Веб-сайти. Типи сайтів, їх особливості. Графічний конструктор сайтів.
Тема Веб-сайти. Типи сайтів, їх особливості. Графічний конструктор сайтів.Тема розглядається у 2 семестрі, йде наступною після теми публікації, види публікацій. Дана тема є дуже актуальною та потребує уваги як учнів так і вчителя.
Конспект уроку для 8 класу
Тема: Веб-сайти. Типи сайтів, їх особливості. Графічний конструктор сайтів.
Мета уроку:
Формування ключових компетентностей:
- вміння вчитися – розуміти мету навчальної діяльності, уміння виділяти головне, аналізувати, оцінювати, використовувати на практиці;
- соціальна – уміння адаптуватись і визначати особисті цілі та виконувати різні ролі і функції в колективі; підтримувати взаємини;
- загальнокультурна – дотримуватися норм мовленнєвої культури, зв’язно висловлюватися в контексті змісту самостійно опрацьованого матеріалу підручника й додаткової літератури;
- здоров’язбережувальна – знати правила безпечної роботи з комп’ютером, учитись безпечно поводитися в комп’ютерному класі, формувати режим роботи;
- інформаційно-комунікаційна – уміння раціонально використовувати комп’ютер для пошуку та опрацювання інформації, уміння спостерігати та робити логічні висновки;
Формування предметної компетентності:
- сформувати поняття веб-сайту, програмних засобів, графічних конструкторів для створення сайтів, типів сайтів та їх особливості, структуру веб-сайтів, їх основні складові; розвивати вміння чітко й лаконічно висловлювати свої думки, збагачувати мовлення учнів; розвивати логічне й алгоритмічне мислення; формувати вміння діяти за інструкцією, планувати свою діяльність, аналізувати i робити висновки; формувати вміння застосовувати знання та навички в різних ситуаціях; виховувати старанність, акуратність під час роботи з документами; виховувати інформаційну культуру учнів, уважність, акуратність, дисциплінованість.
Тип уроку: комбінований.
Обладнання: комп’ютери класу, презентація, мультимедійна дошка;
Основні терміни та поняття: веб-сайт, графічний конструктор
Структура уроку
- Організаційний етап………………………………………………….3хв
- Актуалізація опорних знань………………………………………....5хв
- Мотивація навчальної діяльності………………………………… ...5хв
- Сприйняття та усвідомлення нового матеріалу…………………...15хв
- Засвоєння нових знань і способів дій………………………………10хв
- Підбиття підсумків уроку…………………………………………….5хв
- Обговорення домашнього завдання ……………………………….2хв
ХІД УРОКУ
І. Організація класу до уроку
ІІ. Актуалізація опорних знань учнів
Вітаю! Сьогодні на уроці ми розпочинаємо нову тему, яка познайомить вас із світом веб-сайтів, графічними конструкторами сайтів, їх типами та особливостями роботи.
«Времена энциклопедистов сменились
временами пользователей интернета.»
Цими словами з афоризму я хочу розпочати наш урок. У 21 столітті, мабуть не існує людини, яка б хоч раз не скористалась можливостями всесвітньої павутини, не зайшла на якийсь веб-сайт. А ми з вами розглянемо що ж таке веб-сайт, як він виглядає та створюється, і які можливості з ним йдуть поруч.
Пригадай:
- Назвіть служби Інтернету?
- Перелічіть відомі вам браузери.
ІІІ. Мотивація навчальної діяльності
Метою нашого уроку є ознайомлення з можливостями веб-ресурсів, правила користування веб-сайтами, які типи сайтів і їх особливості існують, якими графічними конструкторами сайтів можна скористатись.
Тому відкриваємо зошити та уважно мене слухаємо.
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації
(використовується мультимедійна дошка, та матеріал підручника)
Веб-сторінка (англ. Web-page) — інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі HTML або XHTML і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.
Мова HTML (від англ. Hypertext Markup Language - мова розмітки гіпертексту) - це стандартна мова розмітки документів у Всесвітній павутині. Всі веб-сторінки створюються за допомогою мови HTML (або XHTML).
Мова HTML інтерпретується браузером і відображається у вигляді документа, зручному для людини.
Веб-сайт (англ. website, місце, майданчик в Інтернеті), також сайт (англ. site, місце, майданчик) — сукупність веб-сторінок, доступних в Інтернеті, які об’єднані як за змістом, так і навігаційно. Фізично сайт може розміщуватися як на одному, так і на кількох серверах.
Як створити веб-сайт?
Створення веб-сайту починається зі створення інформаційної моделі сайту. Будь-яку веб-сторінку можна оцінити за двома параметрами: зміст та зовнішній вигляд. Проте спочатку потрібно вирішити, яку інформацію потрібно на ній розмістити. Необхідно детально проаналізувати, скільки і якої інформації потрібно подати на веб-сторінці. Створюючи проект сайту, потрібно добре продумати його загальну структуру, зміст інформації та посилання.
Структура веб-сайтів
Загалом виділяють три типи структур веб-сайтів — лінійну, деревоподібну та довільну.
Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї — на третю тощо.
На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти — на одну зі сторінок третього рівня тощо.
Сайт із довільною структурою видається зовсім неорганізованим, але саме в цьому й полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї його сторінки на інші в різні способи, і ваш шлях назад не обов’язково має бути таким самим.
Вибір структури визначається особливостями завдань, що розв’язуються за допомогою веб-сайту.
Наведемо додатково чотири приклади структур сайту. Кожна із цих структур має свої недоліки та переваги у проектуванні веб-сайту.
Стандартна
Основна веб-сторінка містить посилання на інші документи веб-сайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
Каскад
У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб-сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків — вперед або назад.
Хмарочос
У цій моделі відвідувачі можуть опинитися на деяких сторінках, тільки якщо вони йдуть правильним шляхом. Це нагадує підйом до потрібної кімнати у великому хмарочосі.
Павутина
У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
Етапи створення сайту
Створення сайту умовно можна розділити на такі етапи:
1. Попередній етап розробки сайту.
На цьому етапі розв’язуються питання загального характеру.
Обговорюється загальна концепція сайту, формулюються та фіксуються цілі створення сайту.
2. Етап проектування сайту.
Визначення структури сайту: меню, посилання, розміщення модулів, побудова списку компонентів, що підключаються, тощо.
3. Етап розробки й тестування сайту.
4. Розміщення сайту.
5. Розвиток ресурсу.

Хостинг. Засоби автоматизованої розробки веб-сайтів
Для того щоб сайт став доступним широкому колу відвідувачів, йому необхідно призначити доменне ім'я і розмістити в мережі Інтернет. Розміщення сайту на сервері та подальше його адміністрування називають хостингом. Наданням такої послуги займаються спеціальні організації. Хостинг буває платним і безкоштовним. Можливість створювати веб-сторінки та організовувати форуми й чати в автоматизованому режимі (крім власне розміщення сайту) часто надається на серверах, що забезпечують хостинг. Наприклад, ucoz.ru, mylivepage.com. Веб хостинг UcoZ — це безкоштовний веб-хостинг із вбудованою системою керування сайтом.
V. Формування практичних умінь і навичок
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм. (Інструктаж з правил техніки безпеки)
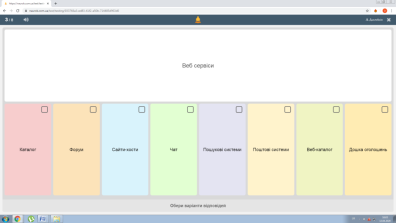
Завдання: learningapps.org
- Використовуючи посилання на сайт learningapps.org, виконайте завданн-гру, щоб більше дізнатись про веб-ресурси. (https://learningapps.org/29953).
- Використовуючи посилання на сайт learningapps.org, виконайте завданн-гру, щоб більше дізнатись про веб-ресурси. Проходити завдання можна як одному, так і в парі (https://learningapps.org/view1669692).
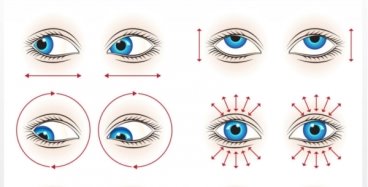
Вправи для зняття зорового навантаження та розслаблення очей:

- Підсумок уроку
Обговорюємо
- Що таке веб-сайт та яку структуру він має?
- Як створити веб-сайт?
- Для чого використовують хостинг?
Рефлексія
- Що нового сьогодні дізналися?
- Чого навчилися?
- Що сподобалось на уроці, а що ні?
- Чи виникали труднощі?
Виконання домашнього завдання складається зтестової роботи на сайті «НаУрок». Перейдіть за посиланням, введіть своє прізвище та ім’я, виконайте завдання та натисніть клавішу «здати роботу», або використовуйте код роботи 164167 ( https://naurok.com.ua/test/join?gamecode=164167 )
Додатки
-

Завдання з сервісу learningapps.org

- За посиланням виконати тестове завдання на сайті «НаУрок» (https://naurok.com.ua/test/join?gamecode=164167). Або використовуючи код доступу 164167






про публікацію авторської розробки
Додати розробку
