEIGHT=150 ALT="KBK"></TD>
</TR>
Усі зображення розміщені в поточній папці в підкаталозі foto. Кожний малюнок, вставлений у комірку таблиці, є посиланням, що вказує на HTML-документ, тіло якого містить тег вставляння того самого малюнка-гіперпосилання.
Мультимедіа на веб-сторінках
В елементі <video> краще використовувати атрибут controls, який відповідає за відображення елементів керування плеєром.
<video controls width="450" height="250">
<source src="Video/gr.mp4" type="video/mp4">
<video controls> <source src="video/movie.mp4" type="video/mp4">
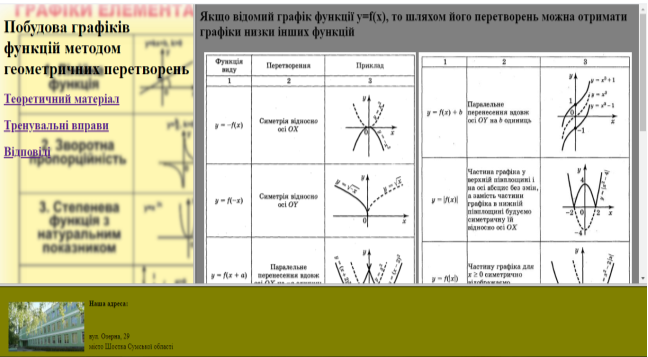
Додаток 2. Приклади сторінок сайту «Побудова графіків функцій методом геометричних перетворень»
|
Перша сторінка main.html <!DOCTYPE html> <html> <head> <title>Peretvjrenny</title> <meta charset="utf-8"> </head> <FRAMESET Rows="80%,*"> <FRAMESET Cols="30%,*"> <FRAME SRC="np.html"> <FRAME name="info"> </FRAMESET> <FRAME SRC="zv.html"> </FRAMESET> </html>
|
Четверта сторінка vidp.html <!DOCTYPE html> <html> <head> <title><title>Відповіді</title> <meta charset="utf-8"></title> </head> <body> <div><img src="Image/asc.gif"alt="List picture" width="200" height="" align="left" hspace="30" vspace="10">
<H2> 1) у=(х-4)<sup>3</sup> <H2> <br> <H2>2) у=sin(<i>х/8</i>) </H2> <br> <H2>3) Стиском до осі Оу удвічі та паралельним перенесенням ліворуч на 6 одиниць </H2> <br> </div> </body> </html> |
|
Друга сторінка np.html <!DOCTYPE html> <html> <head> <title>Навігаційна панель</title> <meta charset="utf-8"> </head> <body background="Image/np_fon.png"> <h1>Побудова графіків функцій методом геометричних перетворень </h1> <h2><A Href="teor.html" target="info"> Теоретичний матеріал </A></h2> <h2><A Href="zavd.html" target="info"> Тренувальні вправи </A></h2> <h2><A Href="vidp.html" target="info"> Відповіді </A></h2> </body> </html> |
П’ята сторінка zavd.html <!DOCTYPE html> <html> <head> <title>Завдання 1</title> <meta charset="utf-8"> </head> <body> <div><img src="Image/matem.gif"alt="List picture" width="200" height="" align="left" hspace="20" vspace="20">
<H2> 1) Вказати формулу функції, графік якої отримують із графіка функції у=х<sup>3</sup> у результаті його паралельного перенесення в додатньому напрямі осі <i>х</i> на 4 одиниці.</H2> <br> <H2>2) Вказати формулу функції, графік якої отримують із графіка функції у=sin<i>х</i> у результаті його розтягування від осі <i>y</i> у 8 разів.</H2> <br> <H2>3) У результаті яких послідовних перетворень із графіка функції y=f(x) можна отримати графік функції y=f(2x+6)?</H2> <br> </div> <a href="vidp.html"><img src="Image/vd.png" alt="List picture" width="250" height=""></a> </body> </html>
|
|
Третя сторінка teor.html <head> <title>Навігаційна панель</title> <meta charset="utf-8"> </head> <body bgcolor="gray"> <div><H2>Якщо відомий графік функції y=f(x), то шляхом його перетворень можна отримати графіки низки інших функцій</H2></div> <table align="center" border="0"> <tr> <td> <img src="Image/image055.png" alt="List picture" width="450" height="600"> </td> <td> <img src="Image/image062.jpg" alt="List picture" width="450" height="600"> </td> </tr> </table> <div><H2>Відеолекція</H2></div> <div> <video controls width="450" height="250"> <source src="Video/gr.mp4" type="video/mp4"> </video> </div> <div><H2>За допомогою сервісу GeoGebra можна простежити зміни графіку функції</H2></div> <div><a href="https://www.geogebra.org/m/pGwAPdA3">Простежити зміни графіку функції</a></div> </body>
|
Шоста сторінка zv.html <!DOCTYPE html> <html> <head> <title>Контакти</title> <meta charset="utf-8"></title> </head> <body bgcolor="olive"> <img src="Image/sc.jpg"alt="List picture" width="160" height="" align="left" hspace="10" vspace="5"> <H5> Наша адреса:</H5> <br> <small>вул. Озерна, 29 <br> місто Шостка Сумської області</small> <br> </body> </html>
|
Вигляд сайту

1


про публікацію авторської розробки
Додати розробку