Adobe Photoshop – найбільш популярний графічний редактор растрових зображень, насамперед фотографій. Він є одним з головних інструментів комп‘ютерних дизайнерів, зокрема, розробник

Київський національний університет імені Тараса Шевченка
Геологічний факультет
МЕТОДИЧНІ ВКАЗІВКИ ДО ЛАБОРАТОРНОЇ РОБОТИ Adobe Photoshop
для студентів першого та другого курсів спеціальностей 0702, 0703, 0704
М. Жуков
Київ – 2009
Зміст
1. Вступ............................................................................................................................... 3
2. Інтерфейс Adobe Photoshop 6.0.................................................................................... 4
3. Зміна розмірів зображення та полотна........................................................................ 8
4. Оснсовні інструменти Adobe Photoshop 6.0................................................................ 9
5. Шари .............................................................................................................................. 11
6. Введення тексту............................................................................................................. 17
7. Фільтри........................................................................................................................... 17
8. Прийоми редагування зображення та створення композицій................................... 20
9. Зразки робіт, виконаних студентами 2-го курсу (2007-2009 р.р.). Зразок
32
оформлення обкладинки книги .......................................................................................
10. Завдання на лабораторну роботу ...............................................................................
1. Вступ
Adobe Photoshop – найбільш популярний графічний редактор растрових зображень, насамперед фотографій. Він є одним з головних інструментів комп‘ютерних дизайнерів, зокрема, розробників Web-сторінок, художників, розробників карт, фотографів. Цей програмний продукт у зайнятій ним ринковій ніші конкурентів не має.
Новий – тобто створюваний документ має білий, фарбований або прозорий фон. Останній позначений візерунком у сіро-білі клітини на зразок шахової дошки. Цей візерунок можна

змінити При роботі з документом утворюються шари зображення, які мають номери 0, 1, 2 і т.д. Кожен з них можна редагувати окремо, переміщувати один відносно одного, а потім об‘єднати (склеїти) у один шар. Adobe Photoshop має кілька кольорових режимів: RGB (червоний, зелений, блакитний), CMYK, HSB (кольоровий тон, насиченість, яскравість).
Фільтри дозволяють застосовувати різні ефекти. Можна імітувати акварель, масляні фарби, текстури, ефект застосування джерел світла, створювати власні ефекти, змінювати масштаб, трансформувати зображення.
2. Інтерфейс Adobe Photoshop
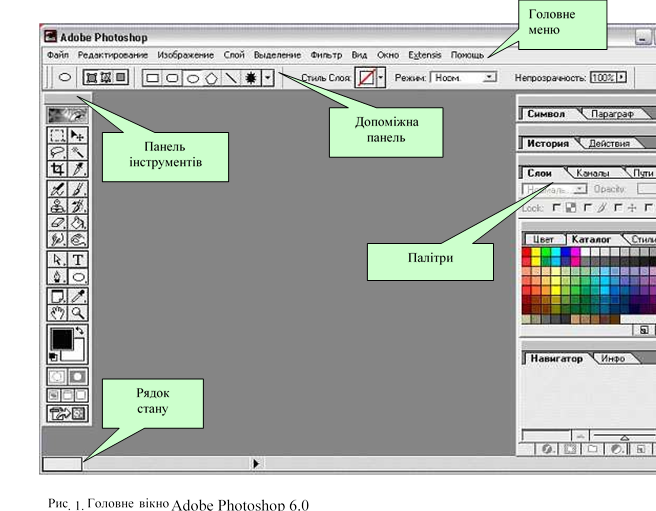
Після запуску програми Adobe Photoshop 6.0 з’являється головне вікно (рис.1), яке служить робочим столом. Під рядком заголовку знаходиться головне меню, через яке здійснюється доступ до всіх функцій програми. Під рядком меню розташована допоміжна панель, яка стосується обраного інструменту.
На робочому столі міститься панель інструментів. Якщо її немає, то її ставлять командою меню ОКНО > ПОК.ИНСТР. Ця панель поділена на кілька груп, до яких входять інструменти виділення області, малювання і редагування зображення, інструменти для здійснення операцій з контурами, зафарбовуванням, вводом тексту, зміни масштабу і переміщення зображення, елементи управління кольором та режимом відтворення на екрані.
В нижній частині робочого столу знаходиться рядок стану. В ньому відображуються додаткові дані про команди, що виконуються та про стан зображення.
Під час роботи використовуються діалогові вікна, які називаються палітрами. Потрібні палітри можна поставити через п. меню ОКНО командами “ПОКАЗАТЬ ...” (ПОКАЗАТЬ ЦВЕТ, ПОКАЗАТЬ НАВИГАТОР та ін.).
Команди головного меню. У головному меню передбачені такі команди:
- Меню “ФАЙЛ” (FILE) — для роботи з файлами. За допомогою команд цього меню можна: створити новий, відкрити, закрити, зберегти файл; підключити інші продукти компанії Adobe; відправити в них зображення; надрукувати файл.
- Меню “ПРАВКА” (EDIT) — команди відміни попередніх дій, зміни, копіювання, вилучення, вставки, трансформації зображень, управління стандартними типами (пензлем, контурами, каталогами та ін.
- Меню “ИЗОБРАЖЕНИЕ” (IMAGE) — для роботи із зображеннями. Містить команди управління режимами, розмірами, корекцією та поворотами зображення.
- Меню “СЛОЙ” (LAYER) — команди для роботи з шарами зображення - створення, копіювання, об’єднання шарів, управління ефектами та масками шару.
- Меню “ВЫДЕЛЕНИЕ” (SELECT) — для виділення зображення або його частини, корекції розмірів та ін.
- Меню “ФИЛЬТР” (FILTER) — засіб для створення спецефектів—розмитості, шумів, об’єму, художніх ефектів.
- Меню “ВИД” (VIEW) — для настроювання вікна відкритого документу. З його допомогою можна встановити режими і масштаб документу не змінюючи його, показати сітку, лінійки.
- Меню “ОКНО” (WINDOW) — призначене для настроювання відображення вікон на робочому столі програми.
-  Меню “ПОМОЩЬ” (HELP) — для доступу у довідкову систему
Меню “ПОМОЩЬ” (HELP) — для доступу у довідкову систему
Adobe Photoshop.
Панель інструментів. Містить інструменти, що використовуються найчастіше. Якщо клікнути лівою клавішею миши відповідну піктограму на цій панелі, то активізується позначений нею інструмент, а до того ж під головним меню робочого стола з‘явиться допоміжна панель цього інструменту, яка має засоби для його настроювання. Переважна кількість піктограм панелі інструментів мають у правому нижньому куті малий чорний трикутник з вершиною, спрямованою праворуч. Якщо клікнути таку піктограму правою (контекстною) клавішею, то поруч з‘явиться повний список групи закріплених за цією піктограмою інструментів, з якого можна вибрати потрібний. Наприклад, за піктограмою КАРАНДАШ криються олівець та пензлик. При простому наведенні курсору на інструмент виводиться його назва і поруч в дужках - “гаряча” клавіша. Гаряча клавіша активізує відповідний інструмент. Наприклад, при натисканні латинської літери “В” активізується інструмент КАРАНДАШ або КИСТЬ (обидва позначені однією піктограмою).
Піктограми розподілені на панелі по блоках за функціональною ознакою.
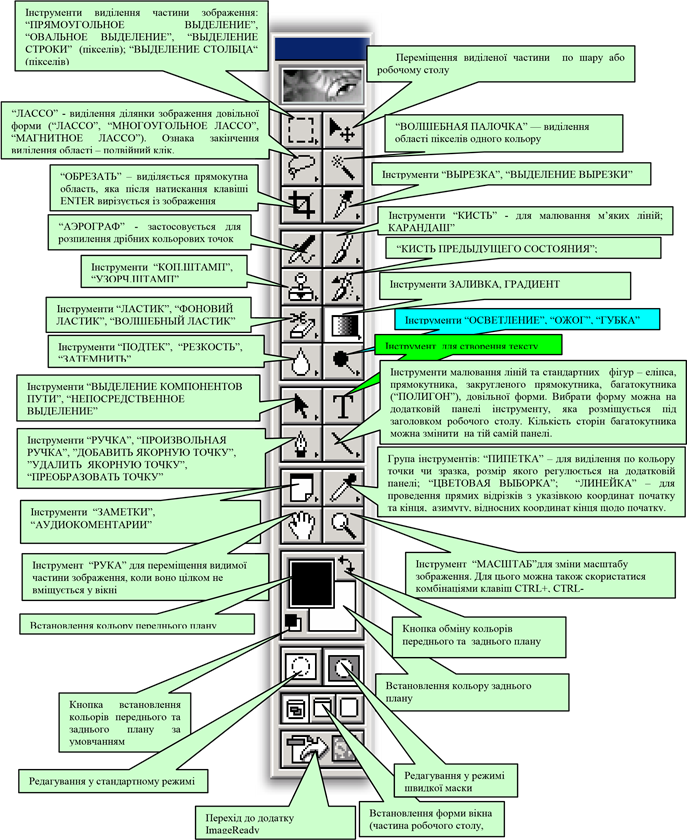
У першому зверху блоці панелі інструментів розташовані інструменти виділення та вирізування. У другому – малювання. У третьому – створення контурів та тексту; у четвертому – вставки приміток, взяття кольору, масштабу. У п‘ятому – встановлення кольорів переднього та заднього планів. У шостому – режимів вікон та переходу у інший
Рис. 2. Панель
інстру-ментів додаток. Більш детально призначення інструментів показане на рис. 3.
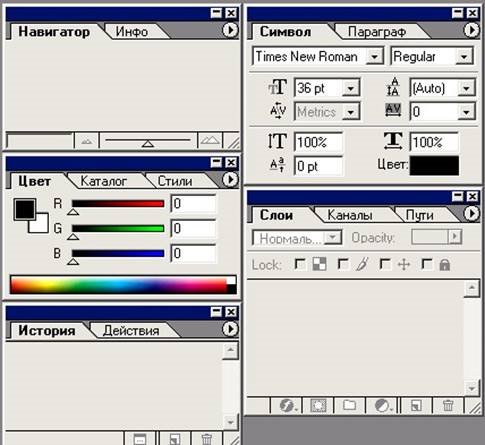
Палітри. В Adobe Photoshop 6.0 передбачено 5 палітр (рис. 4).
Палітри можна перетягувати, ухопившись мишею за заголовок. Палітри
містять закладки, а ті мають меню. Меню відкривають кліком лівої кнопки миші по кнопці із зображенням малого трикутника у правому верхньому куті палітри (рис. 4). Меню містить щує в себе всі команди даної вкладки, допомогою яких управляють її роботою. Кожна вкладка містить засоби настроювання (рис.4). Палітру ставлять командою “ПОКАЗАТЬ ...” меню ОКНО головного меню. Будь-яку з вкладок можна вставити в іншу палітру способом перетягування.

Рис. 3. Інструменти та їх призначення

Рис. 4. Палітри
 Створення та збереження документів. Перед тим, як почати роботу з зображенням, його необхідно відкрити або створити. Щоб розпочати роботу над створенням
Створення та збереження документів. Перед тим, як почати роботу з зображенням, його необхідно відкрити або створити. Щоб розпочати роботу над створенням
документу, є два шляхи. Перший
- перетворення засобами Adobe Photoshop вже існуючого зображення. Такий використовується найчастіше. Другий – створення повністю нового зображення, так би
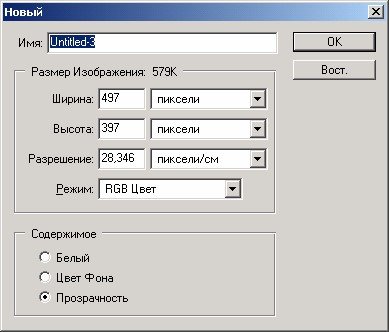
Рис. 5. Діалогове вікно НОВЫЙ
мовити, “з чистого листа”. Для цього служить команда НОВЫЙ (New) з меню “Файл” (File). В наслідок її виконання відкривається діалогове вікно НОВЫЙ
(рис. 5). У поле ИМЯ цього вікна вводять назву нового документу, у рамці РАЗМЕР ИЗОБРАЖЕНИЯ – розміри зображення (ШИРИНА, ВЫСОТА) та дозвіл (РАЗРЕШЕНИЕ). Розмір можна задавати у пікселях, сантиметрах, дюймах, при друкуванні на папері – у піках, точках.
Дозвіл (РАЗРЕШЕНИЕ) - кількість пікселів точок на сантиметр чи на дюйм (dpi), що будуть відображатися на папері при друкуванні або про перегляді на екрані монітора. Вищий дозвіл створює якісніше зображення, проте воно забирає більший обсяг пам’яті. Стандартний дозвіл екрана 72 dpi, який виставляється за умовчанням. Для друкування, залежно від параметрів принтера – від 300 dpi.
У рамці СОДЕРЖИМОЕ цього ж вікна задають тип фону: БЕЛЫЙ, ЦВЕТ ФОНА, ПРОЗРАЧНОСТЬ. ЦВЕТ ФОНА заздалегідь встановлюється на панелі інструментів.
Photoshop дозволяє відкривати і зберігати зображення в різних форматах файлів:
- BMP (розширення .bmp) — стандартний формат графічних файлів, що використовується в
Windows;
- GIF (.gif) — формати графічного обміну, використовується для WEB.
- JPEG (.jpeg) — формат цифрового фото;
- PDF (.pdf) — використовується для створення документів, які можна застосовувати в різних операційних системах.
3. Зміна розмірів зображення та полотна
Розміри зображення змінюють командою “ИЗОБРАЖЕНИЕ” > “РАЗМЕР ИЗОБРАЖЕНИЯ”
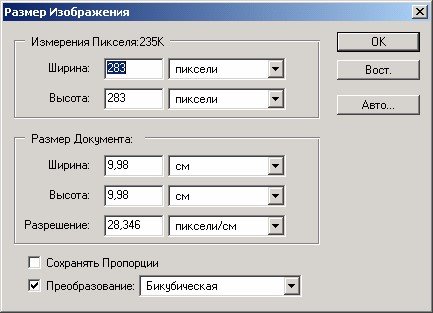
 (Image > Image Size). З’явиться діалогове вікно РАЗМЕР ИЗОБРАЖЕНИЯ. (рис. 6) якому поточні розміри зображення подані у пікселях, сантиметрах, точках або колонках.
(Image > Image Size). З’явиться діалогове вікно РАЗМЕР ИЗОБРАЖЕНИЯ. (рис. 6) якому поточні розміри зображення подані у пікселях, сантиметрах, точках або колонках.
При зміні зображення розмірів воно зменшується або збільшується, тоді як при зміні розмірів полотна
 (ХОЛСТу) зображення не Рис. 6. Діалогове вікно РАЗМЕР ИЗОБРАЖЕНИЯ міняється, а змінюється простір, у якому будується зображення. При зменшенні розмірів полотна може статися так, що його розмірів не вистачить для зображення, і тоді про це Adobe Photoshop зробить попередження.
(ХОЛСТу) зображення не Рис. 6. Діалогове вікно РАЗМЕР ИЗОБРАЖЕНИЯ міняється, а змінюється простір, у якому будується зображення. При зменшенні розмірів полотна може статися так, що його розмірів не вистачить для зображення, і тоді про це Adobe Photoshop зробить попередження.
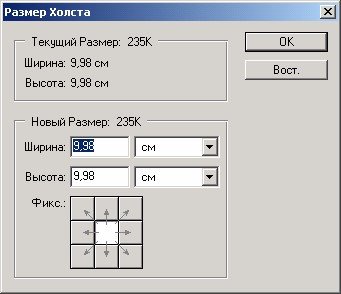
Зміна розмірів полотна виконується
командою “ИЗОБРАЖЕНИЕ” > “РАЗМЕР
ХОЛСТА” (Image > Canvas Size) (рис. 7).
Рис. 7. Діалогове вікно РАЗМЕР ХОЛСТА
4. Основні інструменти Adobe Photoshop
Для малювання застосовують інструменти:
- “КАРАНДАШ” — малювання ліній різної товщини;
- “КИСТЬ” — при малюванні края лінії плавно розчиняються;
- “АЭРОГРАФ” — м’якіший за “KИСТЬ”, розпилює фарбу по краях;
- “КИСТЬ ПРЕДЫДУЩЕГО СОСТОЯНИЯ”;
- “КОП.ШТАМП”, “УЗОРЧ.ШТАМП”;
- “ЛАСТИК”, “ФОНОВИЙ ЛАСТИК”, “ВОЛШЕБНЫЙ ЛАСТИК”; - “ПОДТЕК”, “РЕЗКОСТЬ”, “ЗАТЕМНИТЬ”; Інструменти “ОСВЕТЛЕНИЕ”; - “ОЖОГ”, “ГУБКА”.
Розташування інструментів на панелі показано на рис. 3. Кожен інструмент малювання має
власну панель (див. рис.1), де можна змінювати їх параметри.
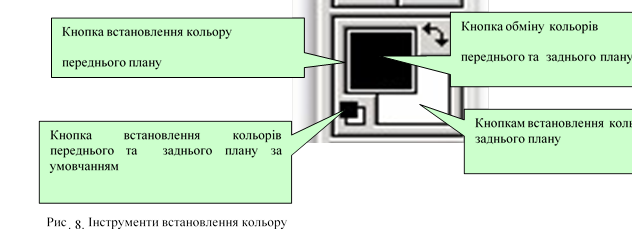
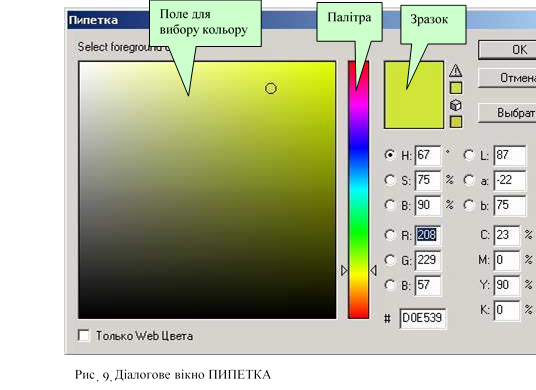
Кольори переднього та зааднього плану. Інструменти малювання малюють встановленим на панелі інструментів основним кольором. Він показаний на панелі інструментів у вигляді верхнього з двох кольорових квадратів (див. рис. 3 та 8). Цей колір використовують інструменти малювання “КАРАНДАШ”, “КИСТЬ”, “АЭРОГРАФ”. Колір фону використовує інструмент “ЛАСТИК”. Клік по кнопці обміну кольорів основного та фону (рис. 8) міняє квадрати місцями. Якщо клікнути лівою кнопкою миши по одному з цих двох квадратів, з’явиться діалогове окно “ПИПЕТКА” (рис. 9). Це вікно має з кольорове поле для вибору кольору, поруч з ним розташована кольорова палітра у вигляді стовпчика з візиром для вибору кольору, а також зразок стану кольору, вибраного в даний момент.

Для точного значення кольору можна використовувати цифрові індикатори праворуч від палітри. Вони вказують складові частини обраного кольору.
Часто є потреба вибрати колір, який вже є на зображенні. Для цього використовується інструмент “ПИПЕТКА” (рис. 3), яким слід клікнути у точці зображення, яка має потрібнийколір.

Кольорові режими та моделі. Photoshop працює з різними моделями кольорів. Модель – це засіб опису кольору. Основні кольорові моделі:
- RGB (red, green, blue) — червоний, жовтий, синій. Використовується для відображення кольору на екрані монітора;
- CMYK (cyan, magenta, yellow, black) — блакитний, пурпурний, жовтий, чорний. Використовується при друці, кольори визначаються за вмістом в них блакитного, пурпурного, жовтого та чорного кольорів —це чотири головних кольори чорнил, що застосовуються в прінтерах;
- HSB (hue, saturation, brightness) — кольоровий тон, насиченість, яскравість.
При роботі із зображенням у Photoshop використовується режим RGB, для друкування зображення його слід перевести в режим CMYK.
5. Шари
Робота з зображеннями ґрунтується на його шарах. Кожен шар не залежить від іншого. Шар утворюється автоматично при створенні нового документу. Проте при відкритті вже існуючої заготовки-зображення шар не утворюється, - заготовка вважається фоном. Тому, щоб створити шар, потрібно виконати відповідну команду палітри.
Photoshop автоматично нумерує шари – СЛОЙ 1, СЛОЙ 2 і т.д. у послідовності їх створення. Для управління шарами використовують меню “СЛОЙ” та палітру “СЛОИ” (Layers). Її засобами можна переходити з одного шару у інший, вилучати шари та створювати нові, а також змінювати їх параметри. Шари в Photoshop можна створювати різними засобами. Наприклад, якщо треба додати виділену область або зображення в інший малюнок, його можна просто перетягнути з одного вікна в інше, утримуючи ліву кнопку миші. З новим шаром можна

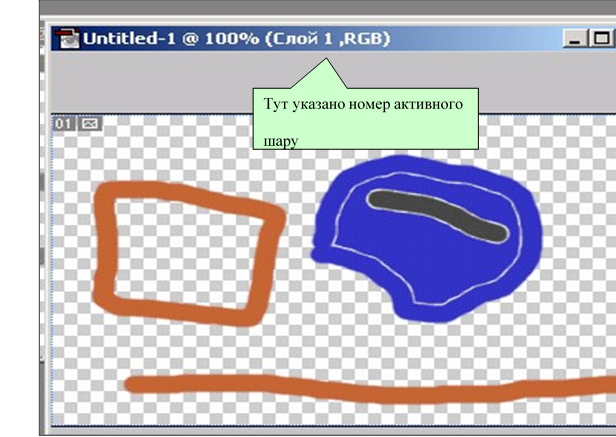
Рис. 10. Вікно зображення. У заголовку вказано номер активного шару
виконувати різні процедури, при цьому фоновий шар змінюватись не буде. Рекомендується у додатковій панелі інструменту ПЕРЕМЕСТИТЬ поставити прапорець ПОКАЗЫВАТЬ ГРАНИЦЫ. Тоді буде наочно видно, який саме шар в даний момент є активним при активізації цього інструменту. Крім того, номер активного шару показано у заголовку вікна зображення
(рис. 10). Якщо треба скопіювати виділену область на новий шар всередині вікна того самого зображення, то можна використати команди Меню “СЛОЙ” > “НОВЫЙ” > “СЛОЙ ЧЕРЕЗ КОПИРОВАТЬ”. Щоб перенести виділену область повністю на новий шар, потрібно виділити зображення за допомогою інструмента “ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ”, а потім виконати команду Меню “СЛОЙ” > “НОВЫЙ” > “СЛОЙ ЧЕРЕЗ ВЫРЕЗАТЬ”.
Створити новий шар можна командою меню “СЛОЙ” > “НОВЫЙ СЛОЙ” або тією ж командою палітри СЛОИ. Можна утворити шар шляхом дублювання шарів - командою меню “СЛОЙ” > “ДУБЛИРОВАТЬ СЛОЙ” або такою ж командою меню палітри.
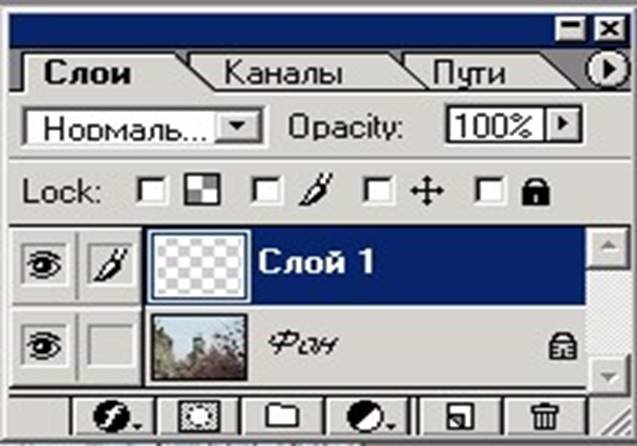
При роботі з шарами Adobe Photoshop 6.0 розміщує у вкладці “СЛОИ” (Layers) корисні коментарі. Зображення, які містять шари, показані у зменшеному вигляді (ФОН, СЛОЙ на рис. 11). Активний в даний момент шар виділяється кольором (на рис. 11 – СЛОЙ 1). Ліворуч від знаходиться стовбчик з зображенням пензлика та ока. Пензлик вказує на активність шару. Клік по значку “око” дає можливість сховати, а повторний клік - показати шар. Для переключення шарів можна використовувати ліву клавішу миші, клікнувши на імені потрібного шару.
Під всіма шарами знаходиться фоновий шар, який є непрозорим і являє собою основу зображення. Щоб перетворити його у звичайний шар і зробити прозорим необхідно двічи клікнути по імені “ФОН” палітри “СЛОИ”, при цьому з’явиться нове діалогове вікно, де можна ввести ім’я шару. За умовчанням шар має назву “СЛОЙ 0”.
Порядок розташування шарів можна змінювати. Для цього на палітрі у вкладці “СЛОИ” , у списку, що прокручується, слід клікнути лівою кнопкою миші на одному з шарів і перетягнути його в необхідне місце. Для зміни порядку шарів ще можна також скористатися командою меню “СЛОИ” > “РАЗМЕСТИТЬ”.
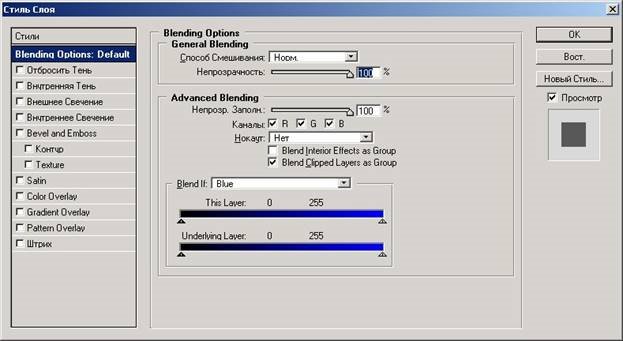
Adobe Photoshop 6.0 дозволяє створювати комбінації шарів. Параметр “НЕПРОЗРАЧНОСТЬ” (Opacity) знаходиться в верхній частині палітри “СЛОИ”. З його допомогою можна встановити рівень непрозорості активного шару. Наприклад, якщо замінити його значення на 50%, то шар стане напівпрозорим, а кольори цього шару перемішаються з кольорами нижнього шару. На рис 12 – 15 показано приклад створення композиції у такий спосіб. Список режимів змішування знаходиться на палітрі “СЛОИ” ліворуч від значення “НЕПРОЗРАЧНОСТЬ”. Параметри шару можна встановити в меню “СЛОЙ” > “СТИЛЬ СЛОЯ” > “НАСТРОЙКИ СМЕЩЕНИЯ” або двічі клікнувши по імені шару на палітрі СЛОИ. На екрані з’явиться діалогове вікно “СТИЛЬ СЛОЯ” (рис. 16), яке забезпечує доступ до стилів шару, тобто характерних особливостей зображення та ефектів. Параметр “BLEND IF” (СМЕШАТЬ ЕСЛИ) вказує на те, які кольори в активному шарі мають бути видимі, а які мають проступати з шарів, розташованих нижче.
Приклад використання опції BLEND IF показано на рис. 16.

|
|
|
|
Рис. 11. Вкладка СЛОИ. Інструменти управління шарами:
1 – ДОБАВИТЬ СТИЛЬ СЛОЯ (тінь, скіс,
світіння, штрих і т.д.;
2 – ДОБАВИТЬ МАСКУ;
3 – СОЗДАТЬ НОВЫЙ НАБОР;
4 – опції заливки (градіент, пастеризувати і т.д.);
5 – СОЗДАТЬ НОВЫЙ СЛОЙ; 6 – УДАЛИТЬ СЛОЙ.

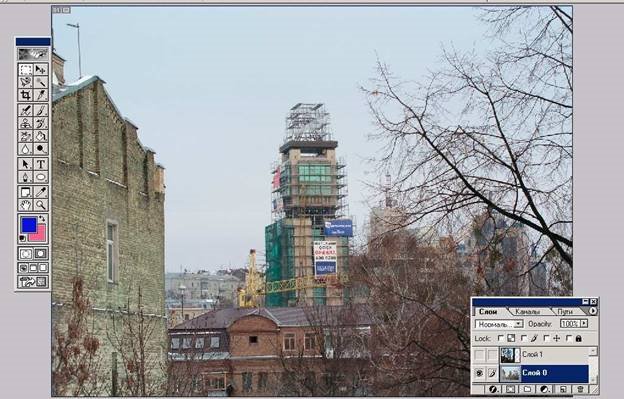
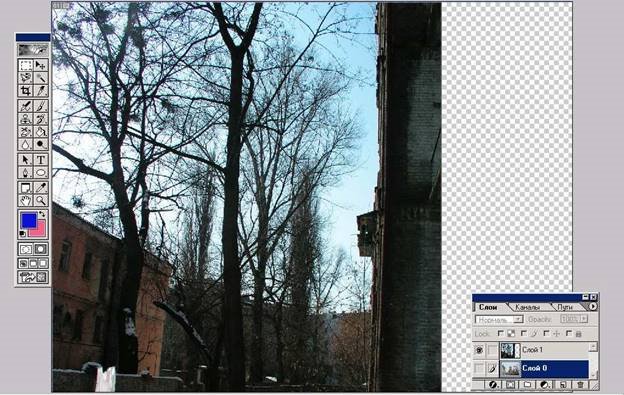
Рис. 12. До прикладу на комбінацію шарів. Фото 1 (“Вежа”) відкрито у Photoshop, утворивши фон. Створено СЛОЙ 1, а фон перетворено у СЛОЙ 0.

Рис. 13. До прикладу на комбінацію шарів. Фото 2 (“Дерева”) відкрито у Photoshop, скопійовано у СЛОЙ 1.

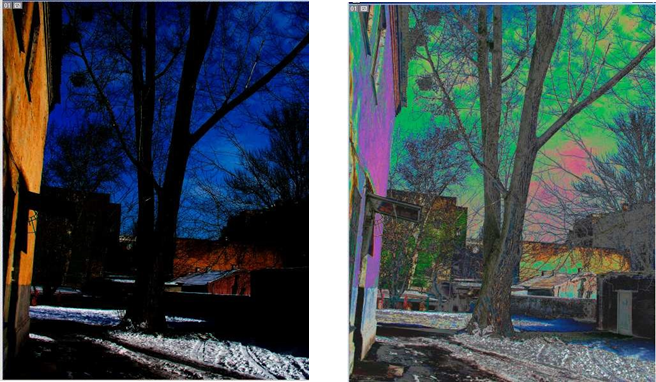
Рис. 14. До прикладу на комбінацію шарів. У “СЛОЙ 1” поставлено прозорість 34%. Обидва шари (СЛОЙ 0 та СЛОЙ 1) кліком по значку “око” активізовано. Маємо результат змішування.

Рис. 15 До прикладу утворення комбінації шарів. У “СЛОЙ 1” поставлено прозорість 34%. Обидва шари (СЛОЙ 0 та СЛОЙ 1) кліком по значку “око” активізовано. Маємо результат змішування.

Рис. 16. Діалогове вікно СТИЛЬ СЛОЯ.

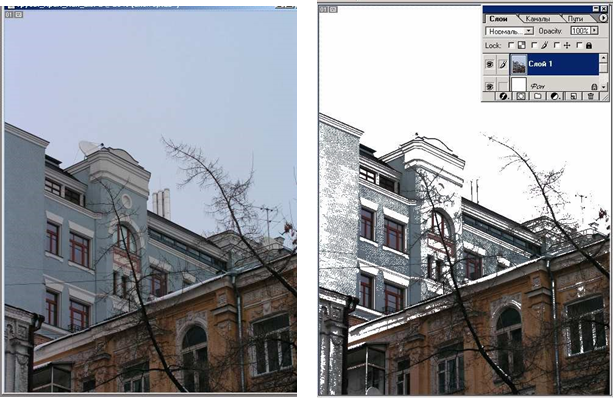
Рис. 17. Ілюстрація використання стилю. У вікні СТИЛЬ СЛОЯ опцію BLEND IF у кольорі grav встановлено 50%.
Групування шарів. Шари мають один недолік - вони збільшують розмір файлу зображення та знижують оперативність системи. Щоб уникнути цього, треба використовувати злиття шарів. Така операція необхідна також при виготовленні композицій з окремих шарів. Її виконують однією з команд “СЛОЙ” > “ОБЪЕДИНИТЬ С НИЖНИМ”, або “СЛОЙ” > “ОБЪЕДИНИТЬ ВИДИМЫЕ” або “СЛОЙ” > “ВЫРОВНЯТЬ ИЗОБРАЖЕНИЕ”. В результаті виконання двох останніх команд з‘єднаються в один шар всі видимі шари в єдине непрозоре зображення, яке у цей момент стане фоном. Після завершення процесу створення композиції збереження одержаного зображення виконують команду меню “ФАЙЛ” > “СОХРАНИТЬ”.
6. Введення тексту
Для вводу тексту безпосередньо в документ Adobe Photoshop треба вибрати на Панелі інструментів піктограму “ТЕКСТ” і клікнути зображення в тому місці, де має бути текст. Текст редагується на окремому шарі. Параметри (опції) інструменту ТЕКСТ встановлюються на допоміжній панелі, яка розташовується під головним меню після активізації інструменту. А саме: шрифт (для написання кирилицею рекомендується MS Serif); розмір; вирівнювання по вертикалі; колір; палітра додаткових настроювань. Поки текстовий фрагмент лишається виділеним (маркерами), його можна повернути. Це дає можливість редагувати текст після вставки в зображення. Для цього слід клікнути зовні напису (тоді курсор перетвориться у гнуту стрілку) і вести ним навколо фрагменту. Він буде адекватно повертатися.
Існує два типи вводу шрифту: звичайний, як при друкуванні та фігурний, який дозволяє створювати об’ємні букви різної величини та форми, застосовувати до нього ефекти шару, накладати тінь або світіння.
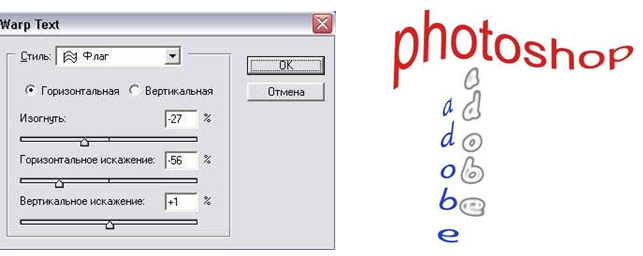
Для створення фігурного тексту треба натиснути кнопку “CREATE WARPED TEXT” допоміжної панелі. Відкриється діалогове вікно, де можна обрати стиль написання.
Для вертикального відображення тексту необхідно в допоміжному меню натиснути кнопку “VERTICALLY ORIENT TEXT”. Виберіть в Меню “Стиль” форму напису. В цьому ж вікні можна встановити параметри викривлення та вигину (рис. 18). До готового тексту застосовуються ті ж ефекти, що і до шарів. В меню “СЛОЙ” > “СТИЛЬ СЛОЯ” можна виконати команди для накладання тіні.
7. Фільтри
Фільтри застосовуються для створення спеціальних ефектів. З їх допомогою можна редагувати зображення, робити його об’ємним, змінювати різкість та ін. Всі фільтри знаходяться в меню “ФИЛЬТР” і діляться на дві групи:
1) фільтри, що коректують зображення;
2) фільтри, що створюють ефекти.

Рис.18. Діалогове вікно WARP TEXTдля введення фігурного тексту. Поруч показано зразки.
Фільтри для підвищення різкості дозволяють редагувати відскановані нечіткі зображення.
Для цього використовують команду “ФИЛЬТР” > “РЕЗКОСТЬ”.
Для зниження контрастності зображення використовують фільтр „РАЗМЫТИЕ”, що знаходиться в меню “ФИЛЬТР” > “ЗАТ.”.

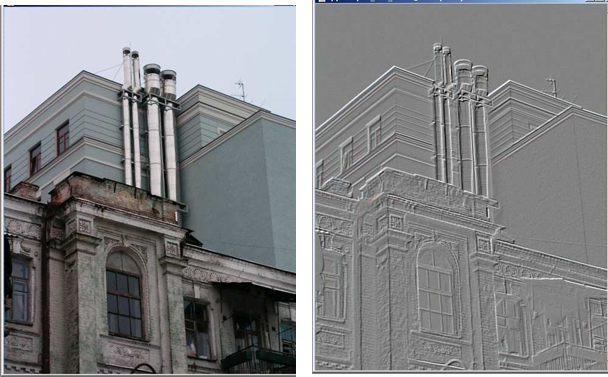
Рис. 19. Приклад обробки зображення командою “ФИЛЬТР” > “СТИЛЬ” > “ГРАФИР.”.
Фільтр “РАЗМЫТИЕ ДВИЖЕНИЯ” діє на пікселі, що знаходяться вздовж однієї прямої, створюючи ефект руху.
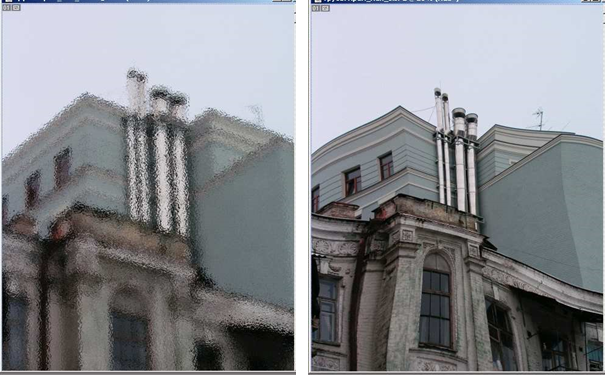
Надає зображенню рел’єфність фільтр “ГРАФИР”, який знаходиться в меню “ФИЛЬТР” > “СТИЛЬ” > “ГРАФИР”. Принцип його дії полягає в тому, що він вибирає найбільш чіткі контури зображення і створює ефект видавлювання зсередини, створюючи об’ємність (рис. 19). Фільтр “ИСКАЖЕНИЕ” виконується командою “ФИЛЬТР” > “ИСКАЖЕНИЕ” > “СФЕРА” або “ЩИПОК” (рис. 20. )Зображення стане “опуклим” або “стягнутим” залежно від того, які дані вказано у діалоговому вікні.

Рис. 20. Ілюстрація дії фільтрів “ОКЕАНСЬКИЙ ДОЖДЬ” (ліве зображення) та “ЩИПОК” (праве)
 Фільтр “3D Transform” використовується для створення
Фільтр “3D Transform” використовується для створення
3D-об’єктів шляхом
“натягування” зображення на певну форму (рис. 21). Він знаходиться в Меню ФИЛЬТР >
РЕНДЕР > 3D TRANSFORM. Після вибору відбувається запуск діалогового вікна, де можна здійснювати будь-які маніпуляції.
Рис. 21. Ілюстрація фільтру “3D TRANSFORM” .
8. Прийоми редагування зображення та створення композицій
Початок роботи. Виконати команду “ФАЙЛ > НОВЫЙ”, у вікні указати кольоровий чи чорно-білий режим, роздільну здатність (особливо, коли у буфері векторна графіка), розміри зображення. Останнє можна зробити потім – якщо розміри зображення невідомі - коли воно буде готове, перед перенесенням у інший додаток – через меню “РАЗМЕРЫ ИЗОБРАЖЕНИЯ”.
Інструмент для редагування слід підсунути найближче до місця корекції у вікні зображення – тоді працювати буде зручніше. Можна поставити ОКНО > ПОКАЗАТЬ НАВИГАТОР для орієнтування місця корекції, або ОКНО > ПОКАЗАТЬ ИНФОРМАЦИЮ.
Перед редагуванням готують об‘єкт редагування. Рекомендується розмітити його на прозорому фоні. Перейти у потрібний шар, або з‘єднати ті шари, які перед редагуванням представляють одне зображення. В разі редагування окремого шару решту шарів засобами вкладки СЛОИ доцільно зробити тимчасово невидимими.
Обраний інструмент настроїти. Це можна зробити або у його додатковій панелі (під головним меню) або правим кліком по зображенню. Тоді виникне потрібне для цього контекстне меню.
Перенесення зображення від скануючої програми у Photoshop. Виділяємо потрібну область на одержану сканером зображенні. Зберігаємо файл зображення у файлі з розширенням
.tif, .bmp. У Photoshop відкриваємо цей файл.
Другий спосіб: обводимо прямокутну область на документі скануючої програми і копіюємо її у буфер обміну. Переходимо у Photoshop і виконуємо команду ФАЙЛ > НОВЫЙ, виставляємо розміри та дозвіл, потім РЕДАКТИРОВАНИЕ > ВСТАВИТЬ.
Особливості взаємодії зображень, одержаних з різною роздільною здатністю. Для одержання на сканері більш чіткого зображення слід сканувати з натиснутою кнопкою “ПОВЫШАЕТ ЧЕТКОСТЬ ИЗОБРАЖЕНИЯ” (з намальованим на ній “компасом”) і параметром програми сканування програми “Picture Scan”: «Тип картинки» - «Цветная фотография (высокое)», а також «Оптимизировать изображение для печати» - на принтер 1200 dpi. У цьому разі одержимо кольорове зображення з роздільною здатністю 300 dpi. Для того, щоб обачити, з яким dpi буде зображення, досить поставити укажчик миши на вільне місце вікна програми “Picture Scan” (там, де кнопка “ПРИНЯТЬ”.
Зображення, одержані з різною роздільною здатністю, будуть на екрані різного розміру: чим більше dpi, тим більше зображення. Якщо на зображення 300 dpi перенести зображення 100 dpi, то перенесене зображення пропорційно зменшиться. Для уникнення цього ефекту слід працювати із зображеннями, одержаними з однаковою роздільною здатністю.
Роздільну здатність зображення у Photoshop можна подивитись через пункт меню “ИЗОБРАЖЕНИЕ > РАЗМЕР ИЗОБРАЖЕНИЯ”.
Накладення одного зображення на інше. Для роботи з кількома зображеннями - наприклад, з метою синтезу нового зображення, доцільно створити окремі файли із цими зображеннями у Photoshop. Для цього слід після переносу чергового зображення у Photoshop від сканера слід дати “ФАЙЛ > СОХРАНИТЬ КАК” і вказати ім’я, під яким цей файл треба зберегти. На початку роботи слід відкрити кожний файл і розташувати їх на робочому столі. Рекомендується зробити копію файлу того зображення, яке буде основою для синтезу – з тим, щоб при невдалій спробі до початкового стану можна було б повернутися.
Якщо з якоїсь причини зображення настроєне на чорно-білий режим, а потрібен кольоровий, то його встановлюють через пункт меню ИЗОБРАЖЕНИЕ > РЕЖИМ > RGB-ЦВЕТ.
Після переносу чорно-білого зразка у вигляді tif-файлу зображення може виглядати фрагментарним, а встановлення RGB-кольорового режиму недоступне. Спроба накласти на таке зображення кольоровий фрагмент приводить до того, що той перефарбовується у чорно-білих тонах. Щоб всього цього уникнути, слід після взяття tif-файлу дати пункт меню “ИЗОБРАЖЕНИЕ > РЕЖИМЫ > BITMAP”. Після цього стає можливим встановлення кольорового режиму, як про це сказано вище.
При перенесенні одного зображення на інше можна відрегулювати степінь прозорості при суміщенні. Для цього слід той щар, у якому міститься перенесений фрагмент, двічі клікнути у палітрі, щоб з‘явилося вікно СТИЛЬ СЛОЯ. У цьому вікні призначити рівень прозорості. Для зручності розміщення перенесеного зображення для інструменту СДВИГ слід поставити опцію АВТОВЫБОР СЛОЕВ. Тоді можна переміщувати будь-який з шарів відносно інших.
Виділення по кольору. Для того, щоб виділити потрібну область, необхідно вибрати інструментом ПИПЕТКА необхідний для виділення колір на малюнку, після чого ввійти в меню і вибрати ВЫДЕЛЕНИЕ – ЦВЕТОВОЙ ДИАПАЗОН. Обраний колір буде показаний на панелі інструментів на верхньому з двох частково накладених квадратів. У вікні ЦВЕТОВОЙ ДИАПАЗОН поставити перемикач у положення ВЫДЕЛЕНИЕ. При необхідності настроїти параметр НЕЧЕТКОСТЬ. Більші значення його приводять до більшої зони виділення за рахунок близьких до обраного кольорів. Натиснути кнопку ОК. Виділене буде показане рухливою пунктирною лінією. Якщо виділення невдале, його можна зняти інструментом ВЫДЕЛЕНИЕ. Якщо малюнок дрібний, треба виділити цим інструментом область на малюнку, де міститься потрібний об’єкт і інструментом “лупа” збільшити його. Потім виділити піпеткою потрібний колір на малюнку. . Для перевірки можна знову збільшити малюнок. Якщо виділяється не так, як треба – наприклад, захоплюється зовнішність потрібного об’єкту, треба настроїти кількість
пікселів РАЗМЕРА ПРИМЕРА (ВЫБОРКА ТОЧКИ, 3 НА 3 СРЕДНЕЕ, 5 НА 5 СРЕДНЕЕ) у панелі піпетки.
Виділення області за ознакою кольору можна виконати інструментом ВОЛШЕБНАЯ ПАЛОЧКА (рис.3). Опции ВОЛШЕБНОЙ ПАЛОЧКИ настроюють у додатковій панелі, яка розміщується під головним меню). Опція НЕПРЕРЫВНЫЙ встановлює режим виділення
однозв‘язаної (неперервної) області. На тій самій панелі призначають більший або менший допуск. Та ж панель містить кнопки додавання та вилучення виділення. Додавання до виділеної області можна виконати додати тією ж ВОЛШЕБНОЙ ПАЛОЧКОЙ з притиснутою клавішею
“Shift”.
Якщо ретушування полягає у зафарбуванні одним кольором, то слід установити цей колір у нижньому з подвоєних квадратів і виконати операцію ЗАЛИВКА над областю, що була виділена ВОЛШЕБНОЙ ПАЛОЧКОЙ. Так само виконується заміна кольору виділеного фрагменту на інший.
Зовнішність виділеного контуру виділяється командою ВЫДЕЛЕНИЕ > ИНВЕРТИРОВАТЬ ВЫДЕЛЕНИЕ.
 Виділене можна, вилучити (клавішею DEL), залити іншим кольором по однозв‘язаних фрагментах, пересунути за допомогою кнопки ПЕРЕМЕСТИТЬ, скопіювати (комбінацією клавіш CTRL+C). Щоб копійований фрагмент став, куди треба, слід інструментом ВЫДЕЛЕНИЕ виділити потрібне місце. Кнопкою ПЕРЕМЕСТИТЬ фрагмент можна перенести на інше місце, підправити положення тощо. При цьому слід виставити опцію цієї кнопки АВТОВЫБОР СЛОЕВ або перейти у той шар, де розташований потрібний фрагмент.
Виділене можна, вилучити (клавішею DEL), залити іншим кольором по однозв‘язаних фрагментах, пересунути за допомогою кнопки ПЕРЕМЕСТИТЬ, скопіювати (комбінацією клавіш CTRL+C). Щоб копійований фрагмент став, куди треба, слід інструментом ВЫДЕЛЕНИЕ виділити потрібне місце. Кнопкою ПЕРЕМЕСТИТЬ фрагмент можна перенести на інше місце, підправити положення тощо. При цьому слід виставити опцію цієї кнопки АВТОВЫБОР СЛОЕВ або перейти у той шар, де розташований потрібний фрагмент.
Щоб скопіювати багатошаровий фрагмент у новий документ, необхідно ввійти в меню і вибрати "РЕДАКТИРОВАНИЕ > КОПИРОВАТЬ ОБЪЕДИНЯЯ", після чого відкрити документ, куди необхідно помістити
зображення і виконати:
РЕДАКТИРОВАНИЕ > ВСТАВИТЬ".
Виділення з розмитою границею виконують інструментом виділення з опцією ПЕРО ... PX, СГЛАЖИВАТЬ. Якщо виділений таким чином фрагмент скопіювати на інший фон, то його границя буде поступово переходити у рисунок
Рис. 22. Ілюстрація вставки фрагменту з розмитими заднього плану (рис. 22). границями
Для додавання виділення до вже виділеної області діють інструментом виділення з притиснутою клавішею Shift (рис. 23).

Рис. 23. Ілюстрація вставки фрагменту, виділеного шляхом послідовного розширення.
Прийоми редагування зображення інструментами малювання. Зображення можна редагувати, користуючись інструментом ЛАСТИК або, якщо потрібне тонке ретушування – інструментом КАРАНДАШ, поставивши перед цим колір олівця – наприклад піпеткою. Колір олівця буде видно на панелі інструментів (на сдвоєних квадратах). Для більшої точності зображення збільшують інструментом МАСШТАБ або комбінаціями клавіш CTRl+, СТRL-. Можна скористатися конекстним меню, для чого клікнути інструмент ЛУПА, правою кнопкою по зображенню, у контестному меню вибрати потрібне – ПЕЧАТНЫЙ РАЗМЕР, УВЕЛИЧИТЬ МАСШТАБ або УМЕНЬШИТЬ МАСШТАБ. Непрозорість ластика має бути 100%. Тоді при користуванні ластиком в будь якій області має проступати фон. Опція додаткової панелі МОКРЫЕ КРАЯ приводить до змазаного стирання – після вживання ластику колір зображення частково лишається.
НАВИГАТОР у ньому дозволяє переміщувати вікно робочого поля документа (хапаючись за червону рамку). Для зміни поля дії інструмента – наприклад, ластика, слід втановити відповідну його опцію – КИСТЬ, КАРАНДАШ тощо.


Рис. 24. Ілюстрація трансформацій та фільтрів: 1) – оригінал; 2) команда РЕДАКТИРОВАНИЕ >
ТРАНСФОРМАЦИИ > ИСКАЖЕНИЯ; 3) РЕДАКТИРОВАНИЕ > ТРАНСФОРМАЦИИ >ОТРАЗИТЬ ВЕРТИКАЛЬНО; 4) ФИЛЬТР > ЭСКИЗ > МЕЛ И УГОЛЬ.
Якщо після виділення по кольору не забираються напівтони, то виконати команду УВЕЛИЧИТЬ или АНАЛОГИЧНЫЙ у вікні ВЫДЕЛЕНИЕ > ЦВЕТОВОЙ ДИАПАЗОН. Образ збільшиться за рахунок однотонних прилеглих пікселів.
Для того, щоб дія інструменту не розповсюджувалася за межі заданого місця, слід це місце обмежити інструментом виділення, а потім вживати інструмент.
Якщо потрібний фрагмент не копіюється з повідомленням, що він пустий, треба дати “копіювання з’єднання”. Якщо ж зображення має на даний момент остаточний вигляд, то можна дати СЛОЙ > ОБЪЕДИНИТЬ СЛОИ або СЛОЙ > ОБЪЕДИНИТЬ ВИДИМЫЕ.
Інструментом ЗАЛИТЬ (на кнопці піктограма у вигляді відерця з фарбою) виділену область можна зафарбувати основним кольором. Цей він указаний на панелі інструментів верхнім з двох зафарбованих квадратів.
Після проведеної вдалої корекції слід виконувати збереження файлу.
Для переміщення перенесеного фрагменту використовують інструмент ПЕРЕМЕСТИТЬ .
Для зміни розмірів реального зображення слід виконати команду меню ИЗОБРАЖЕНИЕ > РАЗМЕР ИЗОБРАЖЕНИЯ та у вікні, що з’явиться, встановити більші або менші розміри пікселя.
Якщо потрібно підсилити або послабити насиченість при друку, то це виконують завданням відповідних параметрів у діалоговому вікні принтера.
Характер зображення можна змінити, а інколи покращити якість, якщо виконати команду “ФИЛЬТРЫ > РЕЗКОСТЬ”. Проте це робиться тільки над зразком, перенесеним від сканера.
Ефект буде ще кращим, якщо спочатку виділити по кольоровому діапазону або ВОЛШЕБНОЙ ПАЛОЧКОЙ ту частину, яку треба відфільтрувати.
Повертають, розтягують та стискають зображення або його фрагмент командами меню РЕДАКТИРОВАНИЕ > ТРАНСФОРМАЦИЯ. Перед активізацією команди виділяють фрагмент, який підлягає трансформації. В разі команди РЕДАКТИРОВАНИЕ > ТРАНСФОРМАЦИЯ > МАСШТАБ навколо виділеного зображення з’явиться рамка з квадратними маркерами, схопившись за які, зображення можна розтягувати. В разі команди РЕДАКТИРОВАНИЕ > ТРАНСФОРМАЦИЯ > МАСШТАБ, якщо поставити курсор миши зовні рамки або біля кута всередині, то він перетвориться на гнуту стрілку, що означає, що зображення можна повертати. Якшо курсор поставити всередині, то він виглядатиме, як кінець стріли. Це означає, що зображення можна переміщувати, тягнучи його мишею. Після завершення трансформацій слід вийти у пункт “ФАЙЛ > ЗАКРЫТЬ”, щоб зберегти результат трансформації у вигляді окремого файлу. Приклади трансформацій та фільтрів показано на рис.
24, 26.

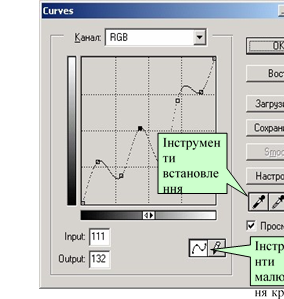
Рис. 25. Діалогове вікно команди
ИЗОБРАЖЕНИЕ > НАСТРОЙКИ >
КРИВЫЕ
Яскравість та контрастність настроюються командою ИЗОБРАЖЕНИЕ > НАСТРОЙКИ > ЯРКОСТЬ / КОНТРАСТНОСТЬ. При необхідності настроїти лише певну область на зображенні – спочатку її виділити. Для більш точного настроювання – ИЗОБРАЖЕНИЕ > НАСТРОЙКИ > КРИВЫЕ. У вікні CURVES – КРИВЫЕ (рис. 25) будуть показані залежності рівня яскравості на вході (по горизонталі) та виході (по вертикалі) по обраному каналу, який вказується у цьому ж вікні (рис. 25). Цю криву можна змінити, тягнучи за окремі частини або намалювати іншу інструментом КАРАНДАШ цього ж вікна. Наприклад, для підвищення контрастності середню частину слід
зробити пологою, а крайні – більш крутими. Прклади корекції зображеня інструментом

Рис. 26. Ілюстація дії команди ИЗОБРАЖЕНИЕ > НАСТРОЙКИ > КРИВЫЕ. Оригінал – на рис. 24.
КРИВЫЕ наведено на рис. 26.
Для більшої зручності тонкого редагування зображення, яке проводиться у великому масштабі доцільно тримати на екрані поруч з вікном зображення тримати дублікат зображення у реальному розмірі. Для цього слід виконати команду ВИД > НОВЫЙ ВИД. Результати
корекції будуть відображатися у сусідньому вікні.
Перенесення зображення у Word. Виділити потрібну область у зображенні, Ctrl/C, перейти у Word. Пройде, можливо, певний час, поки виконається вставка. Слід мати на увазі, що коли шари не було склеєно, то скопіюється область останнього шару, і вона може виявитися пустою. Отже, перед перенесенням шари слід з‘єднати.
Якщо зображення надто велике, то після команди вставки у Word вона не виконається, а замість неї буде видано повідомлення:

Для того, щоб вставка відбулася, слід у Photoshop зменшити розміри зображення.
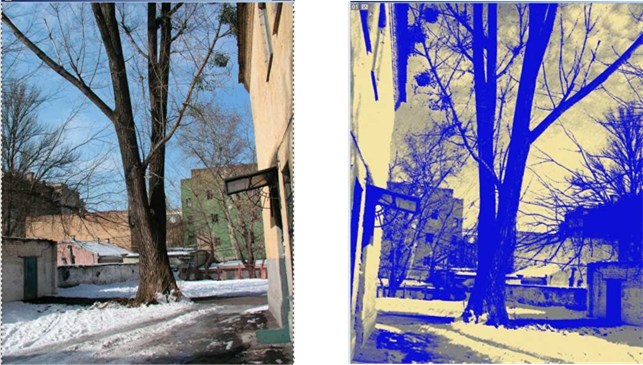
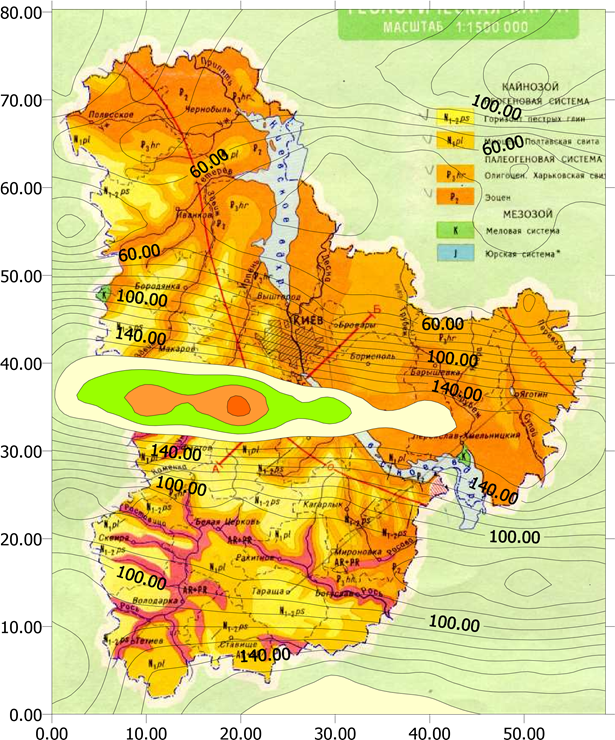
Синтез зображень з Photoshop та Surfer. Цим прийомом зручно користуватися для створення карти, яка складається з відтворення поля кількісної ознаки у ізолініях (наприклад, рівня забруднення) та основи – геологічної, адміністративної чи іншої карти, на яку це відтворення накладається. Експортуємо зображення основи (карту) із сканера у Photoshop. Якщо дозвіл при створенні файлу у Photoshop (командою “СОЗДАТЬ”) надто низький (за умовчанням 72 dpi), то слід його збільшити хоча б до 144. Мінімізуємо вікно, вантажимо Surfer, будуємо там зображення. Встановлюємо потрібні розміри, копіюємо у буфер, переходимо у Photoshop, там створюємо новий файл командою СОЗДАТЬ. Сторінку його розташовуємо поруч із сторінкою карти, дозвіл при необхідності збільшуємо. Встановлюємо розміри зображення. Для цього з’ясовуємо розміри друкованого відбитку основи (a0,b0), обводимо ту частину на Surfer-зображенні, яка має бути тих самих розмірів при майбутньому суміщенні) і копіюємо її у окремий файл командою “КОПИРОВАТЬ СОЕДИНЕНИЯ”.
Записуємо його розміри (a,b). Перераховуємо розміри заготовки основи: (A0=a0*a0/a) і створюємо білий або прозорий лист розмірами (A0,B0). На нього переносимо основу, розташовуючи приблизно всередині. Робимо прозорими ті частини Surfer-зображення, які мають бути такими. Вони будуть як правило, білого кольору. Інструментом ВОЛШЕБНАЯ ПАЛОЧКА при знятій опції НЕПРЕРЫВНЫЙ виділяємо області між ізолініями і натискаємо клавішу “Delete”. Білий колір між ізолініями заміниться на прозорий. Зафарбованим областям можна надати невеликий процент прозорості. Якщо це стосується всіх непрозорих областей, то у палітрі СЛОЙ для того шару, у якому розташувалося перенесене з Surfer зображення встановити невеликий рівень непрозорості (Opacyti). Якщо не всіх, то після виділення ВОЛШЕБНОЙ ПАЛОЧКОЙ взяти колір піпеткою. Потім активізувати інструмент ЗАЛИВКА, зачистити виділену область клавішею “Delete” і торкнутися виділеної прозорої області інструментом “ЗАЛИВКА”. Виділений фрагмент буде залитий тим самим, але напівпрозорим кольором. Після того, як шар із Surfer-зображенням буде готовий, перенести шар на основу і там сумістити.
Якщо розміри обох складових однакові (основи та Surfer-зображення), то можна обійтися без проміжного розташування на окремій сторінці. Перенесемо останнє на сторінку основи і обробляємо шар, де розташувалося Surfer-зображення.
На рис. 27 – 29 показано приклад синтезу за описаною схемою.
Є простіший спосіб синтезу без використання Photoshop. Коротко послідовність дій така:
- забрати у буфер від сканера чи від Photoshop потрібний фрагмент, що складатиме основу майбутнього синтезованого зображення, для чого обвести його пунктирною рамкою і забрати у
- вставити цей фрагмент у Word як основу майбутнього синтезованого зображення і зберегти документ;
- вставити тимчасово цей фрагмент у Surfer, як чорновий варіант – для з’ясування співвідношення між вертикальним та горизонтальним розмірами (для іншого він там не потрібен). Ці розміри можна прочитати на лінійках робочого стола, попередньо сумістивши ліві нижні кути перенесеної основи та листа, що лежить на столі Surfer. Вони потрібні для правильного суміщення відображення поля з основою. Після цього заготовку основи можна вилучити.
- В ході виконання grid-обробки файлу даних довжини діапазонів по Ох та Оу слід вибрати пропорційними згаданому співвідношенню;
- Під час виконання режиму Map > Contour у вікні Contour Map встановити необхідні опції – наприклад, Fill contours +, Color Scale +, Smooth Contour +, у розділі Contour levels клацнути закладку Fill і поставити на кнопках Max та Min «None», а на окремих рівнях указати потрібний колір заповнення. Стан “None” означає, що при накладанні поля проміжки між відповідними лініями будуть прозорими.
- Встановити: бажаний шрифт (Font), стиль (Style), розмір шрифта для написів на ізолініях; бажаний формат чисел, що будуть писатися на ізолініях (з фіксованою точкою –
Fixed, з плаваючою – Exponential.
Всі перелічені установки можна запам’ятати, давши Save і указавши ім’я файлу для запису цих установок. Потім їх можна швидко встановити по клавіші “Load” і сповістивши ім’я цього файлу.
Далі виділити одержане зображення (наприклад, в ізолініях), встановити потрібний масштаб, і забрати його у буфер. Перейти у Word і ставити вміст буфера у документ, де міститься основа. Сумістити розміри, тягнучи за кут зображення, аби не порушати пропорції. Я
Якщо вставлене у Word від Photoshop зображення буде розмите, клікнути його контекстною клавішею і виконати команди ФОРМАТ РИСУНКА > ПОЛОЖЕНИЕ > ВОКРУГ РАМКИ. Для того, щоб стали прозорими незаповнені кольором частини Surfer-зображення, слід таку ж операцію виконати над результатом його вставки у Word.
Приклад наведений на рис. 27 – 29.

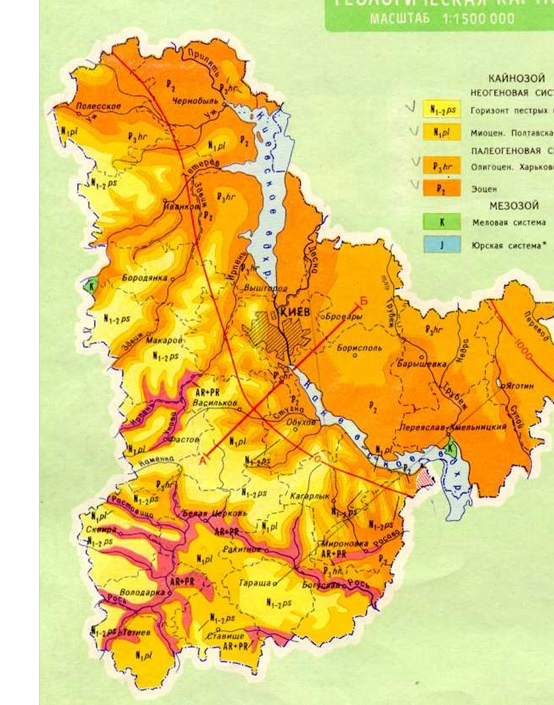
Рис. 27. Ілюстрація синтезу. Растрова основа

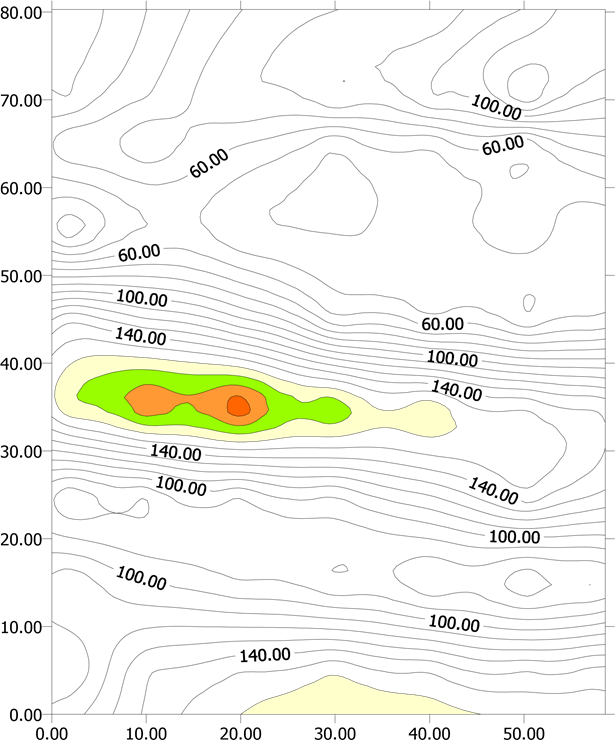
Рис.28. Ілюстрація синтезу. Surfer-зображення

Рис.29. Ілюстрація синтезу. Результат суміщення растрової основи та Surfer-зображення у
PhotoShop
У наступному розділі наведено приклади з синтезу зображень – роботи студентів та художнє оформлення обкладинка книги.
9. Зразки робіт, виконаних студентами 2-го курсу (2007-2009 р.р.). Зразок оформлення обкладинки книги

Рис. 30. Роботи студентів 2-го курсу у Adobe Photoshop. Робота студентки Караули. 2008 р.
Виконано вставку переднього плану з наведення тіні у напрямку від глядача. Оцінка «Відмінно».


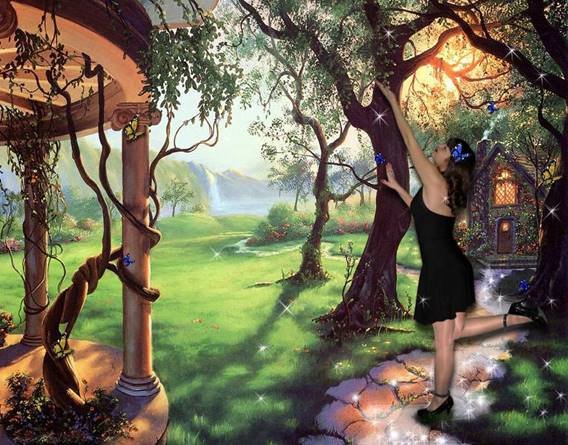
Рис. 32 . Роботи студентів 2-го курсу у Adobe Photoshop. Автор - студентка Малиновська. 2008 р. Виконано вставку переднього плану та тіні з урахуванням джерела світла . Оцінка «Відмінно».

Рис. 33 . Роботи студентів 2-го курсу у Adobe Photoshop. Автор - студентка Родіна. 2008 р. Виконано вставку переднього плану з урахуванням джерела світла . Оцінка «Відмінно».

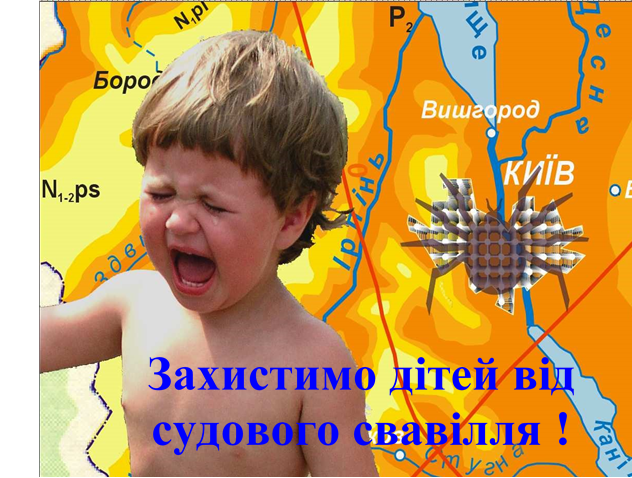
Рис. 34. Приклад виготовлення плакату з використанням засобів Adobe Phtoshop

Рис. 35. Приклад виготовлення обкладинки книги засобами Adobe Phоtoshop. Перша складова


Рис. 37. Приклад виготовлення обкладинки книги засобами Adobe Phоtoshop. Третя складова

Рис. 38. Приклад виготовлення обкладинки книги засобами Adobe Phоtoshop. Синтез трьох складових.

Рис. 39. Приклад виготовлення обкладинки книги засобами Adobe Phоtoshop. Остаточний вигляд
Тема_11_Adobe_Photoshop_ч_7 + завд на лаб раб.doc
10. Завдання на лабораторну роботу
1. Створити нову сторінку із заданими розмірами зображення. Встановити прозорий фон. На іншій сторінці встановити кольоровий фон.
2. Вставити у Photosop зображення шляхом сканування. Вирізати частину зображення еліптичної форми, та накласти на інше місце таким чином, щоб можна було пересунути фон та вставлений фрагмент.
3. Виділити прямокутну область на зображенні, добавити до виділення овальну область, скопіювати перенести у іншу сторінку з розмитими границями.
4. Встановити задані кольори переднього та заднього планів, вказати їхні кілкісні характеристики у моделях RGB, HSB та CMYK.
5. Створити строінку, фоном якої буде растрове зображення. Створити над ним 2 шари, в кожному намалювати прості різнокольорові фігури лініями різної товщини. Зробити так, що було видно тільки один з трьох шарів. Скопіювати на іншу сторінку фрагмент зображення, у якому будуть елементи з усіх шарів. З‘єднати всі шари.
6. Повторити вправу п. 5 так, щоб кольори верхнього шару були напівпрозорі. Поміняти порядок шарів.
7. Створити з двох малюнків один так, щоб кольори одного змішалися з кольорами другого.
8. Перетворити зображення так, щоб з нього було забрано 50% блакитного кольору.
9. Вписати у задане місце короткий текст кирилицею заданим кеглем та кольором. Зробити так, щоб його можна було пересувати в інше місце зображення. Написати його вертикально, повернути на 30 градусів по годинниковій стрілці.
10. Перетворити зображення у рел‘єфний вигляд. Виконати інші перетворення на зразок показаних на рис. 19, 20.
11. Встановити колір інструменту таким, як заданій точці, а колір заднього плану – таким, як у заданій іншій точці. Поміняти кольори місцями.
12. Скопіювати всі ті елементи зображення, які мають колір заданої точки. Розширити виділену область за рахунок близьких відтінків.
13. Показати, як змінити колір мікро деталі малюнку розміром з кілька пікселів.
14. Витерти до прозорої основи всю ту частину зображення, що не входить у виділену область. Витерти до напівпрозорості ту частину, що лишилася.
15. Витерти мікродеталь малюнку розміром з кілька пікселів.
16. Збільшити яскравість та контрастність зображення.
17. Повернути задану частину зображення, лишивши решту без зміни.
18. Перетворити кольорову гамму рисунку, змінивши співвідношення різних кольорів.
19. Змінити розміри пензля, олівця.
20. Виготовити з допомогою Photoshop та Surfer карту поля вимірювань у 150 – 200 координатно прив‘язаних точках шляхом накладення карти ізоліній на основу. Зробити частину проміжків між ізолініями прозорими, частину заповнених кольором – напівпрозорими.
21. Виконати вставки на зразок показаних на рис. 22, 23.
22. Виконати трансформації на зразок показаних на рис. 24, 26.
23. Зпланувати майбутній сюжет синтезованого зображення з вставкою переднього плану – наприклад портрету. Зфотографувати цифровою камерою портрет з урахуванням положення освітлення на фоновому малюнку. Підігнати розміри фонового зображення під розмір об’єкта переднього плану. Синтезувати зображення з тонкою підгонкою фрагмента під фоновий малюнок. Наприклад, обличчя з одного фото на портрет іншого.
24. Зфотографувати цифровою камерою дрібний об’єкт із відстані 2 - 3 см. Засобами Photosop акуратно вирізати цей об’єкт та розмістити на однорідному штучному фоні. Вставити одержане зображення у текст документу Word, зробити підпис під зображенням та згрупувати пз ним підпис. Границі підпису мають бути невидимими. Встановити режим обтікання цього об’єкту текстом.
Тема_11_Adobe_Photoshop_ч_7 + завд на лаб раб.doc
Література
1. С.В.Симонович и др. Информатика. Базовый курс. – СПб: Питер, 2005 – 640 с.
2. В.Д. Руденко и др. Курс информатики. Киев, Феникс, 1998 – 368 с.
3. К.Роуз. Adobe Photoshop за 24 часа. Изд.дом «Вильямс», М.-СПб_К.,2001-381с.
4. Інтернет-видання ВИКИПЕДИЯ (засновник Джимбо Уэйлс).
5. Довідкова система Adobe Photoshop
-
Дякую за матеріал, але на мою думку, його потрібно було адаптувати українською і вказати оновлення відповідно до нової версії програми!


про публікацію авторської розробки
Додати розробку
