Лекция №1 Тема: Технология Flash. Введение в технологию Flash. Организация пользовательского интерфейса.
Лекционный материал.
В программе Macromedia Flash фильмы создаются путем рисования или импорта готовых изображений, размещения их в специальной области рабочего окна, которая называется сценой (Stage), и создания кадров с помощью окна шкалы времени (Timeline). Каждый фильм может состоять из одной или нескольких частей, называемых сценами(Scene). При проигрывании фильма сцены воспроизводятся в том порядке, в каком были созданы, если этот порядок не был специально изменен. Разделение фильма на сцены позволяет легко редактировать отдельные эпизоды и при необходимости менять их местами. Это особенно удобно, если фильм достаточно велик.
Flash MX Лекция 1 Уроки 1-2
Тема: Технология Flash. Введение в технологию Flash. Организация пользовательского интерфейса.
- Возможности Flash-технологии
В настоящее время разработчики Web-сайтов все чаще стали прибегать к средствам Flash-технологии. Технология Flash позволяет создавать элементы навигации, анимированные логотипы, полномасштабные озвученные мультфильмы и даже целые сайты с множеством разнообразных интерактивных элементов. Благодаря векторной графике, которая используется Flash, анимационные ролики невелики по размеру и поэтому быстро загружаются и подстраиваются под размер окна браузера.
Технология Flash полностью удовлетворяет требования Web-дизайнеров к инструментарию для подготовки графики, предоставляя программу создания векторной графики и анимации - Macromedia Flash. Анимационные ролики, создаваемые этой программой, называются фильмами. Причем анимационные возможности программы не ограничены только мультипликацией - можно анимировать все, включая также элементы навигации и меню.
Flash не ограничивается созданием анимации только для Web. Вы можете также создавать и, используя автономный проигрыватель FlashPlayer, распространять фильмы на компакт-дисках или по электронной почте. Можно экспортировать фильмы в другие форматы, такие, как QuickTime (MOV) или Windows AVI . Но основное назначение программы Macromedia Flash – разработка интерактивных Web-сайтов.
Но что, пожалуй, можно назвать основным преимуществом Flash-технологии, и превращает эту программу из заурядного графического редактора в мощный инструмент создания анимаций – это язык ActionScript, благодаря которому и работают все интерактивные элементы фильмов. В современной версии Flash MX 2004 язык сценариев ActionScript превратился в развитую среду программирования, позволяя разработчику полностью контролировать Flash-фильм, заставляя «работать» кнопки, клипы, меню, ссылки, полосы прокрутки, выполнять вычисления, выводить на экран любую мыслимую информацию. Возможности разработчика, работающего с Macromedia Flash, ограничиваются лишь его фантазией и мощностью используемого компьютера.
Анимационные Flash-ролики часто используются в качестве заставок перед открытием главной страницы сайта – почти то же самое, что и заставка любой современной телепередачи, в качестве презентаций – что-то вроде «компьютерного» рекламного телеролика, в качестве развлекательного элемента сайта, например, анимированный афоризм «в тему», или в качестве «живых» иллюстраций.
С каждой новой версией в Macromedia Flash добавляются новые особенности и функции, расширяющие возможности программы и облегчающие ее освоение и использование.
- Введение в технологию Flash.
Технология Flash основана на использовании векторной графики в формате Shockwave Flash (SWF). Хотя это далеко не первый векторный формат, создателям SWF удалось найти наиболее удачное сочетание между изобразительными возможностями графики, инструментальными средствами для работы с ней, и механизмом включения результата в Web-страницы. Дополнительным преимуществом SWF является его переносимость, то есть этот формат может использоваться на любой аппаратно-программной платформе (в частности, на компьютерах Macintosh, работающих под управлением операционной системы MacOS, и на компьютерах IBM с ОС Windows). И еще одна особенность SWF: созданные на его основе изображения не только могут быть анимированы, но также дополнены интерактивными элементами и звуковым сопровождением.
Переносимость и возможность создания интерактивных мультимедийных приложений обусловили быстрый рост популярности формата SWF среди Web-дизайнеров. Поэтому почти одновременно с появлением самого формата фирмой Macromedia были созданы встраиваемые компоненты (Plug-In) для двух основных браузеров Сети: Internet Explorer и Netscape Communicator. А это, в свою очередь, способствовало еще более широкому распространению SWF на просторах Всемирной Паутины. В результате разработчики этих браузеров объявили о намерении включить поддержку SWF непосредственно в ядро своих продуктов. Поддержали подобный подход и другие ведущие производители программного обеспечения (в частности, фирма Adobe).
Итак, составляющими Flash-технологии являются:
- векторная графика;
- поддержка нескольких видов анимации;
- возможность создания интерактивных элементов интерфейса;
- поддержка взаимодействия с импортируемыми графическими форматами (в том числе растровыми);
- возможность включения синхронного звукового сопровождения;
- обеспечение экспорта Flash-фильмов в формат HTML, а также в любой из графических форматов, используемых в Интернете;
- платформная независимость;
- возможность просмотра Flash-фильмов как в автономном режиме, так и посредством Web-браузера;
- наличие инструментов визуальной разработки, избавляющих создателя Flash-фильмов от многих рутинных операций, а также от детального изучения технических аспектов реализации Flash-технологии.
Рассмотрим перечисленные составляющие Flash-технологии подробнее.
Графика
В настоящее время лидирующее положение в оформлении Web-страниц занимает растровая графика. Растровыми форматами являются GIF (Graphics Interchange Format, графический формат для обмена данными), JPEG (Join Photographic Experts Group - Объединенная группа экспертов по изображениям) и PNG (Portable Network Graphics – переносимый графический формат), которые были рассмотрены в первой главе книги.
При использовании растровой графики изображение описывается как совокупность точек
(пикселей – pixel). Поскольку эти точки никак не связаны друг с другом, то для каждой из них требуется указать цвет и координаты. В простейшем случае, когда используется двухцветное изображение (например, черно-белое) для описания цвета каждого пикселя достаточно одного двоичного разряда: 0 – черный, 1 – белый. Для 256-цветного рисунка таких разрядов требуется уже 8 на каждый пиксель (256=28 ). Наиболее сложные, фотореалистичные цветные изображения требуют до 24 разрядов на пиксель. Вследствие этого размер файлов с растровыми изображениями очень быстро возрастает при увеличении глубины цвета изображения.
Еще один недостаток растровых изображений состоит в том, что качество изображения (его четкость, прорисовка деталей) существенно зависит от размера пикселя, который, в свою очередь, определяется разрешающей способностью монитора. Поэтому рисунок, который на одном мониторе выглядит весьма привлекательно, на другом мониторе может оказаться «смазанным». И это еще не все. Изменить размер растрового изображения – тоже дело очень непростое. Ведь увеличение такого изображения означает увеличение числа пикселей. А какие именно добавлять на границе между разными цветами? Специалистами в области компьютерной графики разработаны весьма сложные алгоритмы «размножения» пикселей растровых изображений (или удаления, если рисунок требуется уменьшить), но и они далеко не всегда справляются с этой трудной задачей.
Совсем другое дело – векторная графика.
Векторная графика – это способ представления изображения с помощью совокупности кривых, положение которых на рисунке описывается посредством математических формул.
Например, для описания любой окружности требуется всего три-четыре числа: радиус, координаты центра и толщина линии. Благодаря этому векторная графика имеет по сравнению с растровой целый ряд преимуществ:
- математические формулы, описывающие векторное изображение, занимают намного меньше места в памяти компьютера, чем описание пикселей растрового изображения;
- возможность практически неограниченного масштабирования изображения (или отдельных его фрагментов) без потери его качества;
- совершенно «безболезненный» перенос векторного изображения с одной платформы на другую.
Разумеется, у векторных изображений также имеются определенные недостатки. Например, очень сложно представить компактно в векторном формате фотореалистичное изображение. В связи с этим уместно вспомнить, что самые удачные решения – компромиссные. Именно такое решение использовали и авторы Flash: при разработке Web-страниц с помощью этого инструмента вы можете импортировать и использовать не только векторные, но и растровые изображения.
Анимация
Анимация во Flash основана на изменении свойств объектов, используемых в «мультике». Например, объекты могут исчезать или появляться, изменять свое положение, форму, размер, цвет, степень прозрачности и т. д.
Во Flash предусмотрено три различных механизма анимирования объектов:
- покадровая («классическая») анимация, когда автор сам создает или импортирует из других приложений каждый кадр будущего «мультика» и устанавливает последовательность их просмотра;
- автоматическое анимирование (так называемая tweened-анима-ция), при использовании которой автор создает только первый и последний кадры мультипликации, a Flash автоматически генерирует все промежуточные кадры; различают два вида tweened-анимации: анимация, основанная на перемещении объекта (motion animation), и анимация, основанная на трансформации (изменении формы) объекта (shape animation);
- анимация на основе сценариев; сценарий представляет собой описание поведения объекта на собственном языке Flash, который называется ActionScript; синтаксис этого языка напоминает синтаксис других языков сценариев, используемых в Web-публикациях (например, JavaScript и VBScript).
Каждый из этих механизмов имеет как достоинства, так и недостатки. В частности, tweened-анимация обладает двумя несомненными достоинствами:
- во-первых, автор избавлен от необходимости создавать каждый кадр в отдельности;
- во-вторых, для воспроизведения такого «мультика» Flash достаточно хранить только первый и последний кадры, что обеспечивает значительное уменьшение объема такого фильма.
Вместе с тем, tweened-анимация пригодна для создания лишь наиболее простых сюжетов, в которых свойства объектов изменяются равномерно.
С помощью сценариев на ActionScript можно описать достаточно сложное поведение объектов, однако... Однако для этого нужно изучить язык ActionScript.
- Как создаются Flash-фильмы
В программе Macromedia Flash фильмы создаются путем рисования или импорта готовых изображений, размещения их в специальной области рабочего окна, которая называется сценой (Stage), и создания кадров с помощью окна шкалы времени (Timeline). Каждый фильм может состоять из одной или нескольких частей, называемых сценами(Scene). При проигрывании фильма сцены воспроизводятся в том порядке, в каком были созданы, если этот порядок не был специально изменен. Разделение фильма на сцены позволяет легко редактировать отдельные эпизоды и при необходимости менять их местами. Это особенно удобно, если фильм достаточно велик.
Анимация создается путем изменения содержания следующих друг за другом кадров. Можно перемещать объект по сцене, вращать, менять цвет, прозрачность, форму и размер объекта, причем то или иное изменение может выполняться как одновременно с другими, так и независимо. Например, можно постепенно увеличивать объект по мере его перемещения или расположить в отдельном слое статическое изображение, на фоне которого разворачивать ту или иную анимационную последовательность.
Существуют две разновидности анимации: покадровая (Frame-by-frame Animation) и расчетная (Tweened Animation). В покадровой анимации изображение в каждом кадре создается «вручную» и кадры размещаются подряд, один за другим. В расчетной анимации создаются только начальный и конечный кадры, которые называются ключевыми, а все промежуточные кадры программа рассчитывает автоматически. Такая анимация может быть двух видов – анимация движения (Motion Tweening) и анимация формы (Shape Tweening).
В анимациях первого вида изменяются свойства, связанные с движением объекта - положение, размер, поворот, а второго - форма объекта. Комбинирование различных типов анимации позволяет создавать очень интересные визуальные эффекты.
Для создания интерактивных элементов используются специальные программы или скрипты, написанные на языке ActionScript, команды которых связываются с наступлением определенных событий, например, нажатием клавиши, щелчком мыши, проигрыванием определенного кадра фильма.
Подготовленный фильм озвучивается путем импортирования звуковых файлов в формате WAV или МРЗ. Для звукового сопровождения задаются эффекты и метод синхронизации с событиями фильма. Может быть указано также число повторений. Возможно микширование звуков нескольких источников.
В процессе работы над фильмом программа сохраняет исходные данные в файле специального формата с расширением .fla. В этом файле хранится собственно фильм и, кроме того, множество дополнительной информации об объектах, созданных, но не включенных в фильм, вариантах звукового сопровождения, скрипте, комментариях, настройках программы и др. Понятно, что такие файлы должны занимать на диске много места. Обычно файл формата FLA занимает несколько мегабайтов дискового пространства.
Созданный программой фильм, сохраненный в файле формата FLA, должен быть подготовлен к размещению в Интернете. Такая подготовка называется публикацией. В процессе публикации создается файл фильма в формате SWF - Shockwave Flash (произносится «свиф»), в котором данные хранятся в наиболее компактном виде. При этом из файла удаляется вся информация, которая не требуется для воспроизведения фильма. Это позволяет свести до минимума размер файла и максимально сократить время его загрузки в браузер пользователя. Обычно файлы этого формата имеют объем порядка несколько десятков килобайт.
Файл фильма в формате SWF можно открыть для просмотра в программе Macromedia Flash или же в специальном автономном проигрывателе, входящем в комплект программы и устанавливаемым вместе с ней. Для воспроизведения фильма в браузере можно создать на Web-странице ссылку на файл SWF, хранящийся на сервере, и тогда, в зависимости от настроек, фильм откроется в этом же или новом окне. Можно также вставить в HTML-код страницы объект, необходимый для запуска фильма, и тогда фильм Flash откроется вместе с самой страницей. Последний метод часто используется для вставки баннеров в формате SWF. О том, как это сделать, вы узнаете в этой книге.
- Варианты использования фильмов Flash
Как уже было отмечено выше, основное предназначение Flash -создание насыщенных графикой и анимацией (и вместе с тем компактных) интерактивных Web-страниц. Однако Flash – это достаточно самостоятельная технология. Поэтому ее создатели предусмотрели также и два других варианта использования результатов, полученных с помощью Flash. Первый состоит в возможности независимого (от Web-браузера) просмотра Flash-фильмов, второй заключается в конвертировании Flash-фильмов в другие форматы.
Независимый просмотр
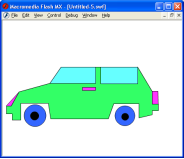
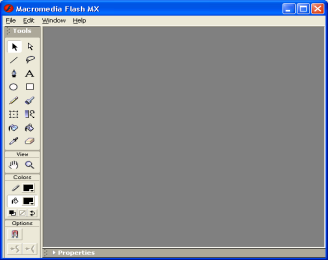
 При создании и редактировании фильмов с помощью Flash автор работает с файлами, имеющими формат FLA. Это внутренний (собственный) формат редактора Flash, и он «понятен» только этому инструменту. Фильмы, предназначенные для просмотра с помощью Web-броузеров, должны быть экспортированы в формат SWF. Как уже было отмечено выше, именно этот формат поддерживается последними версиями браузеров (Internet Explorer, Netscape и Opera) либо посредством специального подключаемого Flash-плеера, либо даже на уровне ядра. Так вот, этот самый Flash-плеер входит в состав редактора Flash в качестве достаточно самостоятельного приложения, и SWF-файлы могут быть активизированы с его помощью без запуска самого редактора. При этом сохраняются все функциональные иинтерактивные возможности, реализованные автором в Flash-фильме.
При создании и редактировании фильмов с помощью Flash автор работает с файлами, имеющими формат FLA. Это внутренний (собственный) формат редактора Flash, и он «понятен» только этому инструменту. Фильмы, предназначенные для просмотра с помощью Web-броузеров, должны быть экспортированы в формат SWF. Как уже было отмечено выше, именно этот формат поддерживается последними версиями браузеров (Internet Explorer, Netscape и Opera) либо посредством специального подключаемого Flash-плеера, либо даже на уровне ядра. Так вот, этот самый Flash-плеер входит в состав редактора Flash в качестве достаточно самостоятельного приложения, и SWF-файлы могут быть активизированы с его помощью без запуска самого редактора. При этом сохраняются все функциональные иинтерактивные возможности, реализованные автором в Flash-фильме.
Рис. 1.1
Например, на рис. 1.1 показано Flash-приложение, созданное в редакторе Flash, экспортированное в формат SWF и открытое с помощью Flash-плеера.
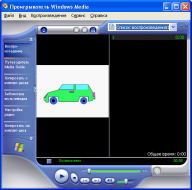
 Второй вариант «автономного» просмотра Flash-фильмов – с помощью Универсального проигрывателя (Windows Media Player). Для этого. Flash-фильм должен быть экспортирован в формат AVI. Правда, при этом размер фильма (точнее, файла с фильмом) увеличивается в десятки, а иногда и в сотни раз. Например, размер Flash-фильма, показанного на рис. 1.4, в формате SWF составляет менее 177 Кбайт, а в формате AVI (рис. 1.2) — около 6,5 Мбайт. Конвертирование Flash -фильмов в формат AVI приводит к потере их интерактивности, поэтому такой вариант просмотра можно считать наименее удачным.
Второй вариант «автономного» просмотра Flash-фильмов – с помощью Универсального проигрывателя (Windows Media Player). Для этого. Flash-фильм должен быть экспортирован в формат AVI. Правда, при этом размер фильма (точнее, файла с фильмом) увеличивается в десятки, а иногда и в сотни раз. Например, размер Flash-фильма, показанного на рис. 1.4, в формате SWF составляет менее 177 Кбайт, а в формате AVI (рис. 1.2) — около 6,5 Мбайт. Конвертирование Flash -фильмов в формат AVI приводит к потере их интерактивности, поэтому такой вариант просмотра можно считать наименее удачным.
Рис. 1.2
- Организация пользовательского интерфейса
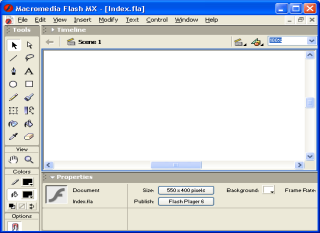
В целом организация пользовательского интерфейса редактора является достаточно стандартным для Windows-приложений. Та же полоса меню, те же кнопки основной панели инструментов, на которую вынесены наиболее часто используемые команды. Достаточно своеобразной является панель временной диаграммы.
При первом запуске редактора на экран выводится
![]()
![]()
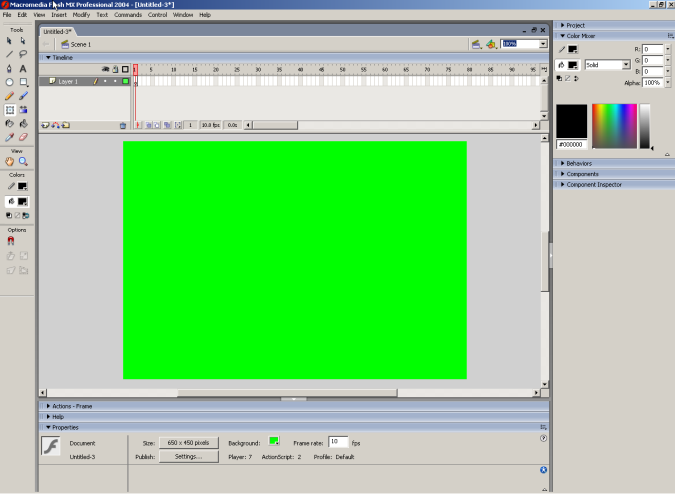
 Наиболее важные элементы основного окна Flash MX показаны на рисунке
Наиболее важные элементы основного окна Flash MX показаны на рисунке
![]()


![]()



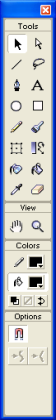
Панель инструментов редактирования
Панель инструментов редактирования расположена вдоль левой границы окна. Она обеспечивает доступ к инструментам, которые применяются для создания и редактирования графических объектов. Многие из этих инструментов, вероятно, знакомы читателю по работе с графическими редакторами.
Для удобства работы панель инструментов разделена на четыре части (см.рис.).
- Tools (Инструменты), в которой собраны кнопки выбора конкретного инструмента; эти инструменты разделяются на два вида: инструменты выбора и инструменты рисования; подробнее работа с ними будет рассмотрена в двух следующих главах книги;
-
View (Вид), содержащая средства управления просмотром изображения, имеющегося на столе; в этом поле расположены две кнопки:
- Hand Tool (Рука) — щелчок на кнопке включает режим, при котором рабочую область можно перемещать в любом направлении с помощью мыши, не пользуясь полосами прокрутки;
- Zoom Tool (Масштаб) — щелчок на кнопке включает режим быстрого масштабирования изображения в рабочей области; при включении этого режима в поле Options появляются две дополнительные кнопки, позволяющие выбирать направление масштабирования (увеличение или уменьшение);
- Colors (Цвета), кнопки которой обеспечивают раздельный выбор цвета контура и заливки объектов; подробнее их предназначение рассмотрено в разделе «Работа с цветом»;
- Options (Параметры), на которой представлены элементы установки дополнительных параметров выбранного инструмента; для инструментов, не имеющих дополнительных параметров, поле Options остается пустым.
При необходимости панель инструментов может быть «отстыкована» от границы и окна и превращена в «плавающую».
Рабочая область
Рабочая область занимает всю центральную часть окна. В рабочей области можно выполнять любые операции редактирования объектов, однако в «кадр» попадут только те объекты (или их фрагменты), которые расположены в пределах монтажного стола. В связи с этим может возникнуть вопрос: зачем же нужна остальная часть рабочей области? Ответов два:
- для выполнения «черновых» работ;
- для реализации эффекта постепенного входа объекта в кадр (или наоборот, выхода из него); подробнее этот аспект использования рабочей области будет рассмотрен в главе «Создание анимации».
Непосредственно над рабочей областью находится относящаяся к ней панель инструментов. На ней расположены следующие элементы интерфейса (см. рис. слева направо):
-
 кнопка со стрелкой, которая обеспечивает возврат в режим редактирования всей сцены; кнопка становится доступна, если вы работаете в режиме редактирования отдельного символа;
кнопка со стрелкой, которая обеспечивает возврат в режим редактирования всей сцены; кнопка становится доступна, если вы работаете в режиме редактирования отдельного символа;
- текстовое поле с именем редактируемой сцены (или сцены, к которой относится редактируемый символ); по умолчанию сценам фильма присваиваются имена, состоящие из слова Scene и порядкового номера сцены;
- текстовое поле с именем редактируемого символа; если данный символ содержит внутри себя другие символы, то при переходе к редактированию вложенного символа на панели отображается цепочка имен символов, соответствующая их иерархии;
- кнопка выбора сцены; щелчок на кнопке открывает меню, содержащее список сцен фильма;
- кнопка выбора символа; щелчок на кнопке открывает меню, содержащее список символов фильма; подробнее о создании и редактировании символов рассказано в главе «Создание и редактирование символов»;
- раскрывающийся список, с помощью которого выбирается масштаб отображения рабочей области; список является редактируемым, поэтому в случае отсутствия в нем требуемого варианта вы можете ввести нужное значение с клавиатуры.
 Щелчок правой кнопкой мыши в любой точке рабочей области открывает контекстное меню, содержащее основные команды для изменения параметров рабочей области и фильма в целом. Всего таких команд около двух десятков. Пока остановимся на одной - Scene (Сцена). Ее выбор приводит к выводу на экран одноименной панели, предназначенной для работы со сценами фильма (см.рис.). С ее помощью вы можете:
Щелчок правой кнопкой мыши в любой точке рабочей области открывает контекстное меню, содержащее основные команды для изменения параметров рабочей области и фильма в целом. Всего таких команд около двух десятков. Пока остановимся на одной - Scene (Сцена). Ее выбор приводит к выводу на экран одноименной панели, предназначенной для работы со сценами фильма (см.рис.). С ее помощью вы можете:
- просмотреть список сцен фильма; порядок расположения сцен в списке соответствует последовательности их появления в фильме;
- перейти к любой сцене фильма, выбрав ее в списке;
- дублировать (сделать копию) выбранную сцену, щелкнув на соответствующую кнопку в нижней части панели; копия добавляется в список непосредственно после сцены-оригинала;
- добавить новую (пустую) сцену; сцена добавляется в список ниже выбранной сцены;
- удалить выбранную сцену.
Монтажный стол
 В центре рабочей области находится так называемый монтажный стол (Stage), который мы в дальнейшем для краткости будем называть просто «стол». Размер стола и его цвет определяют соответственно размер и цвет «экрана» при просмотре фильма. Как было отмечено выше, при воспроизведении фильма на «экран» попадут только те объекты, которые расположены в пределах стола.
В центре рабочей области находится так называемый монтажный стол (Stage), который мы в дальнейшем для краткости будем называть просто «стол». Размер стола и его цвет определяют соответственно размер и цвет «экрана» при просмотре фильма. Как было отмечено выше, при воспроизведении фильма на «экран» попадут только те объекты, которые расположены в пределах стола.
В каждый момент времени на столе может располагаться только одна сцена, относящаяся к данному фильму. В то же время сам стол принадлежит определенному фильму. Как только вы открываете для редактирования какой-либо фильм (то есть файл с расширением .fla), или создаете новый файл, в окне Flash появляется стол и связанная с ним временная диаграмма. Если же редактируемых файлов нет, то и стол не отображается (см.рис.).
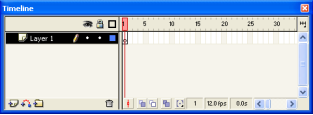
Временная диаграмма
Над рабочей областью расположена панель временной диаграммы (Timeline). Временная диаграмма, как и стол, принадлежит конкретной сцене фильма. Она позволяет описать взаимное расположение слоев на сцене, последовательность изменения состояния объектов, представленных на сцене, и выполнить некоторые другие операции. Временная диаграмма является основным инструментом при создании анимации и при описании поведения интерактивных элементов фильма.
Панель временной диаграммы имеет весьма сложную структуру и содержит большое число элементов управления. Кроме того, в зависимости от установленных параметров, внешний вид временной диаграммы изменяется в достаточно широком диапазоне. Тем не менее, от умения работать с временной диаграммой в значительной степени зависит эффективность работы с Flash в целом.
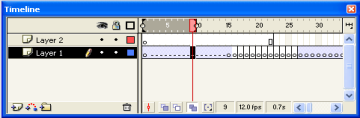
Итак, в общем случае на панели временной диаграммы могут быть представлены следующие элементы (см. рис.):
-

 описание слоев текущей сцены фильма; описание представлено в виде своеобразной таблицы, содержащей несколько столбцов; в них указываются названия слоев и их атрибуты;
описание слоев текущей сцены фильма; описание представлено в виде своеобразной таблицы, содержащей несколько столбцов; в них указываются названия слоев и их атрибуты;
- собственно временная диаграмма, содержащая шкалу кадров, изображение «считывающей головки» и временные диаграммы для каждого слоя сцены;
- выпадающее меню, которое позволяет выбирать формат представления кадров на временной диаграмме;
- строка состояния окна временной диаграммы, на которой выводится информация о некоторых параметрах фильма, а также имеются кнопки для управления отображением кадров анимации на столе.
Рассмотрим подробнее элементы временной диаграммы.
Начнем со шкалы кадров. Шкала является общей для всех слоев сцены. На ней отображена нумерация кадров в возрастающем порядке. Шаг нумерации равен 5 (он остается неизменным при любом формате кадров).
Считывающая головка (Play head) является своеобразным индикатором, указывающим текущий (активный) кадр анимации. При создании очередного кадра и при воспроизведении фильма считывающая головка перемещается вдоль временной диаграммы автоматически. Вручную (с помощью мыши) ее можно перемещать только после того, как анимированный фильм будет создан. Причем перемещать ее можно в обоих направлениях; при этом будет изменяться и состояние анимированных объектов.
 Временная диаграмма отдельного слоя представляет собой графическое изображение последовательности кадров. Ниже приведена краткая характеристика различных форматов временной диаграммы слоя (точнее, расположенного в нем объекта).
Временная диаграмма отдельного слоя представляет собой графическое изображение последовательности кадров. Ниже приведена краткая характеристика различных форматов временной диаграммы слоя (точнее, расположенного в нем объекта).
Форматы изображения кадров на временной диаграмме.
Изображение временной диаграммы. Пояснения.
 Ключевые кадры для tweened-анимации перемещения обозначаются как черные точки, соединенные линией со стрелкой, на светло-синем фоне (линия со стрелкой заменяет все промежуточные кадры)
Ключевые кадры для tweened-анимации перемещения обозначаются как черные точки, соединенные линией со стрелкой, на светло-синем фоне (линия со стрелкой заменяет все промежуточные кадры)
Ключевые кадры для tweened-анимации трансформации обозначаются как черные точки, соединенные линией со стрелкой, на светло-зеленом фоне (линия со стрелкой заменяет все промежуточные кадры). Пунктирная линия указывает, что конечный (заключительный) ключевой кадр отсутствует.
Одиночный ключевой кадр в виде черной точки, после которого идет последовательность светло-серых кадров, означает, что содержимое ключевого кадра не изменяется; заключительный ключевой кадр в этом случае обозначается пустым прямоугольником
Маленькая буква а указывает, что данному кадру с помощью панели Actions (Действия) было назначено некоторое действие
Красный флажок указывает, что кадр содержит метку или комментарий
Непрерывная последовательность ключевых кадров, обозначенных черными точками, означает покадровую анимацию
Желтый якорек говорит о том, что данный кадр содержит именованную метку, используемую для навигации между кадрами фильма; если позволяет место на диаграмме, рядом с якорем выводится имя метки.
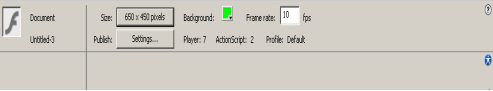
Инспектор свойств

 Ниже рабочей области (в исходном состоянии) размещается панель инспектора свойств (см. рис.). Если в рабочей области не выбран ни один объект, либо таковые вообще отсутствуют, то инспектор свойств отображает общие параметры фильма. При выборе какого-либо объекта автоматически изменяется формат инспектора свойств. На рисунке показан формат инспектора свойств для документа (фильма) в целом.
Ниже рабочей области (в исходном состоянии) размещается панель инспектора свойств (см. рис.). Если в рабочей области не выбран ни один объект, либо таковые вообще отсутствуют, то инспектор свойств отображает общие параметры фильма. При выборе какого-либо объекта автоматически изменяется формат инспектора свойств. На рисунке показан формат инспектора свойств для документа (фильма) в целом.
- текстовое поле Document (Документ), в котором отображается имя редактируемого файла;
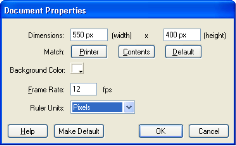
- кнопка Size (Размер), которая одновременно используется для отображения текущего размера стола (то есть размера «экрана» для просмотра Flash-фильма; щелчок на кнопке открывает дополнительное диалоговое окно Document Properties (Свойства документа), которое позволяет изменить размеры стола, а также скорректировать значения других параметров документа (см.рис.);
- кнопка Publish (Публикация), щелчок на которой позволяет выполнить публикацию фильма с установленными ранее (или используемыми по умолчанию) параметрами; публикация заключается в конвертировании исходного файла Flash-фильма (в формате FLA) в формат SWF; кроме того, по умолчанию создается Web-страница (HTML-файл), содержащая фильм; непосредственно на кнопке отображается один из основных параметров публикации - версия Flash-плеера, для которой выполняется конвертирование;
- кнопка Background (Фон), щелчок на которой открывает окно палитры для выбора фона фильма (то есть цвета стола);
- текстовое поле Frame Rate (Скорость кадров), которое позволяет задать частоту смены кадров анимации (частота измеряется числом кадров в секунду — frame per second, fps);
- кнопка с изображением вопросительного знака, которая обеспечивает вызов контекстной справки в формате HTML-документа;
- кнопка с изображением звездочки, щелчок на которой открывает панель Accessibility (Доступность); эта панель позволяет установить для всех элементов фильма дополнительное свойство — доступность для восприятия людьми с ограниченными физическими возможностями; в простейшем случае это свойство реализуется посредством использования альтернативных форм представления информации; например, звуковое сопровождение может заменяться соответствующим текстом, выводимым на экране.
Инструменты рисования.
Так как речь идет о простом рисовании, то начнем с рассмотрения самых элементарных инструментов, которые позволяют быстро создавать основные геометрические фигуры.
![]()
Первый - это Oval Tool (Овал).
Для того чтобы выбрать инструмент Oval Tool (Овал) с клавиатуры, достаточно нажать клавишу V. Это один из самых простых инструментов, так как у него нет никаких модификаций. Для создания овала достаточно щелкнуть мышью и, не отпуская клавишу, потянуть ее в сторону. В результате, создаваемая окружность будет вписана в прямоугольник. Для создания правильной окружности достаточно применять данный инструмент с зажатой клавишею Shift. Можно следить за курсором при использовании данного инструмента. Когда возле него появляется маленький черный круг, то, следовательно, фигура, которая получится, когда вы отпустите клавишу мыши, будет являться идеальной окружностью. Однако в связи с большим удобством и экономией времени чаще используется первый из перечисленных вариантов.
![]()
Следующий инструмент – Rectangle Tool (Прямоугольник) Это еще один из простых инструментов, клавиатурным эквивалентом которого является клавиша R.
![]() С его помощью создаются прямоугольники и квадраты. Процесс создания аналогичен тому, который был описан при рассмотрении первого инструмента, однако вместо окружности, вписываемой в прямоугольник, образовываемый горизонталями вертикалями с длиной диагонали равной длине луча, на изображении появляется сам прямоугольник. Так же, как и в прошлом случае, для создания правильной фигуры, а именно квадрата, можно зажать клавишу Shift или следить за курсором и появляющейся возле него пиктограммы маленького круга. Данный инструмент несколько сложнее предыдущего тем, что у него есть дополнительная модификация, для выбора которой необходимо обратиться к нижней части Toolbox (Палитры инструментов). Там рас
С его помощью создаются прямоугольники и квадраты. Процесс создания аналогичен тому, который был описан при рассмотрении первого инструмента, однако вместо окружности, вписываемой в прямоугольник, образовываемый горизонталями вертикалями с длиной диагонали равной длине луча, на изображении появляется сам прямоугольник. Так же, как и в прошлом случае, для создания правильной фигуры, а именно квадрата, можно зажать клавишу Shift или следить за курсором и появляющейся возле него пиктограммы маленького круга. Данный инструмент несколько сложнее предыдущего тем, что у него есть дополнительная модификация, для выбора которой необходимо обратиться к нижней части Toolbox (Палитры инструментов). Там рас
полагается пиктограмма с изображением закругленного угла. Если щелкнуть по ней, то появляется всплывающее
окно, в котором предлагается указать всего один параметр, а именно Corner Radius (Радиус угла). Здесь вы имеете возможность выбрать радиус закругления углов в прямоугольники, в результате фигура принимает плавные очертания. Варьируя данный параметр, можно получать разнообразные результаты, начиная от прямоугольника с закругленными углами, оканчивая овалами и даже кругами, если исходная фигура была квадратом. При создании любого объекта, будь то фигура или линия, во Flash следует знать, что вы тем самым создаете форму, которая состоит из заливки и контура, которые могут и изменяются независимо друг от друга. Контур (Stroke) окружает созданную фигуру. Для его редактирования, а так же задания параметров используется специальная палитра Stroke (Контур). Здесь можно задать тип линии, который будет определять ее внешний вид, толщину линии, ее цвет (хотя для этого можно воспользоваться Stroke Color (Цветом контура), расположенным в палитре Toolbox (Инструментов)). Очень удобным является то, что линию, которую вы выбрали, можно просмотреть здесь же в этой палитре, еще до применения. Fill (Заливка) определяет то, чем будет заполнен контур. В палитре с одноименным названием можно выбрать тип заливки и ее цвет (последнее можно сделать и в Toolbox (Палитре инструментов)). Подробнее об этом рассмотрим в следующих лекциях. После того, как стало несколько понятнее построение объектов в рассматриваемом графическом редакторе, вернемся непосредственно к инструментам рисования.
![]()
Pencil Tool (Карандаш)
Для того чтобы выбрать данный инструмент с клавиатуры, необходимо нажать клавишу Y. При использовании его вы создаете линии, без внутренней заливки, то есть на изображении появляется только контур, а следовательно, все параметры можно подобрать в палитре Stroke (Контур). Данный инструмент имеет дополнительный модификатор. Обратите внимание на пиктограмму, расположенную внизу Toolbox (Палитры инструментов). Если щелкнуть по ней, то появляется дополнительный раскрывающийся список, в котором достаточно просто ориентироваться, так как рядом с названием опции есть иконка, которая наглядно дает понять о том, каким станет результат применения рассматриваемого инструмента при выборе какого-либо режима.
Здесь есть следующие варианты:
Straighten (Спрямление). При выборе данного режима практически ровные линии принимают идеально прямую форму, резкие преломления преобразуются в углы, а изгибающиеся линии - в дуги.
Smooth (Сглаживание). Линия, создаваемая при активизации данного режима, получается гладкой, плавной, в ней отсутствуют зазубрины и мелкие изгибы. Это один из самых необходимых параметров, так как при рисовании с использованием мыши достаточно тяжело, если не сказать практически не реально, создать ровный гладкий контур.
А теперь попробуйте выполнить задание, используя эти инструменты рисования.
1


про публікацію авторської розробки
Додати розробку
