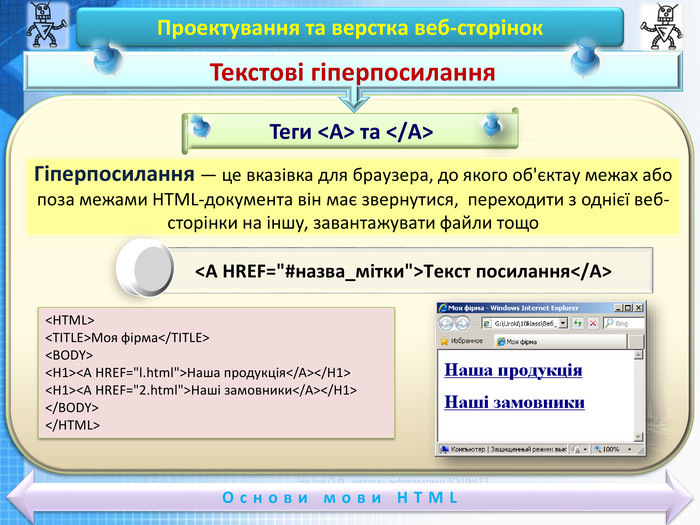
Текстові елементи веб-сторінки, теги та їх атрибути. Гіперпосилання
Про матеріал
Мета:
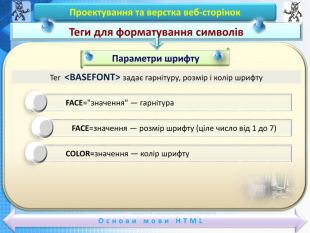
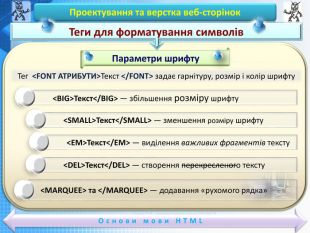
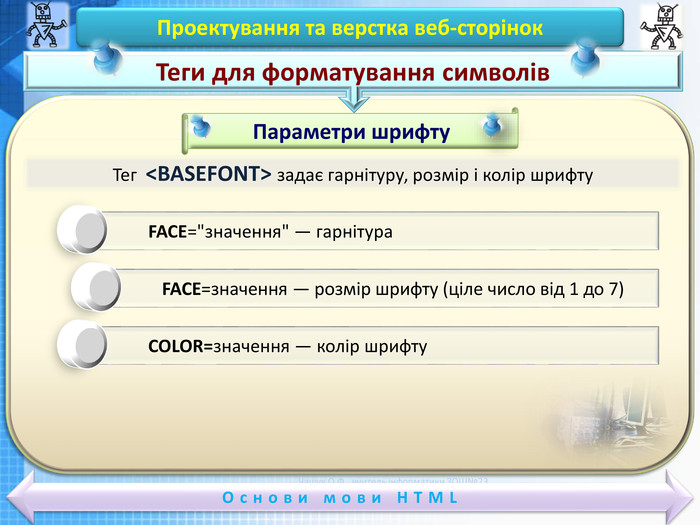
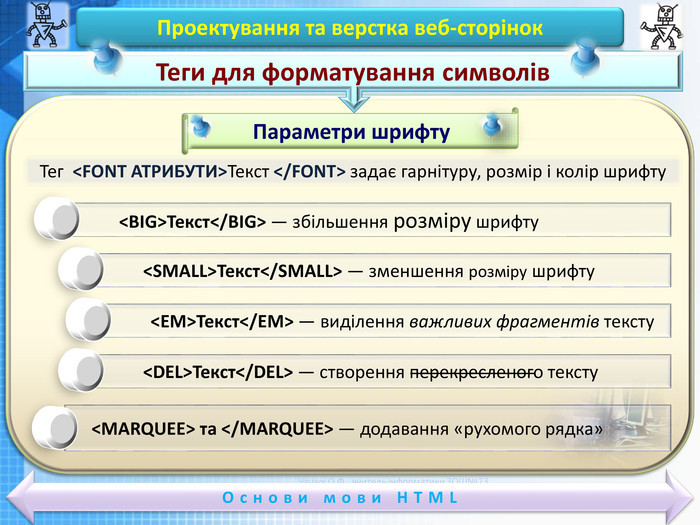
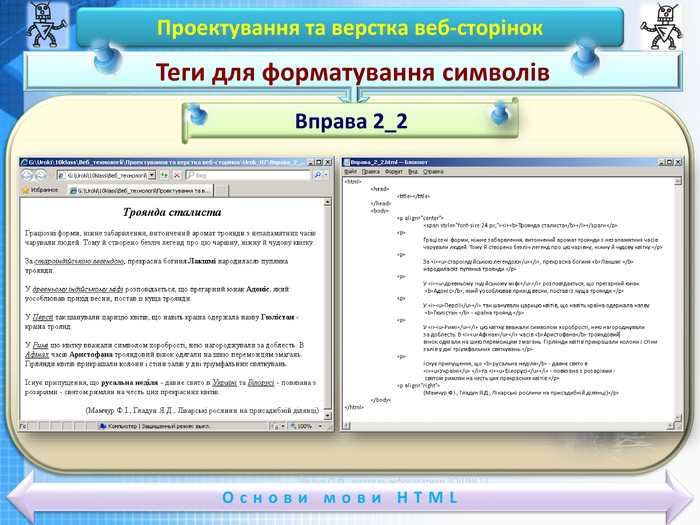
познайомити учнів з елементами форматування тексту веб-документу; продовжувати формувати вміння та навички створення веб-сторінок.;
розвивати дизайнерські здібності учнів, уміння планувати свою роботу;
виховувати культуру представлення інформації.
Зміст архіву
Перегляд файлу
Зміст слайдів
Перегляд файлу







Перегляд файлу
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки
-
-
-
Робота непогана. Але, я не зрозумів те, як автор переходить до певних елементів не давши загальну структуру HTML документу. Якщо загальна структура була подана раніше, то, на мою думку, повинна вона фігурувати на початку презентації. Якщо мова йде про вищеперечислені теги, то тоді куди поділись теги , , які мають пріорітет перед , ?
zip
До підручника
Інформатика (рівень стандарту) 10 клас (Морзе Н.В., Вембер В.П., Кузьмінська О.Г.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку











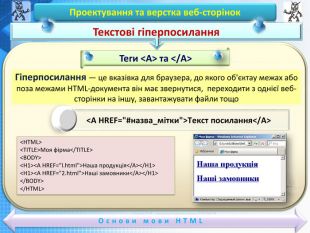
 Текст посилання
Текст посилання