Основи векторної графіки. Робота з Macromedia Flash.
Урок 29
Тема: Основи векторної графіки. Робота з Macromedia Flash.
Навчальна мета: Познайомитися з векторною графікою та її складовими, дізнатися про програми для роботи з графікою такі, як Аdobe Photoshop(деякі інструменти), Macromedia Flash
Розвивальна мета: Розвивати зорову пам’ять, вміння працювати з програмами та узагальнювати набуті знання
Виховна мета: Виховувати зосередженість, вміння активно сприймати новий матеріал.
Тип уроку: Урок вивчення нового матеріалу
Структура уроку
- Організаційний момент
- Етап орієнтації
- Етап проектування
- Етап навчальної діяльності
- Робота за ПК
- Контрольно-оцінювальний етап
- Домашнє завдання
Хід уроку
І. Організаційний момент
Доброго ранку, діти!
Черговий, хто сьогодні відсутній в класі? Як ви впоралися з домашнім завданням?
Сьогодні ми з вами розглянемо тему: «Основи векторної графіки. Робота з Macromedia Flash.».
II. Етап орієнтації
Хто мені назве мету сьогоднішнього уроку? ….(обговорення) Правильно
Мета сьогоднішнього уроку якомога найкраще познайомитися з поняттям комп’ютерної графіки, програмами для роботи з графікою.
III. Етап проектування
План уроку
- Актуалізація опорних знань
- Основи векторної графіки.
- Робота з Adobe Photoshop, Macromedia Flash.
ІV. Етап навчальної діяльності
Актуалізація опорних знань
Основи векторної графіки.
На відміну від растрової графіки, у векторній графіці базовим елементом є лінія, яка описується математичною формулою. Таке представлення даних компактніше, але побудова об'єктів супроводжується неперервним перерахунком параметрів кривої у координати екранного або друкованого зображення. Лінія є елементарним об'єктом, якому притаманні певні особливості: форма, товщина, колір, тощо. Об'єкти (прямокутник, еліпс, текст і навіть пряма лінія) сприймається як криві лінії. Виключення складають лише імпортовані растрові об'єкти.
Векторні об'єкти завжди мають шлях, що визначає їх форму. Якщо шлях є замкненим, тобто кінцева точка співпадає з початковою, об'єкт має внутрішню ділянку, яка може бути заповненою кольором або іншими об'єктами. Всі шляхи містять дві компоненти: сегменти та вузли.
Шлях уявляє собою маршрут, що з'єднує початкову та кінцеву точку.
Сегмент - окрема частина шляху, може бути як прямою, так і кривою лінією.
Вузол - початкова або кінцева точка сегмента.
Переваги:
Невеликі за розміром файли, оскільки зберігається не зображення, а лише його основні дані, використовуючи які, програма відновлює зображення. Розмір об'єктів та опис колірних характеристик майже не збільшує розміри файлу. Об'єкти легко трансформуються, ними легко маніпулювати. Редагуючи векторний об'єкт, можна змінити властивості ліній, з яких складається зображення. Можна пересувати об'єкт, змінювати його розміри, форму та колір, не впливаючи на якість зображення. Векторна графіка не залежить від роздільності, тобто векторні об'єкти відтворюють на пристроях з різною роздільністю без втрати якості зображення. Векторна графіка може містити в собі фрагменти растрової графіки, які перетворюються в об'єкти, але мають обмеження у їх обробці.
Векторні програми незамінні там, де принципове значення має збереження чітких контурів, а саме:
• повноколірні ілюстрації;
• складні креслення;
• логотипи та емблеми;
• графічні зображення для Web;
• мультиплікація;
• рисунки на основі оригіналів.
В арсеналі векторних програм є безліч інструментів для виконання різноманітних задач, як у традиційних операційних середовищах, так і в Інтернеті.
Користувачами векторних редакторів можуть бути:
• технічні редактори;
• вільні художники й дизайнери-початківці;
• розробники web-сторінок;
• оператори настільних видавничих систем;
• художники по рекламі;
• художники-ілюстратори;
• користувачі початківці.
По своїй структурі зображення можуть бути растровими та векторними. Наприклад, сканер під час сканування розбиває зображення на безліч дрібних елементів (пікселей) і формує з них растрову картинку. Колір кожного пікселя записується у пам’ять комп’ютера за допомогою певної кількості бітів. Біт — мінімальна одиниця пам’яті комп’ютера, яка може зберігати значення або 0, або 1. Піксель це найменший елемент, растрового зображення. Якщо картинка має розмір 800х600, то ці числа відображають кількість пікселей по горизонталі (800) і по вертикалі (600). Чим більше кількість пікселей у зображенні, тим краще його вигляд на екрані і при друці.
Робота з Macromedia Flash.
Macromedia Flash 8 є Windows-програмою, і тому в середовищі Flash ви можете застосовувати всі стандартні прийоми роботи з вікнами, панелями інструментів, елементами керування тощо.
Програму Flash можна запустити із середовища Windows командою Пуск ► Усі програми ► Macromedia ► Macromedia Flash 8 або за допомогою ярлика на робочому столі. Програму буде запущено автоматично, якщо відкрити файли з розширенням fla (документ Flash), as (зовнішнійActionScript-файл), asc (зовнішній комунікаційний ActionScript-файл), jsfl (зовнішній JavaScript-файл) і flp (Flash-проект).
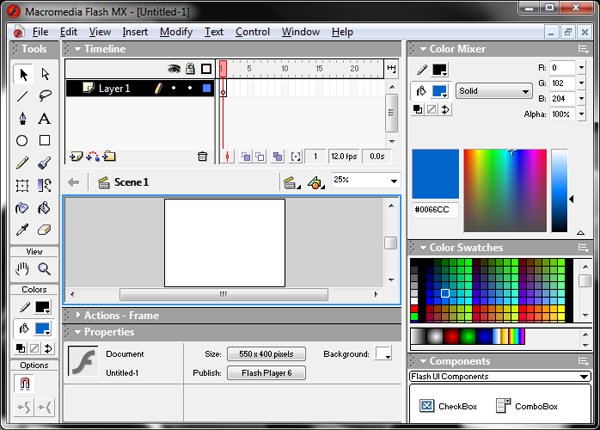
Після запуску на екрані з'явиться вікно програми. Зауважте, що новий документ Flash наразі автоматично не буде створено.
Натомість буде відображено вікно запуску із переліком найважливіших дій, які може виконати користувач. Посилання, що дають змогу виконати певні дії, поділено на кілька груп: Open a Recent Item (Відкрити наявний елемент), Create new (Створити), Create From Template(Створити на основі шаблона) тощо. Початківцю, який володіє англійською мовою та має швидке підключення до Інтернету, стануть у пригоді посилання на сайти онлайнової довідки, розташовані в нижній лівій частині вікна запуску.

Створимо новий документ Flash і збережемо його на диску.
1. Відкрийте діалогове вікно New Document (Новий документ), показане на рис. 8.2, командою File ► New (Файл ► Створити).
2. Виберіть тип документа Flash Document (документ Flash) на вкладці General (Загальні) та клацніть кнопку ОК.
3. Виконайте команду File ► Save (Файл ► Зберегти). Відкриється вікно Save as (Зберегти як), де слід вказати ім'я файлу документа та папку, в якій він зберігатиметься. Введіть ім'я файлу Вправа_8_1 і клацніть кнопку Зберегти.
Новий документ можна створити також за допомогою посилання Flash Document (документ Flash) із групи посилань Create new (Створити) у вікні запуску.
Після створення документа Flash вигляд середовища програми зміниться: замість вікна запуску буде відображено робоче поле та часову шкалу (рис. 8.3).
Робоче середовище Macromedia Flash 8 містить такі основні елементи:
♦ головне меню;
♦ часова шкала;
♦ робоче поле;
♦ панелі інструментів.
Вміст пунктів головного меню будемо досліджувати, коли виникатиме така потреба, а зараз стисло розглянемо призначення та основні можливості решти елементів середовища Flash.
Панелі інструментів
Програма Flash має більше десятка різноманітних панелей інструментів, які користувач може групувати на власний розсуд. Деякі з них ми розглянемо окремо, а решту — під час виконання вправ і практичних робіт. На рис. 8.3 зображено панелі Tools (Інструменти), Properties(Властивості) та Library (Бібліотека) в розгорнутому вигляді, а також панелі Color (Колір) та Actions (Дії) — у згорнутому. Всі панелі, окрім Tools(Інструменти), можна згортати та розгортати клацанням рядку її заголовка.
У верхньому правому куті розгорнутої панелі з'являється значок, за допомогою якого можна відкрити меню панелі. Різні панелі мають різні набори команд меню.
Панель або групу панелей можна закрити за допомогою команди Close panel group (Закрити групу панелей) меню панелі або контекстного меню, яке відображується після клацання правою кнопкою миші рядка заголовка панелі. Відкрити певну панель можна, скориставшись меню Window(Вікно).
Робоче поле
Робоче поле нагадує модель театру: воно має сцену та лаштунки навколо неї (див. рис. 8.3). Сцена — видима область презентації. Вона має вигляд чистого аркуша паперу, на якому розміщуються всі об'єкти презентації. Відразу після створення документа Flash сцена має розмір 550x400 пікселів і білий колір заливки. Але ці параметри можна змінювати, пристосовуючи до потреб конкретної презентації, про що йтиметься далі у цьому розділі.
Сірі області навколо сцени називають лаштунками. Як і на сцені, в області лаштунків розробник презентації може розміщувати об'єкти й керувати ними, але для глядача все, що відбувається поза сценою, залишатиметься невидимим.
Часова шкала
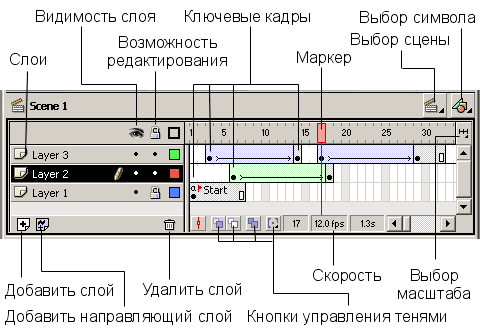
Зверху над робочим полем міститься часова шкала (рис. 8.4) — один із основних елементів середовища Flash. Вона відображає плин часу в презентації Flash. Над часовою шкалою є лінійка, кожна поділка якої позначає один кадр. Послідовності кадрів розташовуються на часовій шкалі зліва направо, так, як вони відображаються в часі. Часова шкала має головку відтворення, що вказує на поточний кадр. Під час руху головки вздовж часової шкали в робочому полі відображається вміст поточного кадру.
У нижній частині часової шкали розміщено три поля, що відображають номер поточного кадру (на рис. 8.4 це номер 4), частоту кадрів, що вимірюється у кадрах за секунду (fps — frames per second), а також час, що минув від початку відтворення презентації.


Отже, динаміка у Flash-презентаціях реалізується так само, як і в кінофільмах — шляхом послідовної зміни кадрів. Щоб вибрати певний кадр для перегляду й редагування, слід пересунути головку відтворення у відповідне положення на лінійці часової шкали. З іншого боку, рядкам часової шкали відповідають рівні елементів презентації. Кожен елемент презентації міститься на певному рівні. Елемент, розташований на верхньому рівні, перекриває елементи рівнів, які розташовані нижче. Рівнів може 5ути як завгодно багато. Вони значно полегшують конструювання презентації, оскільки дають змогу поділити її елементи на групи, які можна відображувати та редагувати окремо.
Таким чином, часова шкала має два виміри: по вертикалі розташовано рівні елементів презентації, а по горизонталі — часові відрізки, тобто кадри.
Рівні елементів презентації
Часова шкала не лише відображає час у Flash-презентації, але й дає змогу впорядкувати вміст презентації за рівнями, яким
на часовій шкалі відповідають рядки (зліва в рядку розміщено заголовок рівня, праворуч від заголовка — послідовність кадрів).
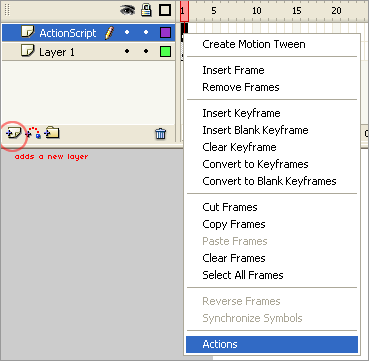
Навчимося створювати, перейменовувати та видаляти рівні.
Покадровий перегляд презентації
Наразі ми ще не вміємо створювати власні об'єкти, тому розглянемо часову шкалу одного зі стандартних шаблонів Flash-презентацій (шаблони презентацій у Flash мають те саме призначення, що й у PowerPoint). Шаблон містить об'єкти, а відтак на його часовій шкалі буде відображено певний вміст.
Робочі параметри рівнів
Зліва на часовій шкалі розміщено заголовки рівнів (рис. 8.8). На заголовку кожного рівня зображено його значок, ім'я та значення трьох параметрів:
♦ видимості;
♦ можливості редагування;
♦ контурного відображення.
VI. Контрольно-оцінювальний етап
Вчитель оцінює роботу учнів на уроці.
VII.Домашнє завдання
Вивчити терміни
§ 26
1

про публікацію авторської розробки
Додати розробку
