Практичні роботи з векторного редактору Flash
1
Практические работы Flash
Метод Shape Tweening
Метод предназначен для преобразования формы одного объекта в другой.


![]()

![]()
![]()
Следует заметить, что метод работает только с объектами типа "рисунок". Хотя объекты типа "текст" и "символ" можно преобразовать в рисунок, используя Modify>Break Apart (CTRL+B).
Далее мы рассмотрим на примере простого преобразования окружности в квадрат, как работает метод Shape Tweening.
Шаг 1.1
Для начала с помощью инструмента Oval (O) нарисуем окружность. Чтобы получилась именно окружность, а не эллипс - зажмите клавишу SHIFT.

Шаг 1.2
Включите инструмент Arrow (A) и на линейке Timeline выделите позицию под цифрой 30. Теперь выберите в меню Insert>Keyframe (F6). Этим действием вы сделали 30-ый кадр будущего ролика ключевым. Обратите внимание, что линейка между кадрами стала серой.
![]()
Шаг 1.3
В 30-м кадре с помощью инструмента Rectangle (R) нарисуйте справа от окружности квадрат. Включите инструмент Arrow (A), выделите окружность и удалите DELETE.

Шаг 1.4
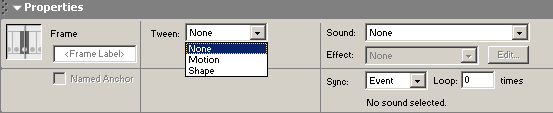
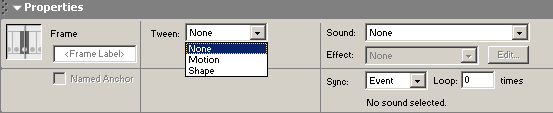
Щелкните мышкой на серой области линейки между 1-ым и 30-ым кадром и в панели Properties пункт Tween. Установите опцию Shape.

Шаг 1.5
Посмотрите, что получилось, поставив курсор в первый кадр и нажав клавишу ENTER. Для того чтобы получить окончательный ролик, следует обсчитать его Control>Test Movie (CTRL+ENTER).
Метод Motion Tweening
Метод предназначен для управления атрибутами объекта. Наиболее типичное применение - изменение координат, то есть движение.
Шаг 2.1
Создайте новый документ и так же, как в шаге 1.1, нарисуйте окружность. Поле залейте с помощью инструмента Paint Bucket (U) черно-белым радиальным градиентом.

Шаг 2.2
Выделите объект Insert>Select All (CTRL+A) и в меню выберите Insert>Convert to Symbol… (F8). В поле Name задайте название объекта: ball.

Шаг 2.3
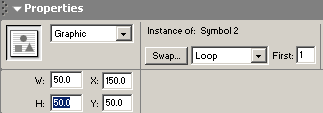
Не снимая выделения, в палитре Properties установите параметры x=150, y=50, w=50, h=50

Шаг 2.4
Сделайте 61-й кадр ключевым (см. шаг 1.2).
![]()
Шаг 2.5
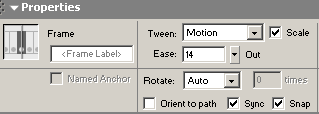
Щелкните мышкой на серой области линейки между первым и последним кадром и в раскрывшемся окне выберите закладку Tweening. Установите опцию Motion.

Шаг 2.6
Сделайте ключевым 31-ый кадр (F6).
![]()
Шаг 2.7
Выделите мышкой объект в этом кадре и установите в палитре Properties координату y=250. Посмотрите, что получилось, поставив курсор в первый кадр и нажав клавишу ENTER. Шарик совершает движение от верхней точки к нижней и обратно.
Шаг 2.8
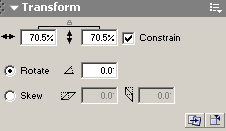
Для полноты иллюзии прыгающего мячика сделайте ключевыми кадры 28 и 34, после чего в кадре 31 выделите мячик и сожмите его по вертикали с помощью палитры Window> Transform, сняв галочку Uniform и установив параметр h на 10-20% меньше установленного.

Так же можно добавить эффект ускорения, управляя параметром Erasing в палитре Frame Properties для Motion Tweening (см. шаг 2.5) для отрезков между ключевыми кадрами. Обсчитайте окончательный ролик..
Создание анимированного символа
Для оптимизации размеров ролика и удобства работы в Macromedia Flash введено понятие символа. Символом может быть графика (Graphic), кнопка (Button), анимационный ролик (Movie clip), звук (Sound). Такой подход дает возможность многократно использовать однажды созданный элемент.
Шаг 3.1
Создадим из готовой анимации Movie clip. Для этого следует при зажатой клавише SHIFT выделить на Timeline сначала первый, а потом последний кадр анимации и скопировать кадры через Edit>Copy Frames (CTRL+ALT+C).
![]()
Шаг 3.2
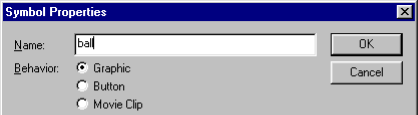
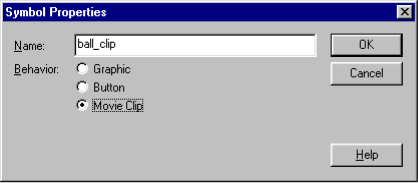
Откройте новый документ File>New (CTRL+N) и создайте символ Insert>New Symbol… (CTRL+F8). В раскрывшемся окне установите радиокнопку в позицию Movie Clip и задайте в поле Name уникальное имя ball_clip.

Шаг 3.3
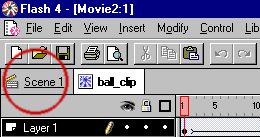
Теперь поставьте курсор в первый кадр Timeline созданного Movie Clip и вставьте ранее скопированное через Edit > Paste Frames (CTRL+ALT+V). Вернитесь в сцену, щелкнув в левом верхнем углу под меню кнопку Scene 1.

Шаг 3.4
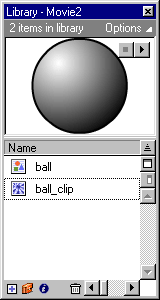
Вызовите палитру Library, выбрав в меню Window>Library (CTRL+L). Обратите внимание, что в палитре расположены два символа: ball_clip, соответствующий только что созданному Movie Clip, и ball, соответствующий объекту типа Graphic, созданному в шаге 2.2 и задействованному в символе ball_clip.

Шаг 3.5
Очень важно понять, что анимация прыгающего мячика теперь находится в символе ball_clip, и мы можем пользоваться ею как объектом.
Перетащите мышкой из палитры в середину рабочего поля символ ball_clip и нажмите CTRL+ENTER для обсчета ролика.Обратите внимание, что результат использования анимированного символа можно просмотреть только после обсчета ролика. При просмотре через Controller вы увидите вместо анимированного символа только содержимое его первого кадра. Если все было сделано правильно, то вы должны были увидеть прыгающий мячик. Обратите внимание, что на timeline задействован только один кадр, но в этом кадре расположен анимированный символ.
Движение по пути
Шаг 4.1
Задайте длительность анимации, активизировав 181-й кадр и сделав его ключевым (F6).
Шаг 4.2
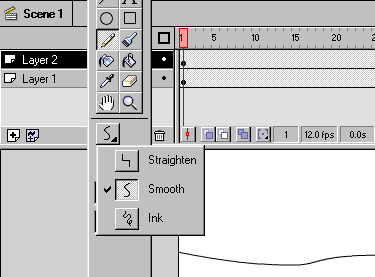
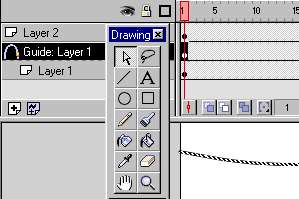
Создайте новый слой Insert>Layer, активизируйте мышкой его первый кадр и в нижней части рабочего поля нарисуйте во всю ширину с помощью инструмента Pen Tool (P) линию, имитирующую пологую поверхность земли.

Шаг 4.3
Используем созданную линию в качестве пути для прыгающего мячика. Выделите линию, щелкнув на ней мышкой, и скопируйте ее в буфер Edit>Copy (CTRL+C). Теперь для слоя с ball_clip (у нас Layer 1) создадим слой с путем. Для этого выделите мышкой Layer 1 и выберите в меню Insert>Motion Guide. Первый кадр слоя Guide: Layer 1 выделите мышкой и вставьте в слой содержимое буфера Edit>Paste in Place (CTRL+SHIFT+V). Установите в палитре Object координату y меньшей на 220 от имевшейся.

Шаг 4.4
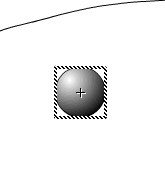
Для того чтобы заставить мячик двигаться по созданной траектории, следует в первом и последнем кадре анимации "посадить" мячик на путь. Чтобы получить корректный результат, точно следуйте дальнейшим инструкциям:
Активизируйте первый кадр на Timeline в Layer 1. Выделите объект ball_clip. Используя команду Modify>Transform>Edit Center, установите относительный центр объекта, обозначенный крестиком, в середину круга, образующего мяч (см. рис). Повторите те же действия для последнего кадра. В будущем, конечно, логичнее задавать центр объекта до создания Keyframe.

Шаг 4.5
Задайте в Layer 1 между первым и последним кадром Motion Tweening и установите опцию Snap

Шаг 4.6
Теперь достаточно в первом кадре подтянуть центр объекта ball_clip к пути, чтобы мячик сам запрыгнул на линию, образующую траекторию его движения. Проделайте то же в последнем кадре.
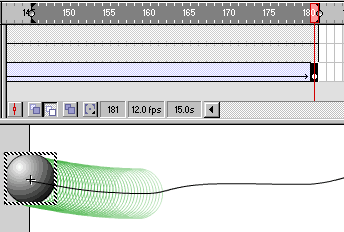
Для того чтобы убедиться, что мячик принял за траекторию движения наш путь, воспользуйтесь режимом Onion Skin ![]() или Onion Skin Outlines
или Onion Skin Outlines ![]() . Нажмите кнопку под Timeline, как показано на рисунке, и раздвиньте маркеры
. Нажмите кнопку под Timeline, как показано на рисунке, и раздвиньте маркеры ![]() на всю длину ролика. Данные режимы предназначены для отображения поведения объекта во времени.
на всю длину ролика. Данные режимы предназначены для отображения поведения объекта во времени.

Шаг 4.7
Обсчитайте ролик (CTRL+ENTER). Если вы все сделано правильно, то теперь у вас имеется кинематическая модель движения мячика. А что делать дальше - подскажет фантазия…


про публікацію авторської розробки
Додати розробку
