Дослідження: "Можливості компоненту JOOMSPORT для CMS JOOMLA"
1
Дослідження на тему:
МОЖЛИВОСТІ КОМПОНЕНТА JOOMSPORT
ДЛЯ CMS JOOMLA
Секція: Internet-технології та WEB дизайн
Тези
науково-дослідницької роботи на тему:
«Можливості компоненту JoomSport для CMS Joomla»
У нинішній час стрімкого розвитку інтернет-технологій зростає важливість отримання оперативної і більш повної інформації з різних подій. Це стосується і спортивних подій. Існує чимало спортивних сайтів, які використовують спеціалізовані компоненти для автоматизації дій по веденню статистик змагань, формуванню таблиць, календарів тощо. У деяких випадках використовуючи новітні інтернет-технології не користуються всіма їх можливостями. Зокрема, це стосується компоненту JoomSport для CMS Joomla. У цьому і полягає актуальність теми науково-дослідної роботи.
Мета дослідження: продемонструвати всі можливості компоненту JoomSport для CMS Joomla та забезпечити повну статистику матчу.
Серед основних завдань дослідження були ознайомлення з основними поняттями роботи з CMS Joomla і її компонентом JoomSport, аналіз спортивних сайтів, що використовують цей компонент, а також використання всіх можливостей компоненту для отримання повної статистики матчу.
Виходячи із проведеної роботи можна зробити висновок, що є можливість доповнення індивідуальної статистики певного спортсмена у матчі, яка автоматизовано подається як у статистику конкретного матчу, так і у профайл спортсмена. Також вирішено проблемне питання замін. Підібрані відповідні елементи і додано їх до статистичних даних. Крім того, продемонстровано використання командної статистики матчу і запропоновано шляхи подальшої її покращення.
ЗМІСТ
ВСТУП 4
РОЗДІЛ 1. JOOMLA І КОМПОНЕНТ JOOMSPORT 5
1.1. Теоретичні відомості 5
1.2. Компонент JoomSport для CMS Joomla 9
1.3. Аналіз спортивних сайтів 12
РОЗДІЛ 2. ДОПОВНЕННЯ СТАТИСТИЧНИХ ДАНИХ МАТЧУ 14
2.1. Індивідуальна статистика 14
2.2. Командна статистика 18
ВИСНОВКИ 20
СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ 21
ВСТУП
Актуальність дослідження. У нинішній час стрімкого розвитку інтернет-технологій зростає важливість отримання оперативної і більш повної інформації з різних подій. Це стосується і спортивних подій. Існує чимало спортивних сайтів, які використовують спеціалізовані компоненти для автоматизації дій по веденню статистик змагань, формуванню таблиць, календарів тощо. У деяких випадках використовуючи новітні інтернет-технології не користуються всіма їх можливостями. Зокрема, це стосується компоненту JoomSport для CMS Joomla.
Предмет дослідження: статистичні дані матчу
Об’єкт дослідження: компонент JoomSport для CMS Joomla.
Мета дослідження: продемонструвати всі можливості компоненту JoomSport для CMS Joomla та забезпечити повну статистику матчу.
Основні завдання дослідження: ознайомлення з основними поняттями роботи з CMS Joomla і її компонентом JoomSport, аналіз спортивних сайтів, що використовують цей компонент, а також використання всіх можливостей компоненту для отримання повної статистики матчу.
Методи дослідження: аналіз, порівняння, математично-статистичний.
Була висунута гіпотеза: в роботі передбачено довести можливість забезпечення матчу повної статистики за допомогою компоненту JoomSport для CMS Joomla.
Наукова новизна дослідження: полягає в тому, що нами продемонстровано всі можливості компоненту JoomSport для CMS Joomla та забезпечено повну статистику матчу.
Практичне значення. Ця робота може бути використана при роботі спортивних сайтів, що працюють з компонентом JoomSport для CMS Joomla.
РОЗДІЛ 1
JOOMLA І КОМПОНЕНТ JOOMSPORT
1.1. Теоретичні відомості
Для початку розглянемо поняття «веб-сайт» та «веб-сторінка».
Веб-сторінка - інформаційний ресурс, доступний у мережі Інтернет, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі НТМL або ХНТМL і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.
Веб-сайт - сукупність веб-сторінок, доступних у мережі Інтернет, які об'єднані як за змістом, так і навігаційно. Сайт може розміщуватися як на одному, так і на кількох серверах.
Веб-сервер - це підключений до мережі Інтернет ПК, який приймає запити на отримання певних даних, обробляє їх та видає результати, використовуючи протокол НТТР [2, с. 33].
Двигуном сайту є система управління сайтом (CMS). Вона використовується для здійснення наступних операцій: редагування, видалення й внесення нової інформації на сайт, у тому числі фотографій, документів, відео- та аудіозаписів, характеристик товару; розробку контенту для якнайкращого візуального сприймання, навігації і пошуку; керування структурами, зовнішнім виглядом сайту; публікації змісту сайту у мережі Інтернет.
Сайти, які створюються на основі CMS, включають в себе систему збереження даних, веб-сервер, панель управління, візуальний редактор сторінок, менеджер для роботи з файлами. Завдяки сучасним CMS є змога забезпечити повноцінну роботу сайту у мережі Інтернет. Іншими словами, Content Managment System - інструмент керування веб-ресурсом без допомоги програмістів. Її ще називають системою адміністрування сайту.
Найбільш популярною CMS є WordPress. Другою за популярністю CMS є Joomla, яка є складніше в освоєнні, ніж WordPress, але має більшу сферу застосування. Для Joomla розроблено величезну кількість модулів, таких як веб-форуми, чати, блоги, Інтернет-магазини тощо. На ній можна сміливо робити складний багатофункціональний сайт. Завантажити різні версії системи, шаблони і задати питання можна на офіційному сайті системи [3, с. 41].
Загальна схема створення сайту на основі CMS Joomla:
1) купуєте хостинг або встановлюєте локальний сервер (Denwer, наприклад) для того, щоб мати змогу скористатися системою локально на ПК без хостингу;
2) реєструєте домен на хостингу або у іншого реєстратора (у цьому випадку, доведеться підтвердити права на нього у вашого хостинг-провайдера). Для роботи з Denwer цей крок можна пропустити;
3) завантажуєте інсталяційний пакет Joomla і копіюєте його на хостинг або у папку з Denwer;
4) створюєте базу даних в phpMyAdmin на хостингу, яку необхідно буде зазначити під час установки. Створений вами новий користувач (акаунт) повинен мати всі права на базу даних (доступ та внесення змін);
5) запускаєте інсталятор зайшовши на сайт, використовуєте інструкції, коректно заповнюйте поля;
6) після завершення установки, увійдіть до панелі управління Joomla за адресом http://вашдомен/administrator, використовуючи логін/пароль, які зазначили у процесі установки;
7) тепер необхідно обрати шаблон згідно певної тематики, якщо бажаємо замінити встановлений за замовчуванням сайт;
8) попрацюйте з налаштуваннями сайту і шаблону;
9) створіть відповідну вашому сайту структуру меню, сторінки і зв'яжіть їх між собою;
10) додайте відсутні для реалізації завдання розширення, які можна знайти у мережі Інтернет;
11) наповніть контентом статичні сторінки, додайте публікації;
12) заповніть SEO-налаштування, підключіть аналітику до сайту [3, с. 85].
Система управління контентом CMS Joomla має модульну структуру і у своєму базовому варіанті не забезпечує всіх необхідних можливостей, потрібних для реалізації готового проекту. Розширення дозволяють істотно збільшити функціональність створюваного сайту.
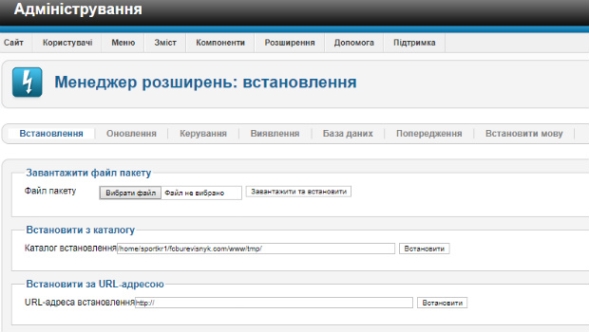
На сайт розширення встановлюються наступним чином. Спочатку розширення варто знайти у мережі Інтернет. Скачаний файл має бути в архіві формату ZIP. Далі в панелі управління CMS Joomla переходимо до підрозділу «Менеджер розширень» розділу «Розширення» (рис. 1.1). У вкладці «Встановлення» завантажуємо і встановлюємо архів розширення - для цього натискаємо кнопку «Вибрати файл» і після вибору архіву на ПК натискаємо кнопку «Завантажити та встановити».

Рис. 1.1. Підрозділ «Менеджер розширень» розділу «Розширення»
Розширення в CMS Joomla є трьох типів: модулі, компоненти і плагіни.
Модуль - це певна ділянка сайту, позиція якого визначається через інтерфейс адміністратора. В якості модуля можуть бути представлені: меню сайту, список останніх статей, лічильники відвідувань, пошук, авторизація користувачів, форми опитувань і контактів, будь-яка статична та динамічна інформація, задана користувачем.
Компоненти - є найбільш складним різновидом розширень. Це свого роду міні-додаток, який звичайно використовуються для відображення вмісту в основній частині сторінки. Базовий компонент (com_content), наприклад, - це міні-додаток, що відображає всі статті деяким способом. У якості ще одного прикладу можна привести компонент веб-форуму, що відображає головний стенд веб-форуму, окремі його галузі та інше. Але не всі компоненти призначені для відображення вмісту - деякі реалізують досить складні функції.
Компонентна структура дозволяє забезпечити гнучкість і високі функціональні можливості системи. Використовуючи тільки необхідні для роботи сайту модулі та компоненти, адміністратори веб-ресурсу захищають себе від вузьких місць і вразливостей, наявних в незадіяних компонентах [4, с. 111].
На відміну від модулів, компоненти завантажуються завжди у центральну частину сторінки. Компонент може бути всього один на сторінці. Компоненти використовуються, як правило, для взаємодії з користувачами. Наприклад, компонент може відображати вміст розділу, категорії, статті, викликати редактор для редагування статті і т.д. У деяких випадках (чат, веб-форум) компоненти надають повноцінний інтерфейс користувача. В адмінпанелі сайту є розділ «Компоненти», в якому можна змінювати параметри компонентів.
Плагіни - це низькорівневі розширення. Зазвичай плагіни активуються певною подією серверу. Плагін може перехоплювати вихідні дані CMS Joomla і вносити до них зміни до відправлення у браузер користувача. Плагіни зазвичай використовуються для організації різних візуальних редакторів для CMS Joomla. У базі даних всі статті зберігаються у форматі HTML. CMS Joomla виводить їх з бази даних, плагін редактору перехоплює цей результат висновку й конвертує у власне візуальне подання. Ми редагуємо текст статті, використовуючи це візуальне подання. Коли ми клацаємо на кнопку «Зберегти», візуальне подання статті конвертується в HTML-код і зберігається в базі даних CMS Joomla [3, с. 93-94].
Розширень для CMS Joomla є кілька тисяч.
1.2. Компонент JoomSport для CMS Joomla
Серед чималої кількості компонентів для CMS Joomla є спеціалізовані, які використовуються при досягнення певних звужених завдань, наприклад, спортивного сайту з автоматизованим веденням статистичних даних. Одним з таких компонентів є JoomSport. Відзначимо, що виробник цього компоненту також створив подібний плагін для допомоги ведення спортивних сайтів і для CMS WordPress. То ж при пошуку компоненту JoomSport варто не помилитися з вибором файлів щодо певної CMS.
З вдосконаленням CMS Joomla і виходом у світ все нової і нової версії покращувався і компонент JoomSport. З роками виходили нові і нові версії цього компоненту. Розглянемо версії цього компоненту, які можна завантажити на Joomla 2.5 та Joomla 3.x [1, с. 167-168].
Компонент спортивної статистики JoomSport є унікальним інструментом для створення спортивного сайту, який дозволяє формувати турнірні таблиці, управляти ігровою статистикою, відображати результати ліг, чемпіонатів та матчів. Представлена можливість по створенню спортивних команд із зазначенням гравців, публікацією фотографій, статистикою і детальним описом.
Цей компонент дозволяє вести змагання з футболу, баскетболу, волейболу, тенісу, регбі та міні-футболу. Компонент JoomSport є у двох версіях - безкоштовній і платній Pro. У платній версії Pro більше функціональних можливостей для ведення спортивних змагань. У платній версії є додаток, за допомогою якого можна створити турнір прогнозів на спортивні події. У мережі Інтернет можливості можна оцінити, переглянувши демоверсію компонента за адресою: http://demo.joomsport.com.
Головні функції компоненту JoomSport: командні / одиночні ігри в турнірі (дозволяє керувати кількома видами спорту на одному веб-сайті); управління гравцем / командою (налаштовувати профайли, статистичні дані ліги, список матчів Ліги, фотографії); матч зі статистикою і фотографіями; здатність створювати детальний календар ігор; можливість створення товариського матчу; гнучка таблиця ігор сезону; легко налаштовуються критерії оцінювання досягнень; є можливість наповнення інформацією про клуб; вказування місця проведення змагань.
Є ще чимало можливостей, які надає компонент JoomSport. Окрім того, у складі компоненту є плагін JoomSport Search plugin. Цей плагін використовується стандартним Joomla і дозволяє сканувати весь сайт, включаючи компонент JoomSport [1, с. 169].
Розглянемо структуру адмінпанелі компоненту JoomSport. У першому розділі «Турнір» маємо змогу створити турнір для будь-яких команд. У розділі «Сезон» можемо створювати та редагувати сезон, вказувати дані, які мають відображатися у турнірній таблиці турніру, системи нарахування кількості очок за відповідні результати (перемоги, нічиї та поразки). У розділі «Команди» можемо створювати команди (їх назва, місцерозташування та інша інформацію про команду, додавати емблему і фотографії). У розділі «Матчдей» можемо створити календар матчів по турах, які сортуються по відповідних змаганнях. У розділі «Гравці» можемо створити профайл спортсмена (вказати ім’я, прізвище, амплуа, вказати в якій команді він грає та іншу інформацію про нього, а також можемо додавати фотографії). Є можливість по ходу сезону переміщати профайл спортсмена з однієї команди до іншої. У розділі «Амплуа» створюємо амплуа, які вказуються при створенні профайлу спортсмена. У розділі «Події» можемо створити певні події спортивних змагань для наповнення статистичних даних. У розділі «Групи» створюються групи команд-учасниць змагань. У розділі «Модератори» можемо за певними змаганнями закріпити певних осіб, надавши їм права адміністратора змагань. У розділі «Додаткові поля» можемо створити додаткові поля для профайлу спортсмену, команди та матчу. У розділі «Мова» можемо для цієї компоненти встановлювати певну мову та виконувати переклад. У розділі «Конфігурації» можемо змінювати загальні налаштування відображення змагань. Ще є два розділи, «Допомога» і «Про», які надають певну довідкову інформацію з приводу роботи із компонентом JoomSport.
У комплекті компоненту JoomSport окрім плагінів є чотири модулі: JoomSport next matches, JoomSport match results, JoomSport Season Table та JoomSport Players Statistic. За допомогою цих модулів маємо змогу на різні позиції сайту вивести відповідно наступні матчі змагань, результати вже зіграних матчів, турнірні таблиці та певні статистичні дані спортсменів.

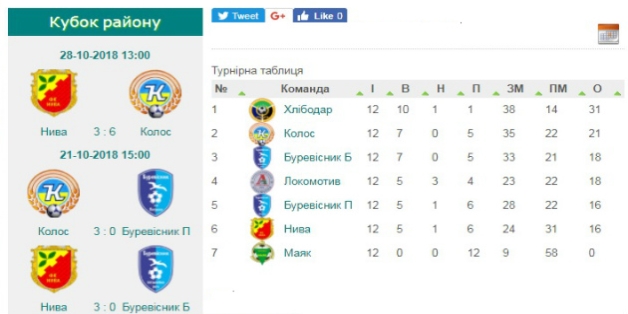
Рис. 1.2. Модуль результатів зіграних матчів та турнірна таблиця
На рисунку 1.2 у лівій частині вашій увазі представлено модуль виведення результатів вже зіграних матчів змагань. При натисненні на результат матчу чи на одну з команд можемо перейти відповідно на статистику матчу та профайл команди. У правій частині рисунку 1.2 подано турнірну таблицю, яка формується автоматично за результатами зіграних матчів. У таблиці є 9 стовпців, вісім з яких можна регулювати натисненням на зелений трикутничок у першому рядку. Окрім того, сторінки зі статистичною інформацією від компоненту JoomSport можна поширювати у соціальних мережах. Також можна на сторінці розмістити кнопки соціальних мереж, за допомогою яких спрощується процес поширення сторінок (на рисунку 1.2, наприклад, розміщено кнопки соціальних мереж Twitter та Facebook). У верхньому правому куті рисунку 1.2 знаходиться значок, при натисненні на який ми можемо перейти на календар матчів даних змагань.
1.3. Аналіз спортивних сайтів
У мережі Інтернет створено чимало сайтів, що присвячені спортивній тематиці. Розглянемо сайти, на які працюють використовуються компонент JoomSport для висвітлення змагань з футболу та футзалу.
Представляємо вашій увазі список сайтів, які працюються на CMS Joomla і на використовують компонент JoomSport: Чемпіонат міста Київ з футболу superleague.kiev.ua, Одеська міні-футбольна Ліга Співдружності mls.od.ua, Футбольний сайт (Україна) footballam.com, Черкаський спорт cherkassy-sport.com, Федерація футболу Городоччини ffg.lviv.ua, Васильківська районна федерація футболу (Київська область) vrff.com.ua, Бізнес-ліга Коростеня (Житомирська область) liga-kor.com, Футзальна спортліга (Португалія) sportliga.pl, ФК «Агробізнес» (Хмельницька область) fcab.com.ua, ФК «Зірка» (Кропивницький) fczirka.com.ua, ФК «Легенда» (Київ) fclegenda.kiev.ua, ФК «Глева» fcdynamo-gleva.com.ua, ФК «Перекоси» (Івано-Франківська область) fcper.if.ua, ФК «Покуття» (Івано-Франківська область) fcpokuttya.if.ua, ФК «Вікторія» (Люксембург) fcvictoria.lu, ФК «Поланка» (Чехія) fkskpolanka.cz, ФК «Рибки» (Словаччина) fcrybky.eu.
Зазначимо, що це не повний список сайтів. Але вже їх аналіз дав відповідь на певні питання. У переважній більшості (80 % сайтів) не повністю використовують можливості компоненту JoomSport. Ми звертаємо більшу увагу у дослідженні на статистику матчів. Статистика матчу у більшості сайтів складається лише з рахунку. На кількох сайтах вказуються деякі статистичні дані матчу, наприклад, автори забитих м’ячів, отриманих попереджень (зазначимо, що у компоненті влаштовано введення цих даних лише зі зазначенням хвилини, на якій сталася відповідна подія).
А от наприклад, на сайті Бізнес-ліги Коростеня окрім введених статистичних даних є інша інформація, яка розміщується у текстовому полі (рис. 1.3). Відзначимо, що відео з каналу YouTube можна кодом-вставкою вставити у текстове полі і користувачам сайту було б ще зручніше ним користуватися.

Рис. 1.3. Статистичні дані матчу на сайті Бізнес-ліги Коростеня liga-kor.com

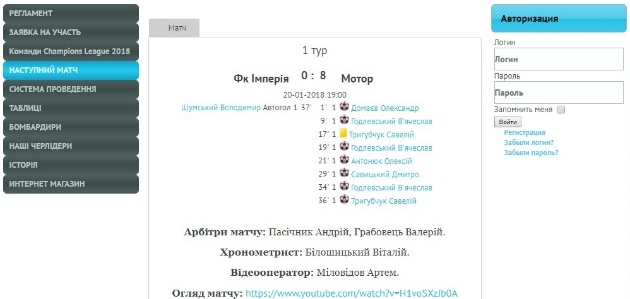
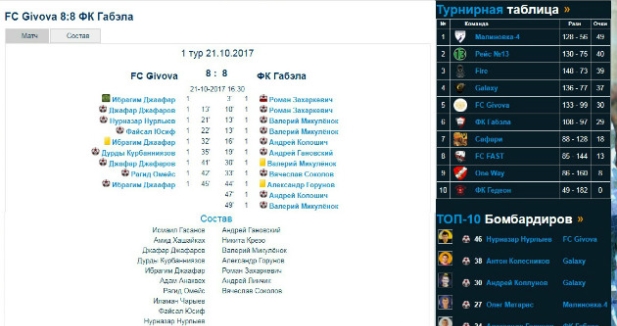
Рис. 1.4. Статистичні дані матчу на сайті ХФЛ
На сайті Християнської футбольної ліги окрім статистичних даних подано склад команди-учасниці матчу (рис. 1.4). Але є можливість покращення подано інформації про склади команд-учасниць матчу. Про ці можливості я розповів у наступному розділі своєї наукової роботи.
РОЗДІЛ 2
ДОПОВНЕННЯ СТАТИСТИЧНИХ ДАНИХ МАТЧУ
2.1. Індивідуальна статистика
Отримавши аналіз спортивних сайтів, що використовують компонент JoomSport, бачимо, що не повністю використовують його можливості. Хочеться, щоб цей компонент забезпечував повну статистику матчу. Є спроби введення складів команд на певних сайтів, але не більше. Ми пропонуємо не лише заповнення тих елементів, що є за замовченням у JoomSport, а й виконати певні доповнення.
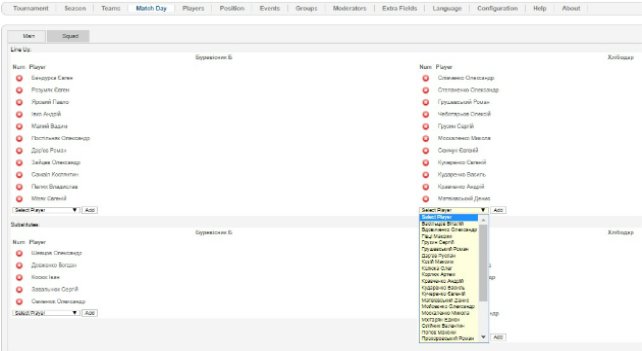
Спершу звернемо увагу на заповнення полів, що є. Увійшовши у розділ «Матч» додаємо новий тур змагань, у якому створюємо матч. Після його створення справа напроти відповідного матчу натискаємо кнопку «Match Details». Увійшовши до вікна додавання статистичних даних матчу і складів команд бачимо у його верхній частині дві вкладки «Main» (вікно цієї вкладки відображається за замовченням) і «Squad». З них обираємо вкладку «Squad» і переходимо до вікна додавання складів команд (рис. 2.1).

Рис. 2.1. Вікно додавання складів команд
Потім з спливаючих списків відповідних команд обираємо спортсменів, що у протоколі вказані у стартовому складі команди, а які залишилися на лаві запасних. Якщо помилково внесли спортсмена у «старт» чи «запас», то цю помилку можна досить легко виправити, натиснувши на червону кнопку-хрестик біля цього спортсмена. Після внесення даних у правому верхньому куті вікна натискаємо кнопку «Зберегти» чи «Зберегти і закрити». Після цього матимемо вигляд сторінки складів команд звітного матчу, який подано на рисунку 2.2.

Рис. 2.2. Вигляд вкладки складів команд матчу
Тепер давайте доповнимо індивідуальну статистику футболістів. Створимо такі події: не реалізоване пенальті, автогол, заміни (червона стрілка вліво - гравця замінено, зелена стрілка вправо - гравець вийшов на заміну). Для цього заходимо до розділу «Події» і у правому верхньому куті вікна натискаємо кнопку «Створити». У нас відкриється вікно додавання нової події матчу (рис. 2.3).

Рис. 2.3. Ліва частина вікна додавання нової події матчу
У вікні додавання нової події матчу вводимо її назву. Також варто вказати - ця подія стосується індивідуальної показників спортсмена чи командної статистики. Якщо Ви обираєте індивідуальні показники спортсмена, то вказуєте варіант «Так». Після цього на ПК підготовлюється фотографія-заставка, що буде відповідати даній події матчу. Ця фотографія має бути малого розміру (25 на 25 рх) і розширення png. Потім у вікні додавання нової події матчу натискаємо кнопку «Вибрати файл» і обираємо підготовлену фотографію на ПК. Далі у правому верхньому куті вікна натискаємо кнопку «Зберегти» чи «Зберегти і закрити». Після цього, увійшовши до вікна додавання статистичних даних матчу у вкладці «Main», маємо змогу додавати події у певний матч (рис. 2.4). У нижній частині вікна зі спливаючого списку обираємо потрібну подію, потім спортсмена, вказуємо на якій хвилині ця подія сталася і у прямокутнику біля кнопки «Add» вводимо 1. Потім для додавання події натискаємо на кнопку «Add».

Рис. 2.4. Вікно додавання подій у певний матч
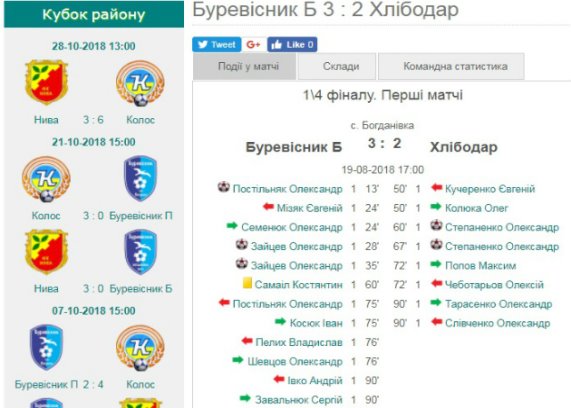
Після внесення вищезазначених подій буде більш повна статистика матчу: стартові склади, запасні, автори голів, жовтих і червоних карток, футболісти, які не реалізували пенальті, чи забили автогол, заміни (рис. 2.5).

Рис. 2.5. Вигляд змісту вкладки «Події у матчі»
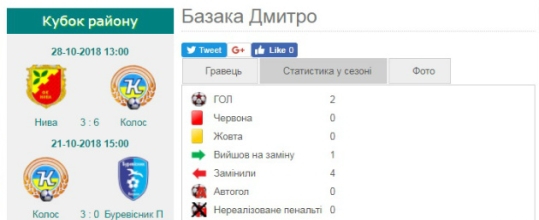
Відзначимо, що у профайлі спортсмена можете переглянути його статистичні дані – кількість забитих ним голів, кількість отриманих жовтих та червоних карток, кількість виходів на заміну, кількість раз, коли його було замінено, кількість автоголів та кількість нереалізованих пенальті (рис. 2.6).

Рис. 2.6. Статистика спортсмена у його профайлі
2.2. Командна статистика
Тепер давайте створимо командну статистику матчу. Її створення подібне до вищерозглянутого доповнення індивідуальної статистики спортсмена. Для цього можна створити, наприклад, такі події: кутові, положення по грою, удари по воротах, порушення правил. Для цього заходимо до розділу «Події» і створюємо відповідно до розглянутому способу у попередньому параграфі (рис. 2.3). У вікні додавання нової події матчу вводимо її назву. Так як обираємо командну статистику, то у другому рядку вказуємо варіант «Ні». У випадку бажання збільшити наочність можна додати фотографію, що буде відповідати даній події матчу (можна і без фото). Далі у правому верхньому куті вікна натискаємо кнопку «Зберегти» чи «Зберегти і закрити». Тоді матимемо перелік подій, що поданий на рисунку 2.7.

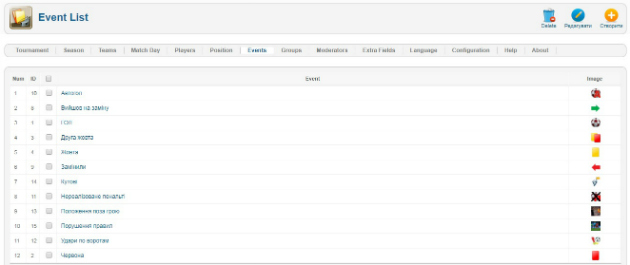
Рис. 2.7. Заповнений розділ «Події» компоненту JoomSport
Після додавання нових подій до компонента переходимо до вікна додавання статистичних даних матчу. У правій частині вкладки «Main» маємо змогу додавати події командної статистики у певний матч, обравши у спливаючому списку певну подію. Потім обираємо команду і у прямокутнику вказуємо кількість цих подій у звітному матчі. Потім у правому верхньому куті вікна натискаємо кнопку «Зберегти» чи «Зберегти і закрити». Після цього внесенні дані будуть опубліковані на сайті. Ми можемо перейти сайт до сторінки потрібного матчу. На ній буде три вкладки. Окрім вкладки «Події у матчі» будуть «Склади» і «Командна статистика». Перейшовши на останню вкладку ми побачимо таблицю з чотирма стовпцями. У другому та третьому стовпцях вказані кількісні дані певних подій відповідно команди-господар і команди-гості (рис. 2.8).

Рис. 2.8. Командна статистика у певному матчі
Ми у командній статистиці подали чотири параметра. Але при бажанні мати іншу варіацію можна аналогічно у розділі «Події» створити інші параметри, наприклад, удари у площину воріт, удари повз ворота, заблоковані удари, штрафні удари, сейви голкіперів, кількість передач, відсоток володіння м’ячем тощо. Окрім того всі параметри можна подавати у розрізі таймів.
ВИСНОВКИ
Компонент спортивної статистики JoomSport є унікальним інструментом для створення спортивного сайту. Нині створені різні варіації цього компонента. Є варіант компонента для CMS Joomla і CMS WordPress. Компонент JoomSport може формувати турнірні таблиці, керувати статистикою змагань, відображати результати ліг, чемпіонатів та ігор. Представлена можливість по створенню спортивних команд із зазначенням гравців, публікацією фотографій, статистикою і детальним описом. Цей компонент дозволяє вести змагання з футболу, баскетболу, волейболу, тенісу, регбі та міні-футболу. Компонент JoomSport є у двох версіях - безкоштовній і платній Pro. У платній версії Pro більше функціональних можливостей для ведення спортивних змагань.
У даній роботі я розглянув можливості компоненту JoomSport для CMS Joomla. Проаналізовав використання цього компоненту різними спортивними сайтами і помітив, що майже всі вони не користуються сповна можливостями компоненту JoomSport. Я звернув увагу саме на статистичні дані футбольного матчу, що є найменш вивченим питанням.
Було продемонстровано можливості доповнення індивідуальної статистики певного спортсмена у матчі - вона автоматизовано подається як у статистику конкретного матчу, так і у профайл спортсмена. Також я запропонував свій варіант вирішення проблемного питання замін. Підібрані відповідні елементи і додано їх до статистичних даних. Крім того, продемонстровано використання командної статистики матчу і запропоновано шляхи подальшої її покращення.
СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ
1. Граф Х. Руководство для начинающего пользователя Joomla! 2.5 [книга] / Х. Граф. - Сocoate, 2012. - 278 с.
2. Мулеса О.Ю. Сучасні інформаційні технології. WEB-програмування на боці клієнта. HTML та CSS: [мет. реком. для студ. 2-го курсу матем. факул. спец. «Прикладна математика»] / О.Ю. Мулеса. - Ужгород, 2015. - 53 с.
3. Слюсаренко В.В. Інтернет-технології та веб-дизайн: [навч.-мет. пос.] / В.В. Слюсаренко. - Кропивницький: ТОВ «КОД», 2018. - 104 с.
4. Томашевський О.М. Інформаційні технології та моделювання бізнеспроцесів: [навч. посіб.] / О.М. Томашевський, Г.Г. Цегелик, М.Б. Вітер, В.І. Дубук. - К.: Центр учб. л-ри, 2012. - 296 с.


про публікацію авторської розробки
Додати розробку