Інструкція для створення плакату до уроку
Робота з оформлення уроку в Google Малюнках (технічні аспекти)
1. Відкриваємо Google Диск (слід мати акаунт в Гуглі)

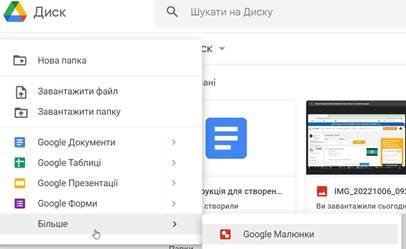
2. Тиснемо кнопку “Створити” (або клікаємо правою кнопкою миші по вільному полюгугл диска) й обираємо Google Малюнки

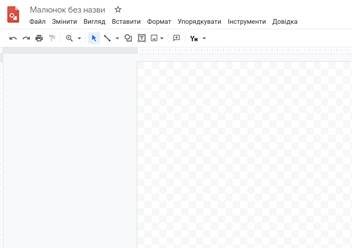
3. Відкривається вікно

4. Називаємо малюнок (так само, як і в Документах, Формах і пр.)

5. Праворуч внизу активного поля малюнка є діагональні рисочки: ![]()
Якщо навести на них курсор, то побачимо стрілки ![]() , якими (за необхідності) можна змінити розміри малюнка.
, якими (за необхідності) можна змінити розміри малюнка.
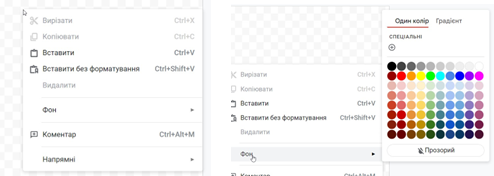
6. Обираємо фон (за замовчуванням він прозорий). Для цього правою кнопкою мишіклацаємо по полю малюнка й обираємо фон

(Я зазвичай обираю білий, але тут вже слід робити за власним смаком і бажанням).
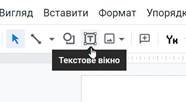
7. Для введення тексту тиснемо на відповідну клавішу строки інструментів

Вписуємо тему, мету, план… (все те, що Ви вважаєте необхідним)
8. Ви також можете:
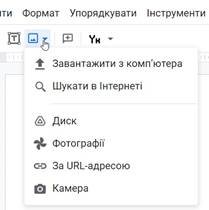
● вставити зображення

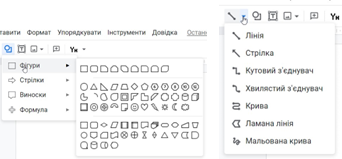
● намалювати фігури, різні лінії або стрілки, зробити виноски ...

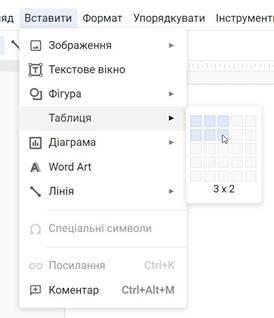
● вставити таблицю, діаграму…

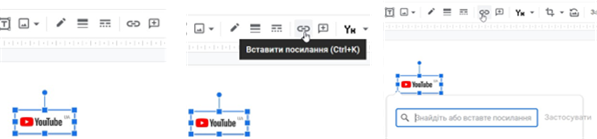
9. Інтерактивне посилання можна зробити двома способами. Для обох випадків маєбути створена “кнопка” (нею може бути або малюнок, або текст).
Наприклад, Ви скопіювали малюнок (або ввели текст) і розмістили його на полі уроку

Форматувати і малюнок, і текст можна знайомими нам способами. Для цього зручно користуватися відповідними кнопками панелі інструментів:
![]()
У малюнка можна змінити розміри, а у текста - шрифт, заливку і пр.
![]()
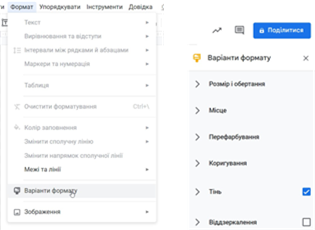
Для того щоб посилання мало вигляд кнопки, можна скористатися форматуванням

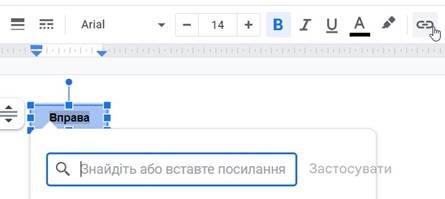
Зверніть увагу! Вам слід виділити те посилання, для якого застосовується форматування. Ось такі кнопки Ви отримаєте:

Як же ці кнопки зробити активними?

На вигляд кнопка буде виглядати так само, як і раніше:
![]()
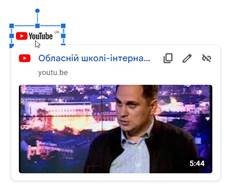
Але, якщо ми наведено на неї курсор, то побачимо, наприклад:

Для кнопки з текстом можна зробити так само, а можна й інакше. Для цього слід спочатку виділити сам текст:

А вже потім зробити необхідне посилання:

Кнопка виглядатиме інакше й активним буде саме текст.

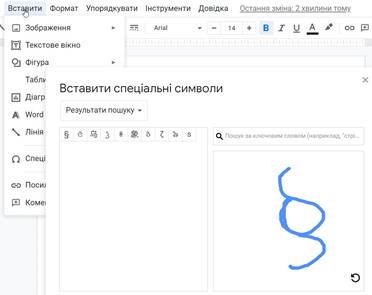
10. Корисними є й спеціальні символи. Для мене досить зручною стала такаможливість, коли я малюю потрібний символ, а потім обираю його серед запропонованих і вставляю в текст:

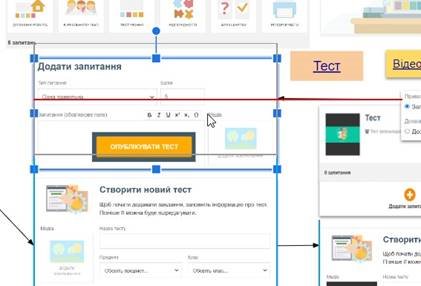
11. Також розмістити різні блоки інформації допомагають спеціальні спрямовуючі лінії,які з’являються під час роботи. Вони дозволяють дотримуватися певних розмірів інформаційних блоків, відстаней між ними, центрування тощо. Наприклад, на рис. вони зображені синіми і червоною лініями:

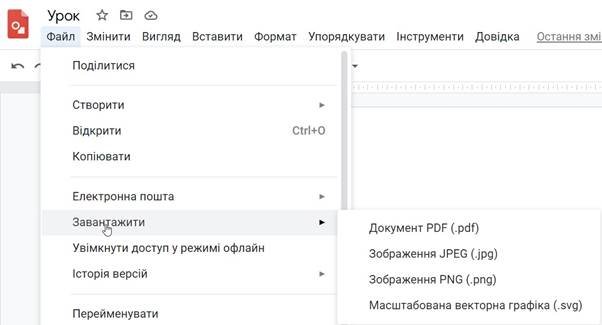
12. Коли Ви розмістили всю інформацію, яку запланували, Ви можете зберегти ізавантажити створений плакат у різних форматах.

Ось і все! Бажаю Вам творчої наснаги і терпіння, шановні колеги!
Сподіваюся, що дана інструкція стане вам у нагоді!
З повагою, О.В. Добровольська


про публікацію авторської розробки
Додати розробку