Валідація та збереження даних форм
Коли ви збираєте інформацію від людей, через форму, ви застосовуєте якісь перевірки. Недотримання цих вимог може призвести до втрати клієнтів, небажаних даних в вашій базі даних або навіть слабких місць в системі безпеки вашого сайту. Історично, створення перевірок було болісним процесом. На стороні сервера, процес полегшується завдяки фреймворкам, які обробляють все за вас, але на стороні клієнта, ви, як правило, користуєтесь JavaScript-бібліотеками, які доволі складно інтегрувати.
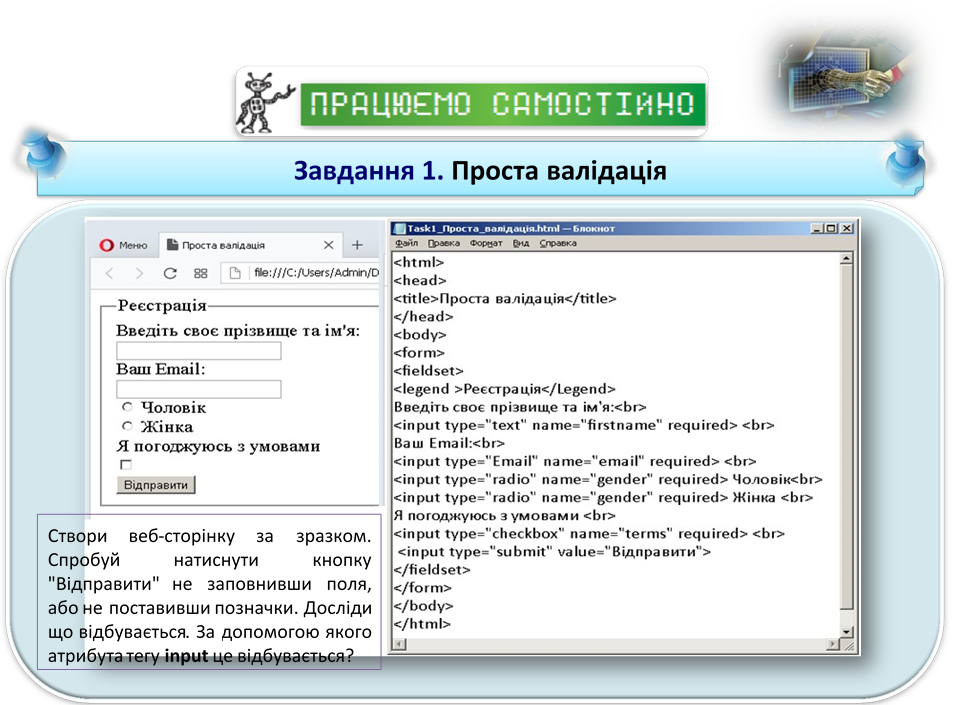
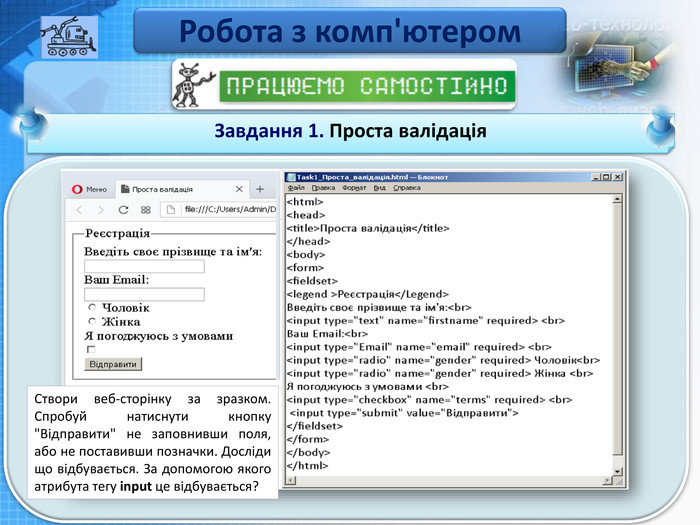
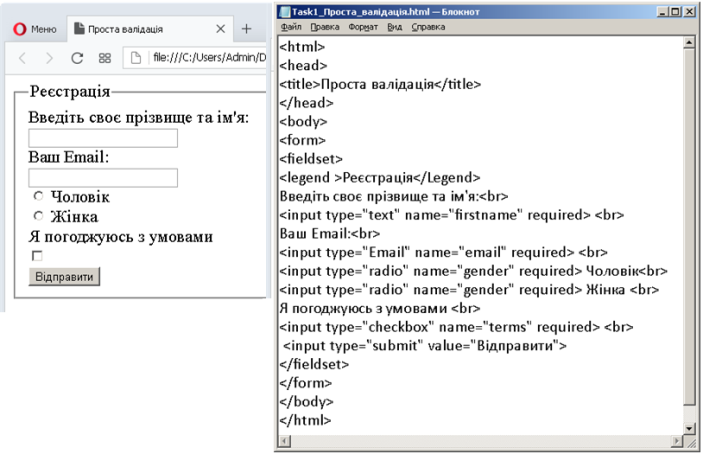
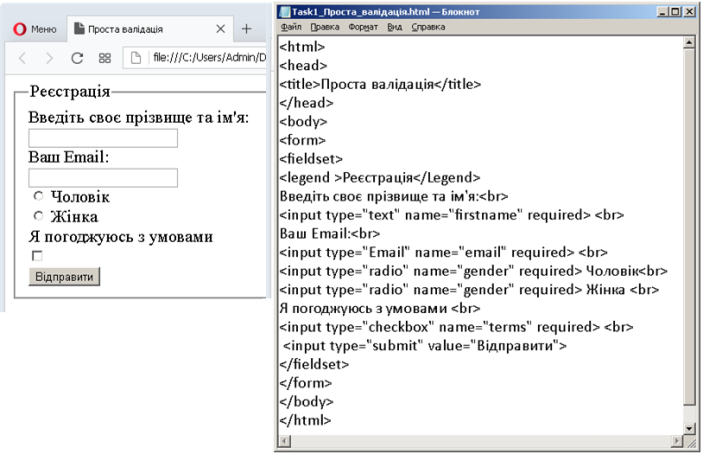
Завдання 1. Проста валідація.
Створи веб-сторінку за зразком. Спробуй натиснути кнопку "Відправити" не заповнивши поля, або не поставивши позначки. Досліди що відбувається. За допомогою якого атрибута тегу input це відбувається?

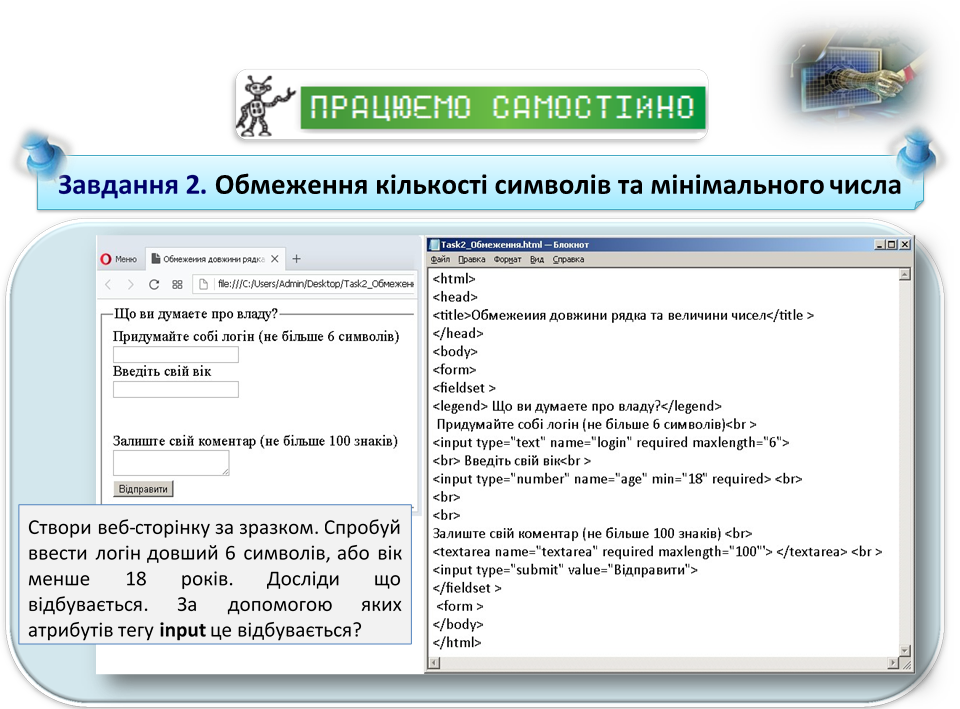
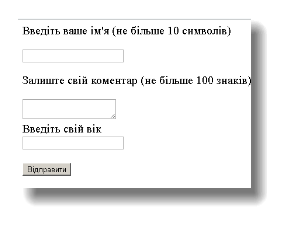
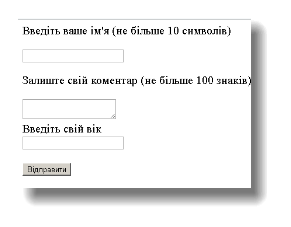
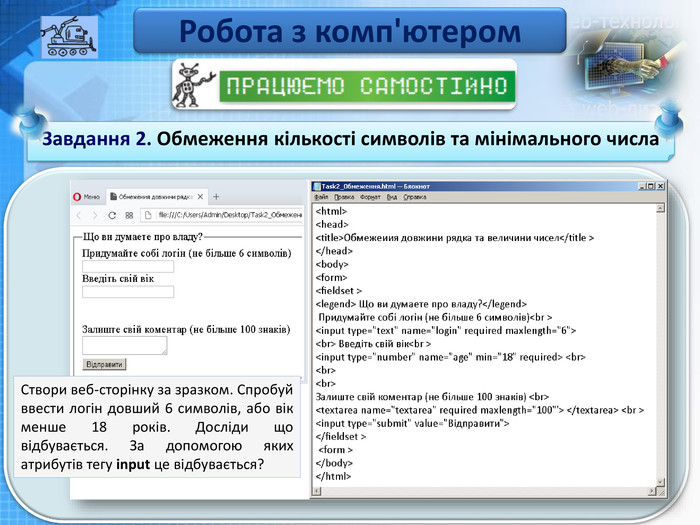
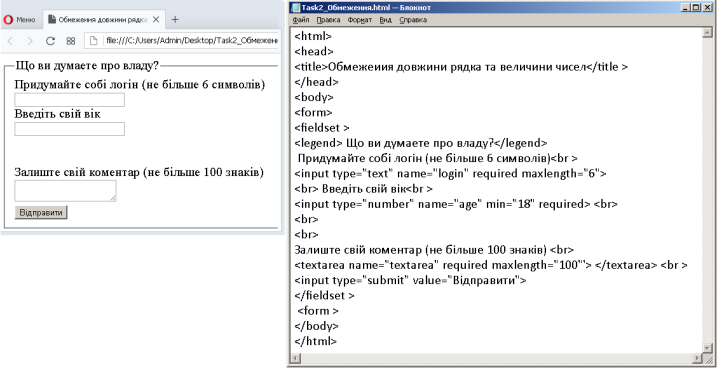
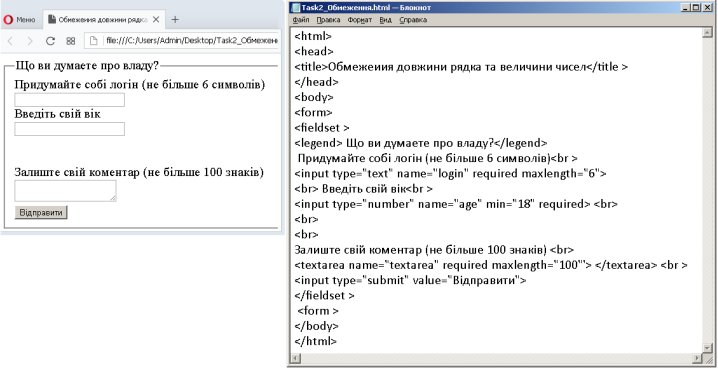
Завдання 2. Обмеження кількості символів та мінімального числа.
Створи веб-сторінку за зразком. Спробуй ввести логін довший 6 символів, або вік менше 18 років. Досліди що відбувається. За допомогою яких атрибутів тегу input це відбувається?

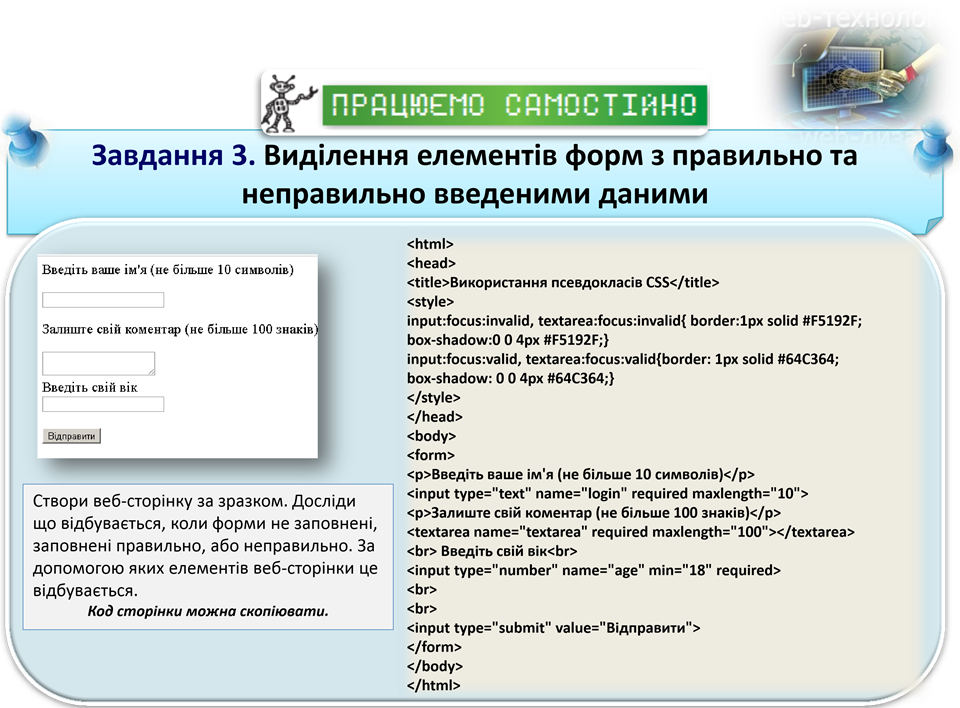
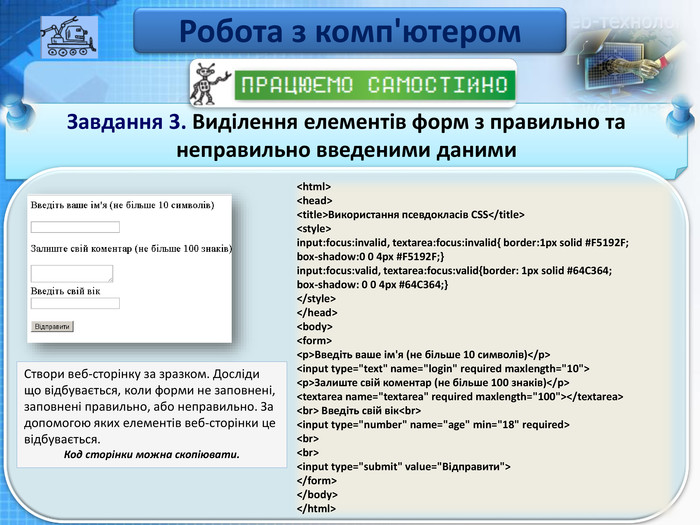
Завдання 3. Виділення елементів форм з правильно та неправильно введеними даними
Створи веб-сторінку за зразком. Досліди що відбувається, коли форми не заповнені, заповнені правильно, або неправильно. За допомогою яких елементів веб-сторінки це відбувається.
Код сторінки можна скопіювати.
|
|
<html> <head> <title>Використання псевдокласів CSS</title> <style> input:focus:invalid, textarea:focus:invalid{ border:1px solid #F5192F; box-shadow:0 0 4px #F5192F;} input:focus:valid, textarea:focus:valid{border: 1px solid #64C364; box-shadow: 0 0 4px #64C364;} </style> </head> <body> <form> <p>Введіть ваше ім'я (не більше 10 символів)</p> <input type="text" name="login" required maxlength="10"> <p>Залиште свій коментар (не більше 100 знаків)</p> <textarea name="textarea" required maxlength="100"></textarea> <br> Введіть свій вік<br> <input type="number" name="age" min="18" required> <br> <br> <input type="submit" value="Відправити"> </form> </body> </html> |
Завдання 1. Проста валідація.
Створи веб-сторінку за зразком. Спробуй натиснути кнопку "Відправити" не заповнивши поля, або не поставивши позначки. Досліди що відбувається. За допомогою якого атрибута тегу input це відбувається?

Завдання 2. Обмеження кількості символів та мінімального числа.
Створи веб-сторінку за зразком. Спробуй ввести логін довший 6 символів, або вік менше 18 років. Досліди що відбувається. За допомогою яких атрибутів тегу input це відбувається?

Завдання 3. Виділення елементів форм з правильно та неправильно введеними даними
Створи веб-сторінку за зразком. Досліди що відбувається, коли форми не заповнені, заповнені правильно, або неправильно. За допомогою яких елементів веб-сторінки це відбувається.
Код сторінки можна скопіювати.
|
|
<html> <head> <title>Використання псевдокласів CSS</title> <style> input:focus:invalid, textarea:focus:invalid{ border:1px solid #F5192F; box-shadow:0 0 4px #F5192F;} input:focus:valid, textarea:focus:valid{border: 1px solid #64C364; box-shadow: 0 0 4px #64C364;} </style> </head> <body> <form> <p>Введіть ваше ім'я (не більше 10 символів)</p> <input type="text" name="login" required maxlength="10"> <p>Залиште свій коментар (не більше 100 знаків)</p> <textarea name="textarea" required maxlength="100"></textarea> <br> Введіть свій вік<br> <input type="number" name="age" min="18" required> <br> <br> <input type="submit" value="Відправити"> </form> </body> </html> |