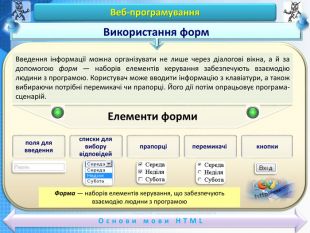
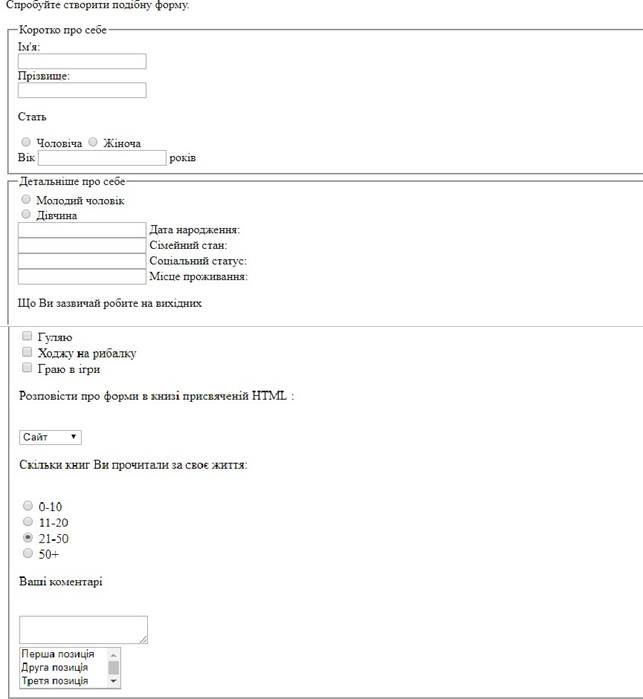
Використання форм. Основні елементи форми
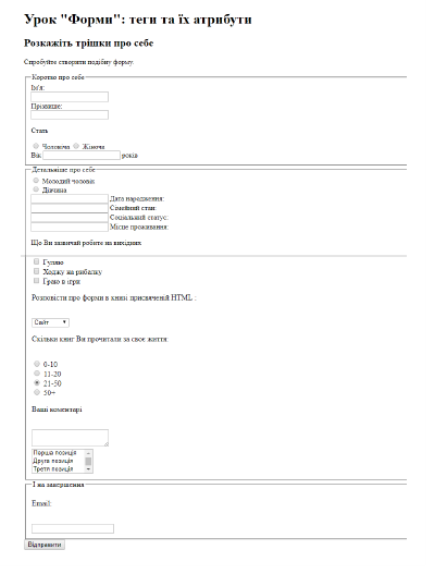
Урок ”Форми”: теги та ix атрибути
![]() про
себе
про
себе

|
I на заверпјення Email:
|
|
|
Вфлравит” |
|
Виконай завдання за зразком, використай підказку

Підказка
Скопіюй код сторінки, переглянь отриманий результат. Використай для виконнання Завдання.
<html>
<head>
<title>Моя сторінка 2</title>
</head>
<body>
<form>
<fieldset>
<legend>Реєстрація</legend>
Прізвище:<br>
<input type="text" name="firstname"><br>
Ім'я:<br>
<input type="text" name="lastname">
<br>
<input type="radio" name="gender" checked> Чоловік<br>
<input type="radio" name="gender" > Жінка<br>
<input type="radio" name="gender" > Інше <br>
<input type="submit" value="Відправити">
</fieldset>
<br>
<fieldset>
<legend>Трішки про Вас</legend>
<p>Оберіть автомобіль, який би Ви придбали?</p>
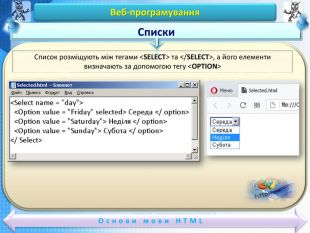
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
<br>
<p>Які страви Вам до вподоби?</p>
<input type="checkbox" name="vehicle1" > Борщ<br>
<input type="checkbox" name="vehicle2" > Шашлики <br>
<input type="checkbox" name="vehicle2" > Пельмені <br>
<p>Залиште свої коментарі</p> <br>
<textarea> </textarea> <br>
</fieldset>
</form>
</body>
</html>


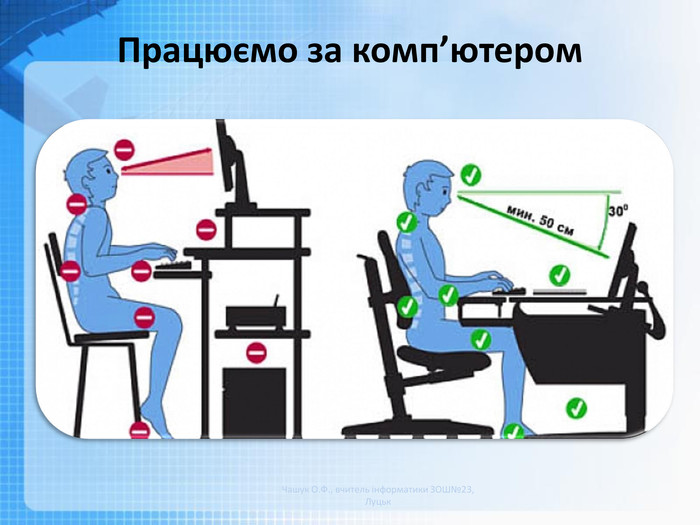
Робота з комп'ютером
Завдання. Розробіть такі варіанти веб-сторінок із формами
1. Сторінка з формою, яка містить інформацію про погоду цього дня. Створіть можливість для надсилання форми за електронною адресою.
2.
 Уявіть,
що ви відпочиваєте в дитячому таборі, і ваші батьки хочуть знати про ваш стан
здоров'я, про те, як ви харчуєтеся та інше; придумайте відповідні поля форми та
організуйте її надсилання за електронною адресою.
Уявіть,
що ви відпочиваєте в дитячому таборі, і ваші батьки хочуть знати про ваш стан
здоров'я, про те, як ви харчуєтеся та інше; придумайте відповідні поля форми та
організуйте її надсилання за електронною адресою.
3. Уявіть, що ви замовляєте піцу або іншу страву через Інтернет; придумайте форму для замовлення і організуйте її надсилання за електронною адресою.
4. Розробіть форму для надсилання інформації про книжку до уявної електронної бібліотеки.
5. Розробіть форму для надсилання інформації про товар, який можна придбати через уявний електронний магазин.
6. Розробіть форму для виконання тесту з будь-якого предмета.
7. Розробіть форму для надсилання інформації про учня для отримання атестата
8. Розробіть форму для надсилання інформації, що характеризує роботу учня протягом літньої практики.
Чашук О.Ф., вчитель інформатики
9. Придумайте свій варіант використання формЗОШ№23, Луцьк.


про публікацію авторської розробки
Додати розробку










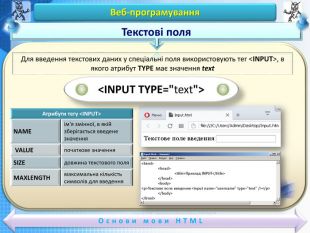
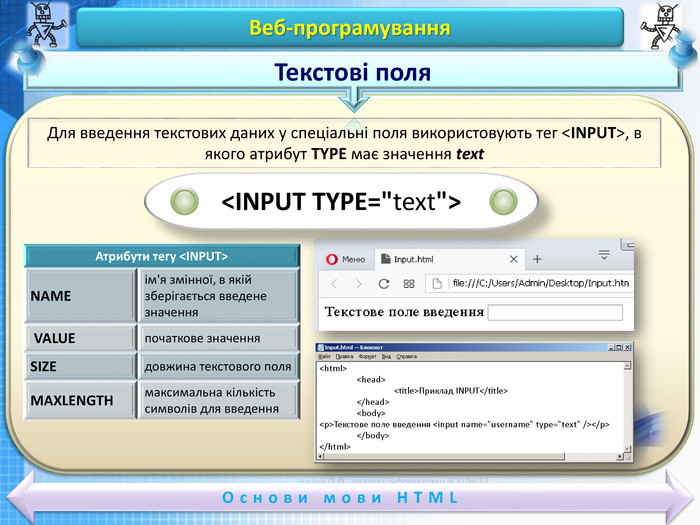
 " title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Веб-програмування. Основи мови HTMLТекстові поля. Для введення текстових даних у спеціальні поля використовують тег , в якого атрибут TYPE має значення text{7 DF18680-E054-41 AD-8 BC1-D1 AEF772440 D}Атрибути тегу NAMEім'я змінної, в якій зберігається введене значення VALUE початкове значення. SIZE довжина текстового поля. MAXLENGTH максимальна кількість символів для введення">
" title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Веб-програмування. Основи мови HTMLТекстові поля. Для введення текстових даних у спеціальні поля використовують тег , в якого атрибут TYPE має значення text{7 DF18680-E054-41 AD-8 BC1-D1 AEF772440 D}Атрибути тегу NAMEім'я змінної, в якій зберігається введене значення VALUE початкове значення. SIZE довжина текстового поля. MAXLENGTH максимальна кількість символів для введення">
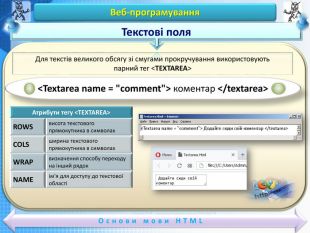
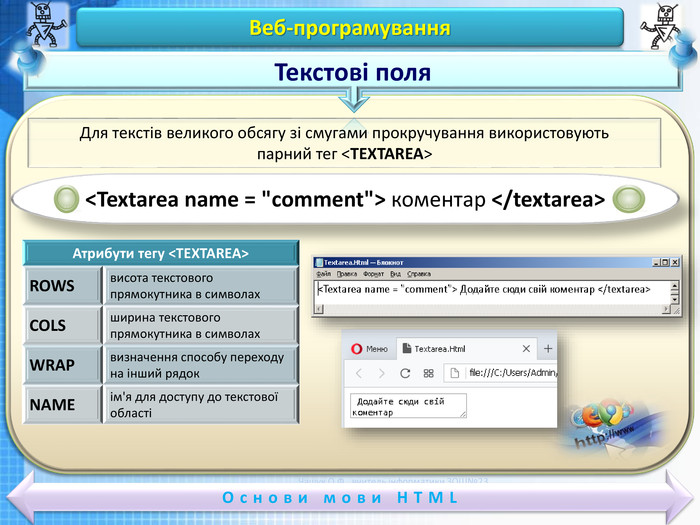
 коментар " title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Веб-програмування. Основи мови HTMLТекстові поля. Для текстів великого обсягу зі смугами прокручування використовуютьпарний тег ">
коментар " title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Веб-програмування. Основи мови HTMLТекстові поля. Для текстів великого обсягу зі смугами прокручування використовуютьпарний тег ">
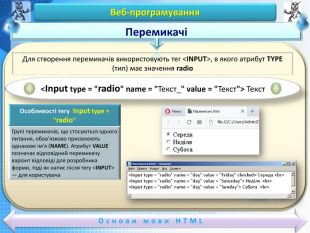
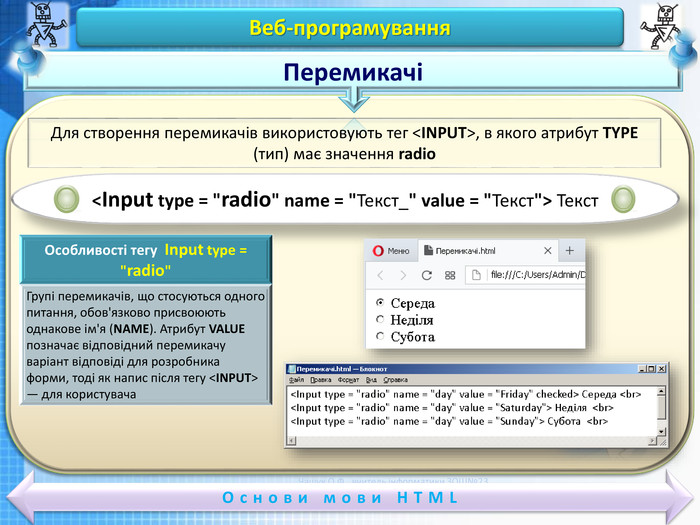
 Текст{7 DF18680-E054-41 AD-8 BC1-D1 AEF772440 D}Особливості тегу Input type = "radio" Групі перемикачів, що стосуються одного питання, обов'язково присвоюють однакове ім'я (NAME). Атрибут VALUE позначає відповідний перемикачу варіант відповіді для розробника форми, тоді як напис після тегу — для користувача" title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Веб-програмування. Основи мови HTMLПеремикачіДля створення перемикачів використовують тег , в якого атрибут TYPE (тип) має значення radio Текст{7 DF18680-E054-41 AD-8 BC1-D1 AEF772440 D}Особливості тегу Input type = "radio" Групі перемикачів, що стосуються одного питання, обов'язково присвоюють однакове ім'я (NAME). Атрибут VALUE позначає відповідний перемикачу варіант відповіді для розробника форми, тоді як напис після тегу — для користувача">
Текст{7 DF18680-E054-41 AD-8 BC1-D1 AEF772440 D}Особливості тегу Input type = "radio" Групі перемикачів, що стосуються одного питання, обов'язково присвоюють однакове ім'я (NAME). Атрибут VALUE позначає відповідний перемикачу варіант відповіді для розробника форми, тоді як напис після тегу — для користувача" title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Веб-програмування. Основи мови HTMLПеремикачіДля створення перемикачів використовують тег , в якого атрибут TYPE (тип) має значення radio Текст{7 DF18680-E054-41 AD-8 BC1-D1 AEF772440 D}Особливості тегу Input type = "radio" Групі перемикачів, що стосуються одного питання, обов'язково присвоюють однакове ім'я (NAME). Атрибут VALUE позначає відповідний перемикачу варіант відповіді для розробника форми, тоді як напис після тегу — для користувача">
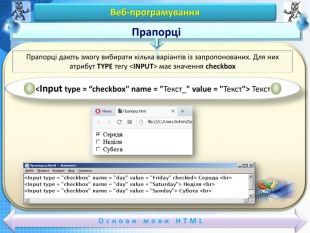
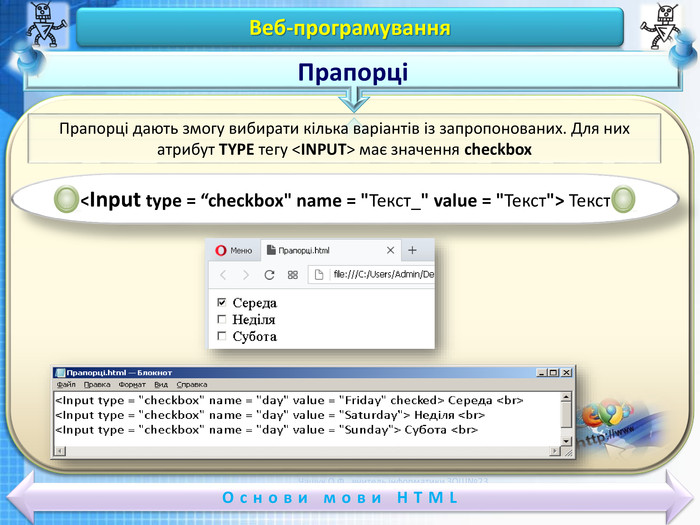
 Текст" title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Веб-програмування. Основи мови HTMLПрапорціПрапорці дають змогу вибирати кілька варіантів із запропонованих. Для них атрибут TYPE тегу має значення checkbox Текст">
Текст" title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Веб-програмування. Основи мови HTMLПрапорціПрапорці дають змогу вибирати кілька варіантів із запропонованих. Для них атрибут TYPE тегу має значення checkbox Текст">

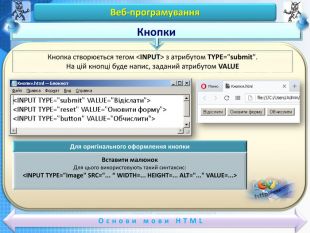
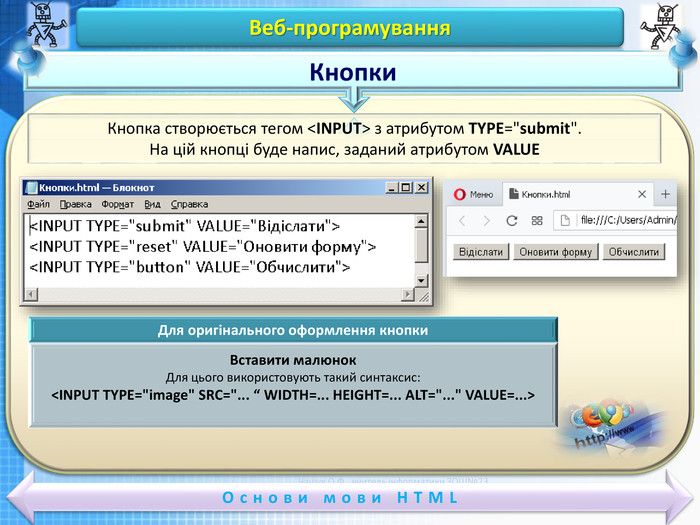
 " title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Веб-програмування. Основи мови HTMLКнопки. Кнопка створюється тегом з атрибутом TYPE="submit". На цій кнопці буде напис, заданий атрибутом VALUE{7 DF18680-E054-41 AD-8 BC1-D1 AEF772440 D}Для оригінального оформлення кнопки Вставити малюнок. Для цього використовують такий синтаксис:">
" title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Веб-програмування. Основи мови HTMLКнопки. Кнопка створюється тегом з атрибутом TYPE="submit". На цій кнопці буде напис, заданий атрибутом VALUE{7 DF18680-E054-41 AD-8 BC1-D1 AEF772440 D}Для оригінального оформлення кнопки Вставити малюнок. Для цього використовують такий синтаксис:">