Таблиці та списки на веб-сторінках
Про матеріал
Що таке мова гіпертекстової розмітки
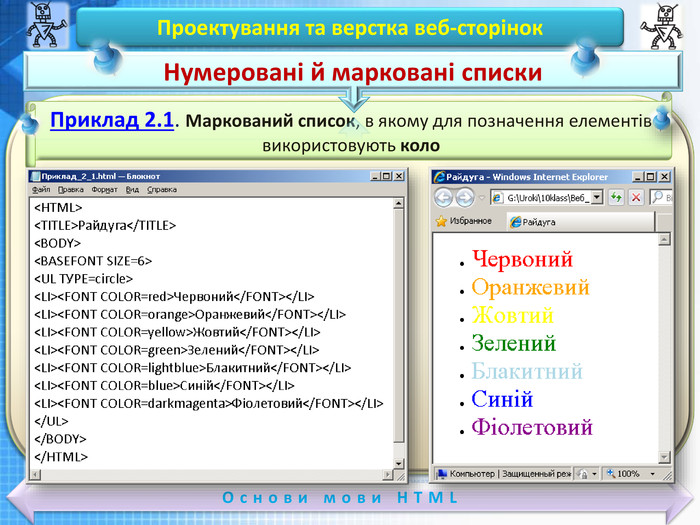
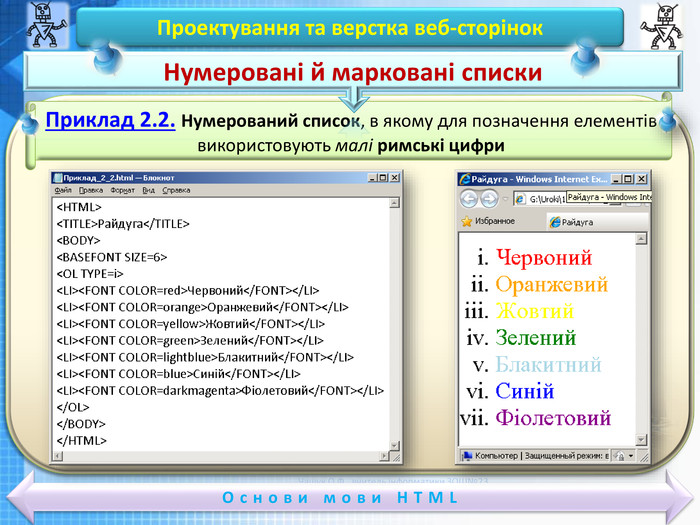
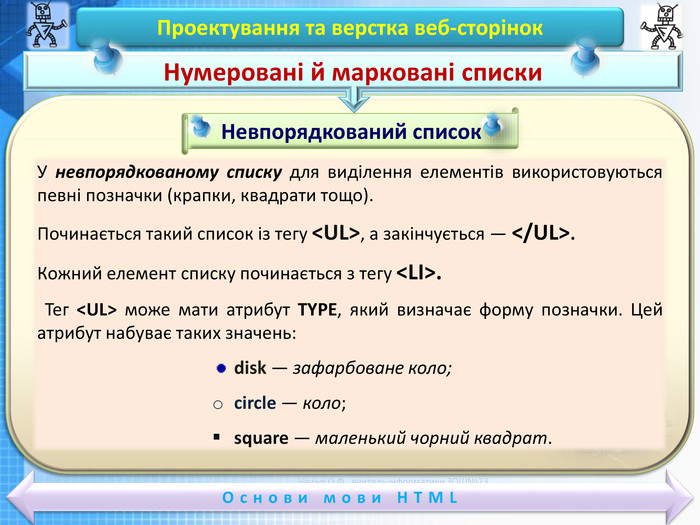
Які теги є елементами засобами створення списків
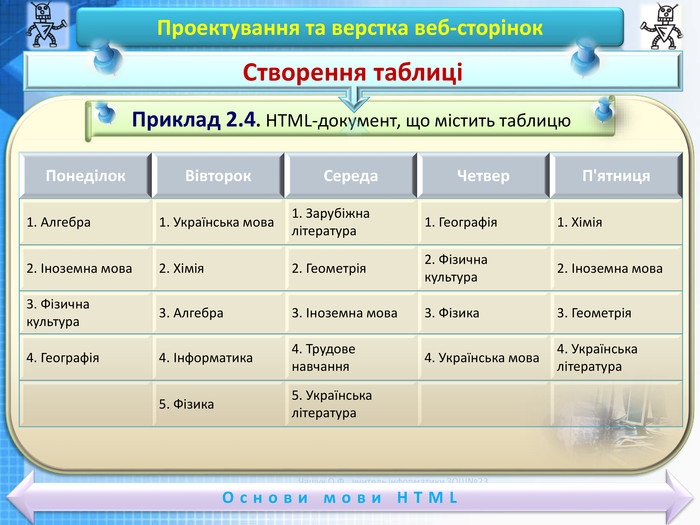
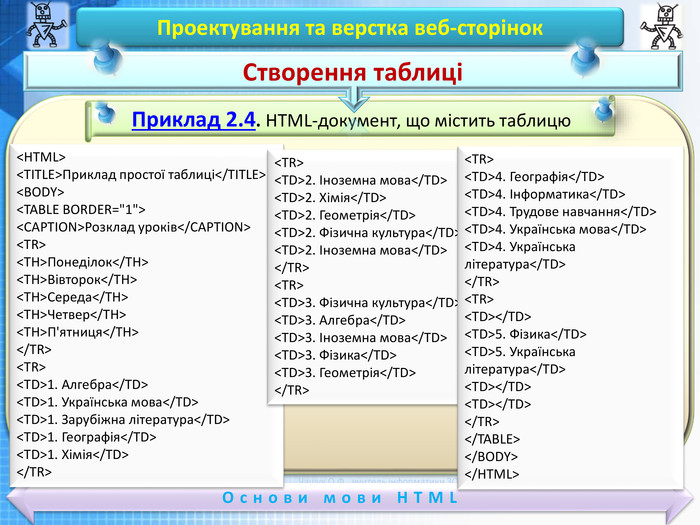
Як визначається таблиця в структурі HTML-документа
Зміст архіву
- __ᯨ᪨_Urok03.pptx pptx
- _Æáí½¿µ__ß»¿ß¬¿_.pdf pdf
- _Æáí½¿µ__ß»¿ß¬¿_.pptx pptx
Перегляд файлу









 , Нумерований список, початковий елемент якого позначено латинською літерою Е, яка є п'ятою в алфавіті, описують так:
, Нумерований список, початковий елемент якого позначено латинською літерою Е, яка є п'ятою в алфавіті, описують так: