Збірка практичних завдань до турніру ІТ
Позашкільний навчальний заклад
«Комунарський районний центр молоді та школярів»
Запорізької міської ради Запорізької області
Затверджено протокол методичної ради від 18.09.2019 №1
Методична розробка
«Збірка практичних завдань до турніру з інформаційних технологій»
Розробила:
керівник гуртка інформатики Гусарова В.В.
м. Запоріжжя
2019
ЗМІСТ
ВСТУП 3
РОЗДІЛ 1. Завдання турніру номінація “L-Junior” 4
РОЗДІЛ 2. Завдання турніру номінація “Junior” 5
РОЗДІЛ 3. Завдання турніру номінація “Middle” 8
РОЗДІЛ 4. Завдання турніру номінація “Senior” 12
РОЗДІЛ 5. Завдання турніру номінація “Англійська мова в сфері IT” 20
СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ 21
ВСТУП
У методичній розробці представлена добірка практичних завдань до турніру з інформаційних технологій. Турнір проводиться за наступними номінаціями:
• «L-Junior»;
• «Junior»;
• «Middle»; «Senior».
Метою методичної розробки є: підвищення інтересу до поглибленого вивчення інформаційних технологій; професійна орієнтація молоді; виявлення та розвиток обдарованих учнів; стимулювання зростання творчого, інтелектуального, духовного розвитку, самовдосконалення дітей та учнівської молоді.
Матеріали методичної розробки можуть бути використані педагогами закладів позашкільної освіти гуртків науково-технічного напряму або інших закладів освіти при вивченні та викладанні дисципліни «Інформатика» та «Веб-програмування»; вихованцями (учнями) при підготовці до диференційованого іспиту (екзаменів, заліків тощо) з даних навчальних дисциплін, а також в додатковій професійній освіті (в програмах підвищення кваліфікації та перепідготовки), де необхідні знання та вміння використання інформатики та основ веб-програмування.
Завдання передбачені для дітей та підлітків молодшого, середнього та старшого шкільного віку, які мають базові знання з даних курсів.
Завдання є тематичними (зі сфери зеленого туризму, VR-технологій, тощо), що
значно сприяє розширенню кругозору вихованців в цих галузях.
Розділ 1. Завдання турніру номінація «Little-Junior»
![]()
ШАНОВНІ КОНКУРСАНТИ!
MS POWER POIT(МАКСИМУМ 25 БАЛІВ
Створити презентацію у PowerPoint на 15 слайдів з теми «Віртуальна та доповнена реальність». (Текст для слайдів розташовано у папці «PowerPoint» «Текст». Фотографії у папці «Фото»). Обрати відповідний шаблон.
1.Перший слайд – створити селфі зі смартфона на фоні рекламного плакату помістити на слайд, вказати прізвище та ім’я, назва презентації ( 7 бал.)
2. На слайдах 2-15 розмістити данні про те, що таке віртуальна реальність, історія появи терміну, які існують пристрої, застосування VR в різних сферах, перспективи VR. Використовувати картинки з папки «Фото».(15 балів)
3. Додати анімацію: виліт, поворот, поява, зникнення, звуковий ефект(5 бал.)
4. Загрузити презентацію на свій гугл-диск (1 бал); відправити презентацію до гугл-класу Турніру (2 бали).
Творчий підхід та нестандартність мислення допоможуть вам в успішній реалізації завдань до турніру!!!
Розділ 2. Завдання турніру номінація «Junior»
![]()
ШАНОВНІ КОНКУРСАНТИ!
Всі результати виконаних завдань збережіть, будь ласка, на робочому диску D в папку «прізвище ім'я» (П.І. учасника турніру) у відповідні папки Word, Power Point. Для цього скопіюйте їх із стеки з завданням «Junior» у створену власну стеку, тому що деякі з них містять підготовлений матеріал.
MS WORD (50 БАЛІВ)
У стеці є файл для форматування тексту «Що таке віртуальна реальність».
Завдання:
1. Форматування тексту.
Заголовок: напис Wodr Art довільного дизайну та кольору. (2 бали) Основний текст: за умовчуванням гарнітура шрифту – Calibri.
2 та 3 абзаци– вирівнювання по центру, гарнітура Comіc Sans MS, кегль – 13, колір заливки абзацу – блакитний. Міжрядковий інтервал – мінімум 17
пт. (3 бали)
4-7 абзаци оформити у вигляді двох колонок з розподілювачем, одна з яких значно менша за іншу, кегль – 12, гарнітура Georgia. (5 балів)
Власні назви – символи розріджені на 3 пт, яскраво-синього кольору, гарнітура шрифту – Book Antiqua, кегль – 13, дати – масштаб символів 150%, зміщення вгору на 3 пт, шрифт червоного кольору Book Antiqua; (5 балів)
8 абзац – всі символи прописні яскраво-синього кольору, кегль шрифту
14, гарнітура – Georgia. (2 бали)
Перелік пристроїв для VR (10-20 абзаци) оформити у вигляді таблиці, де в одній колонці буде опис, а в іншій – малюнок. В таблиці кегль – 10, гарнітура – Times New Roman. Малюнки повинні мати однаковий розмір приблизно 3 на 4 см. Перелік компонентів рукавиці – оформити у вигляді маркованого списку довільного маркування. Границя таблиці – подвійна
лінія синього кольору. (10 балів)
Сфери застосування оформити у вигляді маркованого списку, обравши для цього власний маркер. Шрифт назв самих сфер застосування зробити зеленим кольором та напівжирним. (3 бали)
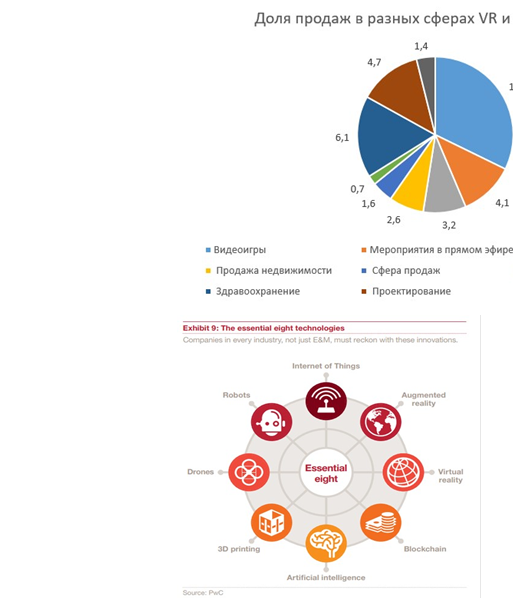
2. Створити одну з запропонованих зразків діаграму, оформлення
довільне. (10 балів)

3. Створити схему подібну до зразка. (10 балів)

MS POWER POIT (МАКСИМУМ 20 БАЛІВ )
Створити тест у Power Point (10 слайдів) з теми «Віртуальна реальність та доповнена реальність». (Питання для слайдів розташовані у стеці «Power Point» → «Тест». Фотографії у стеці «Фото»).
1. Перший слайд — титульний, в якому вказати назву презентації. Обрати дизайн слайдів. Фон хоча б одного слайда задати у вигляді картинки зі стеки «Фото» (5 балів).
2. Тест оформлюється в довільному стилі. (6 балів)
3. Слайди з правильними відповідями повинні містити малюнки відповіді. Кожен слайд має містити навігацію (4 бали)
4. Додати анімацію на зміну слайдів та анімаційні ефекти на об`єкти слайдів. (5 балів)
Творчий підхід та нестандартність мислення допоможуть вам в успішній реалізації завдань до турніру!!!
Розділ 3. Завдання турніру номінація «Middle»
![]()
MS EXCEL (МАКСИМУМ 40 БАЛІВ)
Електронна таблиця: «Корпоративний зелений туризм для співробітників».
Менеджер по роботі з персоналом ІТ-компанії «IT-Master» задумався над проведенням спільного дозвілля для персоналу компанії з метою поліпшення мікроклімату в колективі і придбання досвіду роботи в команді в нестандартних ситуаціях. ІТ-компанія «IT-Master» позиціонує себе як дружній до екології бізнес, тому відпочинок співробітників повинен бути в екологічному стилі.
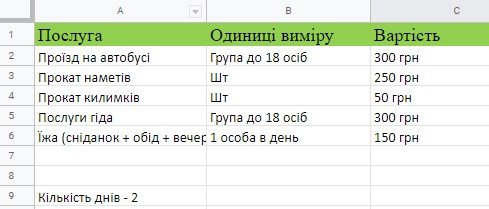
Менеджер подзвонив в кращі туристичні фірми міста і дізнався про турах, пов'язаних із зеленим туризмом, які вони можуть запропонувати. Всі пропозиції туристичних фірм зібрані у стеці Excel / Прайс.xls

Завдання:
1.Порахуйте сумарну вартість кожного з турів, з огляду на наступне:
- туристична фірма надає знижку в 5% якщо загальна вартість перевищує 25000 гривень, 7% якщо загальна вартість туру перевищує 50000 гривень та 9% якщо загальна вартість туру перевищує 75000 гривень (обов'язково використовуйте логічну функцію ЯКЩО);
- загальна кількість співробітників фірми - 33 людини;
- на о. Хортиця поїдуть всі співробітники, рибалити на Шацькі озера не поїдуть 6 осіб (є веганами), в похід по Карпатам не підуть 4 людини
(страждають гірської хворобою), вчитися ліпити глиняні горщики не поїдуть 7 осіб (боятися показати себе невмілими перед колегами);
- в останній день перебування плата за оренду будиночка не стягується.
(10 балів)
2. Прорахуйте вартість кожного з турів на 1 людину. (2 бали)
3. Визначте мінімальну і максимальну вартість туру в загальному і в перерахунку на 1 людину (використовуйте статистичні функції МАКС і МІН). (2 бали)
4. За допомогою умовного форматування відзначте послуги вартістю більше 5000 грн. жовтим кольором, понад 10000 грн. - синім. (2 бали)
5. Побудуйте на окремому аркуші порівняльні діаграми за вартістю турів з урахуванням знижок, додавши в діаграми зображення з папки «Картинки» (4 бали).
6. У зведеній таблиці виділіть червоним кольором тури тривалістю до 3 днів (цього занадто мало для успішного відпрацювання навичок командної взаємодії) і понад 8 днів (компанія не може дозволити на такий тривалий термін припинити роботу). Решта турів виділіть зеленим кольором (4 бали).
7. Створіть власний стиль осередків. (2 бали)
8. Відформатуйте таблиці у власному стилі. (2 бали)
9. На окремому аркуші «Послуги» створіть список, який розкривається з найменуванням послуг та відповідною ціною. У списку не повинно бути послуг, які повторюються (записи унікальні). (4 бали)
10. За допомогою функції MS Excel зробити так, щоб при виборі певної послуги в графі «Ціна» відображалася відповідна цифра. (8 балів)
MS ACCESS (МАКСИМУМ 30 БАЛІВ)
База даних: «Зелені садиби України».
Сьогодні поїздка в агросадиби, щоб відпочити і отримати незабутні враження, - популярний напрям туризму.
Найактивніше український зелений туризм розвивається в західних регіонах - там і ліси, і гори, і озера, та й до Європи недалеко, а звідти йде фінансова підтримка таких проектів. У Європі напрямок зеленого туризму швидко розвивається, широко рекламується, видаються каталоги, брошури і
т.д. Вітчизняні власники садиб зеленого туризму їздять за кордон переймати досвід.
Завдання:
1. Створити базу даних «Зелені садиби України», яка містить 1 таблицю і такі поля:
- регіон;
- населений пункт;
- назва садиби;
- короткий опис;
- розваги;
- ціна;
- контакти;
- фотографія (4 бали).
2. Заповнити поля таблиці. Дані для заповнення взяти зі стеки MS Access. (6 балів)
3. Для наочного подання інформації створити форму, яка містить всі зазначені поля, і кнопки управління (дизайн форми може бути довільним). (4 бали).
4. Створити запити на вибірку:
- назва садиб, які знаходяться в Закарпатській, Львівській та ІваноФранківській областях і вивести дані в звіт.
- назва садиб, які надають можливість зняти окремий будиночок і вивести дані в звіт.
- назва садиб, власники яких користуються телефонним зв'язком мобільного оператора Vodafone (телефонні коди 050, 066 і 099) і вивести дані в звіт. (12 балів, по 4 бали за кожен із запитів зі звітом)
5. Додаткове оформлення: фону - малюнок, колір тексту, вирівнювання.
(4 бали)
Розділ 4. Завдання турніру номінація «Senior»
![]()
Шановні конкурсанти!
Замовник надіслав Вам наступне технічне завдання на професійну розробку сайту клубу віртуальної реальності.
Терміни та визначення, що використовуються в цьому технічному завданні.
Контент - інформація, якою наповнюються сторінки сайту, складається з тексту та зображень.
CMS - Система управління вмістом (контентом) - інформаційна система, яка використовується для забезпечення і організації спільного процесу створення, редагування і управління вмістом, інакше - контентом
Шапка - це титульна верхня частина всіх веб-сторінок сайту. На всіх внутрішніх сторінках сайту шапка ідентична
Футер - нижня, єдина для всіх сторінок, що замикає частина сайту.
Хлібні крихти - елемент навігації, що представляє собою шлях від головної сторінки сайту до відкритої сторінки, яку в даний момент переглядає користувач.
Верхнє меню - навігаційний блок, ідентичний на всіх сторінках, який містить посилання на сторінки сайту
Мета проекту
Метою даного проекту є розробка сайту – клубу віртуальної реальності Сайт повинен забезпечувати реалізацію наступних функцій:
1. Іміджева.
Формування стилю і образу компанії. Стильове оформлення сайту має відповідати корпоративному стилю компанії.
2. Комерційна
Доступ до асортименту послуг. Реалізація додавання замовлення гри на обрану дату за допомогою календарю на сайті, формування кількості обраних чоловік та відповідного часу гри, відправка замовлення з сайту у вигляді електронної форми.
3. Рекламна
Сайт повинен містити інформацію про повний набір послуг компанії і забезпечувати можливість перегляду пов'язаних з послугою текстових і графічних матеріалів.
4. Інформаційна
Сайт повинен надавати доступ до інформації про компанію, напрямок її, діяльності, асортимент пропонованих послуг, відгуки клієнтів, а також оперативно інформувати користувачів про новини компанії.
Приклади по структурі і рішенням дизайну сайту Ви можете подивитись у стеці «Приклади веб-сторінок». 1. Загальні вимоги до сайту Загальна структура сайту:
Що таке віртуальний клуб
Слоган
Переваги
Ігри
Вартість
Відгуки
Забронювати
Контакти
Вимоги до відображення сайту в браузерах
Коректне візуальне відображення в актуальних, тобто підтримуваних їх розробниками, версіях наступних браузерів: Google Chrome; Firefox; Safari; Opera; Internet Explore.
Вимоги до верстки (5 балів)
Максимальна ширина контентної частини сайту при перегляді з ПК
1400 px. Адаптивна верстка сайту - коректне відображення сайту при перегляді з мобільних пристроїв: телефонів і планшетів з роздільною здатністю:
1) 320 - 480 px
2) 320 - 568 px
3) 360 - 640 px
4) 375 - 667 px
5) 412 - 732 px
6) 414 - 736 px
7) 480 - 600 px
8) 600 - 768 px
Базова SEO оптимізація сайту (10 балів)
Базова seo оптимізації повинна включати до себе:
1. Прописування description, tittle, keywords на сторінках сайту
(Примітка: ключові фрази для пошуку сайту в пошукових системах)
2. Створення спеціальних файлів sitemap і robots.
3. Всі графічні елементи сайту повинні містити заповнені tittle і description.
6. Базова SEO оптимізація сайту для соціальних мереж. При публікації посилання на сайт в соц. мережах автоматично підставлявся логотип і опис сайту, а не випадково обраний текст.
2 Загальні вимоги до функціоналу сайту
|
Найменув ання функції |
Опис функції |
|
Форма зворотнього зв'язку "Задати питання"
Кількість: 1 |
Форма зворотнього зв'язку (відправляє повідомлення відвідувачів на пошту адміністратора сайту). Для відправки повідомлення відвідувач заповнює наступні поля: «ПІБ» «Телефон» «Email» «Повідомлення» (В цьому полі відвідувач описує його запитання.) |
|
форма
5 балів |
Форма для заповнення спливає після кліка на кнопку. (Назва кнопки,за замовчуванням «Задати питання») |
|
|
Форма замовленя зворотнього дзвінка
Кількість: 1 форма 5 балів |
Форма замовлення зворотного дзвінка (відправляє повідомлення відвідувачів на пошту адміністратора сайту). Для відправки повідомлення відвідувач заповнює наступні поля: «Ім'я» "Номер телефону" Форма для заповнення спливає після кліка на кнопку. (Назва кнопки, за замовчуванням «Замовити дзвінок») |
|
|
Стандарт ний пошук по сатйу Кількість: 1 форма 5 балів |
Можливість пошуку контенту
Приблизний вигляд форми |
|
|
Стандарт ний слайдер Кількість: 1 слайдер 10 балів |
Додання слайдера (автоматична зміна зображень VR ігор). Зображення змінюються автоматично відповідно до заданого інтервалу. Зміна зображень анімована. Також зображення можна гортати вліво і вправо вручну за допомогою кнопок. Зміна зображення повинна супроводжуватися зміною текстового контенту. Додати на зображення кнопку Відеогляд. При натисненні на кнопці з’являєть вікно для програвання відеоогляду відповідної гри. Приблизна схема слайдеру
|
|
|
Бронюван |
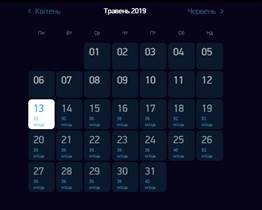
Додати календар для бронювання часу гри у віртуальному клубі. |
|
ня часу гри у вигляді календаря Кількість: 1 календар 10 балів |
При кліці на обраній даті, повинна з’являтись форма замовлення
Приблизна схема додання календаря |
|
Гугл мапа Кількість: 1 мапа 10 балів |
На мапі відзначається одна адреса. При кліці на мапі є можливість масштабування мапи. Можливість показати схему проїзду на авто або пішки. Розташовується в розділі "Контакти".
Приблизна схема мапи |
|
Кнопки соціальных мереж Кількість: 3 кнопки 5 балів |
Размещение в шапке и футере сайта 5 кнопок социальных сетей: Facebook, Instagram, Telegram
|
|
Сторінка з помилкою 404 Кількість сторінок: 1 сторінка |
Розробити окрему сторінку з помилкою 404. 404-шрифт 80px. Текст під ним – 20px. Посилання навігації: на головну– 16px, рядок меню сайту знаходиться зверху. |
|
5 балів |
Приблизна схема сторінки |
3. Структура сайту та навігація
3.1 HEADER (ШАПКА) САЙТУ
Header сайту повинен бути єдиним для всіх сторінок сайту. Повинен містити такі елементи і інформацію:
- Логотип компанії з підписом
- Телефон компанії: повинен бути клікабельним для мобільної версії і функцією запам'ятовування
- Графік роботи (ПН-НЕД з 09:00 до 22:00)
- Кнопка зворотного зв'язку (Задати питання) - при «кліці» з'являється pop-ap з формою зворотного зв'язку (Ім'я, Телефон, E-mail, Повідомлення).
- E-mail компанії
- Кнопки соціальних мереж (Fb, Inst, Telegram).
МЕНЮ САЙТУ
Меню сайту має бути єдиним для всіх сторінок сайту. Меню сайту має містити посилання на сторінки сайту:
- VR ігри;
- Вартість;
- Відгуки;
- Забронювати; - Контакти.
При скролі сторінок сайту меню повинно бути «приклеєне». В меню повинен бути розташований «пошук по сайту»
3.2 ГОЛОВНА
Головна сторінка є основною точкою входу на сайт. Вона повинна забезпечувати доступ до всіх основних розділів сайту (розділів 1-го рівня).
Головна сторінка повинна містити:
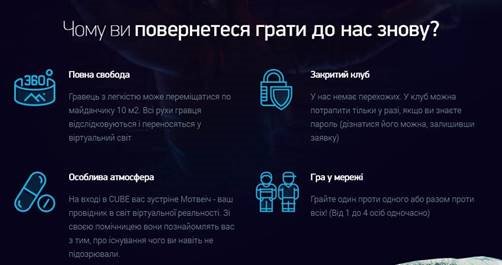
1 Слайдер. При наведенні на фото з’являється відповідний текстовий опис гри. При наведенні на фото повинна бути ненав'язлива анімація. При кліці на кнопці «Відеоогляд» повинен відображуватись відеоогляд гри. 2. 3-5 анімованих іконки «Наші сильні сторони» або «Переваги» Приклад:

3. «Залишилися питання?»
Кнопка «Отримати консультацію» - pop-ap форма зворотного зв'язку.
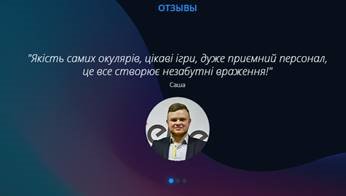
4. Відгуки клієнтів
Карусель з відгуками клієнтів. Фото та відгуки.
Приклад:

5. «Замовити гру»
Кнопка «Замовити гру» повинна вести на форму замовлення гри.
6. Footer (Підвал) сайту
Підвал повинен містити:
- адресу компанії (без карти);
- контакти компанії: телефон, e-mail;
- кнопки соціальних мереж; - меню сайту.
На сторінці сайту при скролі сторінок, користувач повинен бачити віджет «Замовити зворотний дзвінок»
Додаткові бали будуть нараховані за наявніть макету сайту у вигляді файлу з розширенням psd. (10 балів)
Додання на сайт інтерактивних 3Д моделей та 3Д сцен за допомогою використання WebGL, A-Frame та бібліотеки Threejs, а також додання звукового супровіду на сайт оціюється також у 10 балів.
Розташування окремих елементів сайту, текстовий контент і розташування фото та відео контенту – особистий творчий задум
дизайнера. (10 балів)
Розділ 5. Завдання турніру номінація «Англійська мова в сфері ІТ»
![]()

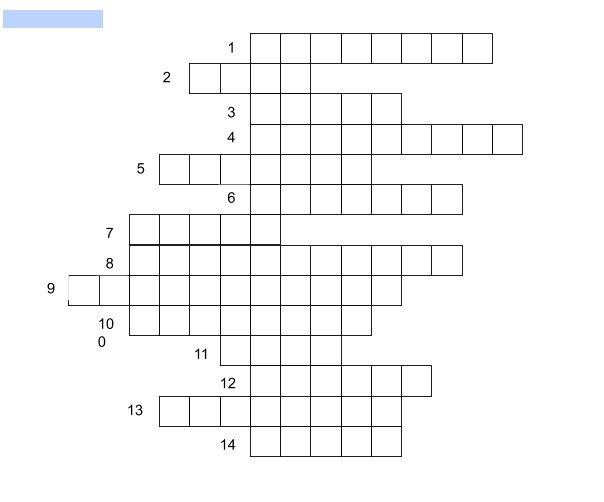
Horizontal:
1. A device that can be instructed to carry out an arbitrary set of arithmetic or logical operations automatically.
2. A pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device.
3. a network hardware device that modulates one or more carrier wave signals to encode digital information for transmission and demodulates signals to decode the transmitted information.
4. Electronic circuit which performs operations on some external data source, usually memory or some other data stream.
5. A graphical control element which contains drop down menus.
6. A graphical control element on which on-screen buttons, icons, menus, or other input or output elements are placed.
7. A pointing device (hand control) that detects twodimensional motion relative to a surface.
8. software which accepts input from humans as it runs.
9. A type of disk storage composed of a disk of thin and flexible magnetic storage medium.
10. A portable electronic product which combines a positioning capability (such as GPS) and navigation functions.
11. Any sequence of one or more symbols given meaning by specific act(s) of interpretation.
12. User guide.
13. The global system of interconnected computer networks that use the Internet protocol suite.
14. The performance of your computer.
СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ
1. Гапоненко І.В., Гусарова В.В., Малишева Я.І. Комплексна навчальна програма з позашкільної освіти науково-технічного напряму гуртка «Школа інформатики» Малої академії управління бізнесом: «Користувач персонального комп’ютера з англійською мовою в сфері ІТ», 2018 - [Електронний ресурс] – Режим доступу: https://drive.google.com/file/d/1HIAkFu_aK4LLMRDsOfB6wz9iitm_Q88/view?usp=sharing
2. Гусарова В. В. Навчальна програма з позашкільної освіти науковотехнічного напряму: «Програмування в мережі Інтернет», 2018 -
[Електронний ресурс] – Режим доступу:
https://drive.google.com/file/d/1HGNprdflGpsuzQHBiHiJ3JUXNAQTfC4/view?usp=sharing
3. Канал на youtube Віртуальна академія. [Електронний ресурс] –
Режим доступу: https://www.youtube.com/channel/ UCs1VA9mtbqnm
4. Серія експериментів WebGL, які змусять вас посміхнутися. [Електронний ресурс] – Режим доступу: https://moments.epic.net/
5. Спілка зеленого турізму України. [Електронний ресурс] – Режим доступу: https://www.greentour.com.ua/en/news
6. Уроки програмування українською мовою [Електронний ресурс] – Режим доступу: https://site4study.com/
7. Фримен Э., Робсон Е. Изучаем программирование на HTML5. – Издательство: Питер, 2017. – 594 с.


про публікацію авторської розробки
Додати розробку