Практична робота "Створення сайту"
Тема. Створення сайту.
Інструктаж з БЖД. Практична робота
Мета: сформувати поняття веб-сайт, гіпертекст, верстка; навчитись створювати веб-сайт за допомогою сервісів google, виховати інформаційну культуру.
Теоретичні відомості
Для висвітлення будь-якої інформації можна скористатися сайтом.
Сайт - це набір веб-сторінок, які між собою поєднані за змістом та технічно. Під час створення веб-сайтів використовуються різноманітні засоби та технології.
HTML (англ. hyper text markup language – мова розмічання гіпертексту)
– це мова яка призначена для визначення структури та оформлення вебсторінок. Для створення сайтів необхідно освоїти мову програмування та є системи , які дають можливість створювати сайти швидко і без додаткових знань. Це системи такі як uCoz, Weebly, Webnode, Google site. За допомогою системи google ми спробуємо створити власний сайт візитку.
Створення веб-сайту потребує певного порядку дій. На сам перед розглянемо етапи розробки веб-сайтів:
1. Постановка завдання.
2. Визначення структури веб-сайту 3. Визначення структури веб-сторінок.
4. Розробка дизайну сторінок.
5. Створення та верстка сайту.
6. Розміщення та публікація сайту в мережі Інтернет.
Верстка – це процес розміщення на сторінках тексту, зображень та будь яких елементів
Хід роботи
1. Увійти в обліковий запис.
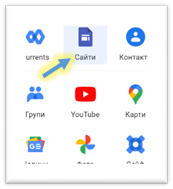
2. В додатках google обрати → google сайти.

3. Обрати пустий сайт, щоб створити власний.
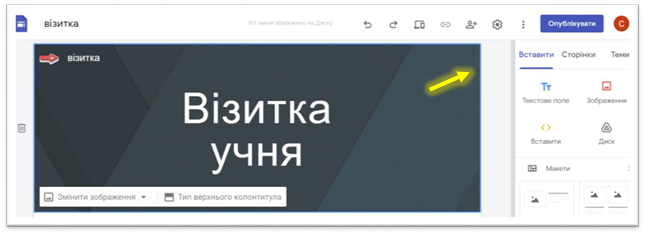
4. Додати назву сайту «Візитка учня»
5. Додати логотип, який потрібно створити власноруч, за допомогою програми Paint або завантажити з мережі інтернет готовий логотип.
6. Додати до сайту декілька сторінок, скориставшись меню конструктора сайту (вставка, сторінки, теми)

7. Сторінки, які можна додавати можуть бути різноманітними (хобі, друзі, сім’я, навчання, подорожі тощо)
8. Сторінки веб-сайту мають бути цікавими для глядачів, тобто з ілюстраціями (фото, зображеннями, посиланнями на різноманітні джерела інформації)
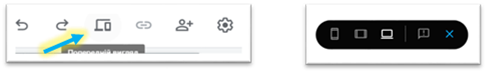
9. При створенні вашого веб-сайту потрібно завжди переглядати, який саме вигляд буде мати сайт на смартфоні, планшеті та комп’ютері, за допомогою попереднього перегляду

10. Зверніть увагу на панель навігації (за верхнім краєм або з боку) в меню налаштування

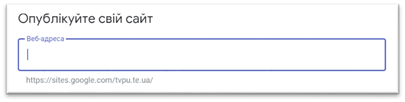
11. Опублікуйте ваш сайт, а також придумайте йому назву

12. Надішліть покликання вашому викладачу для перевірки завдання.
13. Завершіть роботу
Виконайте домашнє завдання та опрацюйте відповідний параграф підручника.


про публікацію авторської розробки
Додати розробку