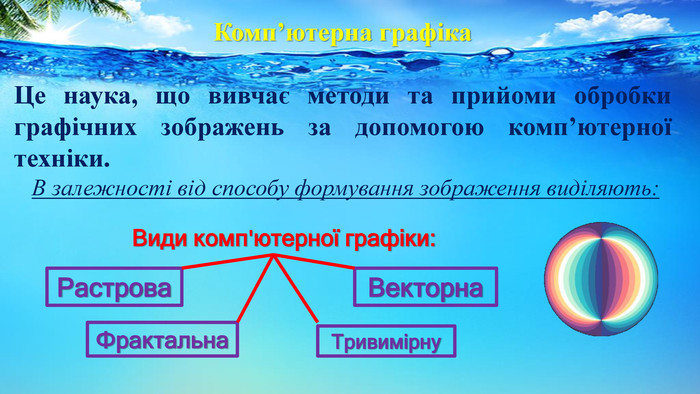
Види графіки. Колірні системи.
Про матеріал
Дана презентація може бути використання для онлайн уроку з інформатики для учнів 10 класу. Перегляд файлу
Зміст слайдів
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку