Основні поняття компютерної графіки. Знайомство з векторним графічним редактором.






















Тема: Основні поняття компютерної графіки. Знайомство з веторним графічним редактором. Векторні зображення, їх властивості; формати файлів векторних зображень, векторний графічний редактор, особливості побудови й опрацювання векторних зображень, засоби векторного графічного редактора. Знайомство з програмою inkscape. Радехівська спеціалізована школа з поглибленим вивченням іноземної мови. Вчитель технологій В. Кутенський. Радехів -- 2020
Мета:освітня — отримати знання про векторні зображення, їх основні властивості, переваги й недоліки, назви найбільш поширених векторних графічних редакторів, форматів векторних графічних файлів;розвивальна — учні повинні навчитись правильно ставити запитання.виховна — основне це бути ЛЮДИНОЮ.
Векторна графіка — це графіка, де базовим елементом є лінія, яка описується математичною формулою. Таке представлення даних компактніше, але побудова об’єктів супроводжується неперервним перерахунком параметрів кривої у координати екранного або друкованого зображення. Лінія є елементарним об’єктом, якому притаманні певні властивості: форма, товщина, колір, тощо. Будь який об’єкт (прямокутник, еліпс, текст і навіть пряма лінія) сприймається як криві лінії. Векторні об’єкти завжди мають шлях, що визначає їх форму. Якщо шлях є замкненим, тобто кінцева точка співпадає з початковою, об’єкт має внутрішню ділянку, яка може бути заповненою кольором або іншими об’єктами. Всі шляхи містять дві компоненти: сегменти та вузли.- Шлях являє собою маршрут, що з’єднує початкову та кінцеву точку.- Сегмент - окрема частина шляху, може бути як прямою, так і кривою лінією.- Вузол - початкова або кінцева точка сегмента Кожен елемент векторної графіки містить ці три основні елементи і дозволяє їх редагування.
Переваги векторної графіки:- невеликі за розміром файли, оскільки зберігається не зображення, а лише його математичні дані- об’єктами легко маніпулювати, трансформувати- розмір об’єктів та опис колірних характеристик майже не збільшує розміри файлу;- векторна графіка не залежить від роздільної здатностіНедоліки векторної графіки:- нереалістичність(навіть не досвідчена людина розрізнить векторну графіку від растрової)- складність відтворення такої графіки для поліграфії, інтернету, реклами Найпоширенішими програмами для векторної графіки є Adobe Illustrator і Corel Draw. Але ми будемо використовувати Inkscape і причиною цього використання є його доступність. Завантажити програму можна на сайті: https://biblprog.org.ua/ua/inkscape/https://programy.com.ua/ua/inkscape/ або з оригінального https://inkscape.org/
inkscape. Знайомтесь!На сьогоднішній день векторна графіка відіграє велику роль. Її технології широко використовують як для друкарського дизайну, так, і у веб-дизайні. Упевнено можна казати, що більшість дизайнерів успішно використовують векторну графіку. Векторні зображення використовують для створення графічних об'єктів, для яких має значення збереження чітких та ясних контурів (креслення, схеми, логотипи, мапи, діаграми тощо) навіть при зміні розмірів. На відміну від растрової графіки для побудови векторного зображення використовують примітивні геометричні об'єкти (лінії, кола, криві, багатокутники). У файлі зображення зберігають відомості про типи графічних об'єктів, числові значення їхніх властивостей, необхідні для їх відтворення, а також дані про товщину і колір контурів об'єктів та колір і тип заповнення їхніх внутрішніх областей. Векторне зображеня — це зображення, що складається з простих геометричних об'єктів (ліній, кіл, кривих, багатокутників), які можна описати математичними рівняннями:
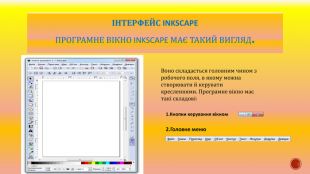
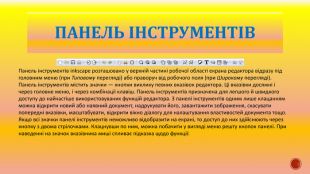
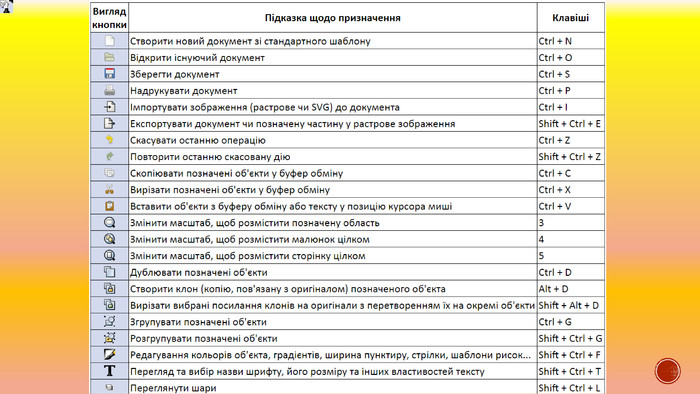
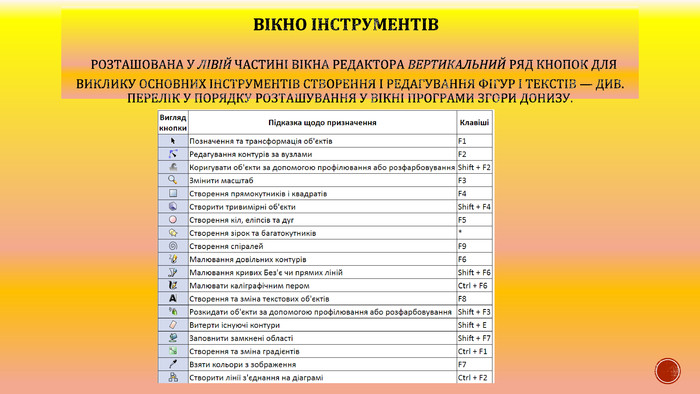
Панель інструментів. Панель інструментів inkscape розташовано у верхній частині робочої області екрана редактора відразу під головним меню (при Типовому перегляді) або праворуч від робочого поля (при Широкому перегляді). Панель інструментів містить значки — кнопки виклику певних вказівок редактора. Ці вказівки досяжні і через головне меню, і через комбінації клавіш. Панель інструментів призначена для легшого й швидкого доступу до найчастіше використовуваних функцій редактора. З панелі інструментів одним лише клацанням можна відкрити новий або наявний документ, надрукувати його, завантажити зображення, скасувати попередні вказівки, масштабувати, відкрити вікно діалогу для налаштування властивостей документа тощо. Якщо всі значки панелі інструментів неможливо відобразити на екрані, то доступ до них здійснюють через кнопку з двома стрілочками. Клацнувши по ним, можна побачити у вигляді меню решту кнопок панелі. При наведенні на значок вказівника миші спливає підказка щодо функції:
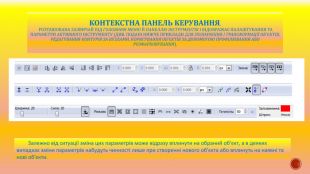
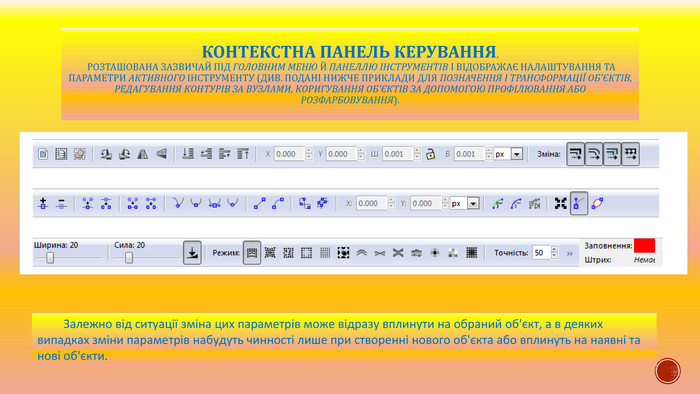
Контекстна панель керування, розташована зазвичай під Головним меню й Панеллю інструментів і відображає налаштування та параметри активного інструменту (див. подані нижче приклади для Позначення і трансформації об'єктів, Редагування контурів за вузлами, Коригування об'єктів за допомогою профілювання або розфарбовування). Залежно від ситуації зміна цих параметрів може відразу вплинути на обраний об'єкт, а в деяких випадках зміни параметрів набудуть чинності лише при створенні нового об'єкта або вплинуть на наявні та нові об'єкти.
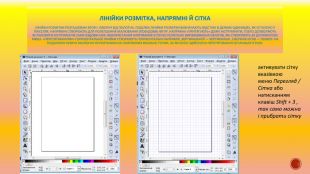
Лінійки розмітка, напрямні й сітка. Лінійки розмітки розташовані вгорі і ліворуч від полотна. Поділки лінійки розмітки визначають відстані в деяких одиницях, як усталено у пікселях. Напрямні створюють для полегшення малювання (побудови) фігур. Напрямні «притягують» деякі інструменти, тобто дозволяють встановити інструменти саме вздовж них. Використання напрямних істотно полегшує вирівнювання об'єктів, які створюють за допомогою миші. «Перетягуванням» горизонтальної лінійки створюють горизонтальні напрямні, вертикальної — вертикальні, з верхніх кутів — похилі. На поданому нижче малюнку кружечками на напрямних вказано точки, за які було здійснено перетягування останнього разу.активувати сітку вказівкою меню Перегляд / Сітка або натисканням клавіш Shift + 3 , так само можна і прибрати сітку
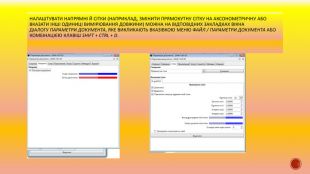
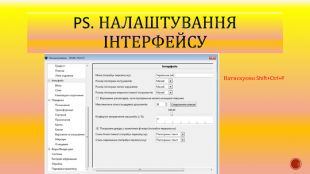
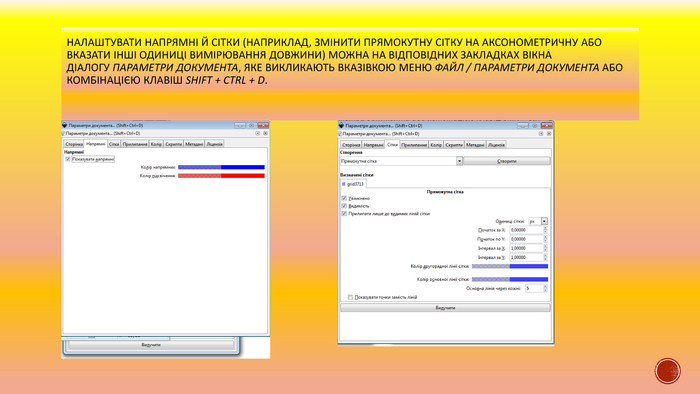
Налаштувати напрямні й сітки (наприклад, змінити прямокутну сітку на аксонометричну або вказати інші одиниці вимірювання довжини) можна на відповідних закладках вікна діалогу Параметри документа, яке викликають вказівкою меню Файл / Параметри документа або комбінацією клавіш Shift + Ctrl + D.
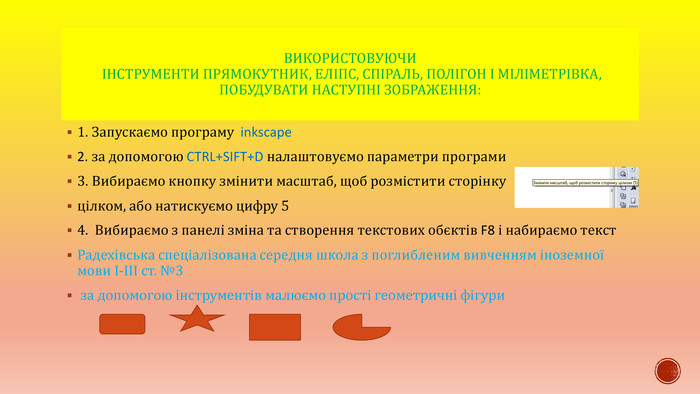
Використовуючи інструменти Прямокутник, Еліпс, Спіраль, Полігон і Міліметрівка, побудувати наступні зображення:1. Запускаємо програму inkscape2. за допомогою CTRL+SIFT+D налаштовуємо параметри програми3. Вибираємо кнопку змінити масштаб, щоб розмістити сторінку цілком, або натискуємо цифру 54. Вибираємо з панелі зміна та створення текстових обєктів F8 і набираємо текст. Радехівська спеціалізована середня школа з поглибленим вивченням іноземної мови І-ІІІ ст. №3 за допомогою інструментів малюємо прості геометричні фігури
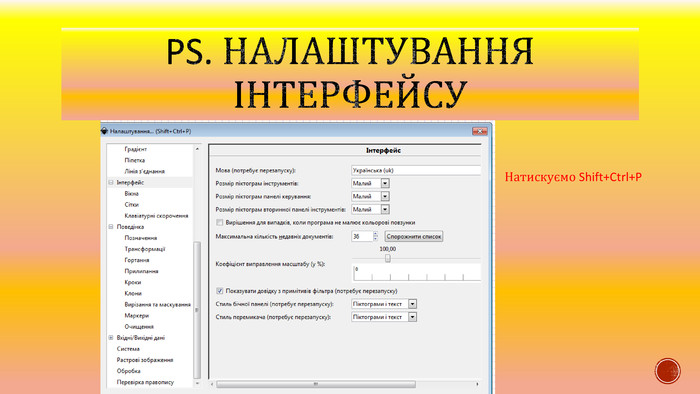
підсумуємо.!Що таке векторне зображення?Яке призначення редакторів векторної графіки?Основний елемент векторноного зображення?Що таке примітив?Які недоліки векторної графіки?Які переваги векторної графіки?Які зображення краще виконувати у векторному вигляді?Що лежить в основі векторної графіки?Назвіть формати файлів векторної графіки?Назвіть редактори векторної графіки?Назвіть елементи програмного вікна Inkscape. Налаштування інтерфейсу українською мовою.


про публікацію авторської розробки
Додати розробку