Практичне заняття "Створення проекту у середовищі Visual Studio"
Методичні вказівки до створення найпростішого Windows Application проекту у середовищі Visual Studio.
Мета: Ознайомитися з основами роботи з середою розробки Visual Studio.
Тема: «Створення найпростішого Windows Application проекту у середовищі Visual Studio»
Мета: «Створити найпростіше Windows Application проект»
Створення нового проекту Windows Application.
Наступний природний крок-створити ваш перший проект. Це швидко познайомить вас з деякими основними функціональними можливостями управління проектами та файлами інтегрованого середовища.
Для створення Windows Application рішення C # (додатки, проекту), після запуску Visual Studio С #, експрес-випуск, в меню Файл вибираємо команду Створити проект, або натискаємо комбінацію клавіш Ctrl + Shift + N.
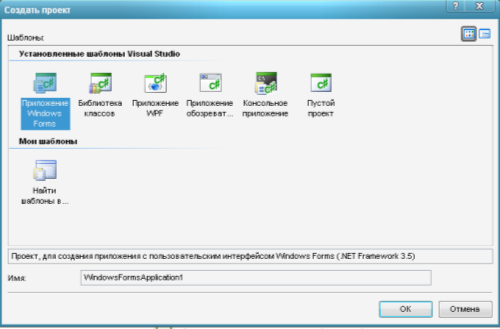
Відкриється діалогове вікно Створення проекту. У цьому діалоговому вікні виводиться список різних типів додатків за замовчуванням, які можна створювати за допомогою Visual C #, експрес-випуск. Виберіть Додаток Windows Forms як тип проекту. (Рис.2.1.).

Рисунок 2.1 - діалогова панель Новий проект
За бажанням змініть, ім'я проекту і натисніть ОК.
Visual C #, експрес-випуск створить для проекту нову папку з таким же ім'ям, як у проекту, і потім відобразить нову форму Windows з ім'ям From1.
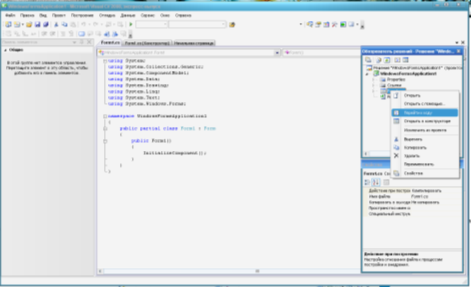
У вікні "Solutation Explorer" або Оглядач рішень (Меню Viev | Solutation Explorer; Вид / Оглядач рішень) виконаємо правий клік мишкою на файлі проекту - "Form1.cs" - і виберемо пункт меню "Viev Code" або перейти до коду (або натискаємо F7), викликаємо файл коду проекту (Рис. 2.2.):

Рисунок 2.2 - файл коду проекту
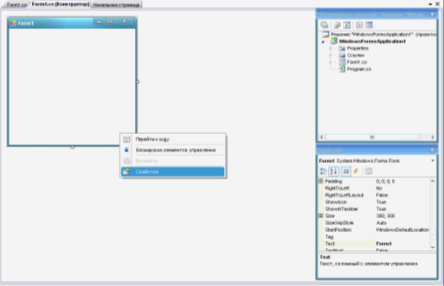
Переконайтеся, що вікно Властивості (Properties) відкрито. Якщо вікно Властивості не відображається, в меню Вид виберіть Властивості або в контекстному меню форми (Рис.2.3.), клікнувши правою кнопкою мишки на бланку.
У цьому вікні перераховані властивості поточної обраної форми Windows або елемента управління, тут же можна міняти їх значення.

Рисунок 2.3 - меню Вид виберіть Властивості
У вікні Properties (Властивості) з безлічі властивостей встановимо:
• Властивість Text - Hllo World C #;
• BackColor - виберемо (клік мишкою на поле і натиснути стрілочку вниз) сподобався нам колір форми з трьох можливих наборів;
• StartPosition - CenterScreen.
Далі, змінимо властивість Icon (в поле вибору натискаємо кнопочку з трьома крапками і з файлів завантажимо какуюлибо картинку з розширення .ico)
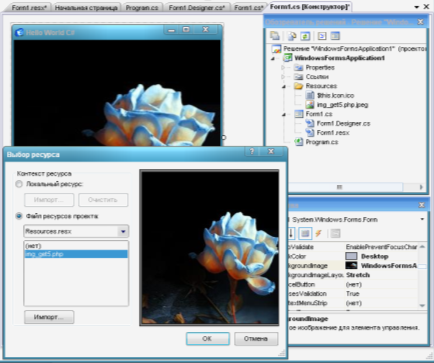
І останній штрих - для того, щоб зробити візитну картку C #, вмеcте кольору в BackGround, в властивість форми BackgroundImage додамо картиночку, як показано на малюнку 2.4, і, не забудемо поставити для властивість BackgroundImageLayout значення Stretch.

Рисунок 2.4 – Встановлення картинки
Тепер натискаємо F5 і бачимо створене додаток (Рис.2.5.):

Рисунок 2.5 – Відображенний додаток
Додаємо кнопочку
У меню View | Toolbox (Вид / Панель елементів) знаходимо контрол Button і, клікнувши по ньому мишкою, переміщаємо покажчик на форму (якщо помилилися, то натискаємо по потрібному контролю або поза вікном форми) - і далі, натискаємо мишкою в межах вікна форми - контрол перемістився на форму.
Далі, встановлюємо розміри кнопки. Розміри будь-якого контрола, як і додатки в цілому, можна і наочніше встановлювати перетягуванням маркерів і перетягуванням за все контрола (при виділеному кліком мишки контролі і натиснутій лівій клавіші мишки).
Наступний етап - установка властивостей кнопки, які встановлюються аналогічно установки властивостей для самої форми (View | Proporties Window (Вид / Властивості) або контекстне меню контрола, пункт Properties / Властивості):
Встановимо наступні властивості:
• Text - ім'я кнопки;
• Font - за смаком;
• BackColor - за смаком;
• FlatStyle - за смаком.
Інші властивості поки чіпати не будемо. Але, щоб при натисканні кнопочки, що щось відбувалося, створимо обробник події її натискання. Переходимо на вкладку Events / Події вікна Properties / свойстванного робимо подвійне клацання лівою клавішею мишки в поле проти події Click (для події натискання це рівнозначно подвійному кліку мишки по самій кнопці). Після чого, в файлі Form1.cs рішення з'явиться код обробника:

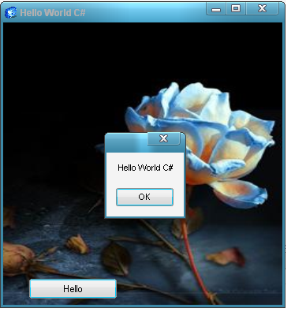
Натискаємо F5 і бачимо результат (Рис.2.6.)
.
Рисунок 2.6 – Додавання кнопки


про публікацію авторської розробки
Додати розробку