Мова гіпертекстової розмітки. Гіпертекстовий документ та його елементи
Про матеріал
Завдання уроку:
• Познайомитися з деякими засобами мови HTML форматування тексту;
• Навчитися використовувати відповідні теги для зміни вигляду;
• Доповнити та відформатувати власну веб-сторінку. Зміст архіву
- _гіпертекст_Гіпертекст_документ_Urok_01.pptx pptx
- _2_1.pdf pdf
- _2_1.pptx pptx
Перегляд файлу



















Зміст слайдів
Номер слайду 6
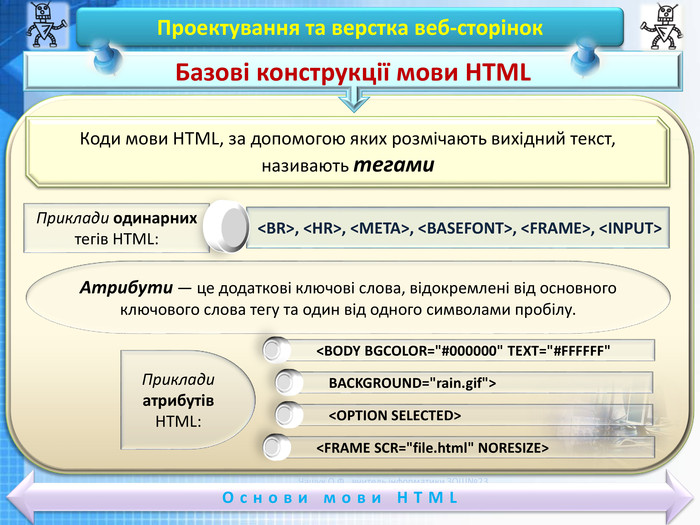
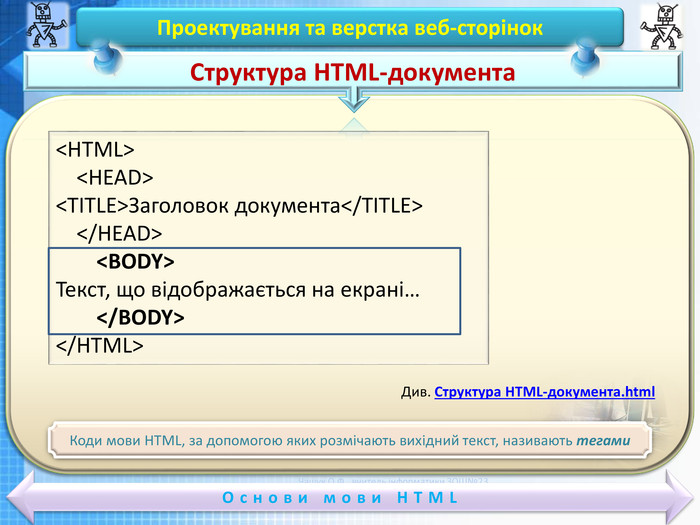
Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Проектування та верстка веб-сторінок. Основи мови HTMLБазові конструкції мови HTMLГіпертекст — це текст, у який вбудовані спеціальні коди, що задають форматування тексту, наявність у ньому ілюстрацій, мультимедійних вставок та гіперпосилань. HTMLHyper Text Markup Language Мова гіпертекстової розмітки. Процес вставляння в текст кодів HTML називають розміткою
Номер слайду 7
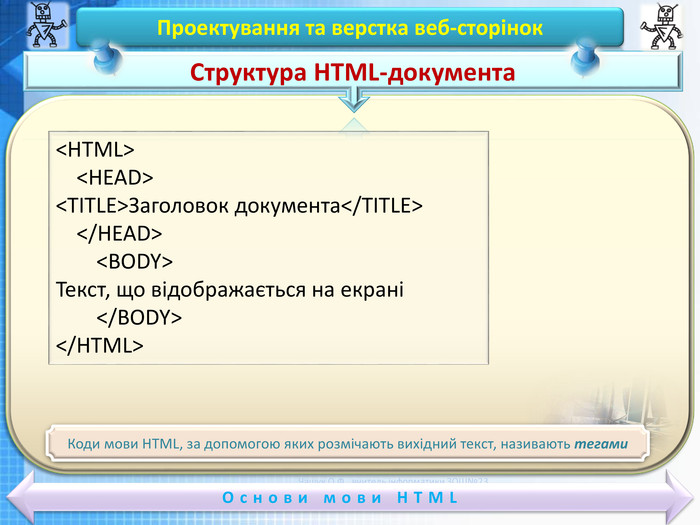
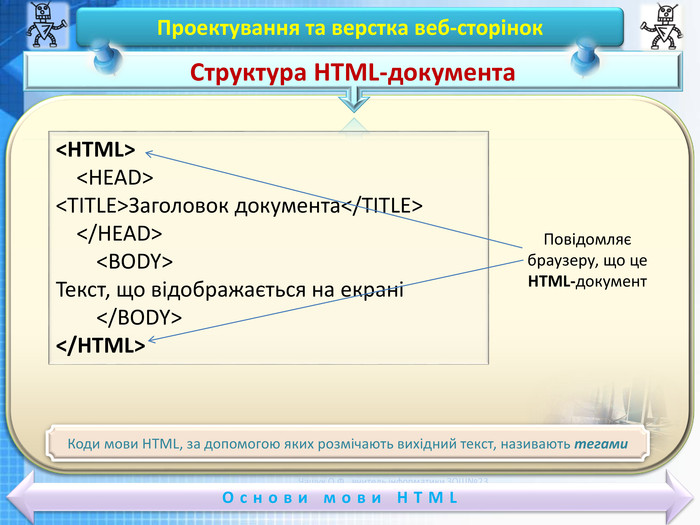
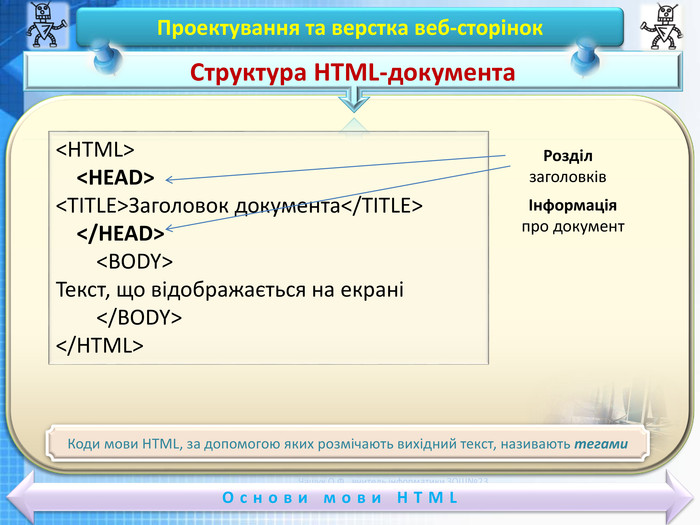
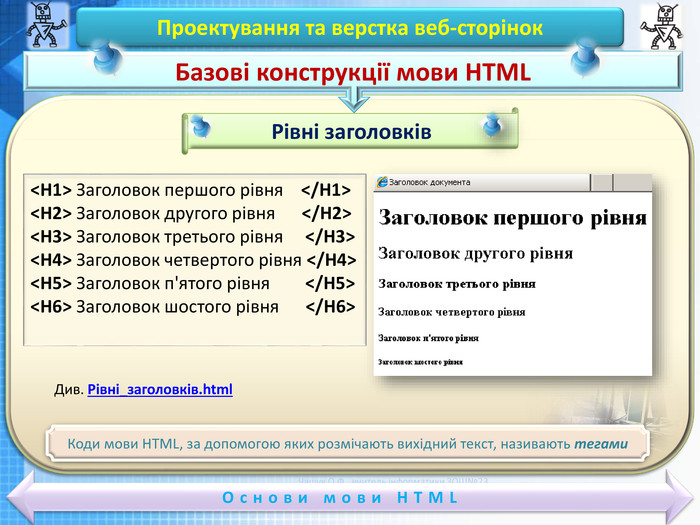
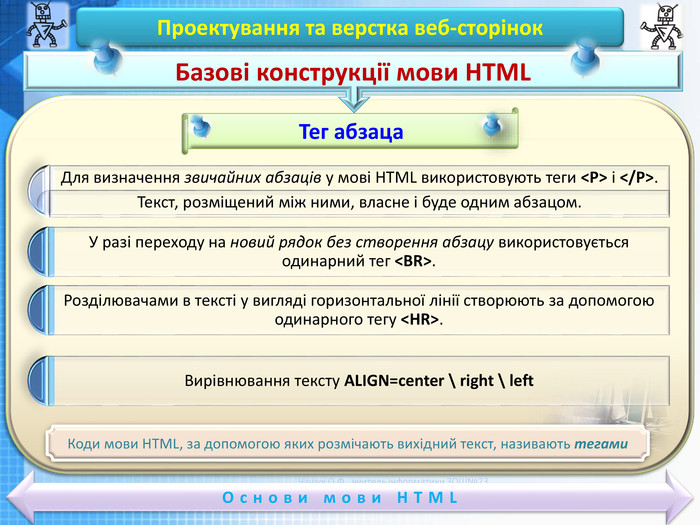
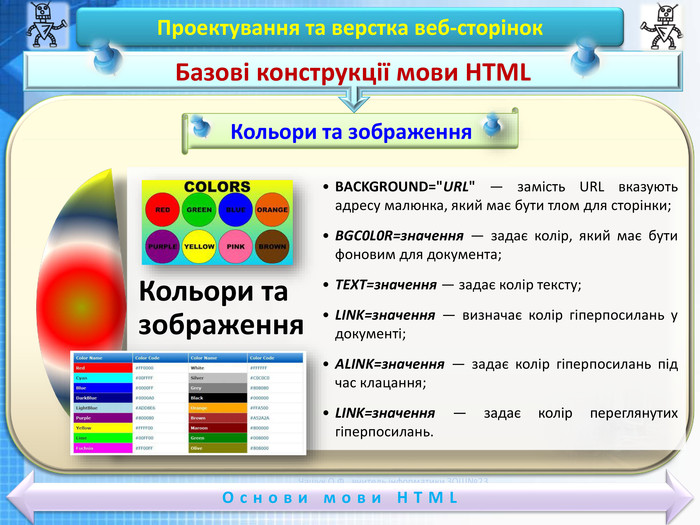
Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Проектування та верстка веб-сторінок. Основи мови HTMLПоняття тегу. Коди мови HTML, за допомогою яких розмічають вихідний текст, називають тегами. Приклади тегів HTML: