Практичне завдання "Векторна графіка в середовищі Inkscape"
Практичне завдання до уроків інформатики, з теми "Комп'ютерна графіка".
Завдання орієнтоване на вивчення векторної графіки в редакторі Inkscape.
Даний урок спрямований на вивчення інструментів зірки та еліпса, з елементами дублювання, групування, додавання заливки, градієнтів та обведення.У цьому уроці ми потренуємося малювати ці фігури, а так же навчимося їх дублювати і групувати, і дізнаємось що таке градієнти, заливки і обведення.
Векторна графіка в середовищі Inkscape
Практичне завдання №1. «Створення зірочки з очима»
Цей урок орієнтований на вивчення інструменту зірки і інструменту еліпс. У цьому уроці ми потренуємося малювати дані фігури, а так же навчимося їх дублювати і групувати, і дізнаємось що таке градієнти, заливки і обведення.
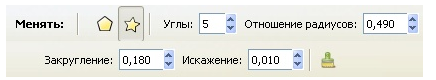
- Візьмемо інструмент для малювання зірок і просто створимо з його допомогою ось таку п'ятикутну зірку. Відразу ж такої форми вона не вийде, отож, налаштуємо її параметри на панелі інструменту зірки. Параметри, зазначені на скріншоті нижче, як раз відповідають за обрізку кутів, кількість променів і т.д.


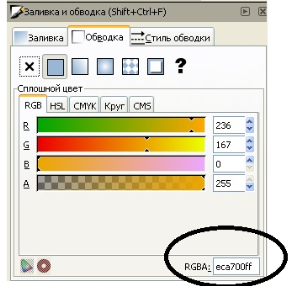
- Відкриємо вікно заливки: Об’єкт – Заливка та обводка. Нижче приведені параметри для кольору заливки зірки і параметри для кольору обведення. Товщину обведення можна поміняти на третій закладці.


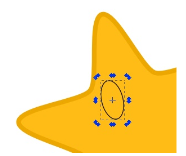
- Тепер намалюємо око. Для цього нам знадобиться інструмент еліпс. На скріншоті нижче якраз показаний намальований нами еліпс для майбутнього очі зірки. Цей еліпс поки без заливки, але вже з потрібною товщиною обведення в 1 піксель чорного кольору. Повертати, переміщати і змінювати розмір еліпса можна за допомогою інструменту виділення та трансформації.

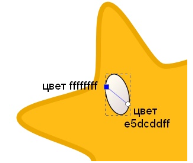
- Зробимо заливку для еліпса очі у вигляді лінійного градієнта. Розташування направляючої градієнта показано на малюнку. Якщо напрямляючу у вас відразу не видно, після того як на закладці заливки ви вибрали тип лінійний градієнт, то активуйте інструмент редагування градієнту і все з'явиться. Якщо клацнути інструментом градієнт на крайні точки направляючої, то можна задати їх кольору. Кольори точок направляючої градієнта показані на малюнку нижче.

- Тепер, коли білок ока готовий, намалюємо ще один овал, який буде абсолютно чорним. Зробити чорну заливку і обведення не повинно скласти у вас труднощів. Розмістіть другий овал-зіницю так, як вам подобається, і дивлячись яку емоцію зірочці ви хочете надати. Як зробили ми, видно на малюнку нижче. Тепер згрупуйте обидва овалу, що б вони стали одним цілим.

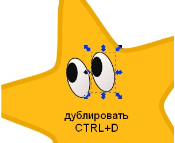
- Тепер можна легко зробити друге око. Для цього треба зробити копію першого. Тобто продублювати його. При цьому ви не помітите візуальної різниці, тому що копія об'єкта розташовується прямо поверх копіюється. Але тепер ви можете зрушити її мишкою або стрілочками клавіатури і побачите, як під нею буде з'являтися точно такий же об'єкт. Розмістіть правильно другий око зірки. Малюнок готовий.

- Додайте зірці тінь. Зробити це можна в меню "Фільтри" - "Світло і тінь" - "Відкидати тінь".

- Готовий проект збережіть у власну папку і здайте вчителю.

про публікацію авторської розробки
Додати розробку