Збірка практичних робіт "Програмування в середовищі Lazarus"
Розробки практичних робіт з теми "Основи подійно- та об'єктно-орієнтованого програмування» для 8 класу. Практичні вправи виконані в середовищі Lazarus можуть бути використані під час вивчення теми "Програмування в середовищі Lazarus" у 8 класі.



Максименко М.С.,
вчитель інформатики Військової СЗОШ

2017
Практична робота № 1
“Знайомство з Lazarus. Вивчення основних елементів інтерфейсу”
Мета: навчитися запускати програму Lazarus, вивчити її основні елементи
Технологія виконання завдання.
- Запустіть середовище Lazarus подвійним клацанням по ярлику на робочому столі.

- Після запуску середовища Lazarus на екрані монітора, за замовчуванням, відображається 4 вікна. Згодом це значення можна буде змінювати за потреби.
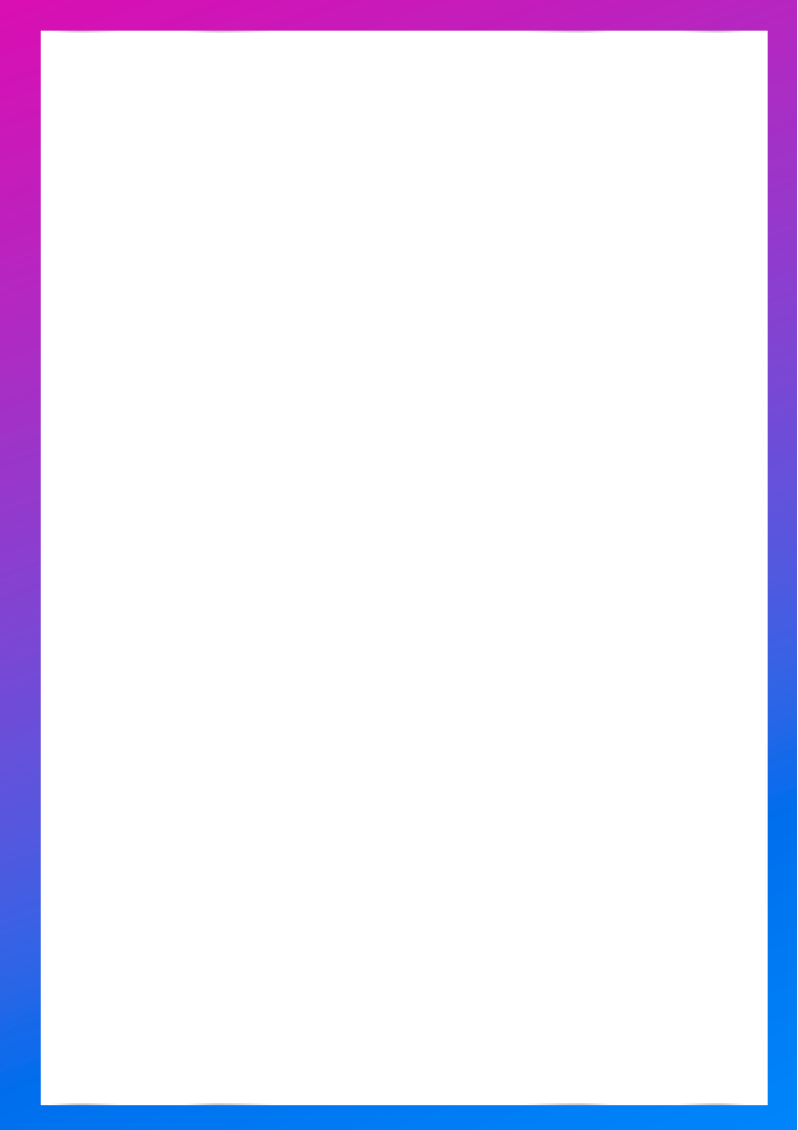
Спробуйте розташувати вікна так як показано на малюнку. Згодом ви навчитесь керувати ними так як це потрібно саме вам.

Тепер давайте розглянемо їх детальніше.
Вікно №1

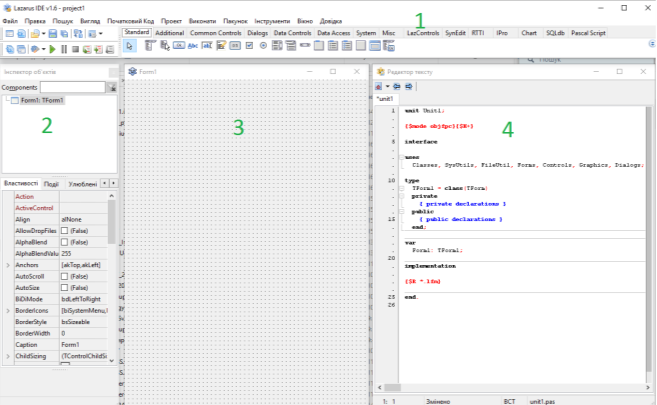
Головне вікно середовища у якому розташовані елементи для керування процесом створення програми. До них відноситься: Меню команд (виділено синім кольором), Панель інструментів (виділено зеленим), Палітра компонентів (виділено червоним).
Вікно №2
Інспектор об'єктів. У цьому вікні можна керувати властивостями об'єктів з яких складатимуться ваші майбутні програми. Якщо дане вікно було випадково закрито, для його відображення необхідно натиснути клавішу F11.
Вікно №3
Вікно форми. Це вікно являє собою основу програми до якої можна додавати компоненти з вікна №1.
Вікно №4
Редактор тексту. Сама назва говорить за себе. У цьому вікні необхідно писати текст (код) програми.
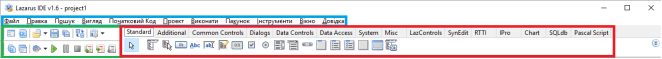
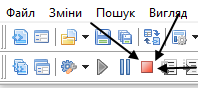
- Варто відзначити, що при запуску Lazarus фактично створив вже "готову" програму. Щоб переглянути як вона працює, натисніть на Панелі інструментів кнопку у вигляді "зеленого трикутника"

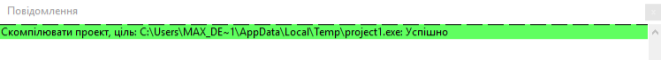
або натисніть на клавіатурі F9. Після цього на екрані з'явиться ще одне вікно "Повідомлення",

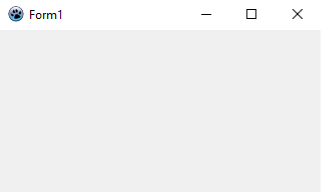
а також копія вікна Форми, але у вигляді "робочої" програми.

Така програма ще не вміє нічого. Можна лише згорнути, розгорнути це вікно. Спробуйте це зробити. Щоб повернутися до роботи в Lazarus необхідно зупинити виконання програми, натиснувши на Панелі інструментів кнопку “Завершити”

Також для цього існує комбінація Ctrl+F2 або можна просто закрити це вікно.
-
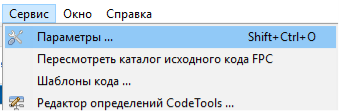
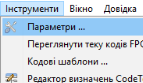
Потренуйтесь змінювати мову інтерфейсу. Натисніть на меню
Сервис – Параметры – Общие – Язык

Оберіть українську мову та натисніть кнопку ![]()
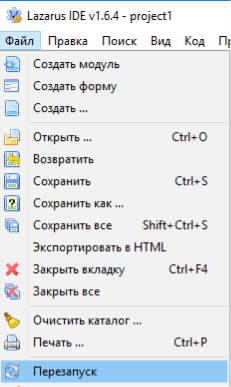
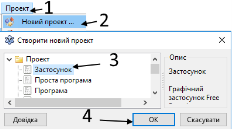
Для того, щоб зміни набули чинності, необхідно перезавантажити проект, а саме:

Практична робота № 2
“Моя перша програма”
Мета: отримати початкові навички створення графічного інтерфейсу користувача, шляхом використання компонентів TForm, Label і TButton
Завдання. Створити проект, який після клацання на кнопці виводить в полі напису текст: “Готово!”
Технологія виконання завдання.
1. Запустіть програму Lazarus.
2. Згадайте, як можна змінити мову інтерфейсу та для виконання поточної роботи оберіть англійську.
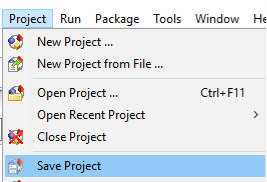
3. Збережіть проект. Для цього виконайте команду Project – Save Project

Задайте назву проекту “Перша програма”, оберіть свою власну папку для збереження (бажано створити окрему папку для програми) та натисніть кнопку Зберегти. Відразу ж відкриється вікно Зберегти Unit1 для збереження програмного коду проекту (файл Unit1.pas), в якому також необхідно клацнути по кнопці Зберегти.
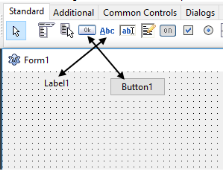
4. Розмістіть на формі компоненти Напис (Label) і Кнопку (Button). Це можна зробити одним із двох способів. Перший – двічі клацнути мишею на значку компонента, розташованого на палітрі компонентів. При цьому компонент потрапить в лівий верхній кут форми. Другий – клацнути на значку компонента (при цьому він виділяється) і клацнути на формі. Таким чином компонент можна помістити в будь-яке місце на формі.

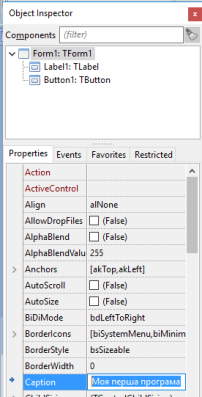
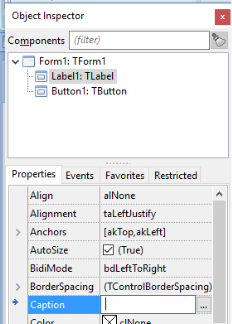
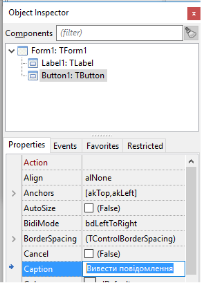
5. Встановіть значення властивості Caption для форми “Моя перша програма”, для цього необхідно активувати форму, натиснувши на будь-яке пусте місце у Form1, після чого знайти необхідну нам властивість в інспекторі об’єктів і набрати з клавіатури новий текст. Аналогічно змініть Caption для Label1 – залиште пусте поле; для Button1 – напишіть “Вивести повідомлення”.



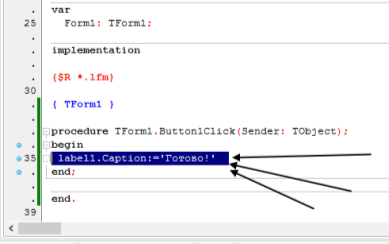
6. Виконайте подвійне клацання по кнопці, яка тепер підписана “Вивести повідомлення”. Відкриється редактор вихідного коду, в якому, після коду створеного автоматично, додається нова процедура – TForm1.Button1Click – обробник події клацання на кнопці (анг. Button - кнопка, Click - клацання).
Щоб процедура виконала необхідні дії, напишіть відповідний код між операторними дужками begin і end. У нашому випадку це оператор присвоювання, який змінює властивість Сaption (текст напису) об'єкта Label1 на нове значення:
label1.Caption:='Готово!'

7. Закінчивши вводити код, запустіть програму на виконання. Як це зробити ви дізналися в попередній роботі.
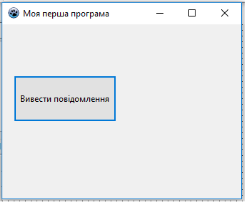
При успішній компіляції на екрані з'явиться форма з кнопкою, проте поки що без напису.

Якщо тепер клацнути на кнопці, то на формі з'явитися напис “Готово!”. Таким чином, ви створили додаток, що реагує на дії користувача.
Додаткове завдання. Змініть значення властивості для напису: Font Name – Arial; Size – 20; Style – fsBold.
Практична робота № 3
“Реалізація алгоритму з графічним відображенням даних”
Мета: навчитися додавати до проекту зображення, встановлювати затримки часу при виконанні певних дій
Завдання. Розробити проект, у якому добре знайомий нам рудий кіт із середовища програмування Scratch буде змінювати своє положення після натиснення відповідної кнопки. Зображення кота знаходяться у файлах cat1.png, cat2.png, cat3.png, cat4.png.
Технологія виконання завдання.
1. Запустіть програму Lazarus, встановіть українську мову інтерфейсу*, створіть новий проект** та збережіть його до окремої папки***.
*  **
**  ***
*** 
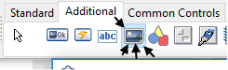
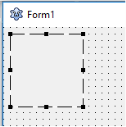
2. Розмістіть на формі чотири зображення рудого кота із файлів cat1.png, cat2.png, cat3.png, cat4.png. Для цього необхідно натиснути на вкладку Additional і обрати компонент TImage.

На формі з’явиться прямокутна область.

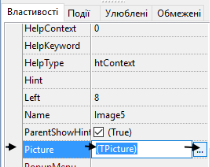
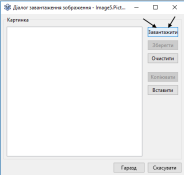
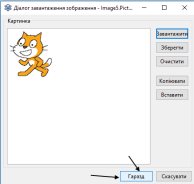
Натиснувши на неї, потрібно знайти в меню Властивості (Інспектор об’єктів) пункт Picture, де можна завантажити зображення в заготовлену прямокутну область на формі.





3. Додайте на форму кнопку з написом “Зробити крок”

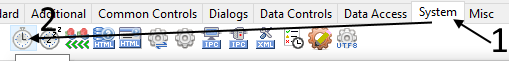
4. Додайте на форму компонент Timer (встановлює затримки часу при виконанні тих чи інших дій), який знаходиться на вкладці System.

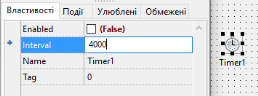
5. Для компонента Timer в Інспекторі об'єктів встановіть такі значення властивостей: Enabled – False (включення/виключення таймера), Interval – 4000 (інтервал часу в мілісекундах, через який будуть змінюватися зображення)

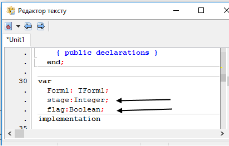
6. Запишіть програмний код stage:Integer; flag:Boolean; у вікні редактора коду перед словом implementation, в якому описані дві змінні: stage – може набувати значень цілих значень 0, 1, 2, 3 – це номер зображення кота, flag – логічна змінна, набуває значення істини (True) або хибності (False).

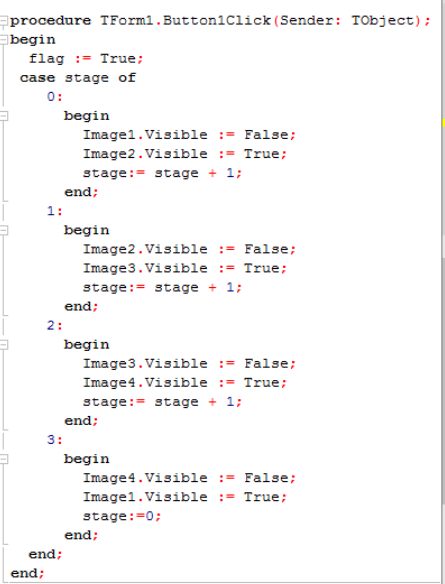
7. Створіть процедуру опрацювання події натискання кнопки “Зробити крок”. Для цього двічі натисніть на кнопку, після чого у вікні редактора коду введіть команди:

8. Двічі натисніть на формі на зображенні годинника (компонент Timer). У вікні редактора коду запишіть програмний код для обробника подій:

9. Запустіть проект на виконання. Переконайтеся, що рудий кіт переміщується при натисканні на кнопку “Зробити крок”.
Додаткове завдання. Відкрийте середовище Scratch, оберіть будь-який спрайт, що має декілька образів. За допомогою клавіші Print screen зробіть скріншот та виріжте зображення образів в будь-якому графічному редакторі, після чого використайте їх в готовому проекті замість рудого кота.
Практична робота № 4
“Реалізація умовних конструкцій у cередовищі Lazarus”
Мета: навчитися використовувати умовний оператор у cередовищі Lazarus та додавати до проекту компонент TEdit
Завдання. Створити логічну гру, в якій комп’ютер буде загадувати число, а користувач програми пробувати його відгадати. Після кожної спроби програма буде підтверджувати правильність вибору або повідомляти, що загадане число більше (менше) від запропонованої відповіді.
Технологія виконання завдання.
1. Запустіть програму Lazarus, створіть новий проект та збережіть його до окремої папки.
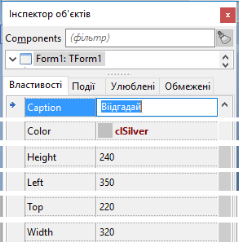
2. Натисніть на пусту форму Form1. В Інспекторі об’єктів перейдіть до меню Властивості та змініть такі значення:
- Сaption — “Відгадай”;
- Color — clSilver;
- Height — 240;
- Left — 350;
- Top — 220;
- Width — 320.

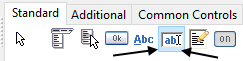
3. Розташуйте на формі такі об’єкти: дві кнопки (Button1, Button2), два написи (Label1, Label2) та поле (Edit1). Як додати кнопку і напис ми дізналися в попередніх роботах. Компонент TEdit також знаходиться на вкладці Standart та має такий вигляд:

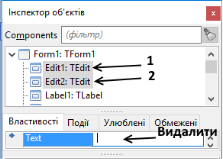
4. Використовуючи Інспектор об'єктів, змініть властивості створених об'єктів:
- для кнопки Button1 встановіть властивість Caption — “Загадай число”, інші властивості — довільні;
- для кнопки Button2 встановіть властивість Caption — “Я вгадав число?”, інші властивості — довільні;
- для поля Edit1 видаліть значення властивості Text, інші властивості — довільні;
- для напису Label1 встановіть властивість Caption — “ввести число”, інші властивості — довільні;
- для напису Label2 видаліть значення властивості Caption, інші властивості — довільні.
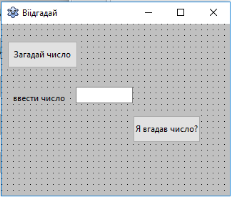
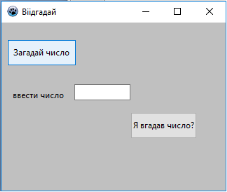
5. Розмістіть компоненти форми так, як показано на малюнку:

(напис Label2 невидимий, тому що ми видалили значення Caption для нього).
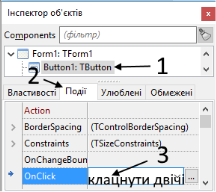
6. Виділіть кнопку з написом “Загадай число”. У вікні Інспектора об'єктів перейдіть на закладку Події, знайдіть подію OnClick і двічі клацніть у пустому полі справа.

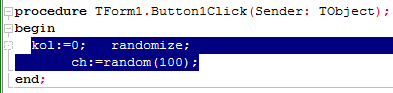
7. Одразу ж відкриється Редактор тексту. В тому місці, де з’явився курсор введіть код процедури:
kol:=0; randomize;
ch:=random(100);

Примітка. У цій процедурі: randomize — процедура запуску генератора випадкових чисел; random(n) — функція вибору випадкового цілого числа у межах від 0 (включно) до n (не включаючи); ch — змінна (загадане число); kol — змінна (кількість спроб відгадування). Також у редакторі тексту напівжирним шрифтом автоматично виділяються зарезервовані слова, а червоним — знаки пунктуації.
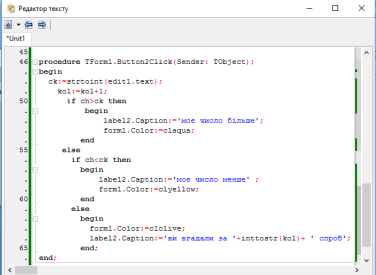
8. Виділіть кнопку з написом “Я вгадав число?”. Аналогічно оберіть подію OnClick і двічі клацніть у порожньому полі справа. У вікні Редактора тексту в місці, де з’явився курсор введіть наступний код процедури:
ck:=strtoint(edit1.text);
kol:=kol+1;
if ch>ck then
begin
label2.Caption:='моє число більше';
form1.Color:=claqua;
end
else
if ch<ck then
begin
label2.Caption:='моє число менше' ;
form1.Color:=clyellow;
end
else
begin
form1.Color:=clolive;
label2.Caption:='ви вгадали за '+inttostr(kol)+ ' спроб';
end;

Примітка. У процедурі використано функцію strtoint — перетворення рядка тексту в ціле число — та передбачено зміну кольору форми залежно від взаємного розташування відповіді й задуманого числа. Кольори можна вибрати іншими.
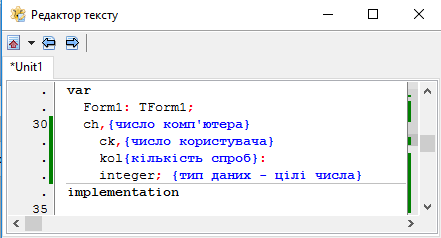
9. Знайдіть в Редакторі тексту такі рядки:
var
Form1: TForm1;
implementation
Між словами TForm1 та implementation введіть такий код:
ch,{число комп'ютера}
ck,{число користувача}
kol{кількість спроб}:
integer; {тип даних - цілі числа}

10. Запустіть проект на виконання, натиснувши клавішу F9. Перевірте принцип його роботи: спочатку необхідно натиснути на кнопку “Загадай число”, щоб комп’ютер обрав число від 0 до 100, яке ми не бачимо. Потім ввести довільне число в пусте поле. При натисканні на кнопку “Я вгадав число?” програма дає підказку, щодо величини загаданого числа.

Додаткове завдання. Відредагуйте код програми так, щоб діапазон вибору випадкового числа змінився на “0..50”.
Практична робота № 5
“Створення проекту текстового редактора”
Мета: навчитися додавати до проекту різні види меню та ознайомитися з принципом роботи компонента Memo
Завдання. Необхідно створити проект найпростішого текстового редактора, в якому можна створювати, зберігати та відкривати файли з розширенням “.txt”.
Технологія виконання завдання.
1. Запустіть Lazarus.
2. Встановіть значення властивості Caption для форми “Текстовий редактор”.
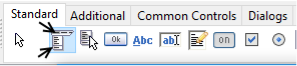
3. Розмістіть на формі компонент для роботи з текстом Memo. Він знаходиться на вкладці Standart та має такий вигляд:

4. Виділіть щойно створений компонент Memo1. В Інспекторі об’єктів перейдіть до меню Властивості та змініть такі значення:
- Name — “TXT”;
- Align — alClient.
Примітка. Align – вирівнювання; alClient – компонент займає весь доступний простір на формі. Таким чином ми створили заготовку сторінки для майбутнього редактора.
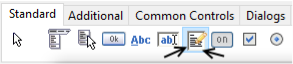
5. Додайте до проекту меню “Файл” з такими пунктами: “Новий”, “Відкрити”, “Зберегти”, “Вихід”. Для цього необхідно розмістити на формі компонент TMainMenu, який знаходиться на вкладці Standart:

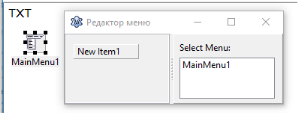
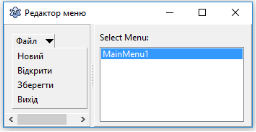
6. Клацніть двічі лівою клавішею миші на створеному компоненті MainMenu1. Одразу відкриється Редактор меню.

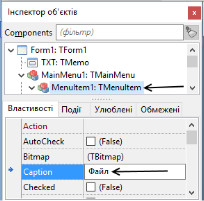
7. Натисніть в Інспекторі об’єктів на компонент MenuItem1: TMenuItem; знайдіть властивість Caption та змініть значення на “Файл”

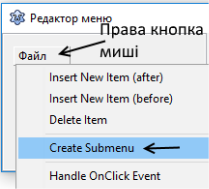
8. Як можна побачити, в Редакторі меню замість “New Item1” з’явився пункт “Файл”, тобто ми його перейменували. Тепер необхідно додати до нього інші пункти. Натисніть правою кнопкою миші на слові “Файл” та оберіть пункт “Create Submenu”:

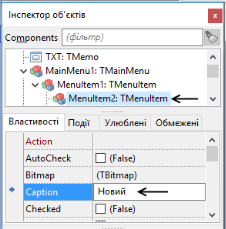
Таким чином ми створили підменю. Тепер перейменуйте його в “Новий”. Для цього змініть значення властивості Caption:

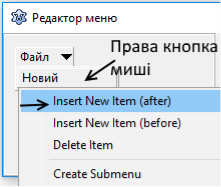
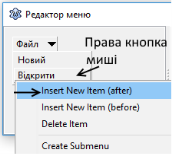
9. Створіть наступні пункти меню: “Відкрити”, “Зберегти”, “Вихід”. Для цього натисніть правою клавішею миші на слові “Новий” і оберіть “Insert New Item (after)”:

Перейменуйте створений пункт. Для цього змініть значення властивості Caption на “Відкрити”.
10. Аналогічним чином створіть наступні два пункти меню. Перейменуйте їх в “Зберегти” та “Вихід”.



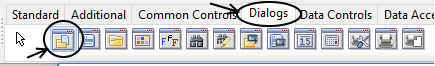
11. Додайте компоненти діалогових вікон “Відкрити” та “Зберегти”. Для цього знайдіть вкладку Dialogs і розмістіть на формі компонент TOpenDialog:

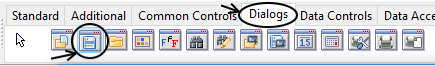
після чого компонент TSaveDialog:

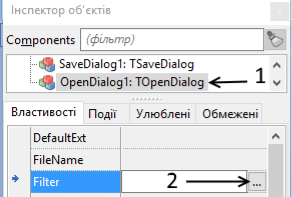
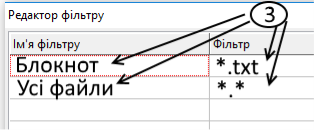
12. Виділіть створений компонент OpenDialog1. Знайдіть в Інспекторі об’єктів властивість Filter. Запишіть значення цієї властивості, як показано на малюнку:


13. Виконайте аналогічні дії для компонента SaveDialog1, який ви розмістили на формі, тобто в Редакторі фільтру внесіть такі значення, як для OpenDialog1.
14. Створіть програмний код для нашого меню. Спочатку відкрийте Редактор меню (подвійним клацанням лівої клавіші миші на компоненті MainMenu1, що знаходиться на формі). В Редакторі меню двічі клацніть на пункті “Новий”. Відкриється Редактор тексту, в якому необхідно записати наступний код (між begin та end):
begin
txt.Clear;
end;
Після введення коду переходимо до підменю “Відкрити”. Натисніть на ньому подвійним клацанням лівої кнопки миші, та запишіть такий код (між begin та end):
begin
if not OpenDialog1.Execute
then ShowMessage('Файл не обрано')
else txt.lines.loadFromFile(OpenDialog1.FileName);
end;
Переходимо до написання коду для підменю “Зберегти” (подвійне клацання на ньому, запис між ключовими словами begin та end):
begin
if Not SaveDialog1.Execute
then ShowMessage('Файл не збережено')
else txt.lines.SaveToFile(SaveDialog1.FileName);
end;
Тепер для пункту “Вихід”:
begin
halt;
end;
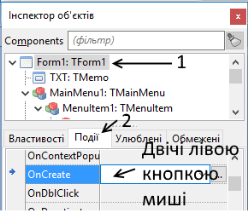
15. Для того, щоб в нашому текстовому документі можна було відкривати текстові файли, створимо процедуру обробки форми. Спершу знайдіть в Інспекторі об’єктів нашу форму (Form1: TForm1), натисніть на вкладку Події та відкрийте редактор тексту для OnCreate (подвійним клацанням лівої клавіші миші):

Після чого введіть код (між рядками procedureTForm1.FormCreate(Sender: TObject) та end:
procedure TForm1.FormCreate(Sender: TObject);
var str:string;
i:integer;
begin
if (ParamCount>0) then
begin
str:=ParamStr(1);
for i:=2 to ParamCount do
str:=str+''+ParamStr(i);
end;
if str<>''then txt.Lines.LoadFromFile(str);
end;
16. Запустіть проект на виконання. Перевірте, чи можна вводити текст, а також правильність роботи меню “Файл” та всіх його підпунктів.
Додаткове завдання. Змініть для компонента Memo значення таких властивостей:
- Font: Name — оберіть довільне значення;
- Font: Color — оберіть довільне значення;
- Font: Size — оберіть довільне значення;
- Lines — видаліть слово “TXT”.
Проаналізуйте та поясніть зміни, які відбулися в проекті.
Практична робота № 6
“Створення проекту калькулятора”
Мета: навчитися визначати тип виразу залежно від типу операндів і виду оператора; освоїти правильне написання інструкції присвоювання
Завдання. Необхідно розробити проект простого калькулятора в якому можна знаходити суму двох введених чисел, різницю, добуток та частку.
Технологія виконання завдання.
1. Запустіть середовище Lazarus.
2. Задайте формі розмір 400х400 та дайте їй назву “Калькулятор”. Для цього змініть значення властивостей Height – 400, Width – 400, Caption – “Калькулятор” в Інспекторі об’єктів.
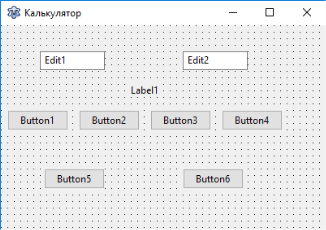
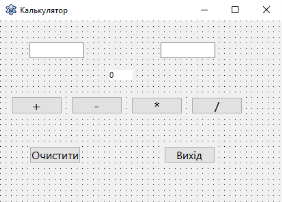
3. Розмістіть на формі такі компоненти: два компоненти Edit, один Label, шість кнопок Button. Розташуйте їх за зразком:

4. Змініть для вказаних компонентів такі значення властивостей:
- Edit1, Edit2: властивість Text — видаліть значення;

-
Label1: властивість Caption — значення “0”, властивість Color — clWhite;
властивість AutoSize — False;
(Для того, щоб Label1 не змінював свої розміри під час роботи проекту, ми присвоїли її властивості Autosize значення False. Властивість Color задає колір. В нашому випадку поле для напису стане білим). - Button1: властивість Caption — значення “+”;
- Button2: властивість Caption — значення “–”;
- Button3: властивість Caption — значення “*”;
- Button4: властивість Caption — значення “/”;
- Button5: властивість Caption — значення “Очистити”;
- Button6: властивість Caption — значення “Вихід”.
Після внесених змін форма повинна набути такого вигляду:

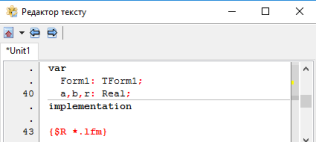
5. Переходимо у вікно Редактора тексту та оголошуємо змінні: після слів var Form1: TForm1; записуємо:
a, b, r: Real;

Примітка. Зарезервоване слово var призначене для опису змінних. Кожна змінна і константа належать до визначеного типу даних. Тип констант визначається компілятором автоматично. Тип змінних обов’язково вказується перед тим, як їх використати. У нашому випадку ми використовуємо змінні a, b, r, яким присвоїли тип real (дійсний).
6. Для кожної з кнопок необхідно створити відповідні процедури. Зробіть це за таким алгоритмом:
6.1 подвійним клацанням лівої кнопки миші відкрийте Редактор тексту для кнопки “Очистити” та запишіть такий код:
procedure TForm1.Button5Click(Sender: TObject);
begin
Edit1.Clear;
Edit2.Clear;
Label1.Caption:='';
end;
6.2 подвійним клацанням лівої кнопки миші відкрийте Редактор тексту для кнопки “+” та запишіть такий код:
procedure TForm1.Button1Click(Sender: TObject);
begin
a:=StrToFloat(Edit1.Text);
b:=StrToFloat(Edit2.Text);
r:=a+b;
Label1.Caption:=FloatToStr(r);
end;
6.3 двічі клацніть на кнопці “–” та допишіть код:
procedure TForm1.Button2Click(Sender: TObject);
begin
a:=StrToFloat(Edit1.Text);
b:=StrToFloat(Edit2.Text);
r:=a-b;
Label1.Caption:=FloatToStr(r);
end;
6.4 відкрийте Редактор тексту для кнопки “*” та внесіть відповідні зміни до коду:
procedure TForm1.Button3Click(Sender: TObject);
begin
a:=StrToFloat(Edit1.Text);
b:=StrToFloat(Edit2.Text);
r:=a*b;
Label1.Caption:=FloatToStr(r);
end;
6.5 двічі клацніть на кнопці “/” та допишіть код:
procedure TForm1.Button4Click(Sender: TObject);
begin
a:=StrToFloat(Edit1.Text);
b:=StrToFloat(Edit2.Text);
r:=a/b;
Label1.Caption:=FloatToStr(r);
end;
6.6 клацніть двічі на кнопці “Вихід” та напишіть код для реалізації виходу з програми, а саме:
procedure TForm1.Button6Click(Sender: TObject);
begin
halt;
end;
Примітка: Для переведення рядкових величин в дійсні числа при читанні чисел з Edit1 та Edit2 використано функцію перетворення StrToFloat. Для переведення чисел в рядок використано функцію FloatToStr.
7. Запустіть проект на виконання. Перевірте принцип його роботи: спочатку необхідно ввести числа в пусті поля, потім натиснути на будь-кий з операторів (“+” “–” “*” “/”). Програма повинна обчислити значення виразу й видати результат. Дослідіть особливість роботи кнопки “Очистка”.
Примітка. Вираз складається з операндів і операторів. Оператори знаходяться між операндами і позначають дії, які виконуються над операндами. Як операнди виразу можна використовувати: змінну, константу, функцію або інший вираз. У нашому випадку ми використали основні оператори алгебри: “+” (додавання), “–” (віднімання) “*” (множення), “/” (ділення).
Додаткове завдання 1. Змініть колір форми на жовтий.
Додаткове завдання 2. Додайте на форму кнопку, яка буде повертати квадратний корінь числа (функція Sqrt), використавши такий код: a:=StrToFloat(Edit1.Text);
r:=Sqrt(a); Label1.Caption:=FloatToStr(r).
Практична робота № 7
“Створення програми для обчислення відсоткової ставки”
Мета: навчитися застосовувати різні типи змінних при автоматичних розрахунках та використовувати перемикачі/групи перемикачів Lazarus (компоненти RadioGroup, RadioButton).
Завдання. Необхідно створити програму, яка допоможе визначити дохід по вкладу з урахуванням обраної відсоткової ставки. Прості відсотки нараховуються після закінчення терміну вкладу, складні відсотки нараховуються щомісяця і додаються до суми вкладу.
Технологія виконання завдання.
1. Запустіть програму Lazarus, створіть новий проект та збережіть його до окремої папки.
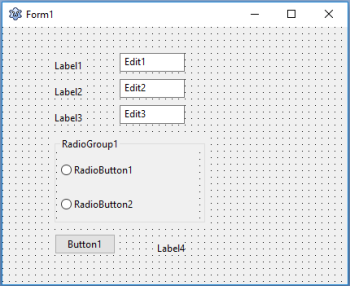
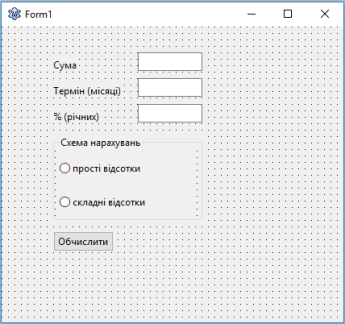
2. Розмістіть на формі такі елементи: чотири написи (Label), три поля (Edit), одну кнопку (Button), а також компонент RadioGroup*, в якому будуть два перемикачі: RadioButton1 та RadioButton2. Розташуйте їх за зразком:

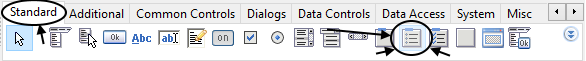
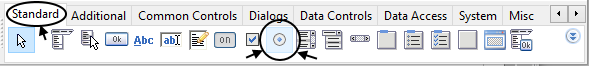
*Компонент RadioGroup знаходиться на вкладці Standart:

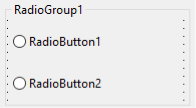
Оберіть його та розташуйте на формі, після чого знайдіть перемикач RadioButton:

Обравши перемикач, розмістіть його в тому місці на формі, де знаходиться RadioGroup, розташований раніше, просто клацнувши на ньому. Повторіть дію двічі, адже нам необхідно, щоб було саме два перемикача:

3. Змініть для вказаних компонентів такі значення властивостей:
- Label1: властивість Caption — значення “Сума”;
- Label2: властивість Caption — значення “Термін (місяці)”;
- Label3: властивість Caption — значення “% (річних)”;
- Label4: властивість Caption — видаліть значення;
- Edit1, Edit2, Edit3: властивість Text — видаліть значення;
- RadioGroup1: властивість Caption — значення “Схема нарахувань”;
- RadioButton1: властивість Caption — значення “прості відсотки”;
- RadioButton2: властивість Caption — значення “складні відсотки”;
- Button1: властивість Caption — значення “Обчислити”.
Отримаємо такий результат:

4. Подвійним клацанням лівої кнопки миші відкрийте Редактор тексту для кнопки “Обчислити” та додайте такий код:
procedure TForm1.Button1Click(Sender: TObject);
var
sum:real;
pr: real;
period: integer;
profit: real;
sum2: real;
i: integer;
begin
sum:=StrToFloat(Edit1.text);
pr:=StrToFloat(Edit2.text);
period:=StrToInt(Edit3.text);
if RadioGroup1.ItemIndex=0 then
// Вибрано перемикач Прості відсотки
profit:=sum*(pr/100/12)*period
else
// Вибрано перемикач Складні відсотки
begin
sum2:=sum;
for i:=1 to period do
sum2:= sum2+sum2*(pr/100/12);
profit:=sum2-sum;
end;
sum:=sum+profit;
Label4.Visible:=True;
Label4.Caption:='Дохід: '+FloatToStrF(profit,ffFixed,8,2)
+#13+'Сума в кінці терміну вкладу: '+FloatToStrF(sum, ffFixed,8,2);
end;
5. Запустіть проект на виконання. Перевірте правильність роботи програми.
Додаткове завдання. Внесіть зміни до напису Label1, щоб він мав такий вигляд: “Сума (грн.)”. Відредагуйте текст коду таким чином, щоб результати обчислення також були в гривнях.
ВИКОРИСТАНА ЛІТЕРАТУРА
- Алексеев Е.Р., Чеснокова О.В., Кучер Т.В. Самоучитель по программированию на Free Pascal и Lazarus. - Донецк.: ДонНТУ, Технопарк ДонНТУ УНИТЕХ, 2009. - 503 с.;
- Інтернет-ресурс “Програмуємо на С++, С#, Java…” - http://programer.in.ua/;
- http://helpinformatik.com/?id=1246
- Інші інтернет-ресурси.
1


про публікацію авторської розробки
Додати розробку

-

Lotushko Natali
01.12.2024 в 21:15
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Кубишева Зоя Філаретівна
12.02.2024 в 07:48
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Кубрак Наталія
03.10.2023 в 12:41
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Стадник Олена Валеріївна
03.07.2023 в 21:35
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Жосс Роман
04.03.2021 в 08:45
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Ряднова Людмила Анатоліївна
19.02.2020 в 16:39
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Ковальчук Вікторія Петрівна
26.01.2020 в 15:07
Чітко. Ясно. Лаконічно. :)
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Булкіна Ірина Борисівна
04.05.2019 в 09:44
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Білинська Олександра Степанівна
24.04.2019 в 01:14
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Павлюк Наташа
10.03.2019 в 21:19
Дякую за збірку практичних завдань у Лазарусі
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Мотрук Ірина Сегріївна
20.02.2019 в 09:13
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
Показати ще 8 відгуків