Методична розробка відкритого уроку виробничого навчання з теми: Створення та підтримка веб-ресурсів в автоматизованому режимі



![Література: Основи веб-дизайну / О. Г. Пасічник, О. В. Пасічник І. В. Стеценко : [Навч. посіб.] Література: Основи веб-дизайну / О. Г. Пасічник, О. В. Пасічник І. В. Стеценко : [Навч. посіб.]](/uploads/files/2593541/259626/281390_images/4.jpg)


























































Мета заняття:методична: вдосконалити методику проведення практичного заняття з використанням елементів практичного завдання, розповіді та демонстрації відеоматеріалу.навчальна:навчити учнів створювати та підтримувати веб-ресурси в автоматизованому режимі; спілкуватися на форумах та в чатах; створювати та вести блогивиховна:виховувати уважність, самостійність, навички самоконтролю і самоаналізу, любов до майбутньої професії, інформаційну культуру; розвиваюча: навички самостійного пошуку і аналізу інформації, логічне мислення, пізнавальний інтерес, ініціативу, культуру мовлення, чіткість і точність думки. Вид заняття – практична робота. Тип заняття – поточна. Методи та форми проведення заняття: бесіда, розповідь, демонстрація презентації, робота з картками, практичне виконання завдання.
Хід заняття:1. Організаційний момент1.1 Привітання здобувачів освіти1.2 Перевірка присутності Здобувачів освіти на занятті2. Актуалізація опорних знань. Проводиться методом усного індивідуального опитування за картками (картки додаються – додаток А). Картки з питаннями розміщуються в коробці. Здобувач освіти відповідає на отримане питання.3. Оголошення теми та структури заняття3.1 Повідомлення теми і мети заняття
Мотивація навчальної діяльності здобувачів освіти Уміння створювати якісні й цікаві веб-сайти наразі стає однією з найважливіших складових інформаційної культури людини, адже від того, як вона зможе представити у світовому інформаційному просторі себе, коло своїх професійних та особистих інтересів або ж реалізувати в Інтернеті той чи інший проект, пов'язаний із професійною діяльністю, багато в чому залежить успішність її кар'єри. Такі вміння вже не пов'язані з певною професією, вони необхідні для будь-якого активного члена сучас ного суспільства, і тому навчання основам веб-дизайну має стати однією зі складових базового курсу
Техніка безпеки при роботі з комп'ютером. Правила поведінки в комп'ютерному класіРозпочинаючи працювати на ПК, необхідно пам`ятати, що це дуже складна апаратура, яка потребує акуратного й обережного ставлення до неї, високої самодисципліни на всіх етапах її експлуатації. Напруга живлення ПК (220 В) є небезпечною для життя людини. Тому, незважаючи на те що в конструкції комп`ютера передбачена достатня ізоляція від струмопровідних ділянок, необхідно знати та чітко виконувати ряд правил техніки безпеки.
ЗАБОРОНЯЄТЬСЯ:● знаходитися в класі у верхньому одязі;● класти одяг і сумки на столи;● знаходитися в класі з напоями та їжею;● працювати на комп`ютері у вологому одязі та вологими руками;● розташовуватися збоку або ззаду від включеного монітора;● торкатись екрана, тильного боку дисплея, проводів живлення, заземлення, з`єднувальних кабелів● пересувати комп'ютери і монітори, знімати кришку корпуса системного блоку;● включати/виключати комп'ютер без дозволу, від'єднувати і під’єднувати будь-які пристрої комп'ютера, порушувати порядок увімкнення й вимикання апаратних блоків;● самостійно намагатися усунути будь-які неполадки в роботі комп'ютера, незалежно від того, коли і з чиєї вини вони сталися;● перекривати вентиляційні отвори на системному блоці та моніторі;● ударяти по клавіатурі, натискувати безцільно на клавіші;● класти книги, зошити та інші речі на клавіатуру, монітор і системний блок;● видаляти і переміщати чужі файли, приносити і запускати комп'ютерні ігри.
Під час роботи на комп`ютері НЕОБХІДНО:● дотримуватись тиші і порядку;● працювати на клавіатурі чистими сухими руками, не натискуючи на клавіші без потреби чи навмання;● працюючи з дискетами, оберігати їх від ударів, води, тепла, правильно вставляти дискети в дисковод;● коректно завершувати роботу з тим чи іншим програмним засобом;● при відчутті втоми чи болю – негайно повідомити вчителя.
!!!У разі появи запаху горілого, самовільного вимикання апаратури, незвичних звуків треба негайно повідомити про це вчителя та вимкнути комп`ютер. Не можна працювати на комп`ютері при недостатньому освітленні, високому рівні шуму тощо. Під час роботи комп`ютера екран дисплея є джерелом електромагнітного випромінювання, яке руйнує зір, викликає втому, знижує працездатність. Через це треба, щоб очі користувача знаходилися на відстані 60 - 70 см від екрана, а безперервна робота за комп`ютером тривала не більше 25 хв. для дітей.
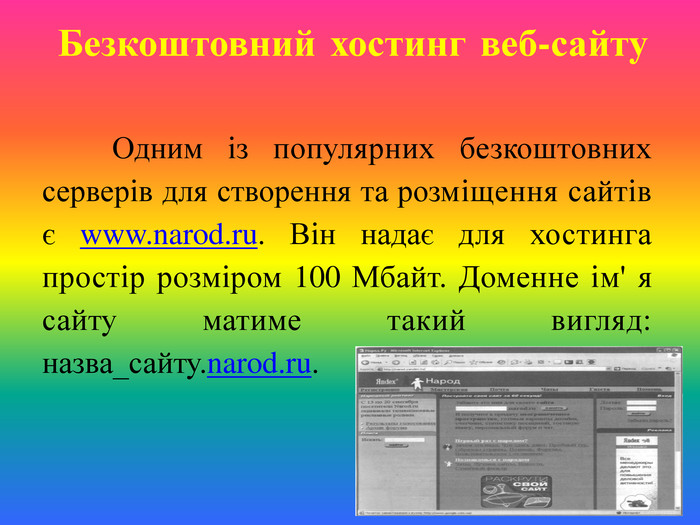
Пояснення нового матеріалу Для того щоб сайт став доступним широкому колу відвідувачів, йому необхідно призначити доменне ім' я і розмістити в мережі Інтернет. Розміщення сайту на сервері та подальше його адміністрування називають хостингом. Наданням такої послуги займаються спеціальні організації. Хостинг буває платний і безкоштовний. На серверах, що забезпечують хостинг, крім власне розміщення сайту зазвичай надається можливість створювати веб-сторінки та організовувати форуми і чати в автоматизованому режимі. Однією з найпростіших форм автоматизованого створення веб-ресурсів є блоги (онлайнові щоденники), які дають змогу публікувати та впорядковувати (зазвичай у хронологічному порядку) на веб-сторінках різноманітні записи. Зараз ви ознайомитеся з цими засобами створення й підтримки веб-ресурсів.
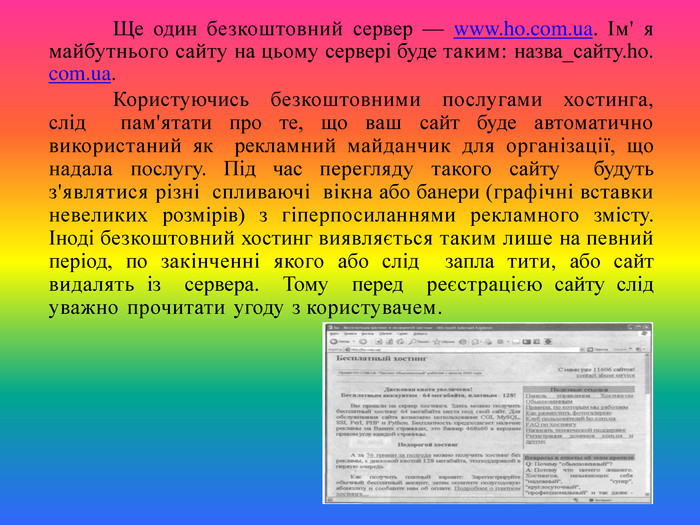
Ще один безкоштовний сервер — www.ho.com.ua. Ім' я майбутнього сайту на цьому сервері буде таким: назва_сайту.ho. com.ua. Користуючись безкоштовними послугами хостинга, слід пам'ятати про те, що ваш сайт буде автоматично використаний як рекламний майданчик для організації, що надала послугу. Під час перегляду такого сайту будуть з'являтися різні спливаючі вікна або банери (графічні вставки невеликих розмірів) з гіперпосиланнями рекламного змісту. Іноді безкоштовний хостинг виявляється таким лише на певний період, по закінченні якого або слід запла тити, або сайт видалять із сервера. Тому перед реєстрацією сайту слід уважно прочитати угоду з користувачем.
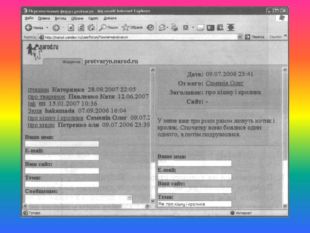
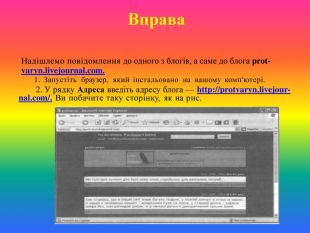
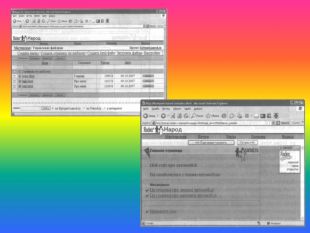
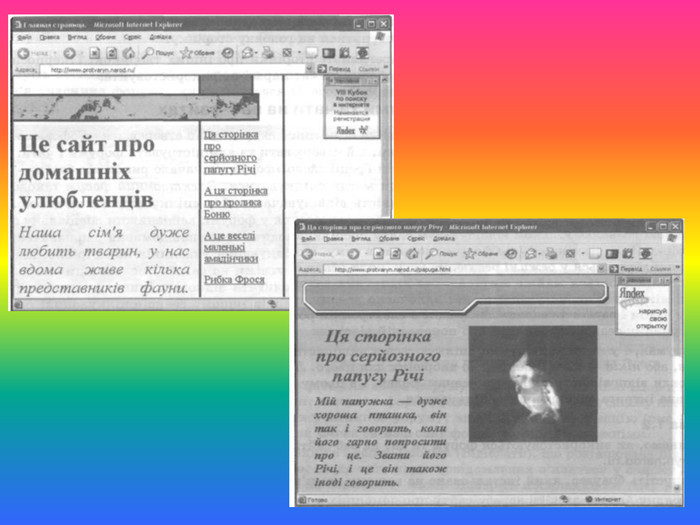
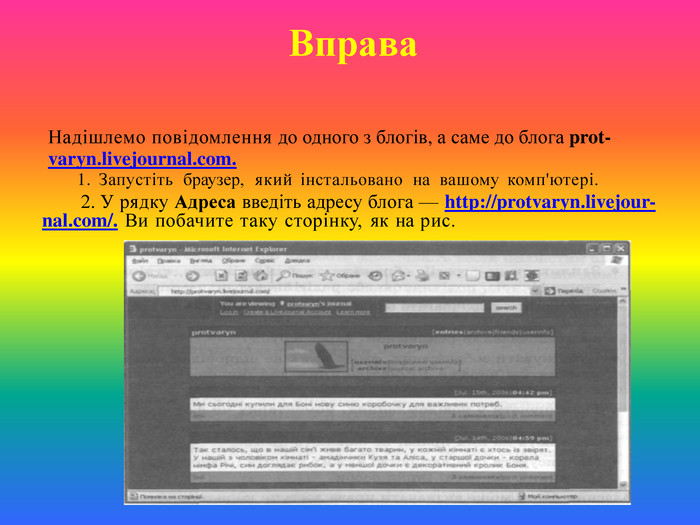
Вправа Переглянемо сайт про тварин — домашніх улюбленців. Цей не великий проект побудовано засобами автоматичного створення сайтів на безкоштовному сервері www.narod.ru. Запустіть браузер, інстальований на вашому комп'ютері. У рядку Адреса введіть адресу сайту про домашніх улюблен ців — www.protvaryn.narod.ru. Відкриється його головна сторінка . Розгляньте її уважно. Головна сторінка поділена на частини: ліворуч міститься інформація про призначення сайту, а в центрі — гіперпосилання на інші його сторінки. Скористайтеся посиланням Ця сторінка про серйозного папугу Річі та розгляньте сторінку про папужку. Клацніть кнопку Назад на панелі інструментів браузера, щоб повернутися на головну сторінку. Перегляньте сторінки про інших тваринок. Гіперпосилання на форум та чат наразі не використовуйте.
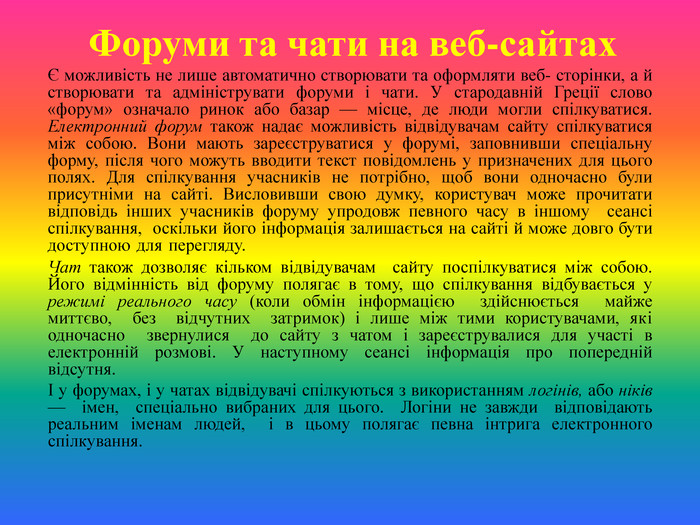
Форуми та чати на веб-сайтахЄ можливість не лише автоматично створювати та оформляти веб- сторінки, а й створювати та адмініструвати форуми і чати. У стародавній Греції слово «форум» означало ринок або базар — місце, де люди могли спілкуватися. Електронний форум також надає можливість відвідувачам сайту спілкуватися між собою. Вони мають зареєструватися у форумі, заповнивши спеціальну форму, після чого можуть вводити текст повідомлень у призначених для цього полях. Для спілкування учасників не потрібно, щоб вони одночасно були присутніми на сайті. Висловивши свою думку, користувач може прочитати відповідь інших учасників форуму упродовж певного часу в іншому сеансі спілкування, оскільки його інформація залишається на сайті й може довго бути доступною для перегляду. Чат також дозволяє кільком відвідувачам сайту поспілкуватися між собою. Його відмінність від форуму полягає в тому, що спілкування відбувається у режимі реального часу (коли обмін інформацією здійснюється майже миттєво, без відчутних затримок) і лише між тими користувачами, які одночасно звернулися до сайту з чатом і зареєструвалися для участі в електронній розмові. У наступному сеансі інформація про попередній відсутня.І у форумах, і у чатах відвідувачі спілкуються з використанням логінів, або ніків — імен, спеціально вибраних для цього. Логіни не завжди відповідають реальним іменам людей, і в цьому полягає певна інтрига електронного спілкування.
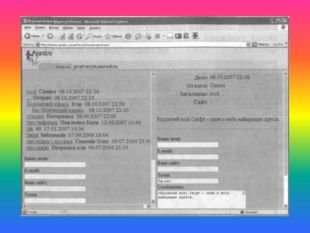
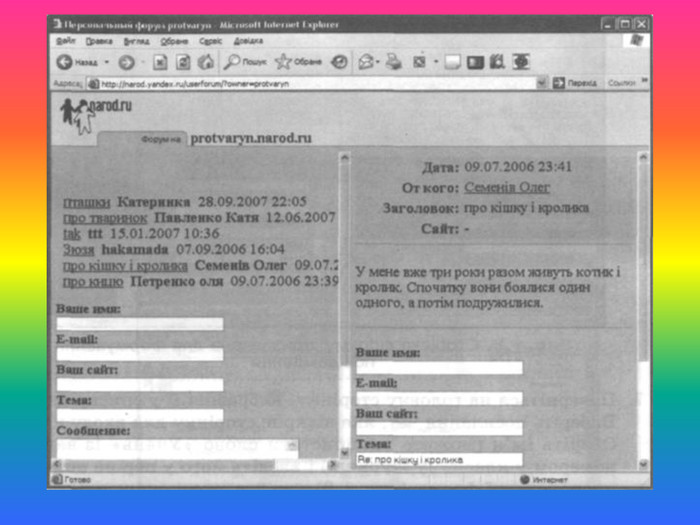
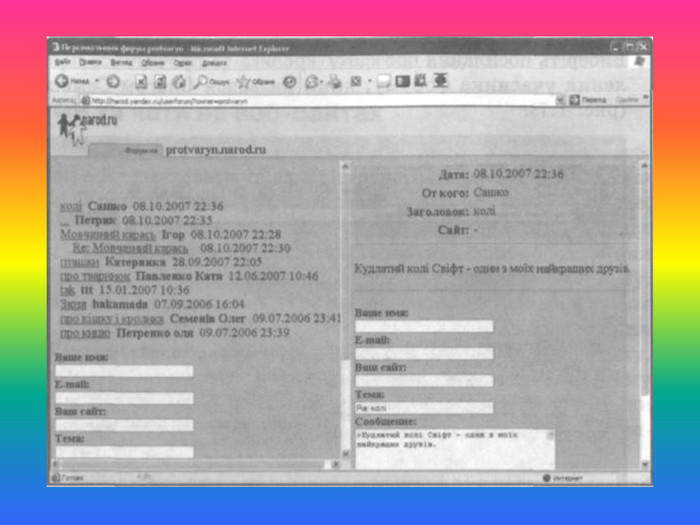
Вправа. Розглянемо, як використовуються форум та чат на веб-сайті www.protvaryn.narod.ru. Запустіть браузер, який інстальовано на вашому комп'ютері. У рядку Адреса введіть адресу сайту про домашніх улюбленців — www.protvaryn.narod.ru. На головній сторінці виберіть посилання Форум, після чого ви перейдете на відповідну сторінку. Ліворуч на ній розташований список повідомлень учасників форуму. Виберіть посилання про кішку і кролика та прочитайте повідомлення учасника форуму, який назвався Олегом Семеновим .
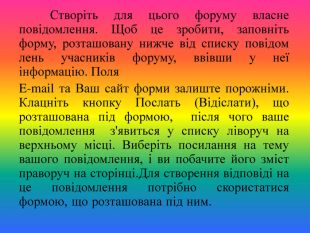
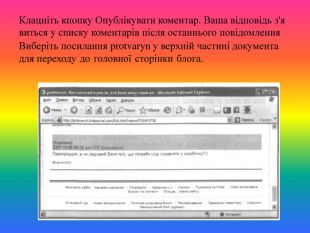
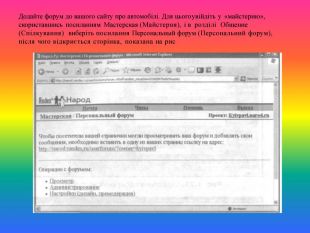
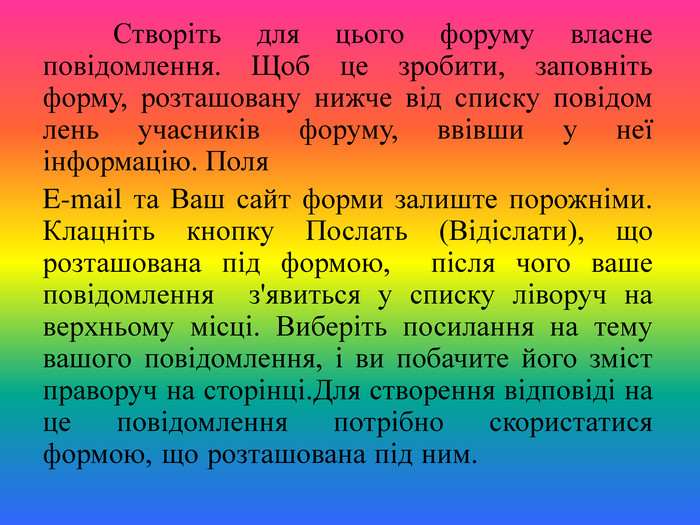
Створіть для цього форуму власне повідомлення. Щоб це зробити, заповніть форму, розташовану нижче від списку повідом лень учасників форуму, ввівши у неї інформацію. Поля E-mail та Ваш сайт форми залиште порожніми. Клацніть кнопку Послать (Відіслати), що розташована під формою, після чого ваше повідомлення з'явиться у списку ліворуч на верхньому місці. Виберіть посилання на тему вашого повідомлення, і ви побачите його зміст праворуч на сторінці. Для створення відповіді на це повідомлення потрібно скористатися формою, що розташована під ним.
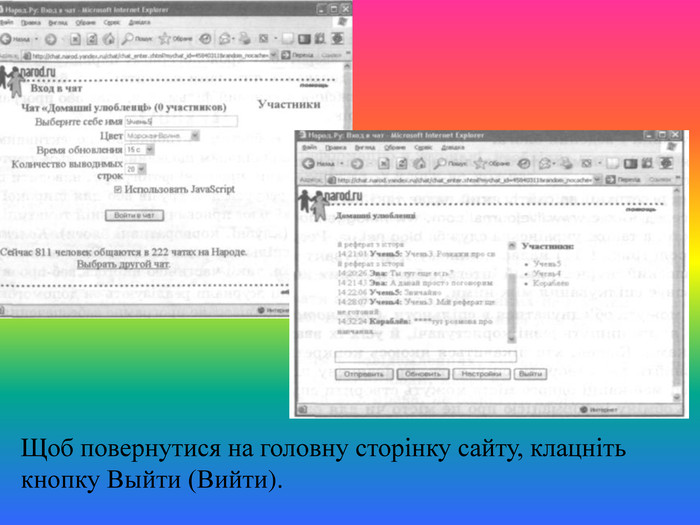
Поверніться на головну сторінку, вибравши її у списку адрес. Виберіть посилання Чат, яке відкриє сторінку для входу в чат. Оберіть ім'я (можете використати слово «Учень» із вашим номером у класному журналі) і введіть його у перше поле за пропонованої форми. Клацніть кнопку Войти в чат (Увійти в чат). На сторінці, що відкриється, праворуч міститиметься список присутніх учас ників чату. Для участі у спільній розмові введіть текст (на приклад, «Привіт!») у поле, розташоване в нижній частині сторінки, і клацніть кнопку Отправить (Відіслати). Повідом лення буде відтворене у центральній частині сторінки. Повідомлення у чат додаються постійно різними учасниками, одні учасники виходять із чату, а інші — долучаються до ньо го, і зрештою спільна розмова матиме такий вигляд, як на рис. .
Створення та ведення блогів Блог (англ. blog — we. B LOG) — це мережний журнал, що містить записи у зворотному хронологічному порядку та забезпечує мож ливість додавання читачами коментарів. У блог можна записати свої враження про новий фільм, гру, сайт або програму, розповіс ти історію. Блог може бути особистим, груповим або колективним. Особистий блог називають онлайновим щоденником, у ньому автор може пуб лікувати свої думки, приватні фотографії, наводити посилання на цікаві інтернет-ресурси для друзів або для широкої інтернет-ау- диторії. Груповий блог присвячують певній тематиці або спільній сфері інтересів (клубні, корпоративні блоги). Колективний блог відкритий для спільного редагування. Блог може бути як само стійним ресурсом, так і частиною якогось веб-проекту. Технічно мережні журнали реалізують за допомогою різних веб- технологій. Є спеціалізоване програмне забезпечення (наприклад, Word. Press, Pivot), що дає змогу людині, яка не володіє спеціаль ними знаннями з розробки веб-ресурсів, спростити створення, об слуговування і ведення блога.
Створення та ведення блогів З кінця 90-х років минулого століття все популярнішими стають безкоштовні служби, що надають можливість вести особистий блог за умови реєстрації на сайті, який надає такі послуги. Найвідомі- шими серед них є www.livejournal.com, www.blogger.com, www.jj.ru, www.rax.ru, а також українська служба blog.net.ua. Ресурс www.live- journal.com (рис. 1.11) надає кожному користувачу можливість вести власний журнал, який інтегрує блоги інших користувачів, організовує спілкування між ними. Читачі можуть об'єднуватися в спільноти. Спільнота — це жур нал, до якого пишуть різні користувачі, й усіх їх вважають його власниками. Кожен, хто цікавиться якоюсь конкретною темою, може знайти або створити спільноту, присвячену цій темі. На приклад, мешканці одного міста можуть створити спільний жур нал для обміну інформацією про це місто чи для оголошень про місцеві події.
Розміщуючи інформацію в журналі, необхідно дотримуватися певних правил. Зокрема, у блогу не можна: Закликати до агресії, ображати за національною, етнічною, географічною, політичною або релігійною ознаками. Створювати флуд (багато однакових або беззмістовних повідом лень) у журналах, спільнотах та коментарях, розповсюджува ти повідомлення рекламного характеру. Публікувати зображення, вміст яких не відповідає загально прийнятим нормам і є неприємним для більшості користу вачів. Розміщувати у повідомленнях, коментарях чи фотоальбомах зображення, якщо люди, котрі на них зображені, або особи, що мають на них права, не бажають цього. Приписувати собі авторство чужих текстів і зображень, вести щоденник від імені іншої особи.
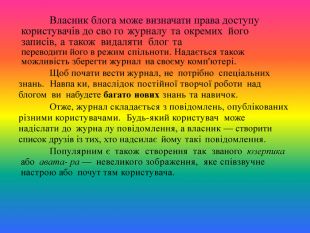
Власник блога може визначати права доступу користувачів до сво го журналу та окремих його записів, а також видаляти блог тапереводити його в режим спільноти. Надається також можливість зберегти журнал на своєму комп'ютері. Щоб почати вести журнал, не потрібно спеціальних знань. Навпа ки, внаслідок постійної творчої роботи над блогом ви набудете багато нових знань та навичок. Отже, журнал складається з повідомлень, опублікованих різними користувачами. Будь-який користувач може надіслати до журна лу повідомлення, а власник — створити список друзів із тих, хто надсилає йому такі повідомлення. Популярним є також створення так званого юзерпика або авата- ра — невеликого зображення, яке співзвучне настрою або почут тям користувача.
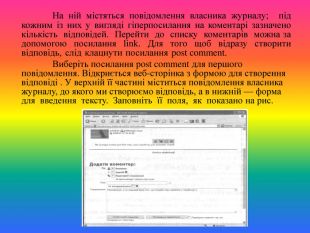
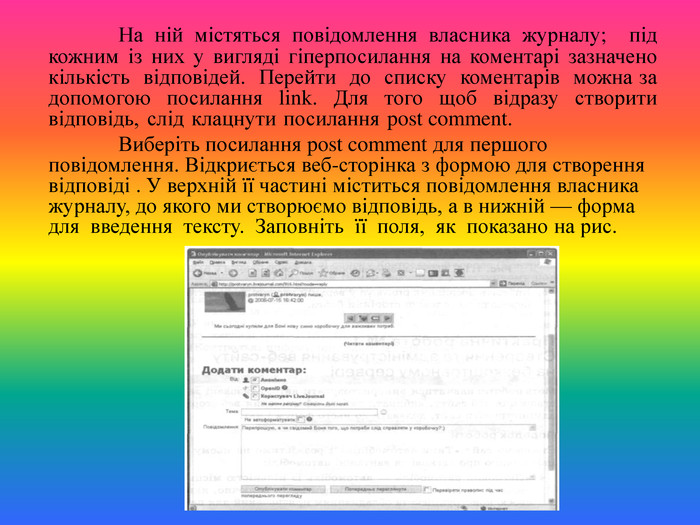
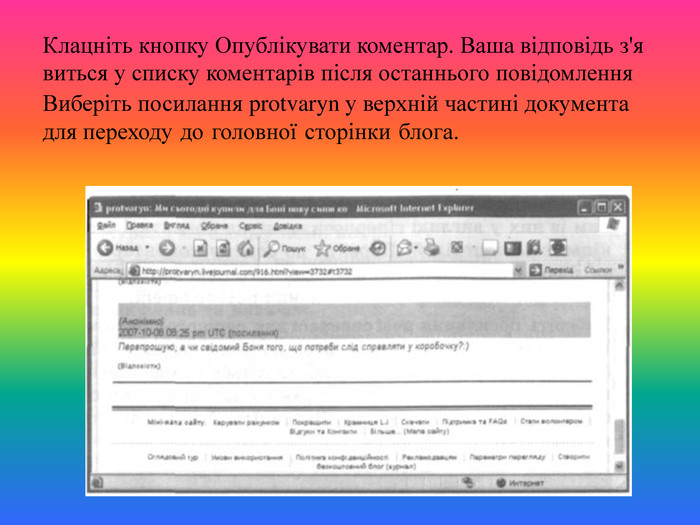
На ній містяться повідомлення власника журналу; під кожним із них у вигляді гіперпосилання на коментарі зазначено кількість відповідей. Перейти до списку коментарів можна за допомогою посилання link. Для того щоб відразу створити відповідь, слід клацнути посилання post comment. Виберіть посилання post comment для першого повідомлення. Відкриється веб-сторінка з формою для створення відповіді . У верхній її частині міститься повідомлення власника журналу, до якого ми створюємо відповідь, а в нижній — форма для введення тексту. Заповніть її поля, як показано на рис.
Закріплення нового матеріалу. Практична робота №1 Створення та адміністрування веб-сайту на безкоштовному серверіМета роботи: навчитися використовувати автоматизовані засоби створення веб-сайту, вибирати тип та оформлення веб-сторінок, адмініструвати сайт, додавати до нього форум і чат.
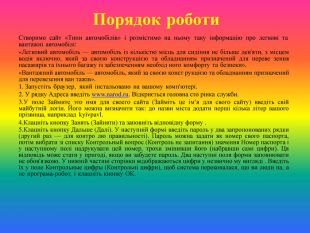
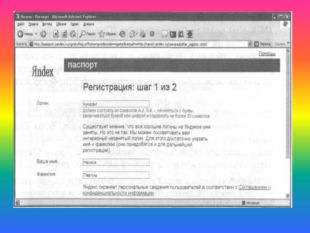
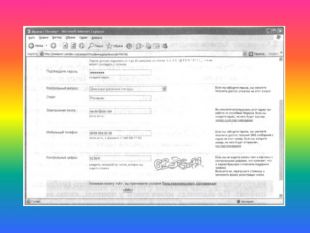
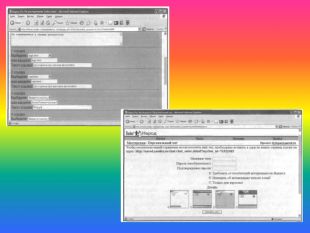
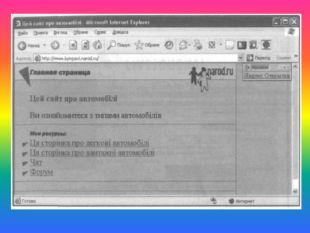
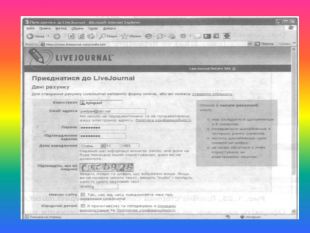
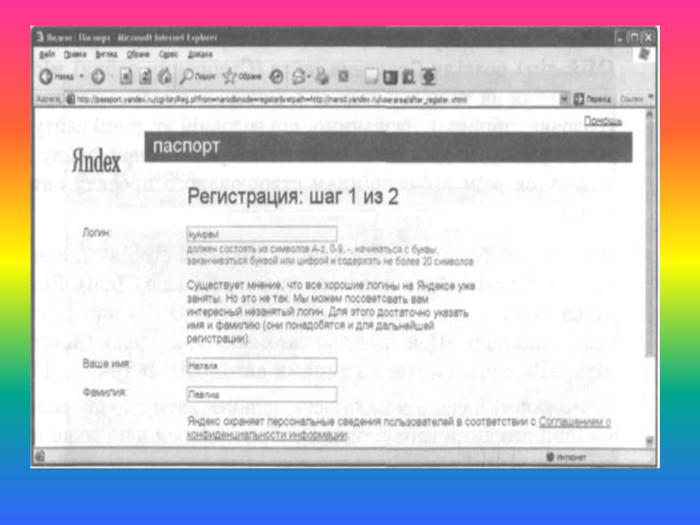
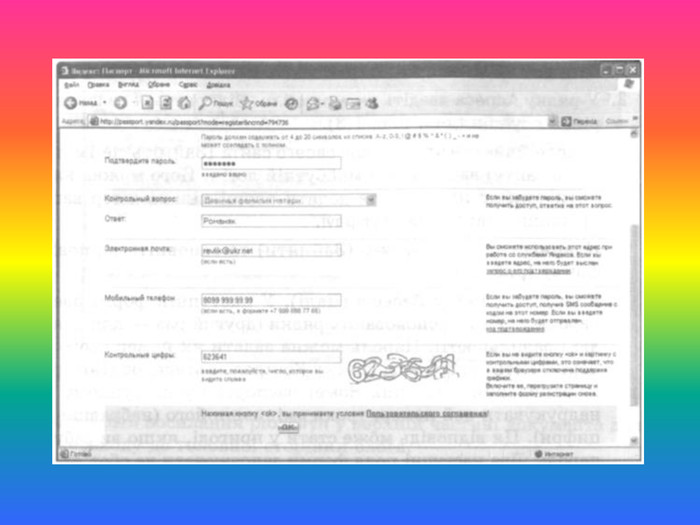
Порядок роботи. Створимо сайт «Типи автомобілів» і розмістимо на ньому таку інформацію про легкові та вантажні автомобілі:«Легковий автомобіль — автомобіль із кількістю місць для сидіння не більше дев'яти, з місцем водія включно, який за своєю конструкцією та обладнанням призначений для переве зення пасажирів та їхнього багажу із забезпеченням необхід ного комфорту та безпеки».«Вантажний автомобіль — автомобіль, який за своєю конст рукцією та обладнанням призначений для перевезення ван тажів».1. Запустіть браузер, який інстальовано на вашому комп'ютері.2. У рядку Адреса введіть www.narod.ru. Відкриється головна сто рінка служби.3. У поле Займите это имя для своего сайта (Займіть це ім'я для свого сайту) введіть свій майбутній логін. Його можна визначити так: до назви міста додати перші кілька літер вашого прізвища, наприклад kyivpavl.4. Клацніть кнопку Занять (Зайняти) та заповніть відповідну форму .5. Клацніть кнопку Дальше (Далі). У наступній формі введіть пароль у два запропонованих рядки (другий раз — для контро лю правильності). Пароль можна задати як номер свого паспорта, потім вибрати зі списку Контрольный вопрос (Контроль не запитання) значення Номер паспорта і у наступному полі надрукувати цей номер, трохи змінивши його (набравши самі цифри). Ця відповідь може стати у пригоді, якщо ви забудете пароль. Два наступні поля форми заповнювати не обов'язково. У нижній частині сторінки відображаються цифри у незвично му вигляді . Введіть їх у поле Контрольные цифры (Контрольні цифри), щоб система переконалася, що ви люди на, а не програма-робот, і клацніть кнопку ОК.
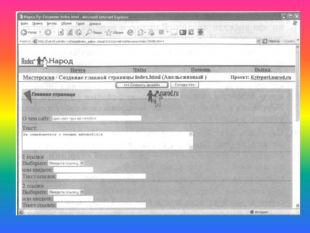
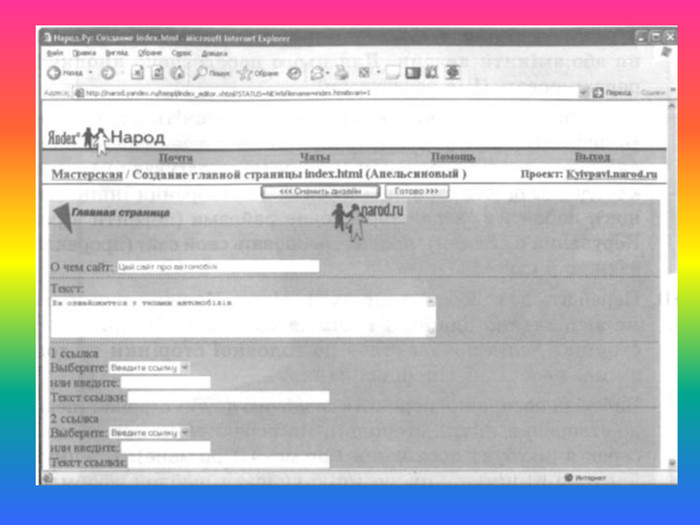
На наступній сторінці міститься повідомлення, що реєстрація відбулася. Виберіть посилання Начать пользоваться сервисом (Почати користуватися сервісом). Після його клацання ви пе рейдете до розділу Мастерская (Майстерня). Підрозділ Мой дом (Мій дім) розділу Создание сайта (Створення сайту) містить посилання на типи веб-сторінок. Виберіть тип Главная страница (Головна сторінка). Зазначимо, що головній сторінці сайту сис тема призначає ім'я index.html. Розширення імені файлу .html надається всім веб-сторінкам створюваного проекту автома тично. Виберіть шаблон для оформлення головної сторінки, наприк лад Апельсиновий, та клацніть кнопку Дальше (Далі). Відкриється форма, яку заповніть так: у рядку О чём сайт (Про що сайт) напишіть «Цей сайт про автомобілі», а у рядку Текст вве діть: «Ви ознайомитеся з типами автомобілів». У цій формі надано можливість налаштувати гіперпосилання на інші сторінки сайту, однак скористаємося нею дещо пізніше, адже інших сторінок у нас ще немає.
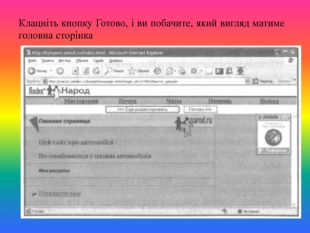
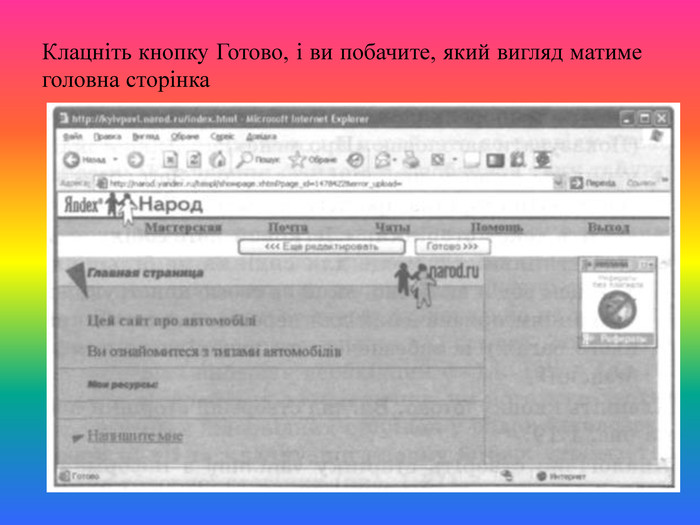
У разі необхідності можна повернутися до режиму редагуван ня або змінити дизайн. Для цього передбачено кнопку Еще редактировать (Ще редагувати). Якщо вигляд сторінки вас влаштовує, клацніть кнопку Готово. Ви побачите адресу цієї веб-сторінки та список гіперпосилань, які дають змогу: отредактировать ее (відредагувати її), перейти к созданию других страниц (перейти до створення інших сторі нок), перейти в раздел Управление файлами (перейти в розділ Керування файлами), прорекламировать свой сайт (прорекламу- вати свій сайт). Перейдіть до створення інших сторінок. Кожна з них містити ме визначення одного з типів автомобілів. Створивши такі сторінки, слід повернутися до головної сторінки та додати до неї необхідні гіперпосилання.
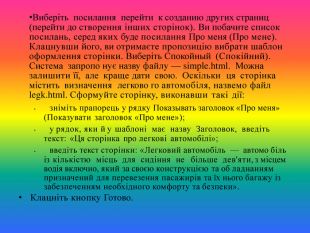
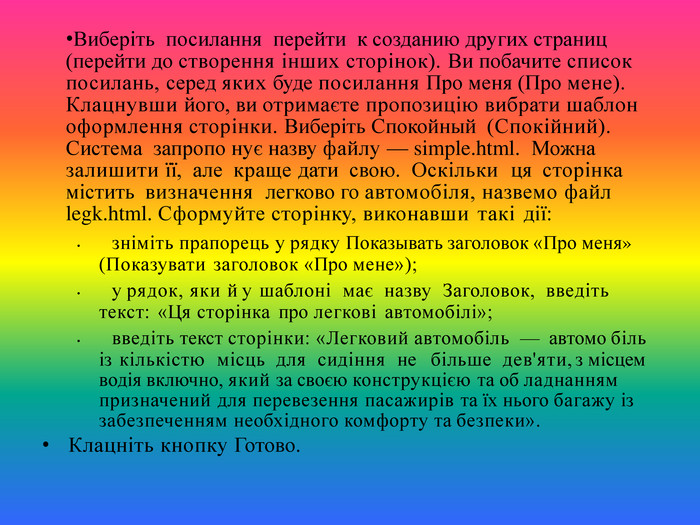
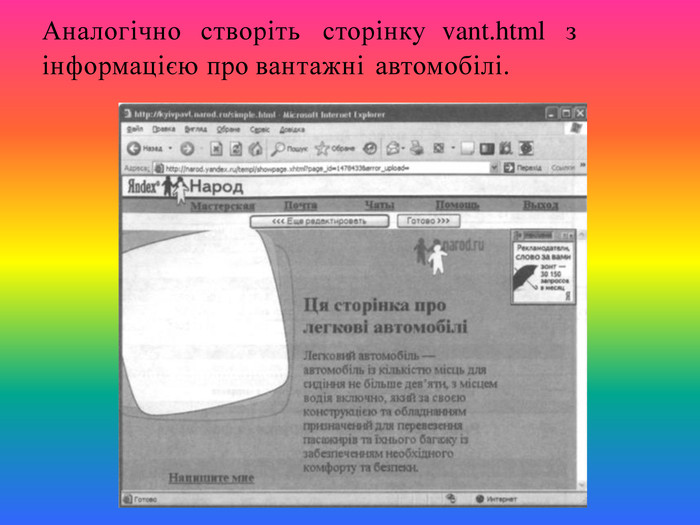
Виберіть посилання перейти к созданию других страниц (перейти до створення інших сторінок). Ви побачите список посилань, серед яких буде посилання Про меня (Про мене). Клацнувши його, ви отримаєте пропозицію вибрати шаблон оформлення сторінки. Виберіть Спокойный (Спокійний). Система запропо нує назву файлу — simple.html. Можна залишити її, але краще дати свою. Оскільки ця сторінка містить визначення легково го автомобіля, назвемо файл legk.html. Сформуйте сторінку, виконавши такі дії: зніміть прапорець у рядку Показывать заголовок «Про меня» (Показувати заголовок «Про мене»); у рядок, яки й у шаблоні має назву Заголовок, введіть текст: «Ця сторінка про легкові автомобілі»; введіть текст сторінки: «Легковий автомобіль — автомо біль із кількістю місць для сидіння не більше дев'яти, з місцем водія включно, який за своєю конструкцією та об ладнанням призначений для перевезення пасажирів та їх нього багажу із забезпеченням необхідного комфорту та безпеки». Клацніть кнопку Готово.
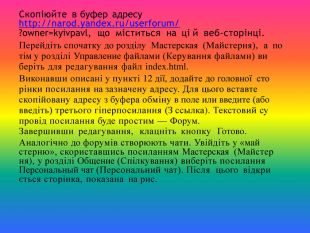
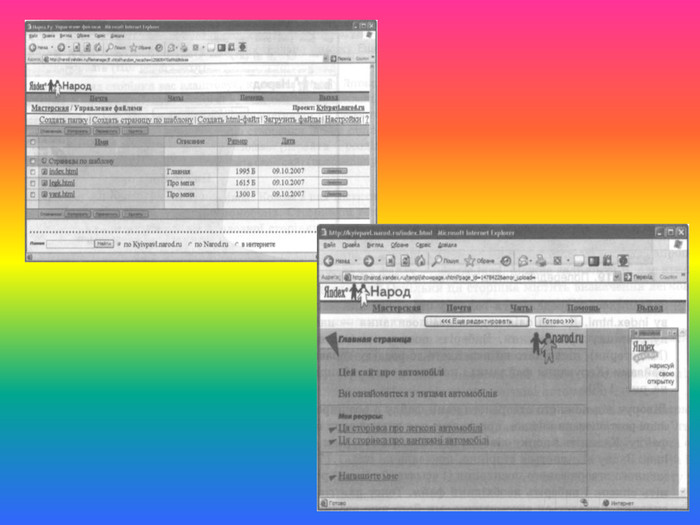
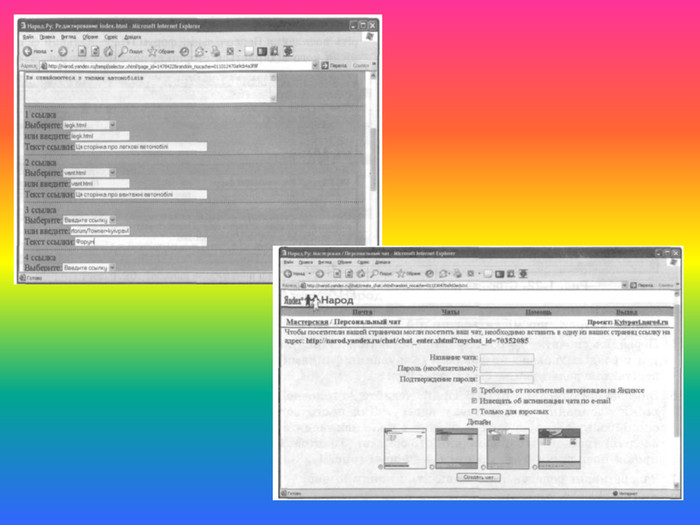
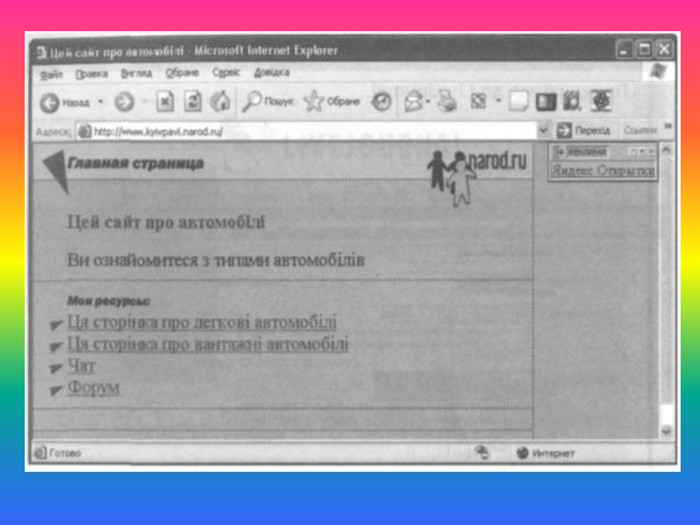
Залишилось відредагувати головну сторінку, яка має назву index.html. До неї слід додати два посилання — на кож ну сторінку про машини. Виберіть посилання Мастерская (Майстерня), після чого ви перейдете до розділу Управление файлами (Керування файлами) і побачите таку таблицю, як на рис. Ліворуч від кожного створеного нами файлу з розширенням.html розташована кнопка, призначена для редагування вмісту файлу. Клацніть кнопку ліворуч від головної сторінки index, html. Знову відкриється сторінка, показана на рис. Для кожного створюваного посилання (1 ссылка, 2 ссылка) розгор ніть список і виберіть необхідний файл. Текст для гіперпо- силання з'являється автоматично, ми його вже вводили під час створення відповідних сторінок у рядок Заголовок. Вико навши ці дії та клацнувши кнопку Готово, отримаєте новий вигляд головної сторінки
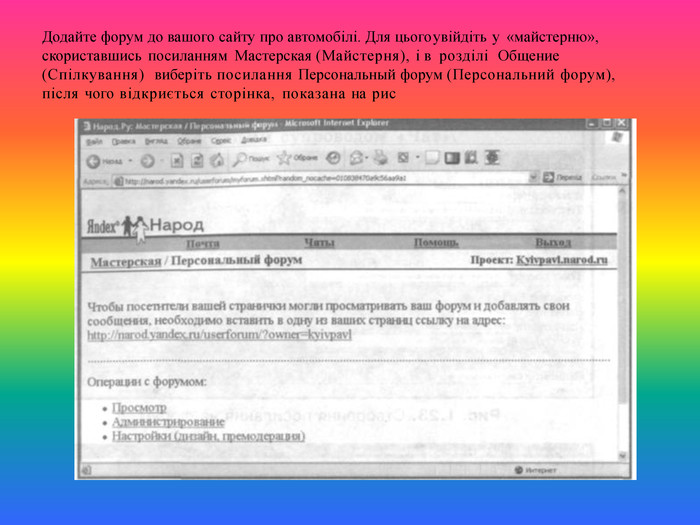
Скопіюйте в буфер адресу http://narod.yandex.ru/userforum/?owner=kyivpavl, що міститься на ці й веб-сторінці. Перейдіть спочатку до розділу Мастерская (Майстерня), а по тім у розділі Управление файлами (Керування файлами) ви беріть для редагування файл index.html. Виконавши описані у пункті 12 дії, додайте до головної сто рінки посилання на зазначену адресу. Для цього вставте скопійовану адресу з буфера обміну в поле или введите (або введіть) третього гіперпосилання (З ссылка). Текстовий су провід посилання буде простим — Форум. Завершивши редагування, клацніть кнопку Готово. Аналогічно до форумів створюють чати. Увійдіть у «май стерню», скориставшись посиланням Мастерская (Майстер ня), у розділі Общение (Спілкування) виберіть посилання Персональный чат (Персональний чат). Після цього відкри ється сторінка, показана на рис.
Скопіюйте в буфер обміну запропоновану адресу (напри клад, http://narod.yandex.ru/chat/chat_enter.xhtml?mychatjd= 70352085), та введіть назву чату — «Про автомобілі». Перейдіть спочатку в розділ Мастерская (Майстерня), а по тім у розділ Управление файлами (Керування файлами), вибе ріть для редагування файл index.html і відредагуйте головну сторінку, додавши до неї четверте посилання на зазначену адресу з текстовим супроводом «Чат». Введіть у рядок Адреса браузера адресу створеного сайту (наприклад, http://www.kyivpavl.narod.ru/). Перегляньте головну сторінку та перевірте правильність її роботи, скориставшись різними гіперпосиланнями. Оформіть висновок до практичної роботи, описавши при цьо му створений сайт, його веб-сторінки та можливості форуму і чату.
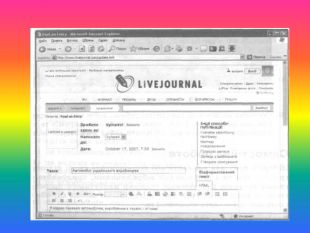
Порядок роботи. Створимо блог за допомогою служби www.livejournal.com. Запустіть браузер, який інстальовано на вашому комп'ютері. У рядку Адреса введіть http://www.livejournal.com/. Відкриєтьсяголовна сторінка служби безкоштовного ведення блогів Live- Journal . Клацніть кнопку Створити журнал та заповніть запропоновану форму.
Клацніть кнопку Create Account (Створити рахунок), оскільки створення блога тут називають створенням рахунку. Виберіть рахунок Basic (Основний), клацнувши однойменне посилання. У наступній формі зазначте Gender (Стать), введіть інформа цію в поля Віо (Про себе) і Interests (Інтереси) та клацніть кнопку Save and continue (Зберегти та продовжити). На наступному кроці виконайте пошук друзів за інтересом. Для цього у списку Шукати за виберіть значення Інтерес і у по ле нижче введіть слово «автомобілі». Клацніть кнопку Вперед та розгляньте наступну сторінку. На ній містяться списокспільнот, які цікавляться автомобілями, та посилання, що надають можливість переглянути список користувачів, які мають такий самий інтерес, і за бажанням долучитися до нього. У верхній частині сторінки є посилання на розділи новоство- реного блога. Клацніть посилання Написати та надрукуйте коротке повідомлення у журнал
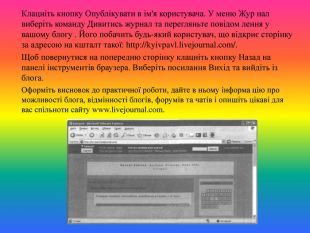
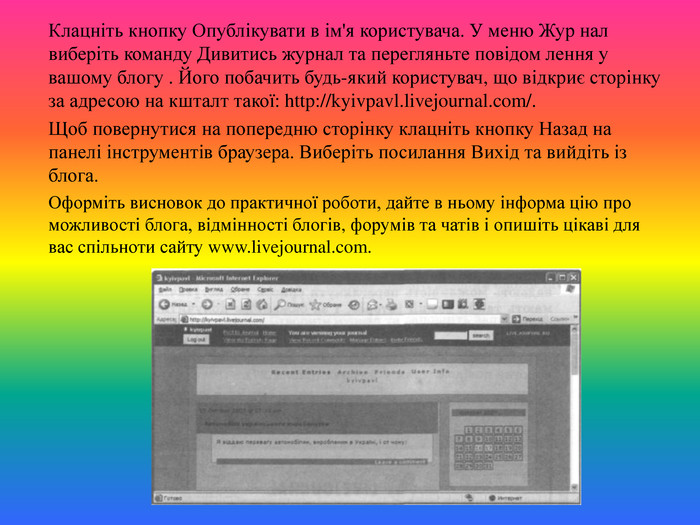
Клацніть кнопку Опублікувати в ім'я користувача. У меню Жур нал виберіть команду Дивитись журнал та перегляньте повідом лення у вашому блогу . Його побачить будь-який користувач, що відкриє сторінку за адресою на кшталт такої: http://kyivpavl.livejournal.com/. Щоб повернутися на попередню сторінку клацніть кнопку Назад на панелі інструментів браузера. Виберіть посилання Вихід та вийдіть із блога. Оформіть висновок до практичної роботи, дайте в ньому інформа цію про можливості блога, відмінності блогів, форумів та чатів і опишіть цікаві для вас спільноти сайту www.livejournal.com.
Тест1. URL-адреса — це:а) адреса ресурсу в Інтернеті; б) назва веб-сайту;в) адреса комп'ютера, що підключений до мережі Інтернет;г) адреса сайту для хостинга;д) адреса електронної пошти.2. Керування інформацією, що розміщена у мережі Інтернет, здійснюється за допомогою:а) особи, відповідальної за роботу всесвітньої комп'ютерної мережі;б) телефонного зв'язку; в) протоколу TCP/IP;г) скриньки електронної пошти; д) електронних адрес веб-ресурсів.3. Виберіть серед варіантів означення веб-сторінки: а) це повідомлення на електронному форумі;б) це видима на екрані під час роботи з Інтернетом частина інформаційного повідомлення;в) це відображувальний елемент з певної тематики, що має свою адресу в комп'ютерній мережі;г) це інформація, оформлена особливим чином для її розмі щення у мережі Інтернет;д) це повідомлення в електронній скриньці.
Тест4. Гіперпосилання — це:а) відформатований особливим чином текст на веб-сторінці; б) зображення на веб-сторінці;в) об'єкт веб-сторінки, що містить інформацію про адресу ін шої веб-сторінки або про певну позицію на поточній веб- сторінці;г) зв'язок між окремими розділами веб-сторінки;д) адреса іншої веб-сторінки, що пов'язана з поточною.5. Веб-сайт — це:а) будь-яка інформація, розміщена в комп'ютерній мережі для вільного доступу до неї;б) оформлена за допомогою спеціальних засобів інформація, що поділена на веб-сторінки та має свою URL-адресу;в) спілкування за допомогою електронної пошти;г) сукупність веб-сторінок, розміщених під однією спільною назвою веб-ресурсу;д) текстова та графічна інформація, до якої можуть отриму вати спільний доступ користувачі комп'ютерної мережі.6. Вкажіть особливості структури веб-сайту:а) веб-сторінки розміщені у веб-сайті так само, як у тексто вому документі;б) інформація організована за допомогою гіперпосилань та ким чином, що перетворюється в ієрархічну систему веб- сторінок;в) всі веб-сторінки з'єднані з головною за зіркоподібною схе мою;г) сайт містить одну веб-сторінку;д) структура сайту передбачає використання гіперпосилань для зв'язку між сторінками.
Тест7. Домашня сторінка — це: а) веб-сайт про сім'ю;б) веб-сайт, присвячений певній тематиці; в) сторінка зі змістом веб-сайту;г) сторінка сайту, що відкривається першою у разі звертан ня до веб-ресурсу;д) сторінка, що має назву index.html.8. Флуд — це:а) повідомлення електронної пошти рекламного характеру; б) будь-які повідомлення в чаті;в) беззмістовні повідомлення в журналах та чатах;г) один з різновидів блогів;д) текст, авторство якого присвоєне незаконно.9. Головна сторінка сайту — це:а) сторінка, де розташована найбільша кількість гіперпоси- лань;б) сторінка, на якій подані координати та адреса електрон ної пошти адміністратора сайту;в) сторінка, яка відкривається першою під час завантажен ня сайту;г) сторінка, що має назву index.html; д) сторінка з ілюстраціями.
Тест10. Електронний форум — це:а) процес обміну повідомленнями з використанням електрон ної пошти;б) спосіб організації обміну повідомленнями з певної темати ку, в якому спілкування може бути розірване в часі;в) спосіб організації спілкування в реальному часі;г) обмін повідомленнями в межах одного сайту різними ко ристувачами у різний час;д) повідомлення на різних сайтах зі спільної тематики.11.. Чат — це:а) спосіб організації спілкування зареєстрованих учасників у режимі реального часу;б) створення коментарів до вмісту веб-сторінок;в) спосіб організації обміну повідомленнями, за якого спіл кування розірване в часі;г) спілкування двох учасників між собою в межах одного сайту в режимі реального часу;д) спілкування багатьох учасників між собою в межах одно го сайту в режимі реального часу.12. Блог — це:а) форум, у якому є один головний дописувач;б) мережний журнал, що складається із записів у зворот ному хронологічному порядку з можливістю додавання коментарів;в) обмін повідомленнями з конкретної тематики в режимі реального часу;г) рекламний сайт;д) сайт для дистанційного навчання.
Варіанти тем для веб-сайтів: Моделі одягу. Моя школа. Кондитерські вироби. Сучасні комп'ютери МебліПобутова техніка Канцелярські товари Книжки. Сузір'я Туризм. Зачіски Кінофільми Страви Комп'ютери. Фотоапарати. Шкільні предмети. Автомобілі Телефони Прапори Візерунки Птахи. Квіти. Годинники

про публікацію авторської розробки
Додати розробку