Збірник лабораторно-практичних робіт "Основи комп’ютерної графіки та Web-дизайну»
Міністерство освіти і науки України
Державний професійно-технічний навчальний заклад
«Вінницьке вище професійне училище сфери послуг»
Збірник лабораторно-практичних робіт
з предмета

«Основи комп’ютерної графіки та Web-дизайну»
Вінниця - 2019
Лабораторно-практичні роботи з теми «Растрова графіка»
Папушой О. О., Вінниця. 2019.- с.
Матеріали підготовки до лабораторних робіт з використання програмного продукту Adobe Photoshop для учнів Професійно технічних закладів.
Методичні вказівки для вивчення дисципліни «Основи комп’ютерної графіки та Web-дизайну» допоможуть учням ПТНЗ у вироблені умінь створювати графічну документацію і розв’язувати прикладні дизайнерські задачі із застосуванням сучасних інформаційних технологій.
В посібнику викладено лабораторно-практичні роботи з теми «Растрова графіка»: Знайомство з програмою Photoshop, основи роботи в даній програмі, робота з панелями елементів, виділення об’єктів, кадрування та редагування зображень, знайомство та робота з палітрами і прошарками в програмі Adobe Photoshop, застосування ефектів шару, робота з контурами, текстом, фільтрами, а також як підведення підсумку, комплексна лабораторно-практична робота з даної теми.
Лабораторно-практичні роботи супроводжуються теоретичними відомостями, практичними завданнями та контролем знань до кожної з робіт.
Може використовуватись, як посібник для учнів ПТНЗ при підготовці до лабораторно-практичних робіт з теми «Растрова графіка».
Ідея: Масліч С. В.
Автор: Папушой О. О.
Під редакцією:
Папушой О. О.
Вінницьке вище професійне училище сфери послуг
2019р.
Передмова
Широке поширення web-ресурсів і мультимедійних технологійспровокувало потребу у кваліфікованих фахівцях, які мають знання в сфері дизайну і графіки, а також у сфері комп’ютерних технологій, здатних до активної творчості і адаптації в освоєнні нових знань і технологій. Досвід показує, що спеціалістам, які створюють інформаційні ресурси в сфері економіки, культури, науки, конструюванні і у будь-якій іншій сферіпотрібен високий рівень володіння інформаційними технологіями і програмним забезпеченням для рішення професійних та творчих завдань.
Дизайн - підготовка спрямована, насамперед, на формування особистості, виховання навичок критичного мислення і уміння генерувати безліч творчих ідей. Ціль досягається шляхом розвитку і стимулювання образно-графічного мислення студентів.
Вивчення методів та засобів дизайнерських рішень підводить учнів до розробки мультимедійних інформаційних систем будь-якої складності і функціональності. Такі системи являють собою багаторівневі інформаційно і графічно насичені проекти, семантично і стилістично об’єднуючі різнорідні елементи (текст, графіка, відео, анімація, звук і т.п.). При цьому вони орієнтовані на певну аудиторію і відповідають основному принципу дизайн- проектування – оптимально сполучати функціональну доцільність, ергономічні і культурнінорми.
Використовуючи в навчальній практиці програмний продукт Adobe Photoshop, учні зможуть вирішувати найбільш поширені дизайнерські завдання, вносити графічну інформацію на електронні документи створені у будь-яких програмних продуктах.
Для дизайнерських потреб використовується як векторна так і растрова графіка. У векторній графіці уся вихідна інформація про будь-який накреслений об’єкт зберігається у вигляді набору його координат. У растровій навпаки.
Растрове зображення - зображення, яке являє собою сітку (растр), зазвичай прямокутну, пікселіввідображених на моніторі, папері та інших відображальних пристроях і матеріалах.
Характеристиками растрового зображення є:
Кількість пікселів — зазвичай вказують кількість пікселів по ширині і висоті (наприклад, 1024 × 768, 1920 × 1080)
Кількість використовуваних кольорів або глибина кольору (обсяг пам'яті в бітах, що використовуються для одного пікселя);
Колірний простір — RGB, CMYK, XYZ, YCbCr та ін;
Роздільна здатність — довідкова величина, яка вказує на рекомендований розмір зображення.
Растрові зображення редагують за допомогою растрових графічних редакторів. Створюються растрові зображення фотоапаратами, сканерами, безпосередньо в растровому редакторі, також шляхом експорту (растеризацією) з векторного редактора або у вигляді знімків екрану.
У цьому виданні буде розглянуто програмний продукт Adobe Photoshop як систему растрової комп’ютерної та поліграфічної графіки при вирішення дизайнерських завдань.
Основні поняття, терміни і визначення
Піксель – це мінімальна одиниця виміру, що обчислюється щодо пристрою відображення.
Інтерфейс – у перекладі з англійської мови означає «зовнішній вигляд» програмного продукту (панелі інструментів, головне меню, його робоча область і т.д.).
Палітра – це розташоване в робочому просторі програми спеціальне вікно, призначене для відображення важливої інформації про той або інший аспект роботи програми і пов’язаних із цим аспектом інструментах.
Панель інструментів – вільно плаваюче вікно з більшою кількістю кнопок, кожна з яких відповідає робочому інструменту або режиму роботи програми.
Зображення – сукупність графічних об’єктів підтримуваних програмою.
Розподільча здатність (апаратна Роздільна здатність ) — величина, що визначає, скільки точок мінімального відтвореного пристроєм розміру міститься на одиницю довжини виведеного зображення (для пристроїв виводу) або в скількох місцях на одиницю довжини виконується фіксація (відлік) характеристик сканованого зображення (длясканерів).
Роздільність – це кількість елементів зображення, що доводяться на одиницю його лінійного розміру. Для піксельних зображень традиційною одиницею виміру дозволу є піксель на дюйм (pixels per inch, ppi).
Полотно – обмежена розмірами документа частина зображення.
Прошарок– елемент системи Photoshop, на якому розміщуються графічні піксельні об’єкти. Може розташовуватися довільним образом щодо інших шарів і взаємодіяти з ними різними способами в процесі формування підсумкового зображення.
Текстовий прошарок – спеціальний шар багатошарового графічного документа, на якому у векторному вигляді зберігається інформація про текст і його форматування.
Коригувальний прошарок– шар спеціального типу, що задає тип і значення параметрів того або іншого варіанта корекції шару, що дозволяє виконувати цю корекцію без внесення змін у пікселі шарів, які коригуються – динамічно, у процесі побудови підсумкового зображення.
Стиль прошарок– зафіксована комбінація ефектів шару, одночасно застосованих до того самого вихідного шару.
Ефект прошаврок– автоматичне перетворення зображення на шарі відповідно до заданої закономірності за допомогою накладення поверх нього спеціального шару – перекриття ефекту.
Перекриття ефекту – спеціальний шар, зображення на якому будується автоматично при застосуванні до вихідного шару властивостей стилю шару і може настроюватися за допомогою елементів керування ефектом.
Колірний канал (канал базового кольору колірної моделі) — канал, чисельні значення тонів пікселів якого відповідають чисельним значенням відповідного до назви каналу керуючого параметра колірної моделі графічного документа.
Маска – допоміжне монохромне зображення, накладене поверх основного зображення графічногодокументу.
Маскована область – область основного зображення, що лежить під повністю або частково непрозорими областями маски.
Модель кольорів – спосіб, що застосовується для збереження інформації про колір у складі моделі зображення.
Режим накладення – алгоритм побудови композитного зображення в багатошаровому графічному документі, а також спосіб перетворення мазків, нанесених на зображення інструментом малювання, з урахуванням кольору пікселів, поверх яких наносяться ці мазки.
Растрування – перетворення зображення з векторної інформаційної моделі в піксельну.
Кадрування – процедура визначення нових меж зображення з відкиданням візуальної інформації, що виходять за ці межі.
Властивість «за умовчанням» – властивість параметра, встановлена на етапі розробки програмного продукту. Ця властивість може бути змінена користувачем, після чого вона переходить у розрядпоточних.
|
Тема: Растрова графіка |
||
|
Охорона праці при роботі з ПК. |
||
|
1. |
Лабораторно-практична робота: «Знайомство з інтерфейсом програми». |
1 |
|
2. |
Лабораторно-практична робота: "Робота з панелями елементів". |
1 |
|
3. |
Лабораторно-практична робота: "Виділення об'єктів". |
1 |
|
4. |
Лабораторно-практична робота: "Кадрування та редагування зображень". |
1 |
|
5. |
Лабораторно-практична робота: "Палітра шарів". |
1 |
|
6. |
Лабораторно-практична робота: "Робота з шарами". |
1 |
|
7. |
Лабораторно-практична робота: "Застосування ефектів шару". |
1 |
|
8. |
Лабораторно-практична робота: "Робота з текстом". |
1 |
|
9. |
Лабораторно-практична робота: "Робота з контурами". |
1 |
|
10. |
Лабораторно-практична робота: "Робота з фільтрами". |
1 |
|
11.-12. |
Комплексна лабораторно-практична робота з теми: "Растрова графіка". |
2 |
|
13. |
Тематична залікова робота. |
1 |

Охорона праці при роботі за Персональним комп’ютером
Щодня перед початком роботи учень (оператор ПК) повинен:
- оглянути своє робоче місце; про виявлення ознак пошкодження обладнання інформувати свого безпосереднього керівника;
- перевірити правильність підключення обладнання ЕОМ до електромережі;
- перевірити правильність організації робочого місця й за необхідності провести відповідні коригування.
Учень (оператор ПК) під час роботи зобов'язаний:
- виконувати тільки ту роботу, яку йому було доручено;
- підтримувати порядок і чистоту на робочому місці;
- тримати відкритими всі вентиляційні отвори обладнання;
- коректно закрити всі активні завдання у разі припинення роботи з комп’ютером;

- негайно відключити комп’ютером від електричної мережі у разі виникнення аварійної ситуації.
У ході виконання робіт учень (оператор ПК) повинен:
- витримувати відстань від очей до екрана комп’ютером в межах 60 - 70см;
- дотримуватися внутрішньо змінного режиму праці та відпочинку, регламентованих перерв у роботі, а саме (при 8-годинній денній робочій зміні):
- для розробників програм - тривалістю 15 хвилин через кожну годину роботи;
- для інших категорій працівників - тривалістю 15 хвилин через кожні дві години роботи;
- для операторів комп'ютерного набору та програмного забезпечення - тривалістю 10 хвилин, після кожної години роботи.
Під час регламентованих перерв рекомендується виконувати комплекси вправ для очей, рук, хребта, поліпшення мозкового кровообігу тощо. Про виявлення несправності обладнання або інших факторів, які створюють загрозу для життя або здоров'я працівників, необхідно негайно інформувати свого безпосереднього керівника.
Не допускається:
- виконання ремонту та налагодження комп’ютерної техніки безпосередньо на робочому місці оператора;
- зберігання біля комп’ютера паперу, дискет, інших носіїв інформації, запасних блоків, деталей тощо, якщо вони не використовуються для поточної роботи;
- відключення захисних пристроїв, самочинні зміни в конструкції комп’ютера;
- використання комп’ютерів, на екранах яких під час роботи з'являються нехарактерні сигнали, нестабільне зображення на екрані тощо;
- доторкання до задньої панелі системного блоку при включеному живленні;
- вимикання живлення під час виконання активного завдання;
- попадання вологи на поверхню системного блоку, монітора, клавіатури, дисководів, принтерів та інших пристроїв;
- приймання напоїв та їжі на робочому місці.
Після закінчення роботи з використанням необхідно дотримуватися такої послідовності вимикання обладнання:
- закрити всі активні завдання;
- переконатися у відсутності дисків у дисководах та флеш носіїв у роз’ємах ;
- використавши опцію "Завершення роботи" у меню "Пуск", вимкнути живлення системного блоку;
- вимкнути живлення всіх комп’ютерів;
- вимкнути блок аварійного живлення (за наявності);
- відключити комп’ютер від електромережі, при цьому забороняється тягнути штепсельну вилку за дріт.
У випадку виникнення аварійної ситуації учень (оператор ПК) зобов'язаний:
- у всіх випадках виявлення пошкодження проводів електричного живлення, несправності заземлення та інших пошкодженнях електрообладнання, виникненні запаху гарі, диму - негайно вимкнути електричне живлення і повідомити про аварійну ситуацію свого безпосереднього керівника й чергового електрика;
- при попаданні людини під електричну напругу негайно звільнити її від дії струму шляхом вимкнення електричного живлення, до прибуття лікаря надати потерпілому долікарську медичну допомогу;
- при будь-яких випадках порушень роботи технічного обладнання або програмного забезпечення негайно викликати представника технічної служби з питань експлуатації обчислювальної техніки;
- у випадку виникнення різі в очах, різкого погіршення зору, виникнення головного болю, больових відчуттів у пальцях та кистях рук, посилення серцебиття - негайно припинити роботу з використанням ЕОМ, повідомити про те, що сталося, свого безпосереднього керівника й звернутися до медичної установи;
- при загорянні обладнання негайно відключити його від електромережі;
- про загорання повідомити свого безпосереднього керівника, оперативного чергового, пожежну службу; ужити заходів щодо ліквідації вогню за допомогою вуглекислотного або порошкового вогнегасника.
Лабораторна робота № 1
Тема: «Знайомство з інтерфейсом програми Photoshop»
Мета роботи: ознайомитись з програмним середовищем та вивчити інтерфейс програми, засвоїти навички роботи з палітрами, командами і панеллю інструментів, ознайомитися з одиницями виміру. Навчитись створювати документ заданого формату, змінювати розміри зображення та полотна.
Теоретичні відомості
Інтерфейс програми Photoshop

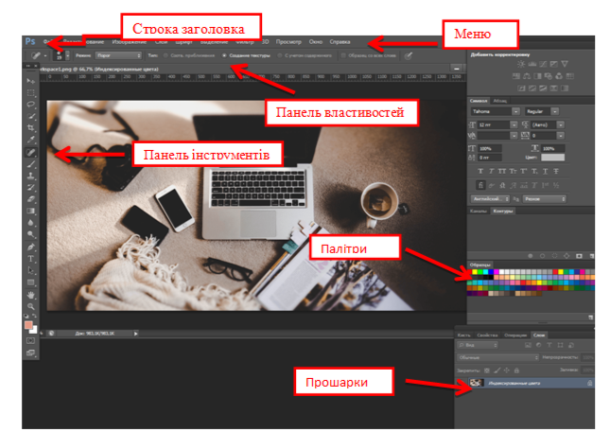
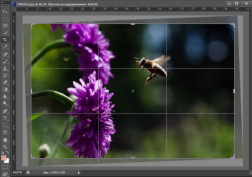
Перше знайомство з програмою, розпочинається при запуску робочого середовища растрового графічного редактора Adobe Photoshop, де робоче середовище налаштоване на властивість за замовчуванням (Рис.1.1).
Рис. 1.1. Інтерфейс графічного редактора Photoshop.
Інтерфейс растрового графічного редактора Photoshop складається з наступних елементів:
- Панель заголовка програми;
- панель меню;
- панель властивостей (атрибутів), параметрів або опцій;
- панель інструментів;
- область палітр, меню вікна.
- вкладка прошарків;
- робоча область програми
Випадаючі меню
Рядок падаючого меню за умовчанням містить такі пункти:
- File (файл) – меню роботи з файлами: відкриття, збереження, друк, експорт файлів в інші формати таін.
- Edit (правка) - меню редагування графічних об’єктів та забезпечує доступ до команд настроюваньPhotoshop.
- Image (зображення) - меню зміни колірних схем, розмірів і кутів повороту зображень, тонової і колірноїкорекції.
- Select (виділити) - меню виділення графічних об’єктів різними способами та редагуваннявиділень.
- Filter - меню запуску певних підпрограм для редагування зображень або створенняефектів.
- View (вид) - меню відображення на робочому полі документів сітки і напрямних, команди масштабування зображення документу, зміни інтерфейсу програми, активації необхідних типів прив’язок та лінійок, перевірки кольорів.
- Window (вікно) - меню перемикання між відкритими документами, управління плаваючими палітрами, керування настроюванням інтерфейсу, упорядковування документів на робочомуполі.
- Help (довідка) - меню містить велику систему гіпертекстових підказок, систему он-лайн допомоги, та систему оновленняпрограми.
Одиниці виміру
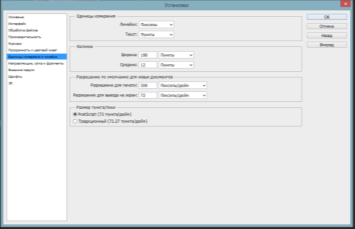
Залежно від типу роботи, що виконується в програмі можна змінювати одиниці виміру довжини документів і відповідно відображення одиниць виміру на горизонтальних і вертикальних лінійках. Для настроювання одиниць виміру необхідно в головному меню вибрати пункт «Edit» - «Preferences» - «Units & Rulers…» (Редагувати - Налаштування - Одиниці та лінійки) (Рис.1.2).
Для налаштування одиниць виміру, що відображуються на лінійках необхідно задати одиниці довжини в полі «Rulers» (Лінійки), (пікселі, дюйми, сантиметри, міліметри, поінти, піки, відсотки). Для налаштувань розмірів тексту використовується поле «Type» (Тип), можливо вибрати: пікселі, поінти (за умовчанням), міліметри.
За допомогою вкладок групи «Column Size» (Розмір стовпця) можна задати довжину «Width» і висоту «Gutter» (сітки) колонок.

За допомогою вкладок «New Document Preset Resolution» (Нова роздільна здатність попередньо встановлених документів) задається для вперше створюваних документів друкована розподільча здатність «Print Resolution» і роздільність екрана «Screen Resolutoin» у пікселях на дюйм або на сантиметр. Як одиниці виміру кутів використовуються градуси.
Рис.1.2. Вікно настроювання одиниць виміру.
Створення нового документу

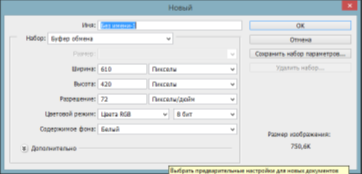
Для створення нового документу використовують команду головного меню «File» – «New» (Файл – Новий) і елементи керування діалогового вікна, які відкривається за цією командою (Рис.1.6).
Рис.1.6. Діалогове вікно при створенні нового документу.
У полі Name (Ім’я) задають ім’я графічного документа. Інші поля діалогового вікна визначають розміри і характеристики інформаційної моделі зображення:
Width (Ширина) і Height (Висота) - визначають розміри зображення в пікселах або інших одиницях виміру (дюйми, сантиметри, міліметри, поінти, піки, стовпці);
Resolution (Роздільність) - розподільча здатність зображення;
Color Mode (Модель кольору) - список з переліком колірних моделей, що дозволяє вибрати колірну модель для нового документа:
Bitmap (чорно-біле зображення);
Grayscale (зображення у відтінкахсірого);
RGB (Red, Green, Blue - червоний, зелений,синій);
CMYK (Cyan, Magenta, Yellow, Black - блакитний, пурпурний, жовтий, чорний);
CIELab;
Background Contents (фоновий колір) - список, що визначає, який колір одержать пікселі фонового шару вперше створюваного документа;
Список Preset (Шаблон) дозволяє вибирати значення згаданих вище параметрів зі стандартного списку форматів, що відповідають часто вживаним розмірам графічних документів;
Image Size (об’єм зображення) - покажчик об’єму документу в мегабайтах;
Color Profile (кольоровий профіль) - профіль кольорів длязображення;
Pixel Aspect Ratio (форма пікселю) - вибір форми пікселівзображення.
Зміна розмірів зображення і полотна
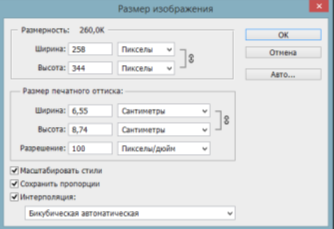
При необхідності розміри зображення завжди можна змінити. Збільшення розмірів полотна приводить до збільшення площі малюнка, для зміни розміру зображення, потрібно використати команду головного меню «Image» - «Image Size» (Зображення – Розмір зображення). Де відобразиться діалогове вікно «Image Size» (Розмір зображення), показане на Рис. 1.7. У цьому вікні розміри зображення зазначені в пікселях або відсотках.

Для пропорційного збільшення або зменшення розмірів зображення, встановлюється прапорець «Constrain Proportions» (Зберегти пропорції) у нижній частині діалогового вікна, та вказується значення додаткового простору увідсотках.

Рис. 1.7. Діалогове вікно зміни розмірів зображення
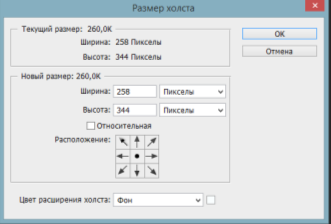
Рис. 1.8. Діалогове вікно зміни розмірів полотна
Для зміни розмірів полотна необхідно вибрати команду «Image» - «Canvas Size» (Зображення - Розмір полотна) - з’явиться діалогове вікно показане на Рис. 1.8.
Практичне завдання
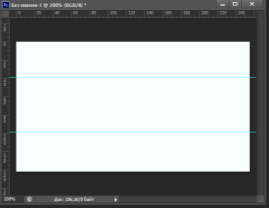
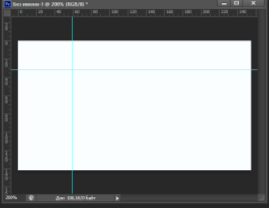
Завдання: створити два документа: формату 9х5 см, та формату А4. Підготувати їх до подальшого використання (Рис.1.7).
Порядок виконання роботи
- Створити новий документ за допомогою пункту головного меню «File» -«New» (або за допомогою комбінації клавіш Ctrl+N) без використання шаблона.
- У діалоговому вікні створення документу (Рис.1.5) вибрати одиниці вимірювання «см» та встановіти потрібний формат 9х5 см.
- «Resolution» встановити 300 pixel/inch, кольорову схему - «RGB».
- За допомогою пункту головного меню «View» - «Rulers» активувати відображення лінійок.
- За допомогою пункту головного меню «Edit» - «Preferences» – «Units & Rulers…» встановити одиниці вимірювання лінійок - (проценти) відсотки.
- За допомогою інструмента «Move» на палітрі інструментів, витягніть направляючу з горизонтальної лінійки на рівень 60 відсотків. Витягніть вертикальну направляючу з вертикальної лінійки на рівень 35 відсотків.
- Зберегти файл креслення, присвоївши йому ім’я «Перша робота», обравши розширення файлу *.psd.
- Створити новий документ за допомогою пункту головного меню «File» -«New» (або за допомогою комбінації клавіш Ctrl+N), з використанням шаблона («Presets») встановити формат «А4», , кольорову схему «RGB».
- За допомогою пункту головного меню «Image» - «Rotate Canvas» поверніть документ на 90 у будь якому напрямку.
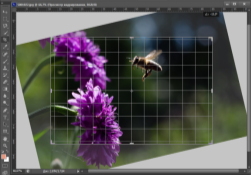
- Горизонтально поділити робоче поле документа на три частини за допомогою направляючих.
-


Зберегти файл креслення, присвоївши йому ім’я «Друга робота», обравши розширення файлу *.psd.
Рис. 1.7. Приклад виконання завдання
Питання для самоконтролю
- Яким чином можна збільшити масштаб документу, щоб розглянути більш дрібні деталі?
- Як зменшити масштаб документу, щоб воно цілком помістилося наекрані?
- Як додати додатковий простір навколозображення?
- Які дії треба зробити щоб повернути зображення в документі на 10° проти годинниковоїстрілки?
Оформити висновок:____________________________________________________
_______________________________________________________________________
Лабораторна робота № 2
Тема: «Робота з панелями елементів програми Photoshop»
Мета роботи: ознайомитись з панелями елементів та вивчити інтерфейс їх розташування, засвоїти навички роботи з панеллю інструментів. Продовжувати вивчати створювати документ заданого формату, змінювати розміри зображення та полотна.
Теоретичні відомості
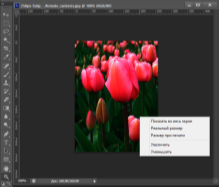
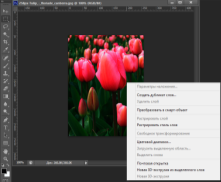
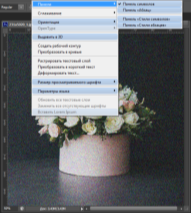
Контекстне меню


Залежно від місця розташування курсору і типу задачі, контекстне меню має різний зміст і форму, наприклад, забезпечує швидкій доступ до опцій, необхідних для поточної команди (рис.1.11).
- 2)
Рис.1.11. Контекстне меню:
- при активній команді масштабування та натисканні на будь-якому місці зображення;
- 2) при активній будь-якій команді виділення об’єктів та натисканні на будь-якому місці зображення.
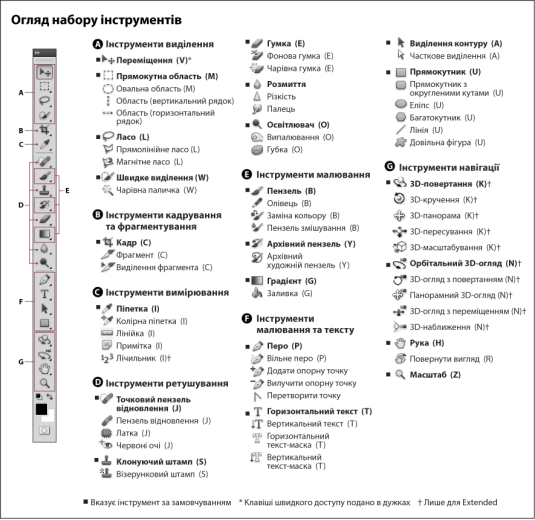
Панелі інструментів та палітри
Команди Photoshop на панелі інструментів подані у вигляді піктограм.
Вкладка активної палітри позначена білим кольором. Інші палітри груп мають сірі вкладки. Для переходу до іншої палітри групи треба натиснути на її закладці.
На палітрі інформації «Info» система відображає пояснення під час виконання команд .
Згортання палітр дозволяє скоротити розмір невикористованої палітри до вузької смужки, яку зручно розмістити внизу, над рядком стану.
Щоб розгорнути палітру інструментів досить клацнути курсором мишки двічі по ярлику.

![]() Для економії екранного простору палітри можна групувати, розміщаючи ярлички в одне вікно палітри. Для реорганізації стандартного розподілу вкладок палітр у вікнах досить відкрити два вікна палітр і, перетягнути вкладки з одного в інше, вхопившись за ярличок із назвою. Якщо перетягування закінчити не у вікні палітри, а в будь-якому місці робочого простору, палітра буде відкрита в окремому вікні (згодом її можна буде вилучити клацанням нак нопці закриття).
Для економії екранного простору палітри можна групувати, розміщаючи ярлички в одне вікно палітри. Для реорганізації стандартного розподілу вкладок палітр у вікнах досить відкрити два вікна палітр і, перетягнути вкладки з одного в інше, вхопившись за ярличок із назвою. Якщо перетягування закінчити не у вікні палітри, а в будь-якому місці робочого простору, палітра буде відкрита в окремому вікні (згодом її можна буде вилучити клацанням нак нопці закриття).
Рис.1.3. Панелі інструментів Photoshop
Палітра «History» дозволяє переглянути, що було зроблено, і, якщо необхідно, повернутися на потрібну кількість кроків назад.
Усі інструменти головного меню програми вказані на Рис.1.3. У цих вказівках перелічені всі інструменти і детально розглянуто необхідні.
Інструмент «Zoom» (Масштаб, лупа)
Для зміни масштабу зображення на екрані можна використовувати як команду палітри інструментів ![]() «Zoom» (Рис.1.3) так і плаваючу палітру «Navigator» (Навігатор).
«Zoom» (Рис.1.3) так і плаваючу палітру «Navigator» (Навігатор).
За допомогою елементів керування палітри навігатора можна змінювати масштаб зображення у вікні графічного документа. Простіше всього це зробити, перетаскуючи повзунка в нижній частині палітри. Для встановлення точного значення масштабу користуються полем уведення в лівому нижньому куті палітри «Navigator» (Рис.1.1).
Клацання інструментом ![]() Zoom (Масштаб) у межах вікна графічного документа збільшує або зменшує масштаб відображення до найближчого наступного значення з фіксованого ряду масштабів.
Zoom (Масштаб) у межах вікна графічного документа збільшує або зменшує масштаб відображення до найближчого наступного значення з фіксованого ряду масштабів.
Якщо потрібно, щоб зображення розташувалося на увесь екран, досить виконати подвійне клацання мишею на кнопці інструмента ![]() Hand (Рука) у панелі інструментів. Таке ж подвійне клацання на кнопці інструмента Zoom (Масштаб) включає масштаб відображення 100 %. У цьому режимі зображення виглядає так само, як воно буде виглядати без масштабування при розміщенні на веб-сторінці або в мультимедійнійпрезентації.
Hand (Рука) у панелі інструментів. Таке ж подвійне клацання на кнопці інструмента Zoom (Масштаб) включає масштаб відображення 100 %. У цьому режимі зображення виглядає так само, як воно буде виглядати без масштабування при розміщенні на веб-сторінці або в мультимедійнійпрезентації.
На панелі властивостей інструмента Zoom (Рис.1.4) є три кнопки: Actual Pixels (Піксель у піксель), Fit On Screen (Підігнати по екрану) і Print Size (Розмірдруку).
![]()
Рис.1.4 Вид панелі властивостей при активному інструменті «Zoom» (масштабування)
Інструмент «Hand» (Рука)
(Рука)
Інструмент «Hand» ![]() (Рука) часто використовується, коли необхідно трохи змістити зображення у вікні документа. Інструмент просто переміщається у вікні документа мишею із натиснутою лівою кнопкою, і зображення переміщується за ним. Якщо в процесі роботи іншим інструментом натиснути і утримувати клавішу пробілу, інструмент «Hand» (Рука) активізується тільки на деякій час. Після відпускання клавіші пробілу знову стає активним раніше обраний інструмент. Вигляд панелі властивостей інструмента аналогічний інструменту «Zoom».
(Рука) часто використовується, коли необхідно трохи змістити зображення у вікні документа. Інструмент просто переміщається у вікні документа мишею із натиснутою лівою кнопкою, і зображення переміщується за ним. Якщо в процесі роботи іншим інструментом натиснути і утримувати клавішу пробілу, інструмент «Hand» (Рука) активізується тільки на деякій час. Після відпускання клавіші пробілу знову стає активним раніше обраний інструмент. Вигляд панелі властивостей інструмента аналогічний інструменту «Zoom».
Інструмент «Move» (переміщення)
Інструмент «Move» ![]() (переміщення) має широке використання при роботі і є одним із самих необхідних. З його допомогою можливе виконання наступнихдій:
(переміщення) має широке використання при роботі і є одним із самих необхідних. З його допомогою можливе виконання наступнихдій:
- переміщення виділених об’єктів усередині областівиділення;
- переміщення різних графічних об’єктів без створеннявиділень;
- установка і переміщеннянапрямних;
- знаходження і вибір графічних об’єктів удокументі;
- трансформація графічнихоб’єктів;
- копіювання графічних об’єктів;
- вирівнювання графічних об’єктів різнимиспособами.
Для переміщення виділеної частини графічного об’єкта необхідно активувати інструмент «Move», помістити курсор усередину виділеної області,затиснути ліву клавішу миші і змістити курсор - виділена область і об’єкт усередині неї перемістяться. Для переміщення графічних об’єктів без створення виділень необхідно зробити поточним (активним) необхідні елементи документа у відповідній палітрі інструментів (наприклад на палітрі «Layers» (шари) або «Path» (контури).
При наявності множини графічних об’єктів у документі зручно використовувати інструмент «Move» для знаходження потрібного об’єкта. Також можливо встановити на палітрі властивостей інструмента «Move» режим «Auto Select Layer» (автоматичне визначення шару), при якому буде активований шар на зображення якого здійснюється клацання правої кнопки миші (Рис.1.5). Режим «Auto Select Groups» дозволяє за клацанням миші на шарі активувати групу в яку входить шар. Активація прапорця «Show Transform Controls» (показати габаритну рамку трансформації) дозволяє відображати на екрані габаритну рамку трансформації активного шару без активації командтрансформації.
![]()
Рис.1.5. Вид панелі властивостей при активному інструменті «Move» (переміщення)
Практичне завдання
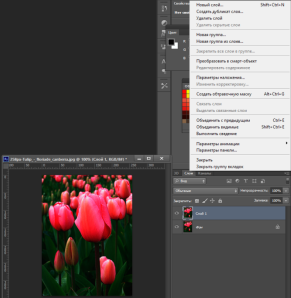
Завдання: «Колаж». Використовуючи інструмент виділення, створити виділені області з зображенням. Скопіювати та розташувати зображення в папку створену у попередній роботі (Рис.2.4).
Порядок виконання роботи
- Відкрийте документ «Друга робота» у вашій папці і документ, що містить квіти чи інші атрибути свята. За бажанням Ви можете скористатись Інтернетом в пошуку зображень для колажу.
За допомогоюінструментів виділення зробить точне виділеннялоготипу або обличчя. Виділеній області за допомогою команди головного меню «Select» – «Feather» завдайте невелике розмиття.
- Скопіюйте виділений об’єкт (в буфер обміну) за допомогою пункту головного меню «Edit» - «Copy», або комбінації клавіш«Ctrl»+C.
- Задопомогоюпунктуголовногоменю«Window»перейдітьвдокумент «Візитка» та вставте скопійоване зображення за допомогою пункту головного меню «Edit» – «Paste», або комбінації клавіш «Ctrl»+V.
- За допомогою пункту головного меню «Edit» - «Preferences» - «Guides, Grid & Slices» (Напрямні, Сітка і Скибки) встановіть потрібні розміри клитиноксітки.
- За допомогою пункту головного меню «View» - «Snap» (Вид - Прив’язки) активуйте прив’язки до ліній сітки танаправляючих.
- За допомогою команди палітри інструментів «Move» (переміщення) розмістіть вставлений графічний об’єкт з використання прив’язок до сітки у лівому верхньому куті, обмеженому направляючими, що створені у попередній роботі.
- Відкрийте файл, зображення яке Ви плануєте використовувати в якості фону візитки. Зробіть виділення потрібної частки зображення, та вставте його в документ «візитка». Збережіть файлнатиснувши комбінацію гарячих клавіш«Ctrl»+S.
- Відкрийте документ «буклет стр 1» і документ, з якого ви будетеобирати зображення в якості фонового для буклету. Виділіть ту частинукотра Вам потрібна та вставте в файл «буклет стр 1» або ж на весь документ, або на одну з трьох його частин обмеженихнапрямними.
- Відкрийте графічні документи з об’єктами, які потрібні для візуалізації вашої моделі буклету, та розташуйте їх користуючись прив’язками та інструментами трансформування для налаштування масштабу. Збережіть файл натиснувши комбінаціюклавіш«Ctrl»+S.
-

 Збережіть роботи на дискуD у Вашій власній папці.
Збережіть роботи на дискуD у Вашій власній папці.
Рис.2.4. Зразок виконання роботи
Контрольні запитання
1. Яке призначення програми Adobe Photoshop?
2.З якими форматами файлів працює програма Adobe Photoshop?
3.Як запустити програму Adobe Photoshop?
4.Що включає інтерфейс програми Adobe Photoshop?
5.Які пункти головного меню містить програма Adobe Photoshop?
Оформыть висновок: ________________________________________________
____________________________________________________________________
Лабораторна робота № 3
Тема: «Виділення об’єктів. Робота з виділеними областями»
Мета роботи: набути навичок роботи з інструментами виділення. Навчитись зберігати, загружати, редагувати альфа-канали, трансформувати виділення та виділені області зображень. Використовувати прив’язки при розташуванні графічних об’єктів в документах.
Теоретичні відомості
З виділення починається будь-яка дія, яка не повинна поширитися на все зображення.
Виділеною областю може вважатися отвір у трафареті (масці), що визначає частину зображення, сукупність його пікселів, на яку будуть поширюватися операції редагування (аж до зміни виділеної області або зняття виділення).
Інструменти для виділення
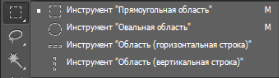
 У роботі з будь-яким зображенням, виділена область найчастіше задається з допомогою даних інструментів на панелі інструментів (Рис.1.3):
У роботі з будь-яким зображенням, виділена область найчастіше задається з допомогою даних інструментів на панелі інструментів (Рис.1.3):
«Rectangular Marquee» (Прямокутне виділення);
«Elliptical Marquee» (Еліптичне виділення);
«Single Row Marquee» (Виділення рядка пікселів);
«Single Column Marquee» (Виділення стовпця пікселів);
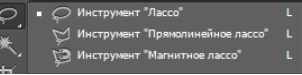
«Lasso» (Ласо); «Polygonal Lasso» (Полігональне ласо);
«Magnetic Lasso» (Магнітне ласо);
«Magic Wand» (Чарівна паличка);
«Horizontal Type Mask» (Маска горизонтального тексту);
![]()
«Vertical Type Mask» (Маска вертикального тексту).
Рис.2.1. Вигляд панелі властивостей при активному інструменті «Rectangular Marquee» або «Elliptical Marquee».
1. «New Selection» (нове виділення); 2. «Add to selection» (додати до виділення), 3. «Subtract from selection» (вилучити з виділення); 4. «Intersect with selection» (перетин виділень).
 Інструменти «Rectangular Marquee» (Прямокутна область виділення) і «Elliptical Marquee» (овальне виділення) мають однаковий вигляд і використовуються для виділення прямокутником чи еліпсом (Рис.2.1). При створенні виділеної області можна на клавіатурі затиснути клавішу «Shift» і створити пропорційні області виділення - квадрати абокола.
Інструменти «Rectangular Marquee» (Прямокутна область виділення) і «Elliptical Marquee» (овальне виділення) мають однаковий вигляд і використовуються для виділення прямокутником чи еліпсом (Рис.2.1). При створенні виділеної області можна на клавіатурі затиснути клавішу «Shift» і створити пропорційні області виділення - квадрати абокола.
Інструменти «Single Row Marquee» (виділення рядка пікселів) і «Single Column Marquee» (виділення стовпця пікселів) дозволяють виділяти області, що складаються із одного рядка пікселів або одного стовпця пікселів зображеннявідповідно.
Інструмент «Lasso» (Ласо) - це універсальний засіб виділення. Щоб одержати виділену область, досить мишею перетягнути покажчикінструмента
«Lasso» по її межі. У момент звільнення кнопки миші Photoshop автоматично з’єднує прямою лінією початкову та поточну точку, замикаючи межу виділеної області.
 Інструментом «Polygonal Lasso» (полігональне ласо) зручно виділяти області, межа яких складається, головним чином, з відрізків прямих ліній. При роботі цим інструментом користувачеві досить клацати покажчиком інструмента в точках зламу межі виділення, a Photoshop сам з'єднає ці точки відрізками прямих. Щоб закінчити виділення області, необхідно клацнути покажчиком інструмента в початковій точці, або виконати подвійне клацання в останній точцівиділення.
Інструментом «Polygonal Lasso» (полігональне ласо) зручно виділяти області, межа яких складається, головним чином, з відрізків прямих ліній. При роботі цим інструментом користувачеві досить клацати покажчиком інструмента в точках зламу межі виділення, a Photoshop сам з'єднає ці точки відрізками прямих. Щоб закінчити виділення області, необхідно клацнути покажчиком інструмента в початковій точці, або виконати подвійне клацання в останній точцівиділення.
Для створення виділень із високої точністю використовується автоматизований інструмент виділення «Magnetic Lasso» (Магнітне ласо). У процесі роботи можна вручну (клацаючи мишею) додавати вузли у відповідальних для визначення форми траєкторії межі точках
Пункт головного меню «Select» (виділення)
Командою головного меню «Select» - «All» (Виділити - Усе) можна виділити область за розмірами документа, заданим у момент його створення.
Команда «Select» – «Inverse» (Виділити - Інверсія) будує виділену область як сукупність усіх частин зображення, які не були виділені раніше, інвертуючи виділену область. ЇЇ слід застосовувати при наявності у виділеній області частково виділених пікселів значення, що визначає ступінь їх «виділяємості», заміняється додаткової до 100 % величиною.
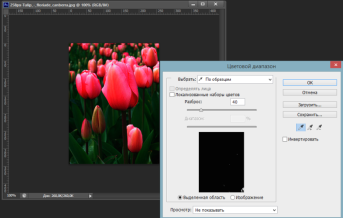
Команда «Select» – «Color Range» (Виділити - Діапазон кольору) надає користувачуі ті ж можливості, що і інструмент «Magic Wand», але команда більш гнучкіша. Клацнувши курсором миші на тому або іншому пікселі зображення і міняючи значення керуючогопараметра«Fuzziness» (Розкид), можна розтягувати або звужувати діапазон кольорів, які ввійдуть у виділену область (Рис. 2.3).

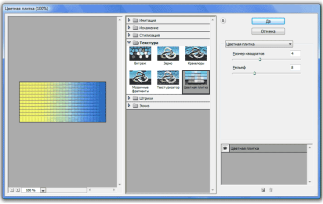
Рис.2.3. Вид діалогового вікна команди головного меню «Select» - «Color Range»
Практичне завдання
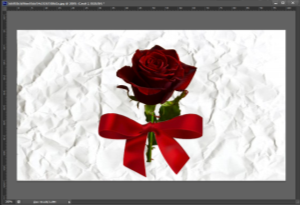
Завдання: «Листівка». Використовуючи інструмент виділення «Лассо», виділити певні об’єкти зображення. Скопіювати та розташувати зображення на свій смак у вигляді колажу. Можна використовувати зображення з попередньої роботи, а можна скористатись мережею Інтернет.
Порядок виконання роботи
- Відкрийте документ «Листівка» у вашій папці і документ, що містить квіти та інші атрибути свята, папка з назвою «Атрибути». За бажанням Ви можете скористатись Інтернетом в пошуку зображень для колажу.
- За допомогою інструментів точне виділення, зробить ретельне виділення квітів або зображень, що Вам до вподоби. Виділеній області за допомогою головного меню «Select» - «Feather» завдайте невелике розмиття.
- Скопіюйте виділений об’єкт (в буфер обміну) за допомогою пункту головного меню «Edit» - «Copy», або комбінації гарячих клавіш «Ctrl»+C.
- Відкрийте документ з фоновим зображенням під назвою «Фон», з якого ви будете обирати зображення в якості фонового для колажу.
- Відкрийте графічні документи з об’єктами, які потрібні для візуалізації вашої моделі колажу, та розташуйте їх користуючись інструментами трансформування для налаштування масштабу. Збережіть файл натиснувши комбінацію клавіш «Ctrl»+S.
-

 Збережіть роботу на диску D у Вашій власній папці, під назвою «Моя листівка».
Збережіть роботу на диску D у Вашій власній папці, під назвою «Моя листівка».
Рис.2.4. Зразок виконання роботи
Питання для самоконтролю
- Які інструменти призначенні для виділення певного об’єкта в зображенні?
- Чи можна об’єднати виділені області, отримані в результаті застосування різних інструментіввиділення?
- Як зберегти виділенуобласть?
- Як дзеркально відбити виділений об’єкт?
Оформіть висновок: ___________________________________________
_______________________________________________________________
Лаборатрно-практична робота №4
Тема: «Кадрування зображення. Обробка багатопрошаркових зображень».
Мета: Навчитися створювати складні колажі, працювати з прошарками у зображеннях; розвивати технічні навички обробки багатопрошаркових зображень, формувати естетичні смаки.
Теоретичні відомості
Дії які можна виконувати з прошарками
- Вибір активного шару.
- Проглядання шарів.
- Болкування шарів.
- Заміна порядку розташування об'єктів
- Перенесення о'бєкту на новий шар
- Видалення і заміна фонового шару
- Сумісне переміщення декількох шарів
- Добулювання шарів.
- Перенесення вмісту на один шар.
- Створення набору із зв'язаних шарів
- Вирівнювання і розподіл об'єктів на шарах
Кадрування зображень
Кадрування - це вилучення частин зображення для більшої виразності або покращення композиції. Можна кадрувати зображення інструментом «Кадрування». Також можна вирізати пікселі командами «Кадрувати й випрямити» та «Обрізати».
Кадрування зображення інструментом «Кадрування»
-
Виберіть інструмент «Кадрування»
 .
.
- Встановіть параметри зміни роздільної здатності у панелі параметрів.
- Щоб кадрувати зображення без зміни роздільної здатності (усталена поведінка), переконайтеся, що текстове поле «Роздільність» у панелі параметрів порожнє. Можна натиснути кнопку «Очистити», щоб швидко очистити всі текстові поля.
- Щоб змінити роздільність під час кадрування, введіть значення висоти, ширини та роздільної здатності у панелі параметрів. Щоб перемкнути розміри висоти й ширини, натисніть значок «Змінити висоту та ширину».
- Щоб змінити роздільність зображення на основі розмірів і роздільної здатності іншого зображення, відкрийте це інше зображення, виберіть інструмент «Кадрування» і клацніть «Переднє зображення» у панелі параметрів. Потім зробіть активним зображення, яке необхідно кадрувати.
Роздільність під час кадрування робиться з усталеним методом інтерполяції, встановленим у загальних параметрах.
Щоб створити або вибрати стиль змінення роздільної здатності, клацніть трикутник поряд зі значком інструмента «Кадрування» у панелі параметрів.
- Перетягніть частину зображення, яку необхідно утримати, щоб створити область.
- У разі потреби скоригуйте область кадрування:
- Щоб перемістити область в інше місце, поставте курсор усередині розмірної рамки та перетягніть.
- Щоб масштабувати область, перетягніть держак. Щоб зберегти пропорції, утримуйте Shift, перетягуючи кутовий держак.
- Щоб виконати поворот області, поставте курсор поза розмірною рамкою (курсор перетворюється на загнуту стрілку) та перетягніть. Щоб перемістити центральну точку, навколо якої обертається область, перетягніть коло в центрі розмірної рамки. (Область не може обертатися в бітовому режимі зображення.)
- На панелі параметрів встановіть такі параметри:
Відсічена область
Виберіть «Приховати», щоб зберегти відсічену область у файлі зображення. Ви можете зробити приховану область видимою, перемістивши зображення за допомогою інструмента «Переміщення». Виберіть «Вилучити», щоб відкинути відсічену область.
Примітка.
Параметр «Приховати» недоступний для зображень, що містять тільки фоновий шар; необхідно перетворити фон на звичайний шар.
Перекриття напрямною кадрування
Виберіть «Правило третіх», щоб додати напрямні, які допоможуть розміщувати елементи композиції з кроком 1/3. Виберіть «Сітка», щоб відобразити нерухомі напрямні з інтервалом, який залежить від розміру кадру.
Затінення
Затінення при кадруванні виділяє область зображення, яку буде видалено або приховано. Коли вибрано затінення, можна встановити колір і непрозорість для нього. Коли затінення знімається, відкривається ділянка поза межею області кадрування.
- Виконайте одну з таких дій:
- Щоб завершити кадрування, натисніть клавішу Enter або Return натисніть кнопку «Підтвердити» на панелі параметрів або двічі клацніть усередині області кадрування.
- Щоб скасувати операцію кадрування, натисніть клавішу Esc або натисніть кнопку «Скасувати» на панелі параметрів.
Кадрування зображення командою «Кадрування»
- Скористайтеся інструментом виділення, щоб виділити частину зображення, яку необхідно зберегти.
- Виберіть «Зображення» - «Кадрувати».
Кадрування зображення командою «Обрізати»
Команда «Обрізати» кадрує зображення шляхом видалення непотрібних даних дещо іншим способом, аніж команда «Кадрувати». Можна кадрувати зображення, вирізаючи навколишні прозорі пікселі або пікселі фону бажаного кольору.
- Виберіть «Зображення» - «Обрізати».
- У діалоговому вікні «Обрізати» виберіть параметр:
- «Прозорі пікселі» - щоб вирізати прозорість по краях зображення, залишаючи найменше зображення, що містить непрозорі пікселі.
- «Колір верхнього лівого пікселя», щоб вилучити з зображення ділянку кольору верхнього лівого пікселя.
- «Колір нижнього правого пікселя», що вилучити з зображення ділянку кольору нижнього правого пікселя.
- Виділіть одну або декілька ділянок зображення, щоб вирізати: Верх, низ, ліворуч або праворуч.
Вирівнювання зображення
Інструмент «Лінійка» надає параметр «Вирівняти», за допомогою якого можна швидко вирівняти зображення за горизонтальними лініями, стінами будинку та іншими ключовими елементами.
- Виберіть інструмент «Лінійка». (За потреби, натисніть і утримуйте інструмент «Піпетка», щоб відкрити інструмент «Лінійка».)
- Проведіть мишею по ключовому горизонтальному або вертикальному елементу зображення.
- У панелі параметрів натисніть кнопку «Вирівняти».
- Photoshop випрямляє зображення і автоматично його обрізає. Щоб відкрити області зображення, розташовані за межами документа, виберіть «Редагувати» - «Скасувати».
- Щоб взагалі не виконувати автоматичного кадрування, під час вибору параметра «Випрямити» натисніть і утримуйте Alt /Option.
Зміна розміру полотна
Розмір полотна - це вся область редагованого зображення. Команда «Розмір полотна» дозволяє збільшувати або зменшувати розмір полотна зображення. Збільшення розміру полотна додає простір навколо наявного зображення. Зменшення розміру полотна зображення обрізає його. Якщо ви збільшуєте розмір полотна зображення з прозорим тлом, додане полотно буде прозорим. Якщо зображення не має прозорого тла, є декілька параметрів для визначення кольору доданого полотна.
- Виберіть «Зображення» - «Розмір полотна».
- Виконайте одну з таких дій:
- Введіть розміри полотна в полях «Ширина» та «Висота». Виберіть бажані одиниці вимірювання зі спливаючого меню поряд із полями «Ширина» та «Висота».
- Виберіть «Відносне» та введіть бажане значення для додавання або віднімання від поточного розміру полотна зображення. Введіть додатне число для додавання до полотна або від'ємне значення для віднімання від полотна.
- Для прив'язки клацніть квадрат, щоб вказати, де поставити наявне зображення на новому полотні.
- Виберіть параметр з меню «Колір розширення полотна»:
- «Передній план» для заливки нового полотна поточним кольором переднього плану
- «Тло» для заливки нового полотна поточним кольором тла
- «Білий», «Чорний» або «Сірий» для заливки нового полотна цим кольором
- «Інший», щоб вибрати колір нового полотна за допомогою палітри кольорів.
Практичне завдання:
Завдання: Кадрувати зображення.
Порядок виконання роботи
1. Відкрийте зображення для кадруання, докумен під назвою «Кадрування», можна скористатись мережею Інтернет.
2. Виберіть інструмент на панелі, що носить назву «Кадрування, рамка», контур зображення утворить рамку.
3. 
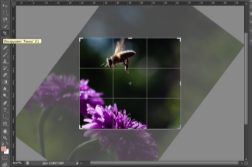
Наведіть мишку до області поруч із зображенням, щоб з’явився вигнутий значок з двома стрілками на кінцях, затисніть кнопку миші і відрегулюйте зображення, щоб створити цікаву композицію, при цьому на зображенні з’явиться сітка для пропорційного композиціювання.
4. 
Повертайте зображення доти, поки воно не здасться Вам цікавим.
5. 

Щоб зберегти зміни можна натиснути знову інструмент» Кадрування» або ж клавішу Enter і зображення буде збережено.
6. Натискаємо кадрувати і лтримуємо готовий результат нашої роботи.
7. 
Збережіть зображення у вашій папці під назвою «Кадрування».
Контрольні питання:
1. Що таке Кадрування зображення?
2. Що можна зробити з допомогою кадрування зображення?
3. Що таке Розмір полотна? Для чого він потрібен?
4. Опишіть послідовність виконання повороту та відзеркалення зображення.
Оформіть висновок: ______________________________________________
_________________________________________________________________
Лабораторна робота № 5
Тема: «Палітра шарів».
Мета роботи: познайомитися з палітрою прошарків, набути навичок роботи з прошарками. Навчитись редагувати та змінювати властивості прошарків. Текстові прошарки. Стилі прошарку.
Теоретична частина
Прошарком є частина документа, що містить окреме піксільне зображення, який може розташовуватися довільним образом щодо інших шарів і взаємодіяти з ними різними способами в процесі формування підсумкового зображення. Прошарки можна спрощено уявляти собі у вигляді аркушів прозорого пластику, на які наноситься зображення.
Документ являє собою стопку прошарків, кожний з яких може брати участь у формуванні підсумкового зображення. У кожний момент часу користувач може змінювати піксельне зображення, що розташовується тільки на одному із прошарків багатошарового документа. Цей прошарок називається активним або поточним.

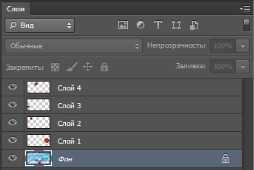
Для роботи із прошарками використовується палітра «Layers» (прошарки), меню палітри (Рис.3.1) і кнопки, а також пункт головного меню «Layers».
Рис.3.1. Палітра «Layers» (прошарки) і меню палітри:
У верхній частині палітри «Layers» розташовані елементи керування, що відповідають за режими взаємодії з іншими прошарками та блокування шарів (обмеження застосовності операцій редагування до того чи іншого шару). У середній частині палітри «Layers» для кожного прошарку документа приділяється рядок з мініатюрою зображення, що зберігається на цьому прошарку, назвою прошарку і квадратною кнопкою в лівій частині, що управляє режимом видимості. У нижній частині палітри розташовуються функціональні кнопки, що надають доступ до різних операцій із ними.
Шар графічного зображенняможна рухати в площині зображення, підбираючи найбільш вдале розташування фрагмента; робити видимим або невидимим, обираючи склад фрагментів, які ввійдуть у підсумкове зображення. Змінювати його місце розташування в стопці. Враховуючи, що деякі пікселі прошарку можуть бути прозорими (повністю або частково) і при побудові підсумкового зображення на їхньому місці будуть видимі пікселі прошарку, що лежить нижче. Багатошарова модель надає практично необмежені можливості для компонування зображень.
При відкритті або створенні документа в ньому завжди є прошарок з іменем «Background» (фоновий прошарок). Усі пікселі фонового прошарку завжди повністю непрозорі. Фоновий прошарок не можна зміщати щодо меж графічного документа (і щодо інших).
Якщо в графічному документі немає фонового прошарку, фоновим можна зробити будь-який прошарок. Необхідно зробити прошарок активним, а потім вибрати командуголовного меню «Layer» - «New» - «Background From Layer» («Шар» - «Новий» - «Фоновий із шару»). Ця команда з’являється в меню тільки в тому випадку, коли в графічному документі немає фонового прошарку. Якщо в момент створення графічного документа для пікселів фонового прошарку був заданий колір, то при перетворенні прошарку у фоновий, усі прозорі пікселі , що вміщуються на ньому, одержать даний колір.
Для перейменування прошарків можна використовувати команду меню палітри «Layer Properties» (властивість), завдавши ім’я прошарку в полі введення «Name» діалогового меню. Також можна завдати колір відображення прошарку в палітрі, вибравши потрібний зі списку«Colors».
Для блокування певних частин шару використовуються кнопки групи
«Lock» (блокування) на палітрі шарів.
При блокуванні прозорості забороняється змінювати ступінь прозорості кожного з пікселів зображення, розташованого на пошарку, для якого цей режим включений. Міняти колір пікселів при цьомудозволяється.
Блокування пікселів зображення на прошарку запобігає будь-яким їхзмінам при цьому не можна міняти ні колір, ні ступінь прозорості, не можна також коректувати зображення і застосовувати до нього фільтри.
Для переміщання декілька шарів одночасно можливо з’єднати їх зв’язуваннями, або створювати групи шарів і поміщати в них необхідні шари. Таким чином, можливі не тільки переміщення декількох шарів одночасно, але і їхтрансформація.
Будь-який прошарок в документі може бути проглянутий, як окреме зображення. Разом, усі шари утворюють єдине зображення.
Створення, копіювання, видалення, зведення шарів
При необхідності створення порожнього шару необхідно натиснути на кнопку створення шару на палітрі прошарків.
Новий прошарок створиться автоматично, і буде розташований у палітрі шарів над поточним прошарком. Якщо для створення прошарку скористатися пунктом головного меню«Layer» – «New» – «New Layer» то відкриється діалогове меню в якому можливо задати ім’я шару, колір у палітрі прошарків, непрозорість і інші характеристики.
При необхідності продублювати шар необхідно зробити його активним, потім задіяти команду контекстного меню прошарку «Duplicate Layer», або скористатися аналогічною командою головного меню «Layer». Буде створений шар з ідентичними графічними об’єктами, до назви прошарку додасться «copy».
При необхідності вилучити непотрібний шар слід скористатися командою
«Delete Layer», виконавши дії аналогічні дублюванню шару. Останній прошарок в документі видалити неможливо.
Для об’єднання (зведення) слоїв можна використовувати команди:
- «Flatten Image» (звести все) - поєднує всі шари у фоновийшар;
- «Merge Visible» (об’єднати видиме) - поєднує всі видимішари;
- «Merge Down» (об’єднати з нижнім) - поєднує поточний шар з нижчим за ньогошаром.
Як видалити шар
На палітрі Layers (прошарки) виділить прошарок, надлежачий видаленню. Потім клацніть на кнопку Delete Layers (видалити прошарок) у нижній строці палітри, оберіть відповідьYes (так) або натиснувши клавішу Alt, клацніть на кнопку корзини, щоб не з’являлося вікно з запитанням.
Практичне завдання
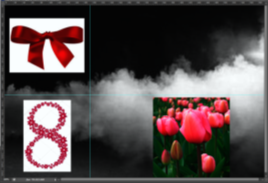
Завдання: «Новорічні кульки». За допомогою прошарків в програмі Photoshop, стволрити цільне зображення.
Порядок виконання роботи
- Загрузіть програму та відкрийте по черзі всі зображення з папки «Новорічні кульки».
- За допомого інструменту виділення «Магнітне ласо» виділіть, скопіюйте та виріжте на новий прошарок кульки, по черзі, що плануєте помістити на фонове зображення. Ви помітете, як змінюватиметься панель прошарків.
-

Прошарками керують в палітрі прошарків (Layers). У ній же відображається невеликий ескіз. Що знаходиться в Photoshop документі - це з'єднання усіх прошарків зверху до низу.
2. Ви можете вмикати та вимикати відображення будь-якого прошарку. Значок у вигляді ока зліва від кожного прошарку, контролює його видимість. Прошарок може бути видимим або прихованим при натисканні на нього (внизу ліворуч).

4. Клацніть на шарі, щоб активувати його (круг нижче ліворуч). Тепер усі зміни у вікні документу застосовуватимуться до шару "Фон".
Помітимо, що немає ніяких змін в зовнішньому вигляді вікна робочої області документу(внизу справа). Подивіться на палітру шарів, щоб дізнатися, який шар є активним, а не у вікні документу.
5. Наступним кроком буде пренесення вже скопійованого зображення окремої кульки на зображення з фоном.
6. Щоб створити новий шар, натисніть кнопку New Layer в палітрі Layers(внизу ліворуч). Новий шар з'явиться трохи вище за активний шар (внизу справа).
8. Щоб дублювати шар, перетягнете його на кнопку New Layer. У наведеному нижче прикладі, новий шар буде створений з ім'ям "photo copy".
- Для зміни порядку шару, натисніть на нього і перемістіть вгору або вниз в палітрі.
9. Ви можете змінювати прозорість шару, перетягуючи повзунок Opacity (внизу ліворуч). Крім того, можна просто ввести значення Opacity.

10. Після того, як всі кульки будуть розставленні по своїх місцях Ви можете зберегти готовий результат.
Контрольні запитання:
- Що таке прошарки?
- Що потрібно зробити для видалення прошарку?
- Для чого призначене LinkLayers (зв’язати прошарки)?
- Як видалити прошарок?
Оформіть висновок: Робота у Photoshop - це одна з найголовніших можливостей використання шарів. Кожен шар в Photoshop - це окреме зображення, яке можна редагувати окремо від будь-якого іншого шару.
Лабораторна робота № 6
Тема: «Робота з шарами».
Мета роботи: набути навичок роботи з прошарками. Навчитись редагувати та змінювати властивості прошарків. Створювати складне зображення, працювати із прошарками зображення в середовищі растрового графічного редактора Adobe Photoshop.
Теоретичні відомості

Упорядкування шарів Photoshop
Нове зображення має один шар. Кількість додаткових шарів, ефектів та наборів шарів, які можна додати до зображення, обмежується лише обсягом пам'яті вашого комп'ютера.
Робота з шарами відбувається у панелі «Шари». Групи шарів допомагають упорядковувати шари та керувати ними. За допомогою груп шари можна розташувати в логічному порядку, уникаючи таким чином мішанини у панелі «Шари». Групи можуть містити в собі інші групи. Групи також можна використовувати для одночасного застосування атрибутів та масок до кількох шарів.
У програмі Photoshop на панелі «Шари» перелічено всі шари, групи шарів і ефекти шарів зображення. Можна використовувати панель «Шари», щоб показувати та ховати шари, створювати нові шари, працювати з групами шарів. У меню панелі «Шари» ви маєте доступ до додаткових команд та параметрів.

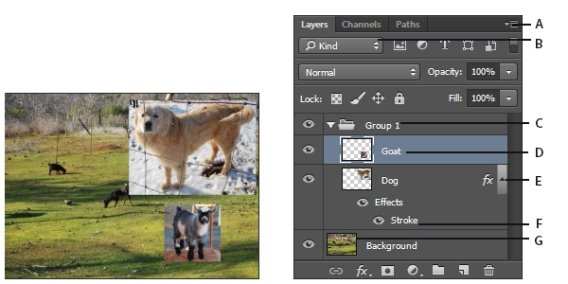
Панель «Шари» у Photoshop
А.Меню панелі «Шари» B. Фільтр C.Група шарів D. Шар E.Розгорнути/згорнути ефекти шарів F. Ефект шару G. Мініатюра шару.
Бесіда
1. Які способи виділення області довільної форми Вам відомі?
2. Як виділити області з урахуванням яскравості пікселів?
3. Як виділити урежимі швидкої маски?
4. Які операції можна виконувати з виділеними областями?
5. Як можна трансформувати зображення?
6. Як створити новий шар?
7. Як задати стиль об’єкта?
8. Як задати змішування шарів зображення?
9. Які формати малюнків вам відомі?
Практична частина
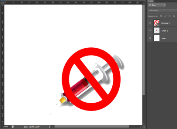
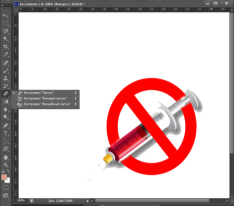
Завдання: Створити зображення на тему «Стоп наркотикам»
- Завантажте Adobe Photoshop.
- Створіть новий документ з розмірами 800х 800 пікселів.
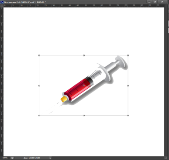
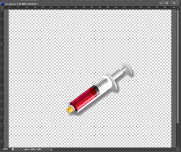
- Відкрийте зображення «Шприц», або завнтажне з мережі Інтернет за смаком і використовуючи інструмент виділення чарівна паличка зробіть фон прозорим.
-


Виділяємо зображення шприца та за допомогою інструменту переміщення, перносимо його на наше фонове зображення. -

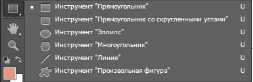
Далі обираємо інструмент «Форма» з палітри інструментів, щоб створити кільце, яке б символізувало заборону задіюємо інструмент «Мимовільна фігура». Для нього вибираємо колір червоний. -

Щоб зберегти пропорцію для кільця, затискаємо клавішу Shift та малюємо зображення кільця. -

Завершуючи нашу роботу, можна деякі частини шприца розташувати поверх кільця, для цтого можна скористаись інструментом»Гумка» на палітрі та підтерти зайві частини кільці, при цьому виділивши прошарок з кільцем.

Контрольні питання:
- Чи можливо тимчасово приховати зображення на певних шарах?
- Чи можна видалити усі шари з документу?
- Яким чином можливо трансформувати фоновий шар у звичайний або навпаки?
Оформіть висновок: ________________________________________________
______________________________________________________________________________________
Лабораторна робота № 7
Тема: «Застосування ефектів шару».
Мета роботи: познайомитись з фільтрами, які ефекти вони створюють при застосуванні фільтрів до зображення,набути навичок роботи з ефектами. Навчитись працювати з фільтрамии графічного редактора Adobe Photoshop.
Теоретичні відомості
Застосування фільтрів до шарів
Застосування фільтра до окремого шару може радикальним образом змінити зображення зокрема, при використанні фільтра «Ефекти висвітлення» чи при зміні непрозорості активного шару. Щоб фільтр міг бути застосований до шару, цей шар повинний містити пофарбовані пікселі. Це не означає, що на даному шарі обов'язково повинні бути розміщені які-небудь елементи в деяких випадках ви можете створювати шари, заповнені нейтральним кольором, що дозволяє вам застосовувати фільтри до шарів, що фактично є прозорими. Додаткову інформацію про параметр «Залити нейтральним кольором», що задається в діалоговому вікні «Новий шар», див.у розділі «Установка параметрів шаруючи».
Щоб застосувати фільтр:
1.Виділите фрагмент зображення, що ви хочете змінити за допомогою фільтра. Якщо ви не зробите цього, то фільтр буде застосований до всього зображення.
2.Виберіть з меню «Фільтр» ім'я потрібного фільтра.
3.При необхідності задайте параметри застосування фільтра і натисніть кнопку «Так». Інформацію про всі діалогові вікна див. опису відповідних фільтрів.
Види фільтрів
Фільтри «Размитее» (Blur)
П'ять фільтрів із субменю «Размитее» створюють ефект «м'якого фокуса» і можуть бути використані для ретушування зображень.
Фільтри «Деформація» (Distort)
Фільтри із субменю «Деформація» виконують геометричне перекручування зображення.
Фільтри «Шум» (Noise)
«Шум» у зображенні являє собою пікселі з випадковими колірними значеннями. Фільтри із субменю «Шум» особливим образом зм'якшують зображення у виділеній області за рахунок додавання таких пікселів. За допомогою цих фільтрів ви можете виправляти такі дефекти зображення, як наявність подряпин, а також створювати незвичайні текстурні малюнки, що потім можуть бути використані, наприклад, як тло для текстових елементів.
Фільтри «Оформлення» (Pixelate)
Шість фільтрів із пібменю «Оформлення» перетворять виділену область шляхом об'єднання пікселів, що мають подібні колірні значення, в осередки.
Фільтри «Висвітлення» (Render)
П'ять фільтрів із субменю «Висвітлення» використовуються для створення ефекту «хмарності» і імітації різних джерел світла. Ви також можете використовувати напівтонові текстури, що дозволяють одержувати на «освітлюваній» поверхні тривимірний ефект.
Фільтри «Різкість» (Sharpen)
Фільтри із субменю «Різкість» підвищують чіткість зображень за рахунок посилення контрасту між сусідніми пікселями.
Фільтри «Стилізація» (Stylize)
Фільтри із субменю «Стилізація» роблять у виділеній області спеціальні художні ефекти за рахунок зсуву пікселів і підвищення контрасту в зображенні.
Фільтри «Відео» (Video)
Субменю «Відео»містить фільтри «Порядкове розгорнення» і «Кольору NTSC». Фільтр «Кольору NTSC» обмежує колірний зміст зображення тільки тими квітами, що використовуються для телевізійного відтворення. Цей фільтр дозволяє уникнути «розтікання» надмірно насичених кольорів на сусідні рядки розгорнення екрана.
Фільтр «Порядкове розгорнення» видаляє з через строчного відео зображення парні чи непарні рядки. Для заміни вилучених рядків ви можете скористатися подвоєнням рядків, що залишилися, чи інтерполяцією. Цей фільтр використовується для зм'якшення «» зображень, щорухаються, отриманих з відеоджерел.
Приклад фільтра «Скривлення» показаний на малюнку 1.

Мал. 1. фільтр «Скривлення».
Практичне завдання:
Завдання: Створити зображення на ваш смак використовуючи фільтри, роексперементувати з фільтрам.
- Завантажте програму, та відкрийте зображення з папки «Завдання» або ж завантажте з мережі Інтернет.
- На вкладках меню оберіть опцію «Фільтр» та оберіт до нього ефект, наприклад «Шум» - «Додати шум», та виставить відповідні заміри повзунків, натискаємо «Ок».


- Можна поексперементувати та застосовувати різні фото, поексперементуйте на власний смак.
- Збережіть створене зображення у власній папці під назвою «Фільтри».
Контрольні питання:
- Що таке фільтри для прошарків?
- Для чого використовуються ефекти прошарків?
- Які дії потрібно виконати щоб застосувати фільтр?
- Що виконує фільтр «Стилізація» (Stylize)?
- Виконуючи дану лабораторно-практичну роботу, до яких ефектів та фільтрів ви вдавались?
Оформіть висновок:______________________________________________
________________________________________________________________
Лабораторно-практична робота №8
Тема: «Робота з текстом. Текстові ефекти»
Теоретичні відомості
Робота з текстом
Основним інструментом для створення тексту в програмі Photoshop є Турe (Текст) , при створенні тексту автоматично створюється новий шар, на якому він буде розміщений. Навіть після створення тексту можна змінити всі атрибути: колір, кегль, шрифт, стиль, міжстроковий інтервал, вирівнювання, положення відносно базової лінії і т.п.
Також допускається привласнювати кожній букві, свої власні атрибути у тому самому текстовому шарі:
До текстового шару можна застосовувати різні ефекти шарів та фільтри, змінювати режим змішування (накладання) й рівень непрозорості. Але для деяких операцій (наприклад, застосування фільтрів, редагування тексту за допомогою інструментів малювання) потрібно перевести текстовий шар в растровий формат, зробити це можна за допомогою команди меню Layer – Rasterіze - Турe (Слой-Преобразовать в растровый формат - Текст).
Після того, як текст буде перетворений у растровий формат, його атрибути і сам зміст тексту змінити вже буде не можливо, так само і для тексту який був створений у вигляді виділення (він не редагується).
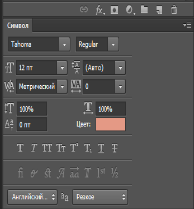
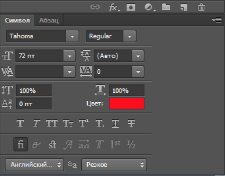
Панель параметрів інструмента Type:
![]()
Основним засобом роботи з текстом в Adobe Photoshop є інструмент Турe (Текст), що викликається натисканням клавіші Т і який можна вибрати на панелі інструментів:

Для створення простого тексту клацніть в потрібному місці на зображенні, після чого введіть бажаний текст.
Якщо ж потрібно створити текстовий блок, то намалюйте пунктирний контур (затисніть ліву кнопку миші на екрані, це ви визначите верхній лівий кінець блоку, і тягніть в потрібне місце курсор, під час цього буде малюватися пунктирна рамка, далі відпустіть кнопку, цим ви визначите нижній правий кінець рамки), після цього створиться пунктирна рамка - це будуть границі тексту.
Якщо потрібно змінити орієнтацію тексту (по горизонталі/по вертикалі) клацніть по по кнопці Турe , що знаходиться на панелі параметрів.
Шрифт можна вибрати зі списку, що знаходиться праворуч від кнопки Турe.
Зі списку Antі-alіased (зглажування) вибирають режим зглажування границь тексту: Sharp (різке) Crіsp (тверде), Strong (сильне), або Smooth (гладеньке).
Якщо вибрати варіант None (не застосовувати зглажування), то символи матимуть нерівні краї.
Кнопки з групи Alіgnment (вирівнювання) дозволяють вирівнювати текст відносно лівої частини або правої, або по центру.
Якщо потрібно вибрати колір тексту, то клацніть по зразку кольора, що знаходиться праворуч від групи кнопок Alіgnment (вирівнювання).
Клацніть по кнопці Palettes (палітри), щоб відкрити палітри Character (Шрифт) і Paragraph (Абзац).Вид палітри Character/Paragraph.
Масштаб можна змінити двома способами: рівномірно збільшити розмір ширини і висоти літер та нерівномірно, тобто окремо ширину і висоту.
Командами Horіzontal Scale (масштаб по горизонталі) і Vertіcal Scale (масштаб по вертикалі) можна змінити масштаб окремо ширини і висоти літер. Для рівномірного масштабування літер, змініть відповідні розмір шрифту на палітрі Character (шрифт):
Щоб рівномірно змінити розмір літер, тобто щоб розмір ширини і висоти змінювався пропорційно, в палітрі Character (шрифт) зі списку виберіть потрібний розмір: При необхідності змінити розмір окремих символів, виділіть їх за допомогою інструмента Type, а потім змінюйте розмір як було сказано вище.
В програмі Photoshop передбачена можливість змінити відстань між символами (так званий трекінг). Це щось схоже на зміну ширини пробілу між певними парами символів і є дуже корисним, якщо необхідно збільшити відстань  між літерами для поліпшення зорового сприйняття тексту.
між літерами для поліпшення зорового сприйняття тексту.
Відкрийте палітру Character (шрифт) та виберіть потрібне значення (чи введіть своє) у відповідне поле, щоб змінити відстань між символами:
Якщо використати від'ємні значення, то можна зблизити літери (літери можуть накластися) і позитивними - щоб збільшити відстань між ними. Не використовуйте негативні і малі значення, оскільки текст буде важко читати.
Якщо потрібно змінити відстань тільки для певних символів, попередньо виділіть їх за допомогою інструмента Турe.
 Міжрядкова відстань (інтерліньяж) - це відстань між рядками. В Photoshop інтерліньяж виміряється як відстань між базовою лінією даного й наступного рядка. Параметр задається для кожного символу. Якщо в рядку є символи з різним інтерліньяжем, то програма визначає інтерліньяж рядка як максимальний серед заданих для символів рядка.
Міжрядкова відстань (інтерліньяж) - це відстань між рядками. В Photoshop інтерліньяж виміряється як відстань між базовою лінією даного й наступного рядка. Параметр задається для кожного символу. Якщо в рядку є символи з різним інтерліньяжем, то програма визначає інтерліньяж рядка як максимальний серед заданих для символів рядка.
Щоб змінити відстань між рядками, виберіть відповідний потрібний елемент зі списку у палітрі Character (шрифт).
За допомогою команди меню Layer – Турe - Vertіcal (прошарок – текст - вертикально) або Layer - Турe - Horіzontal (прошаврок - текст - горизонтально) можна змінити розташування тексту на вертикальне або горизонтальне.
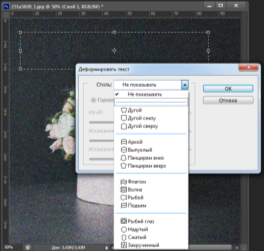
Дуже часто дизайнерам потрібно зробити текст нестандартної форми, тому у програмі Photoshop 7 є певний набір функцій Warp Text (Деформировать текст), які дозволяють це зробити, а саме згинати габаритну рамку й текст. Деформований текст після цього можна буде редагувати. 
Діалогове вікно Warp Text (деформировать текст) можна відкрити, вибравши в меню Layer - Type - Warp Text ![]() (прошарки - текст - деформувати текст) або натиснути на кнопку Warp Text на панелі параметрів інструмента Турe (текст).
(прошарки - текст - деформувати текст) або натиснути на кнопку Warp Text на панелі параметрів інструмента Турe (текст).
У вікні, що з'явилося, потрібно зі списку Style (Стиль) вибранти потрібний стиль тексту:
Потім за допомогою повзунків змінити відповідні параметри обраного стиля.
Після того, як до тексту було застосовано якийсь стиль, мініатюра шару зміниться, показуючи цим, що до тексту була застосована операція деформації.
Перетворення тексту в растровий формат дозволить обробляти текст за допомогою фільтрів або інструментів, або команди Dіstort (Исказить)та Perspectіve (Перспектива) з підменю Transform, але пам'ятайте, що як тільки ви перетворили текст у растровий формат, його неможливо буде редагувати, тобто не можна буде змінити зміст тексту, його колір і т.п.
Виконайте команду Layer - Rasterіze - Турe (прошарок - перетворити в растровий формат - текст), щоб перетворити текст у растровий формат.
Практичне завдання
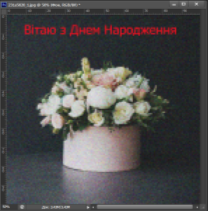
Завдання: Створити напис на вітальній листівці.
Порядок виконання роботи
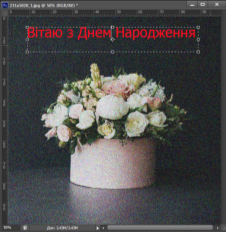
- Створіть файл довільного розміру (Ctrl+N) або ж відкрийте вже готове зображення з попередньої роботи. Напишіть текст «Вітаю з Днем Народження» червоним кольором, шрифт Arial Bold.

Якщо вас не влаштовує розмір або розташування напису, то текст можна відредагувати прямо у вікні зображення. Для цього натискуйте поєднання клавіш Ctrl+T. Відкриється вікно, в якому встановлюється розмір букв, положення напису і її нахил.

-

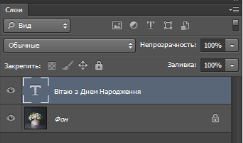
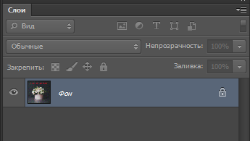
 Відредагувавши текст, відкрийте палітру Layers (прошарки). Ваше зображення повинне містити два прошарки: фоновий шар і шар з текстом. Переведіть текст в растр. Склейте шар з текстом і шар фону, для чого виконайте команду Layer - Merge Layers (прошарок - склеїти прошарки) або натиснути поєднання клавіш Ctrl+E.
Відредагувавши текст, відкрийте палітру Layers (прошарки). Ваше зображення повинне містити два прошарки: фоновий шар і шар з текстом. Переведіть текст в растр. Склейте шар з текстом і шар фону, для чого виконайте команду Layer - Merge Layers (прошарок - склеїти прошарки) або натиснути поєднання клавіш Ctrl+E.
- Застосуйте фільтр Wind (вітер): Filter - Stylize - Mozaik (Фільтр - Стилізація - Мозаїка).
- Тепер поекперементуйте з власним зображенням.

- Збережіть готовий результат у папку з назвою «Вітальна листівка»
Контрольні запитання.
- Опишіть призначення опцій панелі інструментів Шрифт (Type).
- Яким чином можна провести маштабування тексту.
- Виконавши які дії можна відобразити текст у вертикальному вигляді.
- Що таке інтерліньяж і як він встановлюється?
- Опишіть дії для задання нестандартної форми для тексту.
- Опишіть призначення та алгоритми застосування іх на практиці.
Оформіть висновок:_________________________________________________
___________________________________________________________________
Лабораторна робота № 9
Тема: «Робота з контурами».
Мета роботи: набути навичок роботи з контурами. Навчитись працювати з контурами графічного редактора Adobe Photoshop.
Теоретичні відомості
Інструменти для роботи з контурами
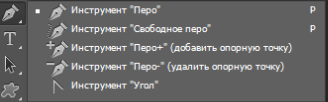
На рис. 9. 1. наведені інструменти групи Pen (Перо).

Мал. 9. 1. Інструменти групи Pen (Перо)
Pen (Перо) призначене для створення контурів. Після вибору цього інструменту натискання миші дозволяє встановити в місці положення курсора опорну точку. Послідовне переміщення пера в поєднанні з одночасним натисканням кнопки миші створює контур з лінійними сегментами;
Freeform Pen (вільне перо) дозволяє малювати контур від руки (як олівцем);
Add Anchor Point (додати опорну точку) використовується для додавання нових опорних точок в уже існуючий контур. Це дуже зручний інструмент, який дозволяє створювати контури методом проб і помилок. Тобто спочатку, за допомогою звичайного інструмента Перо, грубо окреслюють контур по найбільш характерних точках. Потім змінюють інструмент на Add Anchor point і для уточнення контуру вставляють додаткові проміжні опорні точки;
Delete Anchor Point (видалити опорну точку) для видалення опорних точок з контуру. При спільному використанні з клавішею Alt він дозволяє виділити відразу всі точки контуру, створює копію контуру і дозволяє перемістити її в нову позицію;
Convert Point (кут )використовується для зміни властивостей опорних вузлових точок шляхом перетворення гладкою точки в кутову і навпаки. Якщо інструмент встановити на опорну точку, то він відображається як гострий кут
Крім інструментів, для роботи з контурами в Photoshop є спеціальна палітра Paths (контури) яка викликається через меню Window (вікно) | Paths (контури) - рис. 3.19. На цій палітрі текст Work Path (векторна маска) в даній ілюстрації знаходиться поруч з контуром об'єкта (фігури сніговика), який при бажанні легко можна перетворити в виділення.

Мал. 3.19. Палітра Paths (Контури)
Розглянуті вище інструменти в сукупності дозволяють сформувати контур практично будь-якої складності. Однак, оцінити всі можливості, що надаються Photoshop вроботі з контурами, можна тільки на конкретних прикладах.
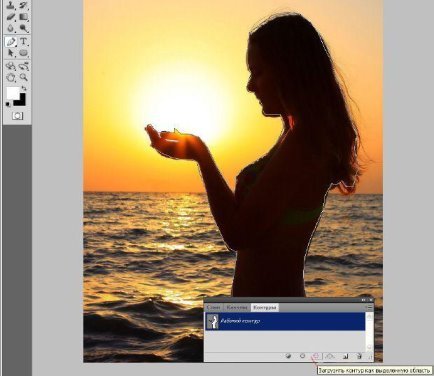
Для створення виділення з контуру натисніть на кнопку Load path as a selection (Завантажити контур як виділену область) на палітрі Path (Контури). Параметри виконання даної команди можна залишити за замовчуванням.
Тепер за допомогою команд Edit (Редагування) | Copy (Копіювати) і Edit (Редагування) | Paste (Вставити) ви можете вклеїти вирізане з фону зображення на будь-який новий фон - рис. 3.20.

Мал. 3.20. Зображення перенесено на новий фон
Порівнюючи дане інструментальне засіб з іншими інструментами виділення, можна відзначити його високу точність і швидкість, а також можливість подальшого редагування. Але в той же час його застосування вимагає певного тренування, тому на перших порах він може виявитися складним для застосування.
маски
Ми вже торкалися в розділі 3 призначення і принципи роботи масок, використовуваних в растрових програмах. Растрова Маска (Mask) - це засіб, що дозволяє захистити від змін деяку частину растрового зображення. У багатьох випадках маски створюються на короткий час - поки виконується одна або кілька дій, а потім скидаються. Однак іноді виникає необхідність зберегти маску надовго. У більшості редакторів растрової графіки для цього передбачені команди збереження та завантаження масок. Маска може бути частково прозорою. Під прозорістю маски розуміється то, що вона пропускає вплив інструментами малювання і фільтрами до захищеної області зображення в ослабленому вигляді. Ступінь ослаблення визначається близькістю прозорих ділянок маски до чорного чи білого кольору. Чорний колір відповідає нульовий проникності маски, а білий - 100-відсоткової, тобто, чим темніше відтінок сірого на масці, тим менше фарби потрапить в цьому місці на зображення.
Практичне завдання
Завдання: Іноді нам потрібно точно виділити певну частину зображення, але якщо контур для виділення досить складний, то інструменти Чарівна паличка, Лассо або Перо не підходять для цієї мети. Як приклад такої ситуації можна вказати на зображення, наведене на рис. 3.21.

Мал. 3.21. Початкове зображення для роботи над прикладом
Тут створення виділення жіночої зачіски являє собою складну задачу в силу наступних обставин:
• по-перше, колір волосся дівчини місцями зливається з кольором фону, а раз фон неоднорідний, то Чарівна паличка марна;
• по-друге, обводити кожну волосину зачіски за допомогою інструментів Лассо або Перо заняття дуже трудомістке.
Хід виконання роботи:
- Завантажте зображення, яке ми будемо використовувати для роботи.
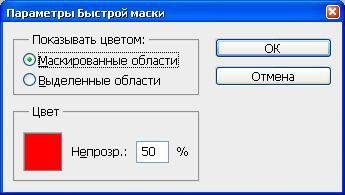
- Натисніть двічі на кнопку Edit in Quick Mask Mode (Редагування в режимі Швидка маска), розташовану внизу панелі інструментів для виклику вікна діалогу Quick Mask Options (Параметри Швидкої маски), призначеного для установки опцій режиму швидкої маски (рис. 3.22).

Мал. 3.22. Вікно діалогу для настройки атрибутів швидкої маски
У цьому вікні:
• параметр Непрозорість (Opacity), дозволяє створювати напівпрозорі маски, які забезпечують часткове застосування ефектів перетворень до певних ділянок зображення;
• в області Color Indicates (Показувати кольором) режими Masked Areas (Масковані області) і Selected Areas (Виділені області) інверсний один одному: в першому випадку можна працювати з об'єктом, а в другому - з фоном;
• в режимі швидкої маски ми будемо малювати Пензлем кольором, який ви вибрали в поле Color (Колір). Колір маски за замовчуванням червоний, але його можна змінити, що актуально, якщо колір маски однаковий з кольором об'єкта або фону.
У нашому випадку всі параметри можна прийняти пропонованими за умовчанням.
- Тепер займемося зачіскою дівчини. Натиснемо на кнопку Edit in Quick Mask Mode (Редагування в режимі Швидка маска) один раз, щоб викликати відповідний режим роботи програми. Спочатку обведемо пензлем відповідного розміру контур, а потім закрасимо весь об'єкт кольором маски. Чим точніше ви обведе контур, тим краще отримаєте кінцевий результат.
Порада
Не хвилюйтеся, якщо при обводке контуру ви захопили зайві області. Це можна виправити пізніше за допомогою Ластику.
- Натисніть кнопку Edit in Standart Mode (Редагування в стандартному режимі) для перетворення зафарбованою області в виділення. Все - робота закінчена (рис. 3.23).

Рис. 3.23. Складний контур успішно виділений та перенесений на новий фон.
- Збережіть зображення у власній папці.
Контрольні питання:
- Охарактеризуйте призначення Pen (Перо)?
- Який інструмент використовується для додавання нових опорних точок в уже існуючий контур?
- Яке призначення інструменту Чарівна паличка, чи завжди його використання є доцільним при виконанні роботи?
Висновок:
Лабораторна робота № 10
Тема: «Робота з фільтрами».
Мета роботи: набути навичок роботи з фільтрами. Навчитись працювати з фільтрами графічного редактора Adobe Photoshop.
Теоретичні відомості
Фільтри є невеликими програми, які (подібно макросам і скриптів) виконують заздалегідь встановлену послідовність команд. При цьому вони автоматично обчислюють значення і характеристики кожного пікселя зображення і потім модифікують їх відповідно до нових значень. Більшість фільтрів (filters) призначене для імітації реальних ефектів. Наприклад, група художніх ефектів дозволяє імітувати найрізноманітніші види живопису (олія, акварель і т. П.) І стилі різних художників. Більшість сучасних графічних програм підтримує підключаються фільтри інших фірм (plug-ins). Їх використання розширює функціональні можливості графічного редактора.
Хід роботи:
Створіть новий файл, розміром 780 Х 150 пікселів. Розведіть вікно, щоб навколо білого полотна було видно сірий фон.
Зробіть колір переднього плану блакитним, а фон - білим. Залийте їм весь полотно.
Тепер на панелі меню вибираємо команди Filter - Render - Clouds (Фільтр-Рендерінг- Хмари).

Фільтри - це невеликі програми, вбудовані в Photoshop і виконують одну вузьку функцію, наприклад, намалювати хмари. Крім вбудованих, існує велика кількість додаткових фільтрів, розроблених спеціально для цієї програми.
Ви можете поекспериментувати з різними фільтрами. Для цього створіть новий шар, залийте його фарбою або градієнтом (на малюнку жовто-синій градієнт), далі Фільтри Filter - Filter Gallery (Фільтр - Галерея фільтрів), відкриється вікно:

Це вікно умовно складається з трьох частин. Зліва вікно попереднього перегляду, де ви будете бачити все що відбуваються зміни. Посередині розташована галерея фільтрів, де папки - це групи фільтрів, а мініатюри - самі фільтри. Клацаючи по ним, змінюється права частина вікна, де розташовуються настройки певного фільтра.
Виберемо фільтр з папки Текстура - Вітраж (Texture - Stained Glass) і змінимо його налаштування:
Розмір осередку (Cell size) - зробимо рівним 10.
Товщина ліній (Border Thickness) - зробимо рівною 3.
Інтенсивність світла (Light Intensity) - зробимо рівної 6.
Тиснемо ОК і дивимося на результат:

Практичне завдання
Завдання: створити вітражну рамку для зображення.
- КомандоюФайл | Открытьзагрузіть в програму будь якезображення з ПК або Інтернету.
- Знайдіть серед інструментів геометричного виділення інструмент Rectangular Marquee (Прямокутна область) і виділіть їм на зображенніпрямокутну область (рис. 1.10).

Рис. 1.10. На изображении выделена прямоугольная рамка
- Виконайте команду Select (Виділення) | Inverse (Інвертувати виділення).
- Тепер виділена і захищена області помінялися місцями: функції виділеної області виконує рамка, а колишнє прямокутне виділення стає редагується.
- Застосуйте до виділення будь-якої фільтр, наприклад, командою Фільтр | текстура | Вітраж. В результаті прозора частина маски буде деформована фільтром і утворює художню рамочку для нашої фотографії.

Рис. 1.11.Застосуваннядовиділення фильтра Витраж
- Для завершення роботизніміть виділенняздопомогою команди Select (Виділення) - Deselect (Забрати виділення).
Контрольні питання:
- Що таке фільтр в програмі Photoshop?
- Якою командою можна застосувати фільтр?
- Що таке текстура для фільтра?
- Про які фільтри Ви сьогодні дізнались на уроці?
Висновок:
Комплексна лабораторно-практична робота№ 11-12
з теми: "Растрова графіка".
Мета роботи: використовуючи ефекти прошарківнабути навичок роботи із інструментами малювання при створенні ефектів. Навчитись створювати композиційні зображення та колажі.
Теоретичні відомості
Змішування, або комбінування, зображень, коли їх окремі частини без шва з'єднуються один з одним або плавно перетікають друг у друга, — один з основних прийомів побудови колажів, без яких не вдається обійтися практично в кожному більш-менш складному графічному проекті. Основні інструменти і команди змішування зображень можна умовно розділити на п'ять груп: макетні групи, повзунки змішування, що входять до складу елементів керування діалогового вікна «Layer Style» (Стиль шару), маски шарів, режими накладення шарів і векторні обрізні контури. Причому, як правило, вони використовуються в комбінації один з одним.
У цій роботі розглядається тільки один з видів створення плавного перетікання одного зображення в інше – а саме з застосуванням маски шарів. Одним з головних правил при такій роботі є наявність зображень у різних шарах. Звичайно зображення перебувають у різних документах, отже, при створенні колажу вони будуть копіюватися в якийсь один документ і у вигляді шарів компонуватися в загальну композицію.
Використання маски шару при створенні колажів
Спочатку необхідно задатися розмірами майбутнього колажу. Вони залежать від того чи планується колаж як поліграфічна робота, або ж планується колаж як електронний документ. У такому випадку необхідно задатися форматом паперу для поліграфічної роботи, або необхідно задати розміри зображення в пікселях для іншоговаріанту.
Далі необхідно визначитися з файлами графічних об'єктів, із яких планується створення колажу. Необхідно вибрати одне із зображень що буде основним фоном, на якому будуть розташовуватися інші зображення, або ж підібрати колір фона, якщо такого зображення немає.
![]() Скопіювати всі необхідні зображення в документ майбутнього колажу, за допомогою функції трансформування підібрати необхідний масштаб. Розмістити об'єкти в планованих частинах колажу. При роботі з окремими фрагментами, що розташовані на окремих шарах, одні можуть заважати іншим тому шари, з якими в цей момент робота не ведеться можна тимчасово відключити від відображення на екрані. Для цього досить погасити індикатор видимості шару на палітрі шарів –
Скопіювати всі необхідні зображення в документ майбутнього колажу, за допомогою функції трансформування підібрати необхідний масштаб. Розмістити об'єкти в планованих частинах колажу. При роботі з окремими фрагментами, що розташовані на окремих шарах, одні можуть заважати іншим тому шари, з якими в цей момент робота не ведеться можна тимчасово відключити від відображення на екрані. Для цього досить погасити індикатор видимості шару на палітрі шарів – ![]() .
.
Режим роботи в масці шару використовується для регулювання прозорості в різних областях шару. Прозорість регулюється за допомогою інструментів малювання – ступінь прозорості виміряється від 0 до 100%, або в колірному діапазоні від чорного до білого кольору. У режимі маски шару інструменти малювання не створюють графічних об'єктів, вони регулюють ступінь прозорості в місцях використання. При створенні колажу режим маска шару може бути використано для змиття меж одного зображення, а отже для створення плавного переходу одного зображення в інше.
![]() Для активації цього режиму необхідно виділити шар, із прозорістю якого планується вестися робота, у палітрі шарів. Далі необхідно натиснути іконку в палітрішарів–створеннямаскишару .Якщодоцьоговпалітрішарівшар
Для активації цього режиму необхідно виділити шар, із прозорістю якого планується вестися робота, у палітрі шарів. Далі необхідно натиснути іконку в палітрішарів–створеннямаскишару .Якщодоцьоговпалітрішарівшар
виглядав утакийспосіб, то після створення маски шару з'явиться її піктограма поручізним Режим маски шару ввімкнеться автоматично, що буде видно на заголовку документа якщо був режим малювання , то станережим маски шару
У режимі маски шару необхідно встановити чорний колір малювання, вибрати м'яку кисть, настроїти параметр «opacity» приблизно на 20-30% і провести по краях зображення аж до зникнення чітких граней об'єкта. Якщо зображення стало надто прозорим то, встановивши білий колір малювання можна повернути зображенню видимість, також провівши пензлем в потрібних місцях. Після закінчення роботи з маскою шару необхідно перейти в режим малювання клацнувши по мініатюрі шару (перед скріпкою). Якщо ж необхідно відредагувати прозорість на шарах де уже є маски шару необхідно активувати ці маски клацанням мишки по мініатюрі маски в палітрі шарів (після скріпки). У такий спосіб можна одержати композицію з різних зображень із плавними переходами між ними (Рис.5.1–5.2). Можливо використовувати для цих цілей і ластик, але у випадку помилки зображення буде безповоротньо зіпсоване.

Рис.5.1. Приклад документів для створення колажу з застосування ефектів прошарків.

Рис.5.2. Приклад колажу із чотирьох наведених документів
Завдання: за допомогою маски шару створить колаж використовуючи об’єкти з десяти різних файлів. Розмір графічного документу 1024х768 пікселів 72dpi RGB. Зображення можуть бути взяті з ресурсу Інтернет.
Порядок виконання роботи
- Створити новий документ задавши розміри 1024х768 пікселів 72dpi та кольорову модельRGB.
- Зробіть пошук фотографій і інших графічних об'єктів для майбутнього колажу, визначитеся з його тематикою і розташуванням елементів. Відкрийте в Photoshop обрані документи. Встановить фон для колажу, або виберіть для цього графічний документ, та розтягніть зображення на усе поляколажу.
- З обраних документів скопіюйте необхідні елементи на робоче поле колажу. Прошарки, що заважають в цей момент, відключіть. Розмістіть за вашим смаком всіелементи.
- Використовуючи маску прошарку усуньте чіткі межі вставленихоб'єктів.
- Збережіть документ, назвавши його «Колаж» і вибравши розширення«*.psd»
при збереженні документа.
Питання для самоконтролю
- Що таке ефекти прошарків?
- Чи можна зробити частину зображення в прошарку прозорої?
- Чи можна створювати зображення в режимі маскипрошарку?
- Як перейти з режиму маски прошарку в режиммалювання?
Висновки: Програма Adobe Photoshop є найкращою, найфункціональнішою програмою порівняльно з іншими графічними рдакторами. За великий час існування програми компанія Adobe зробила її як можна кращою, враховуючи недоліки й помилки допущені у попередніх версіях
Контрольні завдання з теми «Растрова графіка»:
Завдання №1
1. Створити документ на основі файлу Пейзаж.
2. Додати на дане зображення Латаття:
використовуючи інструмент «Виділення» - Магнітне ласо, виділити, скопіювати
зображення квітів
змінити розмір вибраних квітів.
здійснити довільний поворот отриманих зображень.
3. Використовуючи інструмент «Текст» підписати дане зображення:
П. І. Б.,
групу,
дату створення.
Тип шрифту - Comic Sans MS, начертаніе- Bold, вирівнювання тексту по центру, колір тексту довільний, стиль - Хвиля.
 4. Зберегти отриманий результат в особисту папку під ім'ям П_Р.psd
4. Зберегти отриманий результат в особисту папку під ім'ям П_Р.psd
Завдання №2
1. Створити документ на основі файлу Море.
2. Додати на дане зображення вітрильник:
використовуючи інструмент «Виділення» - Магнітне ласо, виділити, скопіювати зображення парусника,
змінити розмір даного зображення,
відобразити горизонтально зображення парусника.
3. Використовуючи інструмент «Текст» підписати дане зображення:
П. І. Б.,
групу,
дату створення.
Тип шрифту - Comic Sans MS, начертаніе- Bold, вирівнювання тексту по центру, колір тексту довільний, стиль - Хвиля.
4. Зберегти отриманий результат в особисту папку під ім'ям П_Р.psd

Завдання №3
1. Створити документ на основі файлу Лілії.
2. Додати на дане зображення жабу:
використовуючи інструмент «Виділення» - Магнітне ласо, виділити, скопіювати зображення,
змінити його розмір,
здійснити поворот на 900 зображення жаби.
3. Використовуючи інструмент «Текст» підписати дане зображення:
П. І. Б.,
групу,
дату створення.
Тип шрифту - Comic Sans MS, начертаніе- Bold, вирівнювання тексту по центру, колір тексту довільний, стиль - Хвиля.
4. Зберегти отриманий результат в особисту папку під ім'ям П_Р.psd

Завдання №4
1. Створити документ на основі файлу Хвиля.
2. Додати на дане зображення птаха:
використовуючи інструмент «Виділення» - Магнітне ласо, виділити, скопіювати зображення,
змінити його розмір,
відобразити горизонтально зображення птаха.
3. Використовуючи інструмент «Текст» підписати дане зображення:
П. І. Б.,
групу,
дату створення.
Тип шрифту - Comic Sans MS, начертаніе- Bold, вирівнювання тексту по центру, колір тексту довільний, стиль - Хвиля.
4. Зберегти отриманий результат в особисту папку під ім'ям П_Р.psd

Завдання №5
1. Створити документ на основі файлу Парк.
2. Додати на дане зображення Сім'ю:
використовуючи інструмент «Виділення» - Магнітне ласо, виділити, скопіювати зображення,
змінити його розмір,
відобразити горизонтально зображення сім'ї.
3. Використовуючи інструмент «Текст» підписати дане зображення:
П. І. Б.,
групу,
дату створення.
Тип шрифту - Comic Sans MS, начертаніе- Bold, вирівнювання тексту по центру, колір тексту довільний, стиль - Хвиля.
4. Зберегти отриманий результат в особисту папку під ім'ям П_Р.psd

Завдання №6
1. Створити документ на основі файлу Ліс.
2. Додати на дане зображення Гриби 1, Гриби 2:
використовуючи інструмент «Виділення» - Магнітне ласо, виділити, скопіювати зображення,
змінити його розмір,
здійснити поворот зображення на 900.
3. Використовуючи інструмент «Текст» підписати дане зображення:
П. І. Б.,
групу,
дату створення.
Тип шрифту - Comic Sans MS, начертаніе- Bold, вирівнювання тексту по центру, колір тексту довільний, стиль - Хвиля.
 4. Зберегти отриманий результат в особисту папку під ім'ям П_Р.psd
4. Зберегти отриманий результат в особисту папку під ім'ям П_Р.psd
Завдання №7
1. Створити документ на основі файлу Захід.
2. Додати на дане зображення Літака:
використовуючи інструмент «Виділення» - Магнітне ласо, виділити, скопіювати зображення,
змінити його розмір,
відобразити горизонтально зображення качечки.
3. Використовуючи інструмент «Текст» підписати дане зображення:
П. І. Б.,
групу,
дату створення.
Тип шрифту - Comic Sans MS, начертаніе- Bold, вирівнювання тексту по центру, колір тексту довільний, стиль - Хвиля.
4. Зберегти отриманий результат в особисту папку під ім'ям П_Р.psd
![]()

Завдання №8
1. Створити документ на основі файлу Небо.
2. Додати на дане зображення Шар:
використовуючи інструмент «Виділення» - Магнітне ласо, виділити, скопіювати зображення,
змінити його розмір,
здійснити поворот зображення на 900.
3. Використовуючи інструмент «Текст» підписати дане зображення:
П. І. Б.,
групу,
дату створення.
Тип шрифту - Comic Sans MS, начертаніе- Bold, вирівнювання тексту по центру, колір тексту довільний, стиль - Хвиля.
 4. Зберегти отриманий результат в особисту папку під ім'ям П
4. Зберегти отриманий результат в особисту папку під ім'ям П
Література
- Миронов Д.Ф. Основы Photoshop CS2. Учебный курс. – СПб.: Питер, 2006. – 384с.
- Роуз, Карла, Освой самостоятельно Adobe Photoshop CS за 24 часа. : Пер. с англ. - М.: Издательский дом "Вильяме", 2004. — 512с.
- Гурский Ю.А., Жвалевский А.В. Photoshop CS2. Библиотека пользователя (+CD). – СПб.: Питер. 2006.– 640 с.: ил. – (Серия «Библиотека пользователя»).
- Кодекс законів про працю України // Затверджується Законом № 322-VIII від 10.12.71 ВВР, 1971, додаток до № 50, ст. 375;
- Закон України «Про охорону праці» // Відомості Верховної Ради України (ВВР), 1992, № 49, ст.668;
- Наказ Державного комітету України з промислової безпеки, охорони праці та гірничого нагляду «Про затвердження Правил охорони праці під час експлуатації електронно-обчислювальних машин» від 26.03.2010 № 65 – Режим доступу: http://zakon2.rada.gov.ua/laws/show/z0293-10;
- Наказ Міністерства доходів і зборів України «Про затвердження Примірної інструкції з охорони праці під час експлуатації електронно-обчислювальних машин» від від 5.09.2013 № 443 – Режим доступу: http://minrd.gov.ua/data/normativ/000/000/62827/Prim_rna_nstrukts_ya.doc;
- Державні санітарні правила і норми роботи з візуальними дисплейними терміналами електронно-обчислювальних машин ДСанПіН 3.3.2.007-98, затверджені постановою Головного державного санітарного лікаря України від 10.12.1998 № 7 – Режим доступу: http://mozdocs.kiev.ua/view.php?id=2445;
- Крушельницька Я. В. К 84 Фізіологія і психологія праці: Підручник. — К.: КНЕУ, 2003. — 367 с.
- Дик Мак-Клэланд (Deke McKleland) Photoshop 7. Библия Пользователя (Photoshop 7 Bible) - Willey Publishing, Inc.; К.: Компьютерное издательство „Диалектика", 2004 – 923 с.
- Барри Хейнз, Уэнди Крамплер (Berry Heinz, Wendy Crumpler) Художевеные приемы работы в Photoshop – Willey Publishing, Inc,; К: Компьютерное издательство „Диалектика", 2004 – 456 с.
- Скот К. Справочник по обработке цифровых фотографий в Photoshop –, Willey Publishing, Inc.; К.: Компьютерное издательство „Диалектика", 2004 – 340 с.
- Тайц А.М., Тайц А.А. Adobe Photoshop 5.5. – СПб: БХВ, Санкт Петербург 1999 – 544 с.: ил.
- Тайц А. М. Каталог Photoshop Lag – Ins. – СПб.: БХВ, Санкт Петербург 1998. – 430 с
![]()


про публікацію авторської розробки
Додати розробку



-

Сидорко Оксана Миколаївна
02.08.2024 в 13:13
Дякую за матеріал
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Makarenko Anatoliy
28.10.2023 в 08:26
Дякую, за чудовий матеріал)
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Malaman Alla
14.02.2022 в 18:57
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Czopowskiy Sergio
02.06.2021 в 19:10
Дуже дякую! Необхідний та корисний матеріал!
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Цюпак Ольга Володимирівна
26.05.2020 в 11:54
Дуже дякую за можливість ознайомитись з Вашими напрацюваннями!!! Вкотре переконуюсь у корисності цього ресурсу. Праця викладача настільки важлива і складна, що потребує дійсно взаємодопомоги, спілкування з колегами і співробітництва.
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Островерхая Наталія Олексіївна
01.04.2020 в 16:50
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Rudnichenko Elena
09.02.2020 в 09:43
Дякую, дуже корисний матеріал!
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
Показати ще 4 відгука